Comment modifier le CSS de votre site WordPress
Publié: 2022-09-11Si vous souhaitez modifier l'apparence de votre site WordPress, vous devez modifier le CSS. Le CSS est le code qui contrôle le style et la mise en page de votre site Web. Les thèmes WordPress sont livrés avec un fichier CSS par défaut que vous pouvez modifier. Si vous souhaitez modifier la couleur de votre site Web, vous pouvez modifier le fichier CSS pour modifier le code couleur. Vous pouvez également ajouter un nouveau code CSS au fichier pour modifier l'apparence du site Web.
Installez simplement un plugin WordPress et vous serez opérationnel en un rien de temps. Dans WordPress, vous pouvez modifier le fichier CSS de votre plugin de trois manières. Pour écraser votre feuille de styles de plugin dans votre thème enfant, installez et activez le plugin Simple CSS. Toute modification de vos fichiers CSS peut être remplacée par toute mise à jour du thème ou du plug-in de votre site Web WordPress. Vous pouvez utiliser CSS pour modifier les styles par défaut d'un plugin si vous le souhaitez. Cela peut se faire soit directement dans la feuille de style de votre thème, soit via la section CSS personnalisée de votre tableau de bord WordPress. Si vous personnalisez un plugin directement via le code source ou via un filtre et une action, vous aurez besoin de connaître le code source.
Les crochets, les actions et les filtres sont tous des exemples de plugins WordPress qui peuvent être modifiés. Les crochets, en un mot, sont des endroits dans le code où vous pouvez insérer votre propre code ou modifier ceux qui existent déjà. Le WordPress Codex contient une liste de tous les hooks disponibles. Avant d'afficher ou de stocker les données, il est possible de les modifier dans un filtre.
Lorsque vous survolez une feuille de style que vous avez déjà jointe, vous pouvez modifier son apparence ou la supprimer en cliquant sur Modifier. Après avoir ajouté une feuille de style, accédez au coin supérieur droit et cliquez sur le lien Publier les modifications, qui appliquera les modifications aux pages en direct à l'aide du modèle.
Il existe plusieurs options pour modifier le CSS utilisé pour contrôler l'apparence de votre site Web, notamment la définition de différents paramètres CSS sur l'écran Couleurs et styles. Les paramètres de chaque appareil incluent une section pour Avancé qui vous permet de saisir le code CSS pour chaque gadget, mise en page et espace réservé.
Comment changer le CSS d'un plugin dans WordPress ?
 Crédit : www.dienodigital.com
Crédit : www.dienodigital.comIl n'y a pas de réponse universelle à cette question, car cela dépend du plugin en question et du thème WordPress que vous utilisez. Cependant, en général, vous pouvez modifier le CSS d'un plugin en accédant aux fichiers du plugin via le tableau de bord WordPress et en modifiant directement le code CSS.
Lorsque vous utilisez le personnalisateur de thème WordPress, vous pouvez personnaliser l'apparence de vos thèmes pour obtenir un style cohérent. Styles, afin de fournir le résultat escompté, ne charge que ce qui est nécessaire. En mode non-édition, Styles ne génère qu'un seul bloc CSS mis en cache dans l'en-tête de votre site. Ce plugin affiche un message d'erreur sur le code de la fonction en haut de chaque page dès qu'il est installé. Styles est un programme open source développé par une organisation appelée StyleWorks. Même si vous ne savez pas comment créer un site Web, vous pourrez en créer un qui a fière allure. Je regrette de ne pas le recommander pour cette application spécifique sur une base limitée. Sur mon multi-site, j'ai eu des problèmes avec un plugin qui avait des contrôles de typographie similaires à celui de mon site WordPress. En conséquence, je raccourcis le nombre de départs de cinq à quatre.
