Comment modifier les pages de produits WooCommerce avec des addons d'élément PowerPack
Publié: 2025-01-30Si vous exécutez une boutique WooCommerce, vous savez probablement à quel point il est important d'avoir une page de produit bien conçue. Une excellente page de produit rend non seulement votre magasin professionnel, mais aide également à convertir les visiteurs en clients. C'est là que PowerPack Woobuilder entre en jeu. Avec son interface de glisser-déposer facile et une large gamme de widgets WooCommerce, vous pouvez concevoir de superbes pages de produits sans écrire de code.
Dans ce guide, nous allons plonger en profondeur sur la façon de créer une page de produit unique et une page d'archive de produit à l'aide de PowerPack Woobuilder, WooCommerce et Elementor .
Pourquoi choisir PowerPack WooCommerce Builder?
Avant de passer dans le processus réel, expliquons pourquoi PowerPack Woobuilder change la donne pour les magasins WooCommerce.
- Super facile à utiliser: aucun codage requis - faites-le, glisser, déposez et personnaliser!
- Large gamme de widgets: accédez aux widgets spécifiques à WooCommerce comme les images de produits, les prix, les boutons Add-to-Cart, et plus encore.
- Disposés personnalisés: contrôle complet de l'apparence de vos pages de produits.
- Intégration transparente avec Elementor: fonctionne comme un charme avec Elementor, afin que vous puissiez construire vos pages visuellement.
- Meilleure expérience d'achat: une page de produit bien conçue permet aux clients de trouver plus facilement des informations et de faire un achat.
Maintenant que vous savez pourquoi PowerPack WooCommerce Builder vaut votre attention, commençons par créer une seule page de produit.
Partie 1: Création d'une seule page de produit avec PowerPack WooCommerce Builder
Étape 1: Installer les plugins requis
Avant de commencer, assurez-vous que les plugins suivants sont installés et activés sur votre site WordPress:
- Élémentor
- Woocommerce
- Addons PowerPack pour Elementor
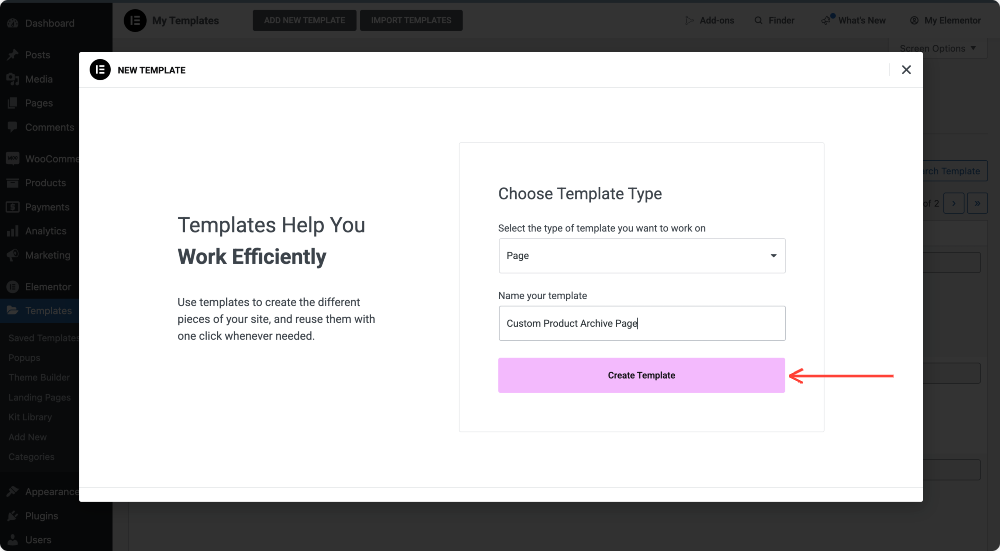
Étape 2: Créez un nouveau modèle de produit unique
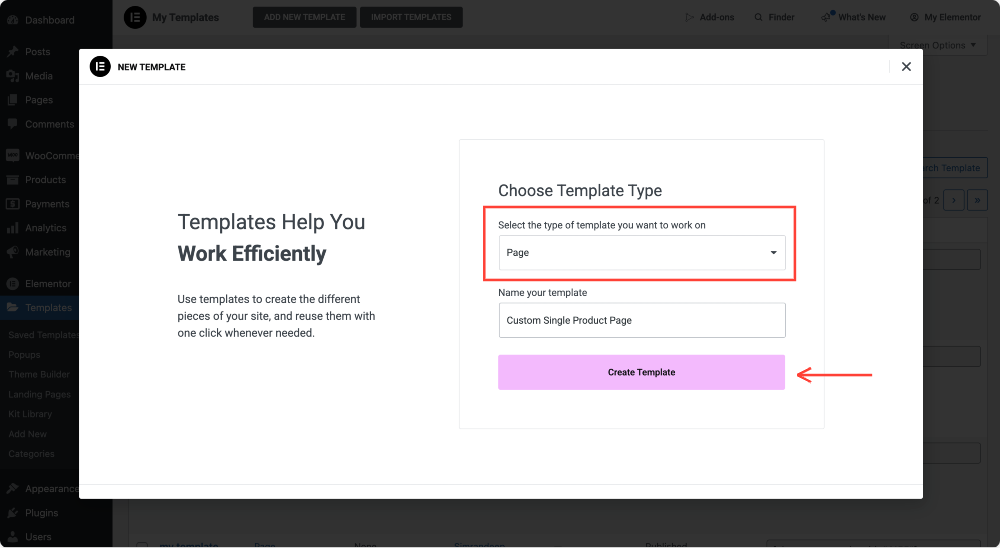
- Accédez aux modèles de tableau de bord >> et cliquez sur Ajouter un nouveau .
- Sélectionnez «Page» comme type de modèle.
- Donnez un nom à votre modèle (quelque chose comme «Page de produit unique personnalisé» ).
- Cliquez sur Créer un modèle .

