Comment modifier la page de paiement WooCommerce (code + plugins)
Publié: 2023-02-11La page de paiement par défaut de WooCommerce est bonne, mais pas optimisée pour les conversions.
La page de paiement qui est visuellement attrayante et qui contient un minimum de champs obligatoires incitera davantage de visiteurs à effectuer un achat.
Alors, comment modifier la page de paiement WooCommerce pour obtenir plus de ventes ?
Regardons le code et quelques plugins populaires pour personnaliser la page de paiement.
Que personnaliser sur la page de paiement WooCommerce ?
La page de paiement par défaut de WooCommerce n'est peut-être pas si ennuyeuse pour les clients, mais elle a ses propres inconvénients. Voici donc ce que vous pouvez personnaliser sur la page de paiement :
- Remplacez les polices, les couleurs, le logo et les styles WooCommerce par défaut pour correspondre à votre marque.
- Accélérez le processus en permettant le paiement d'une page
- Ajoutez des champs de paiement personnalisés pertinents ou supprimez des informations supplémentaires.
- Ajoutez des bosses de commande pour promouvoir des produits connexes
- Modifier les options d'expédition
- Ajouter des options fiscales et des coupons à la caisse
- Activer ou désactiver les passerelles de paiement
- Modifier le texte du bouton CTA et le texte du champ prédéfini
et quelques autres…
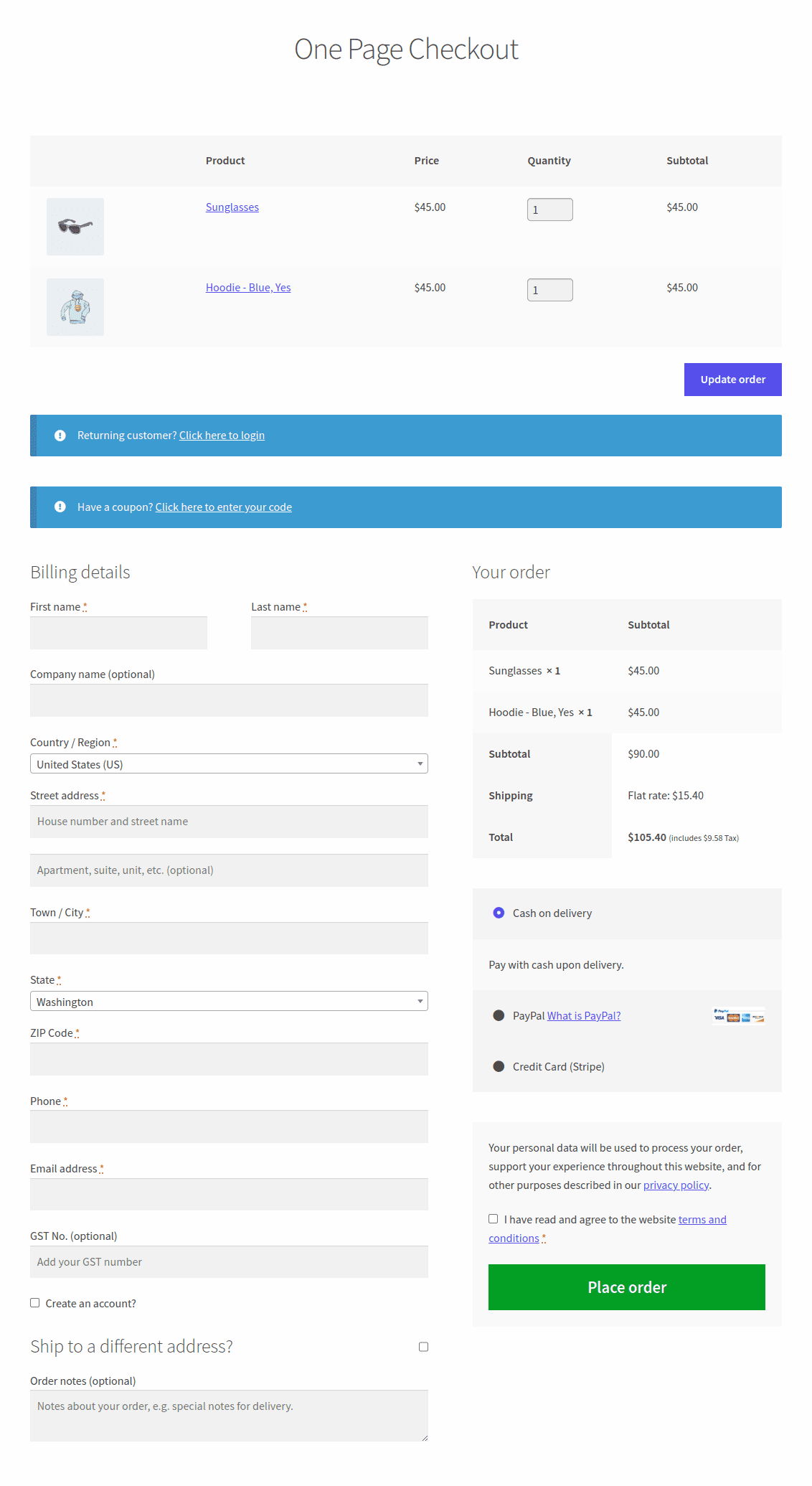
Voici un exemple de paiement d'une page à l'aide du plugin Cashier.

