Comment modifier la page de la boutique WooCommerce – 5 façons
Publié: 2024-12-19La première chose que les acheteurs en ligne remarquent à propos de votre boutique est votre page de boutique. C'est là qu'ils parcourent et décident quoi acheter.
Si la conception de la page de votre boutique WooCommerce semble encombrée ou peu attrayante, ils pourraient partir sans explorer davantage. Mais ne vous inquiétez pas !
Ce guide vous montrera comment modifier la page de la boutique WooCommerce étape par étape. Vous apprendrez à le rendre propre, attrayant, facile à naviguer et plus convertible.
L’objectif principal est d’offrir une expérience d’achat fluide qui fidélise vos clients.
Alors commençons !
Pourquoi modifier la page de la boutique WooCommerce ?
Le problème fondamental est que la page de boutique par défaut de WooCommerce n'est pas toujours adaptée à vos besoins.
La page de boutique par défaut de WooCommerce semble assez basique et il se peut qu'elle ne dispose pas de la mise en page ou des fonctionnalités dont vous avez besoin.
C'est pourquoi la modification de la page de votre boutique WooCommerce est si essentielle.
Ainsi, que vous cherchiez à affiner l'affichage de votre produit, à expérimenter les blocs Gutenberg ou à réorganiser votre conception avec un générateur de pages, cet article vous aidera.
Comment modifier la page de la boutique WooCommerce
Il existe de nombreuses méthodes pour personnaliser la page de votre boutique WooCommerce, chacune avec ses propres avantages et limites. Vous devez déterminer lequel est idéal pour vous.
Voici cinq méthodes pour modifier une page de boutique WooCommerce :
Comment modifier la conception de la page de la boutique WooCommerce avec les blocs Gutenberg ?
L'éditeur de blocs de Gutenberg facilite grandement l'ajout et l'organisation d'éléments. Gutenberg n'offre peut-être pas le même niveau de personnalisation que les constructeurs de pages dédiés, mais il progresse toujours.
Gutenberg vous permet d'ajouter du contenu dans des blocs individuels, avec des capacités de conception par glisser-déposer.
Par défaut, WooCommerce attribue la page de votre boutique pour afficher les produits, mais le problème est qu'elle n'est pas modifiable comme une page ordinaire. Pour apporter des modifications :
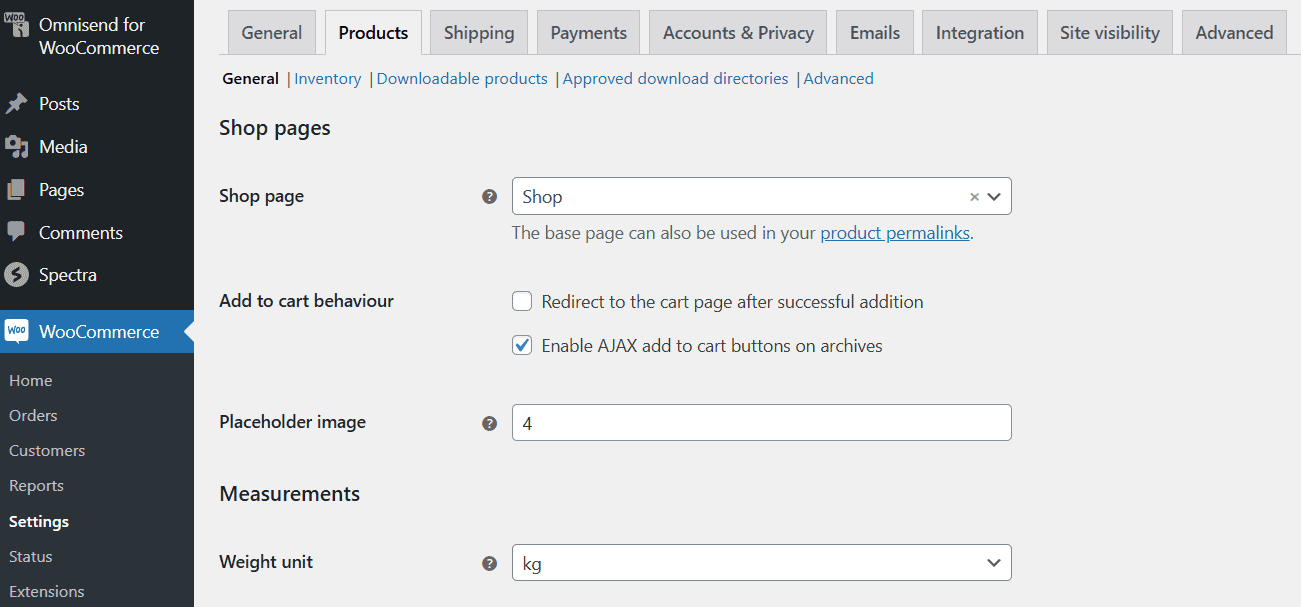
- Accédez à votre tableau de bord WordPress et accédez à
WooCommerce > Settings > Products. - Sous Produits, dans l'onglet Général, sélectionnez la page que vous souhaitez attribuer comme page de boutique. (ou vous pouvez créer une nouvelle page vierge et l'attribuer ici pour un contrôle total sur l'édition.)