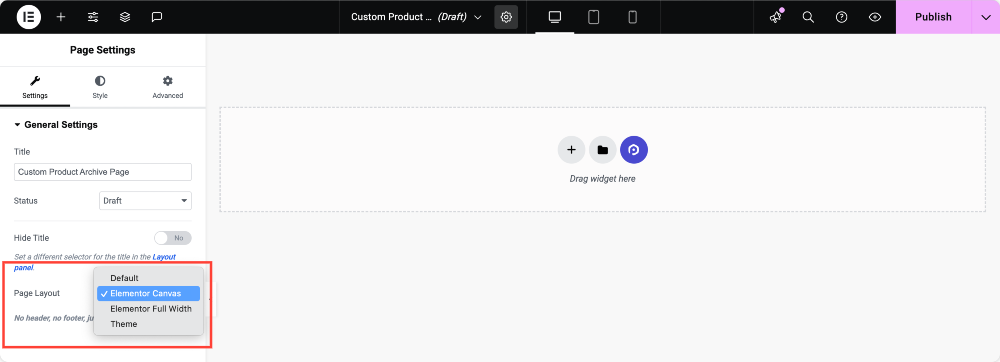
Étape 3: Personnalisez la mise en page
Une fois le modèle créé:
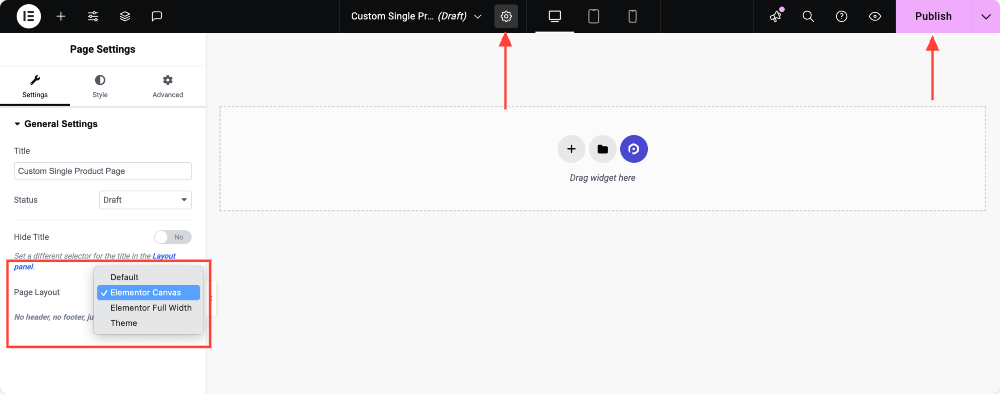
- Choisissez la disposition Canvas pour une conception pleine largeur, ou restez avec la disposition par défaut si vous préférez un look standard. Pour modifier la disposition de la page, cliquez sur l'icône des paramètres en haut du panneau. De là, vous pouvez choisir une toile la mise en page qui convient à vos besoins de conception.
- Cliquez sur Publier pour enregistrer les modifications.

Étape 4: Activer Woobuilder
Maintenant, activons Woobuilder afin que nous puissions commencer à concevoir.
- Retournez à votre tableau de bord WordPress.
- Accédez à Elementor >> PowerPack .
- Cliquez sur l'onglet Builder WooCommerce et basculez sur le Builder Activer WooCommerce.