Comment modifier la page de paiement WooCommerce à l'aide de code ?
Voyons comment modifier la page de paiement WooCommerce gratuitement, c'est-à-dire avec du code.
En codage, nous pouvons le personnaliser des manières suivantes :
- Via le thème
- Utiliser CSS
- Crochets (actions et filtres)
- Code personnalisé
Personnalisation par thème (modèle de paiement)
Vous pouvez effectuer la majorité de la personnalisation à l'aide de crochets, mais pour modifier le balisage sur la page de paiement, vous pouvez également le faire dans un thème.
Maintenant, conformément à la documentation de WooCommerce, copiez le modèle de paiement sur votre thème dans une structure de dossiers comme celle-ci : woocommerce/checkout/form-checkout.php .
Vous pouvez ensuite personnaliser form-checkout.php comme vous le souhaitez, et il se chargera à la place du modèle par défaut.
Personnalisation via CSS
Les classes CSS peuvent changer en fonction de votre thème ou de vos plugins, mais les classes par défaut sont généralement disponibles.
Vous pouvez personnaliser ces classes à l'aide de CSS personnalisés dans un thème enfant ou le personnalisateur. Voici les principales balises de haut niveau, avec les classes et les identifiants que vous pouvez utiliser.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods méthodes de paiement_methods"><div class="form-row place-order">
Par exemple:
formulaire.woocommerce-checkout input[type="text"] {
rayon de bordure : 3 px ;
couleur d'arrière-plan : #ccc ;
couleur : #444 ;
}
Personnalisation à l'aide des hooks de paiement WooCommerce
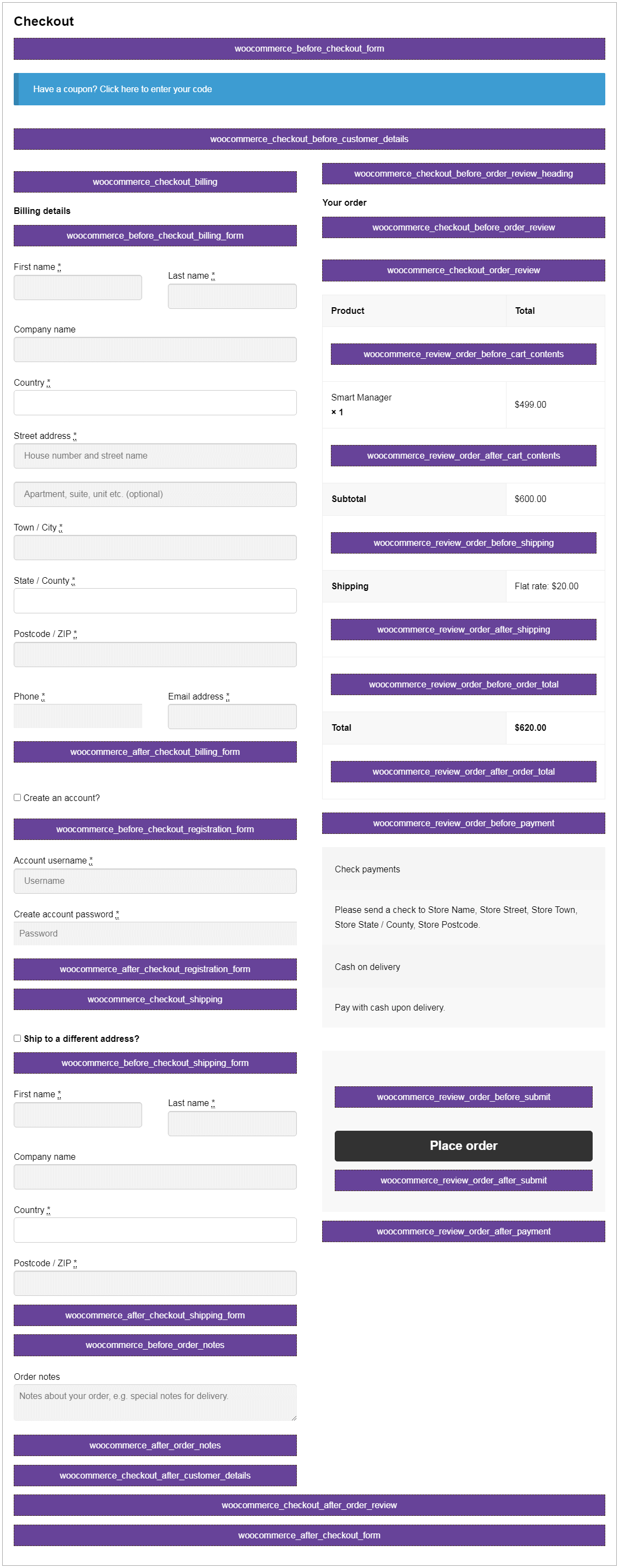
Il existe 28 crochets d'action disponibles pour ajouter ou supprimer des éléments de la page de paiement.


- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Par exemple, pour ajouter un formulaire ou un champ après les détails de facturation sur la page de paiement , vous pouvez utiliser le crochet suivant :
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
fonction storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>' ;