Une fois cela fait, ouvrez la page dans l’éditeur Gutenberg. Gardez à l’esprit que vous devrez peut-être sauvegarder votre site WordPress avant d’apporter des modifications au modèle de page de votre boutique.
- Accédez à
Appearance > Editor. - Dans l'éditeur, cliquez sur le menu déroulant en haut au centre de la page et sélectionnez Parcourir tous les modèles.
- Parmi les options de modèle disponibles, recherchez et cliquez sur
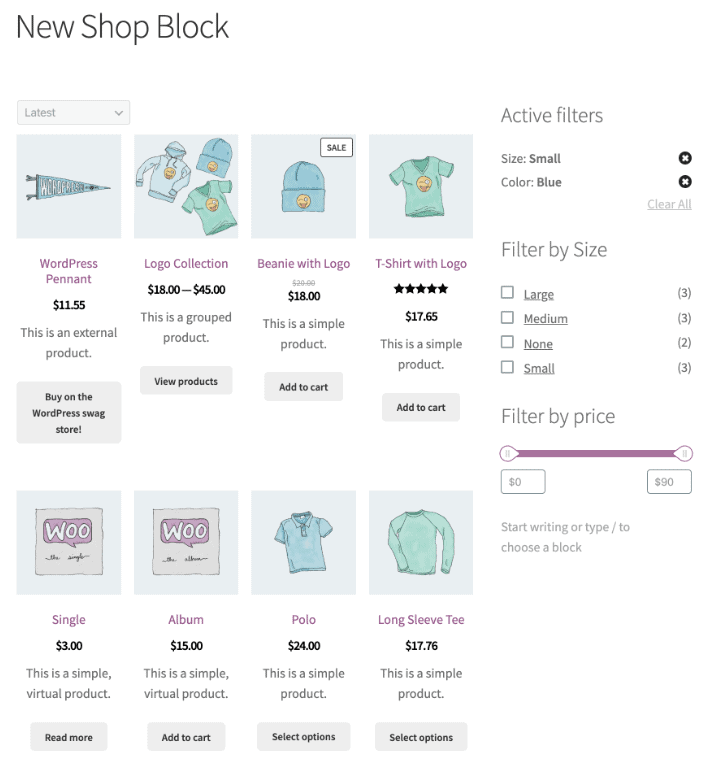
Product Catalog. Ce modèle comprend des sections telles que l'en-tête, le pied de page et le corps (zone de contenu principale). Cliquez sur n’importe quelle section pour la personnaliser. Vous pouvez ajouter de nouveaux blocs, comme un bloc d'image pour votre logo ou un bloc de paragraphe pour un slogan. Vous pouvez réorganiser les blocs selon vos besoins en les faisant glisser ou en utilisant les flèches haut/bas. - La section corps affichera un bloc de grille de produits par défaut. Ce bloc présente des images de produits, des titres, des prix et plus encore. Vous pouvez ajouter de nouveaux blocs au-dessus ou en dessous de la grille produit pour enrichir la mise en page. Vous pouvez utiliser le bloc de colonnes pour diviser le contenu en sections ou ajouter des blocs WooCommerce tels que les produits les plus vendus ou les produits en vedette pour mettre en évidence les éléments clés.