Comment remplacer le plugin CSS dans WordPress
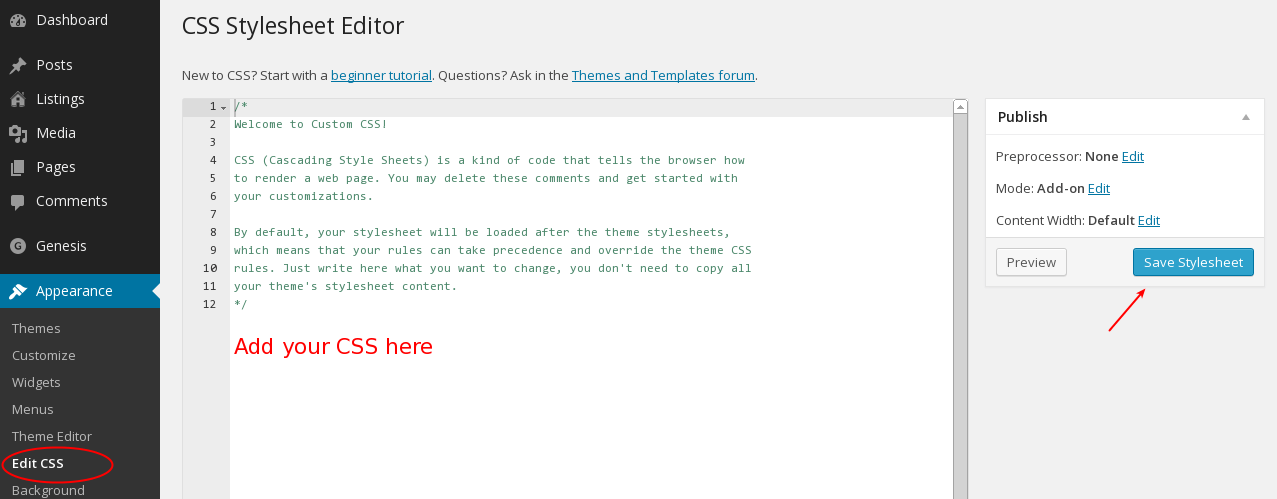
Pour remplacer le CSS d'un plugin, allez dans Apparence > Éditeur, puis cliquez sur le bouton Remplacer les styles de plugin. La façon la plus simple de le faire est de se connecter au panneau d'administration, de sélectionner Apparence > Éditeur, puis de sélectionner les styles de plug-in de remplacement. En conséquence, vous pourrez appliquer des modifications au fichier override.css dans votre thème enfant, ce qui remplacera toutes les règles existantes si nécessaire. Si vous avez besoin de modifier un fichier spécifique, recherchez le CSS du plugin dans le dossier du plugin WordPress (WP-content/plugins). Une fois que vous l'avez trouvé, vous pouvez l'ouvrir et apporter les modifications nécessaires sur votre ordinateur à l'aide d'un éditeur de texte. Pour terminer le processus, le fichier modifié doit être téléchargé dans le même répertoire que le fichier d'origine.
Comment modifier le CSS dans WordPress ?
 Crédit : amethystwebsitedesign.com
Crédit : amethystwebsitedesign.comPour modifier le CSS dans WordPress, vous devez accéder à l'éditeur sous l'onglet Apparence dans la barre latérale gauche. Une fois dans l'éditeur, vous pouvez apporter des modifications au code CSS dans la feuille de style. Assurez-vous d'enregistrer vos modifications avant de quitter l'éditeur.
Dans les prochains jours, vous pourrez personnaliser rapidement WordPress en suivant ce tutoriel. Les méthodes d'édition CSS peuvent varier en fonction du thème. L'édition de code est possible via l'option CSS supplémentaire, ainsi que via l'éditeur de thème et via des plugins. Le but de ce tutoriel est d'enseigner à l'utilisateur comment créer des programmes CSS. Si votre thème inclut un fichier custom.css, il doit se trouver dans le dossier racine du thème. Lorsque le processus d'édition est terminé, appuyez sur le bouton Mettre à jour le fichier pour apporter les modifications nécessaires. Cette section vous expliquera comment modifier le CSS de WordPress à l'aide d'un plugin.
Vous pouvez utiliser un plugin pour modifier ou ajouter votre propre code CSS WordPress personnalisé . C'est toujours une bonne idée de simplifier votre code CSS, et il existe d'autres plugins disponibles qui le font automatiquement pour vous. Si le CSS personnalisé est ajouté via l'édition du thème du tableau de bord, il est recommandé d'effectuer une sauvegarde du fichier avant toute suppression.