// Ajoutez votre formulaire ou champ ici
}
Pour plus de détails sur l'utilisation de chaque crochet, consultez notre guide des crochets de paiement WooCommerce.
Code personnalisé
C'est plus délicat, mais si vous êtes un développeur, voici comment procéder :
WooCommerce propose plusieurs filtres pour modifier les champs de paiement, notamment woocommerce_checkout_fields , woocommerce_billing_fields et woocommerce_shipping_fields .
Vous pouvez utiliser le filtre 'woocommerce_checkout_fields' pour manipuler tous les champs de paiement.
Supprimer le champ du numéro de téléphone de facturation
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
renvoie $champs ;
}
Ajouter le champ du numéro de téléphone d'expédition
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'étiquette' => __('Téléphone', 'woocommerce'),
'placeholder' => _x('Téléphone', 'placeholder', 'woocommerce'),
'obligatoire' => faux,
'class' => array('form-row-wide'),
'clair' => vrai
);
renvoie $champs ;
}
/**
* Pour afficher la valeur du champ sur la page d'édition de la commande
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
magasin de fonctionsapps_custom_checkout_field_display_admin_order_meta( $order ){
global $post_id ;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('Valeur du champ', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>' ;
}
Pour modifier un champ, vous pouvez accéder aux attributs du champ. Par exemple, changeons l'espace réservé pour Zip en Code postal.
Modifier l'espace réservé du champ
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Code postal', 'woocommerce' );
renvoie $champs ;
}
Nous vous suggérons de consulter notre blog sur l'ajout en toute sécurité d'extraits de code.
Comment personnaliser la page de paiement WooCommerce à l'aide d'un plugin ?
Si vous ne voulez pas tomber dans les tracas de codage, l'utilisation d'un plugin d'éditeur de champ de paiement est la meilleure et la plus simple option.
Et Cashier pour WooCommerce est le plugin dont vous avez besoin.