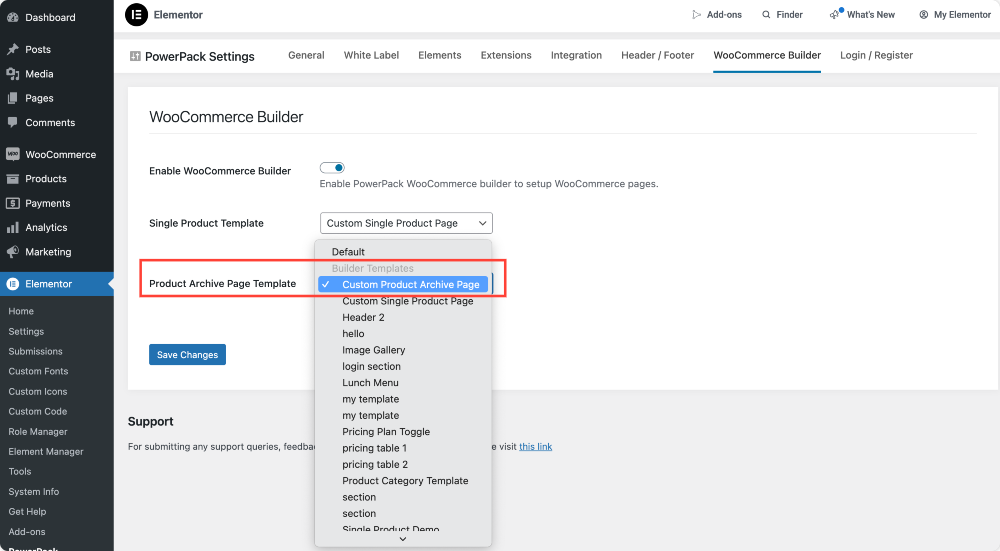
Étape 5: Attribuez le modèle de produit unique
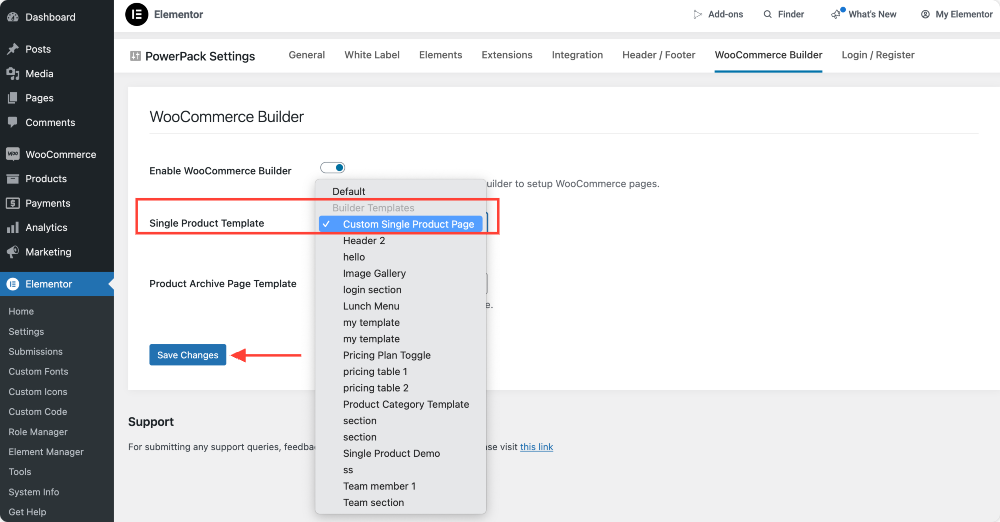
Après avoir activé la bascule du constructeur WooCommerce, deux nouvelles options apparaîtront: modèle de page de produit unique et de page d'archive de produit.
Dans cette section, nous créons une seule page de produit, alors sélectionnez le modèle que vous venez de créer dans le menu déroulant sous l'option de modèle de page unique .
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications .

Étape 6: Concevoir la page de produit unique à l'aide de woocommerce widgets
- Cliquez sur Modifier sous le modèle de produit unique.
- Cliquer sur l'option vous ramènera à l'éditeur Elementor, où vous pouvez commencer à personnaliser votre modèle de produit unique.
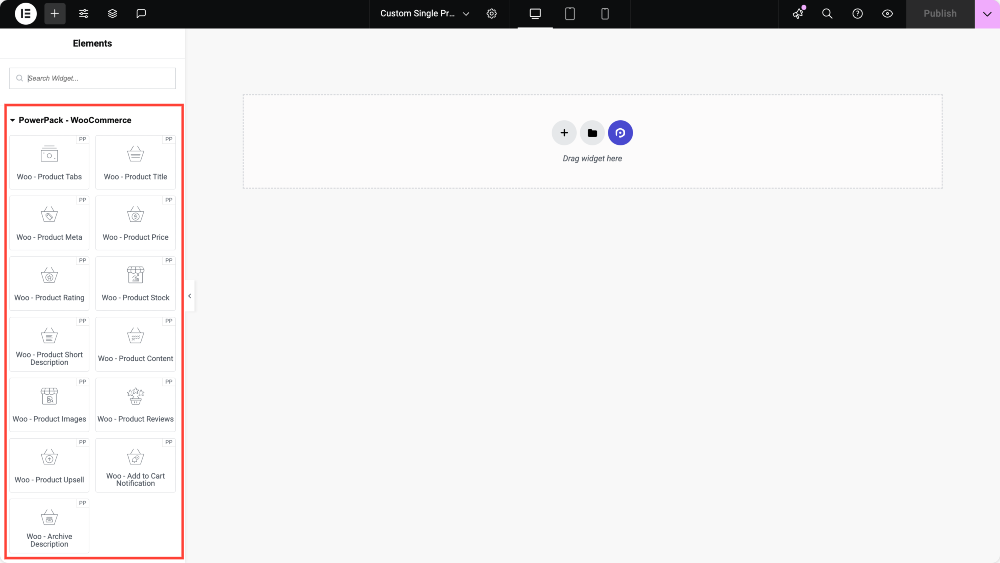
- Vous pouvez faire glisser et déposer des widgets tels que:
- Titre de produit
- Image du produit
- Prix du produit
- Ajouter le bouton CART
- Description du produit
- Revues de produits
- Produits connexes
- Personnalisez la conception de chaque widget pour correspondre à votre marque.

Astuce : Vous ne voyez pas les widgets woo? Rendez-vous sur Elementor >> PowerPack >> Elements et assurez-vous qu'ils sont activés.
Pour apprendre en détail comment chaque PowerPack WOO - Éléments afin de créer un modèle de produit unique, consultez notre guide étape par étape sur la façon de créer une page de produit unique WooCommerce avec Elementor.
Étape 7: Publier et appliquer les modifications
Une fois que vous êtes satisfait de votre conception, cliquez sur Publier et le tour est joué! Votre page de produit unique personnalisée est en direct et prêt à impressionner vos clients.
Partie 2: Création d'une page d'archive de produits avec PowerPack WooCommerce Builder
Une page d'archive de produits est l'endroit où tous vos produits sont affichés dans une disposition organisée et propre. Bouchons-en un!
Étape 1: Créez un nouveau modèle de page d'archive de produits
- Accédez au tableau de bord >> modèles .
- Cliquez sur Ajouter un nouveau.
- Sélectionnez la page comme type de modèle.
- Nommez-le (par exemple, « Page d'archive de produits personnalisée »).
- Cliquez sur Créer un modèle .

Étape 2: Personnalisez la mise en page
- Choisissez Canvas pour un affichage complet ou par défaut pour un look standard.
- Cliquez sur Publier pour enregistrer les modifications.

Étape 3: Activer Woobuilder
Comme avant:

- Allez sur Elementor >> PowerPack.
- Cliquez sur WooCommerce Builder.
- Basculez -le.

Étape 4: Attribuez le modèle de page d'archive du produit
- Après avoir activé la bascule du constructeur WooCommerce, vous devez affecter la page d'archive du produit.
- Et dans cette section, nous créons une page d'archive de produits, alors sélectionnez le modèle que vous venez de créer dans le menu déroulant sous l'option de modèle de page d'archives de produits .
- Cliquez sur Enregistrer les modifications .

Étape 5: Concevoir la page des archives du produit à l'aide de widgets WooCommerce
- Cliquez sur Modifier sous le modèle de page d'archive de produit.
- Glisser et déposer PowerPack - woocommerce widgets tels que:
- Réseau de produits
- Catégories de produits
- Carrousel produit
- Widgets de recherche et de filtre
- Ajouter les boutons de la charrette
- Personnalisez tout pour correspondre à votre marque.
Étape 6: Publier et appliquer les modifications
Lorsque vous êtes satisfait de l'apparence de tout, cliquez sur Publier et que votre page d'archives de produits sera mise en ligne!
Enveloppez-vous!
Avec PowerPack Woobuilder et Elementor, vous avez un contrôle total sur la conception de votre magasin WooCommerce. Une page de produit unique bien conçue et des archives de produits rendent non seulement votre magasin visuellement attrayant, mais améliorent également l'expérience utilisateur et augmentent les conversions.
En suivant ce guide, vous pouvez créer un superbe magasin WooCommerce qui se démarque de la compétition. Maintenant, allez-y et commencez à concevoir!
Partagez si vous avez trouvé ce guide utile! Rejoignez également nous sur Twitter, Facebook et YouTube.
Vous avez des questions ou avez besoin d'aide? Déposez un commentaire ci-dessous!

Laissez un commentaire Annuler la réponse