Entrez ensuite le nom de la règle et le texte souhaité dans la zone de texte Nom, puis saisissez-le. Ensuite, avec les touches fléchées, déplacez le curseur et sélectionnez le texte que vous souhaitez inclure, puis appuyez sur la touche Entrée pour l'ajouter à la règle. Allez dans le menu Format et choisissez Styles CSS . Dans le menu Format, choisissez Format > Styles CSS > Supprimer. La touche Supprimer peut être utilisée pour supprimer une règle si elle est incluse dans un document.
Où puis-je trouver des plugins CSS dans WordPress ?
Il n'y a pas de réponse définitive à cette question car cela dépend du thème que vous utilisez et de l'endroit où l'auteur a choisi de placer les plugins CSS . Cependant, un bon endroit pour commencer à chercher serait le répertoire du thème ou le référentiel de plugins WordPress.
Si vous avez choisi le bon thème WordPress, vous devrez certainement apporter des modifications à la conception globale. La seule façon d'y parvenir est de modifier le code CSS. Même si vous n'avez aucune expérience de codage, plusieurs plugins sont disponibles pour vous aider à accomplir cette tâche. Il existe actuellement plus d'une centaine de plugins WordPress CSS différents sur le marché. SiteOrigin CSS, l'un des plugins les plus puissants du marché, regorge de fonctionnalités. Il fonctionne avec n'importe quel thème WordPress et vous permet d'éditer le contenu en direct. Au fur et à mesure que vous apportez des modifications, le plugin génère automatiquement un nouveau code CSS.

Ce plugin peut être utilisé pour tout type d'édition dont vous avez besoin, quel que soit votre niveau de compétence. Vous pouvez rapidement et facilement modifier le CSS à l'aide de Advanced CSS Editor , qui est basé sur un éditeur en direct. Parce que les plugins ne nécessitent aucun clic pour sélectionner les fonctionnalités, vous n'aurez aucune idée de ce qu'il faut faire si vous n'êtes pas familier avec CSS. En utilisant Microthemer, un éditeur CSS visuel, vous pouvez changer presque n'importe quel thème ou plugin. TJ Custom CSS est un plugin WordPress gratuit qui vous permet de spécifier le code CSS sur votre site Web avec une interface simple. Ce plugin WordPress est un plugin premium, mais uniquement si vous payez des frais uniques pour un accès d'un an. Le plugin peut être maximisé si vous comprenez comment écrire du code CSS.
Lorsque vous utilisez un plugin WordPress CSS , vous pouvez modifier l'apparence de votre site en temps réel. Un grand nombre de plugins peuvent être programmés pour fonctionner avec un large éventail de thèmes. Avoir ces connaissances vous aidera à améliorer votre flux de travail car cela garantira que les modifications sont effectuées correctement quel que soit le thème que vous utilisez. Certains plugins incluent même des modèles, des skins et des styles à utiliser. Si vous ne mettez pas à jour correctement les styles CSS de votre thème ou plugin, ces modifications seront définitivement perdues lorsque vous passerez à un autre. Si vous apportez des modifications à un plugin CSS, elles y sont toutes enregistrées. C'est à vous de décider si vos modifications de conception WordPress restent ou non après toutes les mises à jour précédentes.
Créez une page CSS personnalisée dans WordPress en parcourant le dossier des plugins et en trouvant le fichier CSS du plugin spécifique. Vous pouvez modifier ce fichier pour le rendre différent sur votre site. Si vous n'êtes pas familier avec le CSS personnalisé, vous devriez consulter la documentation du plugin pour en savoir plus sur les différentes options. Une fois que vous avez appris le fonctionnement du CSS, expérimentez différents styles pour trouver celui qui convient le mieux à votre site Web. Vous pouvez facilement créer et implémenter des CSS personnalisés sur votre site Web. Votre site WordPress peut être personnalisé à l'aide de l'éditeur CSS. Sélectionnez le dossier des plugins et accédez au fichier CSS spécifique. Si vous utilisez un CSS personnalisé pour la première fois, la documentation du plug-in devrait vous aider à découvrir les différentes options qui s'offrent à vous.