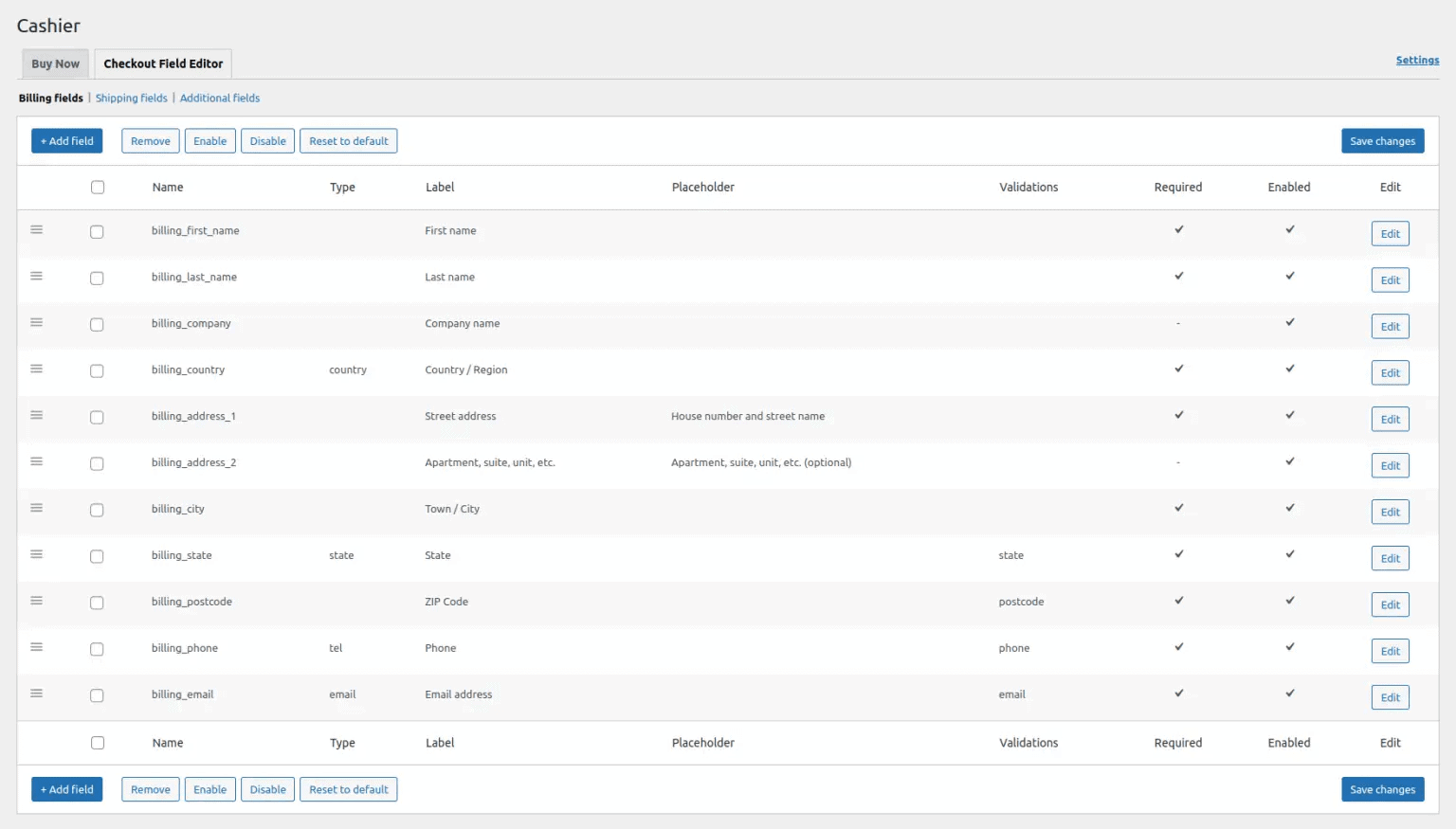
Cashier fournit une interface utilisateur simple pour modifier/ajouter/supprimer les principaux champs WooCommerce et également ajouter des champs personnalisés pour un paiement optimisé dans les trois sections - Facturation, Expédition et Supplémentaire.

Vous pouvez modifier, activer, désactiver et supprimer les champs de paiement par défaut ; réorganisez-les, validez-les, modifiez les étiquettes, réinitialisez les valeurs par défaut et ajoutez également des classes CSS personnalisées … tout cela avec une interface simple et conviviale.
Obtenez les informations requises des acheteurs en ajoutant de nouveaux champs à votre page de paiement WooCommerce.
Non seulement l'éditeur de champ de paiement, Cashier vous fournit également paiement sur une page, paiement direct à l'aide des boutons Acheter maintenant, panier latéral, fréquemment achetés ensemble et d'autres améliorations.
Liquidation
Nous espérons que cet article vous a aidé à personnaliser facilement la page de paiement WooCommerce.
Pour toute question ou suggestion, déposez vos commentaires ci-dessous.
