Comment modifier la page de connexion WooCommerce sans codage
Publié: 2022-06-05Donc, si vous utilisez WooCommerce, vous auriez pensé à cette page de connexion et d'inscription WordPress ennuyeuse. Oui, cette page est littéralement ennuyeuse et cela donne à vos sites Web de commerce électronique un aspect non professionnel.
Donc, dans ce tutoriel, je vais vous montrer comment concevoir et créer facilement des pages de connexion et d'inscription qui fonctionnent avec le commerce électronique et le WordPress normal. La page de connexion et d'inscription que nous allons créer utilise Elementor (GRATUIT) et un plugin payant (19 $).
Oui, c'est si bon marché. Moins cher que d'embaucher un développeur WordPress sur Fiverr.
Pour créer ou modifier une page de connexion WooCommerce ou une page d'inscription, installez le plugin Elementor et JetBlocks. Créez ensuite une nouvelle page appelée "connexion" et modifiez-la avec Elementor. Créez et concevez une nouvelle page pour votre connexion, puis faites glisser et déposez le widget de connexion de jetBlocks vers la zone où vous souhaitez placer le formulaire de connexion. Enregistrez la page et prévisualisez-la dans une fenêtre de navigation privée. Oui, vous devez être déconnecté pour voir cette page de connexion. Installez maintenant un autre plugin appelé " Visibility Control for Elementor ", puis masquez la page entière pour l'utilisateur connecté et affichez un message personnalisé.
Alors, commençons par le didacticiel pas à pas.

Si vous utilisez WooCommerce, consultez notre guide complet sur WooCommerce, des débutants aux avancés .
Quels sont les plugins requis
Ainsi, pour créer une page de connexion ou d'inscription sans écrire une seule ligne de code, il faut utiliser 2 plugins. Le premier plugin est un plugin gratuit et le second plugin est un plugin payant.
La raison pour laquelle j'ai choisi ces 2 plugins est que les deux sont légers et fonctionnent parfaitement et ne ralentissent pas votre site Web ou n'ont pas de trous de boucle.
Donc, la liste des plugins est : -
- Élémentaire
- Addon ultime pour Elementor
- JetBlocks (facultatif)
En utilisant Elementor, nous allons concevoir les pages de connexion et d'inscription. Elementor est le plugin n ° 1 de création de pages par glisser-déposer et, en l'utilisant, vous pouvez concevoir n'importe quelle page que vous pouvez penser ou imaginer.
Oui, c'est le plugin qui vous permet de créer n'importe quel design sans codage .
Le deuxième plugin est Ultimate Addon For Elementor et ce plugin vous permet d'ajouter les codes de connexion et d'enregistrement à l'aide d'elementor. Ne vous inquiétez pas, vous n'avez pas besoin d'écrire de code. Il vous suffit de glisser-déposer le widget de connexion ou la page d'inscription.
et c'est ainsi que vous créerez et modifierez facilement votre page de connexion ou votre page d'inscription WooCommerce sans codage.
[identifiant presto_player=11198]
Installation d'Elementor
Pour installer Elementor, vous devez vous connecter à votre section WordPress Admin. Aller à
WP-Admin -> Plugins -> Ajouter nouveau -> Rechercher -> Elementor .
Cliquez sur Installer puis cliquez sur le bouton Activer .
C'est ça. Elementor est installé et prêt à être utilisé pour créer votre page de connexion et d'inscription.
Installation des modules complémentaires Ultimate pour Elementor
La première étape consiste à acheter l'Ultimate Addon For Elementor .
Pour acheter Ultimate Addon For Elementor, Cliquez ici pour visiter le site Web .
Après l'avoir acheté, vous devez l'installer sur votre site WordPress. Pour installer Ultimate Addon For Elementor, rendez-vous sur
WP-Admin -> plugins -> Add New -> Upload et sélectionnez le fichier .zip du plugin (UAE).
Cliquez ensuite sur le bouton « Installer maintenant ». Une fois le plugin installé, cliquez sur le bouton Activer et cela installera les EAU. Vous devez maintenant activer la licence.
Vous recevrez un code de licence des EAU sur votre e-mail et également dans votre compte sur leur site Web. Copiez la clé de licence et visitez WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License .