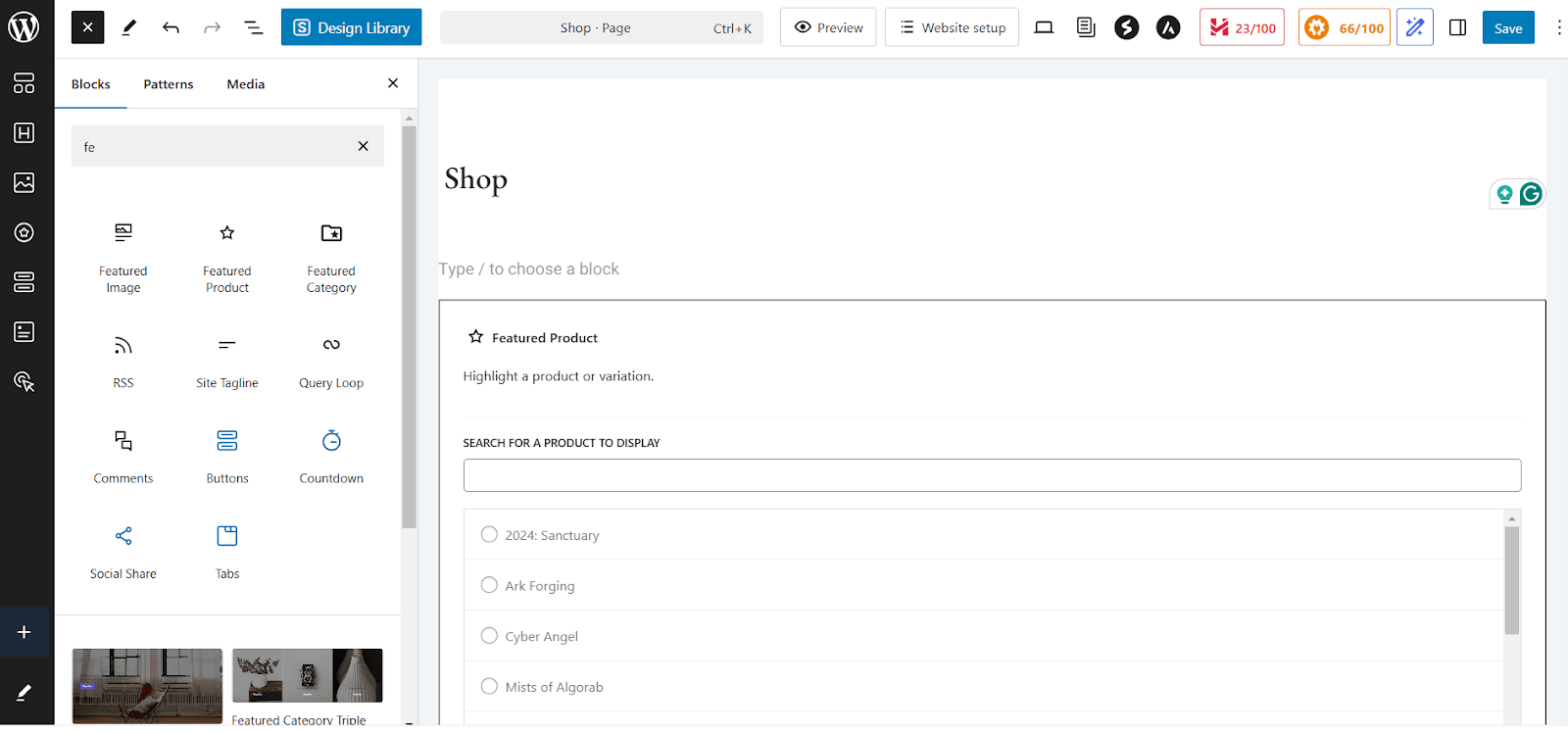
- Si vous souhaitez ajouter des blocs WooCommerce, ouvrez l'outil d'insertion de blocs en cliquant sur l'icône
"+"et faites défiler vers le bas jusqu'aux blocs glisser-déposer WooCommerce dédiés tels que le bloc Tous les produits, les blocs Filtre et le bloc Avis client. - Vous pouvez également modifier des éléments de produit individuels. Pour ce faire, cliquez sur Modifier pour ajouter une image du produit, un titre du produit ou le bouton Ajouter au panier.
- Dans la barre latérale, vous pouvez inclure des blocs de filtres tels que des filtres de prix ou des filtres d'attributs pour aider les clients à trouver rapidement des produits.
- Une fois les personnalisations terminées, vous pouvez prévisualiser ou cliquer sur publier pour rendre la modification en direct sur la page de votre boutique WooCommerce.


Comment modifier la page de la boutique à l'aide du personnalisateur WooCommerce ?
Le WooCommerce Customizer vous permet également de modifier l'apparence de votre boutique sans codage. Vous pouvez utiliser cette méthode pour des ajustements rapides, comme modifier la présentation des produits.