Où puis-je trouver du CSS personnalisé dans WordPress ?
Personnalisateur de thème Ajout de CSS personnalisé WordPress Accédez à Apparence - CSS personnalisé et faites défiler vers le bas de la page pour voir le CSS que vous souhaitez ajouter. En sélectionnant cette option, vous pourrez utiliser un outil intégré pour ajouter n'importe quel type de CSS à la page.
3 étapes pour éditer une feuille de style CSS
Cet article vous guidera tout au long du processus de modification d'une feuille de style CSS . Lorsque vous survolez ou cliquez sur Modifier lors de la modification d'une feuille de style déjà intégrée dans une page, vous verrez une nouvelle fenêtre dans laquelle vous pouvez la modifier. Après avoir apporté les modifications nécessaires à la feuille de style ou au X, il peut être supprimé. Après avoir apporté vos modifications, cliquez sur Publier les modifications dans le coin supérieur droit pour les appliquer aux pages actives que vous avez choisies.
Comment personnaliser CSS dans WordPress
Afin de personnaliser CSS dans WordPress, vous devrez accéder à l'outil WordPress Customizer. Cela peut être fait en vous connectant à votre site WordPress, puis en allant dans « Apparence » > « Personnaliser » dans la barre latérale gauche. À partir de là, vous pourrez modifier le CSS de votre site.
Les fichiers CSS sont uniques à chaque thème WordPress. Le style et la structure d'un site Web WordPress sont déterminés ici. Pour modifier les extraits de code dans les styles, vous devez utiliser le tableau de bord WordPress. Dans l'éditeur de tableau de bord WordPress, vous pouvez voir le fichier style.ss de votre site, qui peut être utilisé pour apporter des modifications. Après avoir cliqué sur l'option Inspecter, vous remarquerez un écran partagé dans votre navigateur. Le code doit être modifié si une section ou une classe particulière est introuvable. Les modifications que vous apportez au fichier peuvent être enregistrées et utilisées pour afficher les modifications sur le site Web après l'avoir enregistré. La fonction Inspecter de Chrome peut être utilisée pour trouver les sections de style de votre site Web.
Où est le fichier CSS personnalisé dans WordPress ?
Les styles de thème sont inclus avec tous les thèmes WordPress. Le dossier /WP-content/themes est l'endroit où vous pouvez trouver le nom du thème.
Comment modifier le fichier CSS d'un plugin dans WordPress
Vous devez d'abord localiser le dossier du plugin (WP-content/Plugins) avant de pouvoir modifier le fichier CSS du plugin Syntax Highlighter. Dans le dossier du plugin, vous trouverez un fichier CSS. Lorsque vous vous connectez au panneau d'administration, sélectionnez ce fichier et écrasez les styles de plug-in dans votre thème enfant.
WordPress peut-il écrire du CSS ?
Vous pouvez modifier l'apparence de votre site WordPress.com à l'aide de l'éditeur CSS. En éditant votre propre style CSS , vous pouvez modifier les styles par défaut du thème.
Comment activer le CSS personnalisé ?
À l'aide de l'éditeur CSS personnalisé, vous pouvez personnaliser l'apparence de votre thème sans avoir à créer de thème enfant ni à vous soucier de manquer les principales mises à jour du thème. Cette fonctionnalité peut être activée en allant dans Jetpack - Paramètres - Écriture.
Comment régénérer votre fichier CSS WordPress
Si vous utilisez un fichier CSS personnalisé, assurez-vous d'utiliser la version la plus récente du fichier CSS WordPress . Régénération CSS : Ce problème peut être résolu en accédant à WP admin, Elementor et Tools. Après avoir vidé le cache (cache WP et cache du navigateur), la page sera actualisée. Assurez-vous que vos plugins de mise en cache sont activés ou que les niveaux de mise en cache du serveur sont activés. Il est nécessaire de vider les caches.