Cliquez sur Activer la licence, collez la clé de licence et cliquez sur le bouton Activer.

UAE est maintenant activé et peut être utilisé pour créer une page de connexion / d'inscription.
Comment créer une page de connexion
Je suppose donc que vous avez déjà installé le plugin. Créons donc la page de connexion.
Allez dans WP-Admin -> Pages -> Ajouter nouveau et créez une nouvelle page appelée " Connexion ".
Publiez la page.
Cliquez maintenant sur " modifier avec Elementor ".
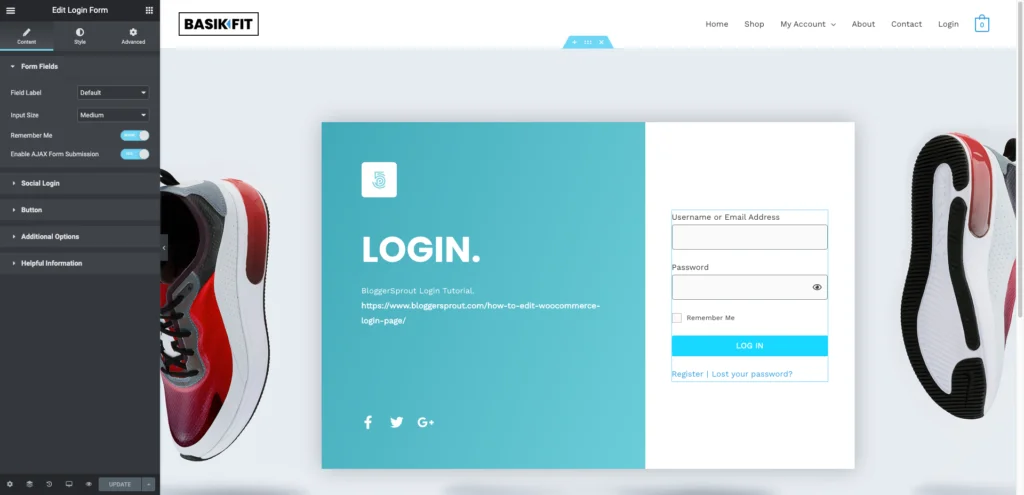
Le constructeur de page elementor se chargera et cela vous permettra de concevoir la page de connexion. Concevez la page de connexion selon votre goût.

Remarque : je ne couvrirai pas la façon de concevoir une page avec Elementor, car je me concentrerai sur la façon de créer une page de connexion et d'inscription. Bien que j'ai des vidéos sur la façon de concevoir des pages avec elementor.
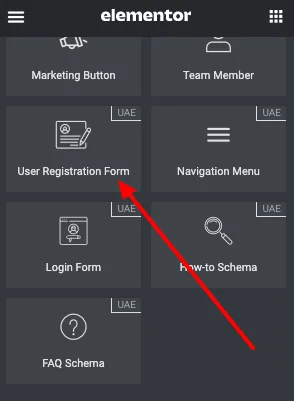
Après avoir conçu la page, vous devez maintenant ajouter le widget de connexion à la page. Recherchez « Formulaire de connexion ».
Faites glisser et déposez le widget sur la page.
Une fois le widget ajouté, les paramètres des widgets s'ouvriront. Vous pouvez modifier les étiquettes de texte du widget de connexion et également modifier la conception du formulaire à l'aide de la section style des paramètres du widget de connexion.
Cliquez sur le bouton « Mettre à jour ».
La page de connexion est maintenant en ligne. Ouvrez la page de connexion dans une fenêtre de navigation privée et la page est prête à être utilisée comme page de connexion par défaut.
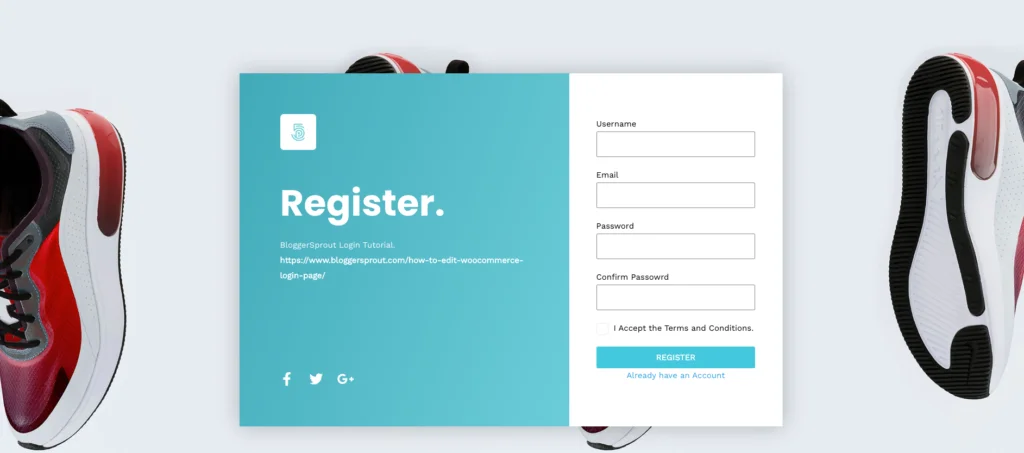
Comment créer une page d'inscription
La création d'une page d'inscription dans WordPRess est assez similaire à la création d'une page de connexion. Nous allons utiliser les mêmes plugins et la même méthode pour créer et concevoir les pages d'inscription.
Allez dans WP-Admin -> Pages -> Ajouter un nouveau et créez une nouvelle page et nommez-la " Enregistrer " ou quelque chose de similaire. Cliquez sur le bouton publier . Après avoir publié la page, cliquez sur Modifier avec Elementor .
Le constructeur de page elementor se chargera, puis concevra la page d'inscription selon vos goûts et préférences. Faites maintenant glisser et déposez le widget d'inscription et placez-le à l'endroit où vous souhaitez que le formulaire d'inscription apparaisse.

Configurez maintenant le widget d'inscription, aimez les pages de redirection et le style du formulaire. Vous pouvez le configurer et le styliser à l'aide du configurateur de widget intégré d'Elementor.
Une fois que vous avez terminé, cliquez sur le bouton Mettre à jour.
Votre page d'inscription est prête à être utilisée par vos visiteurs. Fournissez le lien pour vous connecter et vous inscrire dans votre interface afin que vos visiteurs/clients puissent facilement se connecter ou créer un compte à partir des nouvelles pages que vous venez de créer.
Comment s'intégrer à WooCommerce️
Eh bien, par défaut, l'inscription à WooCommerce utilise les formulaires de connexion et d'inscription intégrés à WordPress. Donc, tout ce que nous avons à faire est de changer le type d'utilisateur par défaut de "abonnés" à "clients".
Pour modifier les paramètres, accédez à WP-Admin -> Paramètres -> Général et recherchez "Nouveau rôle par défaut de l'utilisateur"". Changez-le d' abonné en client et cliquez sur le bouton Enregistrer les modifications.
La prochaine consiste à définir les pages dans le menu, afin que les pages soient accessibles aux clients. En outre, implémentez la fonctionnalité de création de compte WooCommerce lors du paiement.
Apprenez à modifier le menu en fonction de l'utilisateur connecté ou déconnecté.
Conclusion
Par défaut, WooCommerce utilise le formulaire de connexion intégré de WordPress. Il vaut donc mieux ne pas y apporter de modifications. Créer une nouvelle page pour la connexion ou l'inscription est toujours une meilleure idée car la page utilise les formulaires de connexion et d'inscription WordPress intégrés et vous permet de personnaliser la conception selon vos goûts.
Cela vous donne la flexibilité d'une conception personnalisée que vous pouvez modifier quand vous le souhaitez et vous n'avez pas besoin de gérer des codes cassés ou des formulaires qui ne fonctionnent pas.
J'espère que cet article vous a aidé à modifier la page de connexion WooCommerce. Si vous avez des questions, vous pouvez commenter ci-dessous ou nous contacter. Vous pouvez également vous abonner à notre YouTube et nous aimer et nous suivre sur Facebook, Twitter et Instagram.