Pour apporter des modifications à la page de votre boutique à l'aide du personnalisateur WooCommerce intégré, suivez ces étapes :
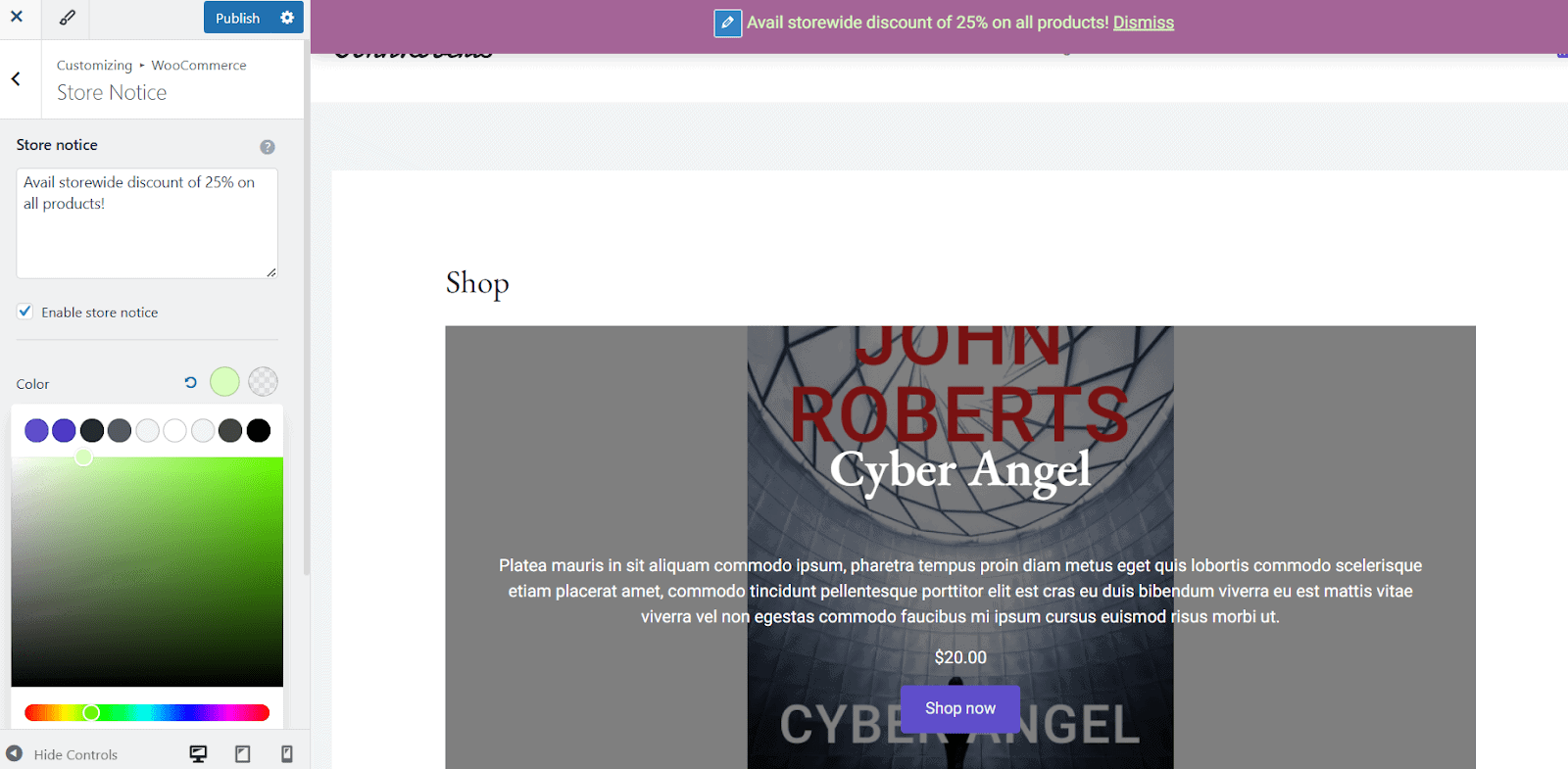
- Accédez à
Appearance > Customize, puis sélectionnezWooCommerce > Product Catalog. - Vous pouvez personnaliser l'avis du magasin, le titre et la description de la page de la boutique et modifier la présentation de la page de la boutique et la visibilité de la barre latérale.
- Modifiez les paramètres tels que le tri des produits, le nombre de produits par ligne et plus encore.
- Vous pouvez ajuster le nombre de produits affichés par page ou choisir la disposition des produits (grille ou liste). Vous pouvez personnaliser la taille de l'image du produit et activer ou désactiver les images du produit.
- Pour apporter des modifications aux archives de catégories de produits, modifiez la disposition d'affichage des produits ou ajustez le nombre de produits affichés par page.
- Une fois terminé, prévisualisez les modifications ou cliquez sur publier pour enregistrer.

Vous pouvez contrôler l'ordre de vos produits avec l'option Tri des produits par défaut. Choisissez parmi :
- Popularité (basée sur les ventes)
- Note moyenne
- Produits les plus récents
- Prix (de bas en haut) ou Prix (de haut en bas)
Pour un contrôle total, accédez à Products > All Products > Sorting Tab , filtrez par catégorie, type de produit ou état des stocks, puis faites un glisser-déposer pour les réorganiser.
Vous devez également optimiser vos images de produits avec l'onglet Images de produits. Choisissez parmi :
- Recadrage carré 1:1
- Format d'image personnalisé
- Non recadré (utilise le rapport d'image d'origine)
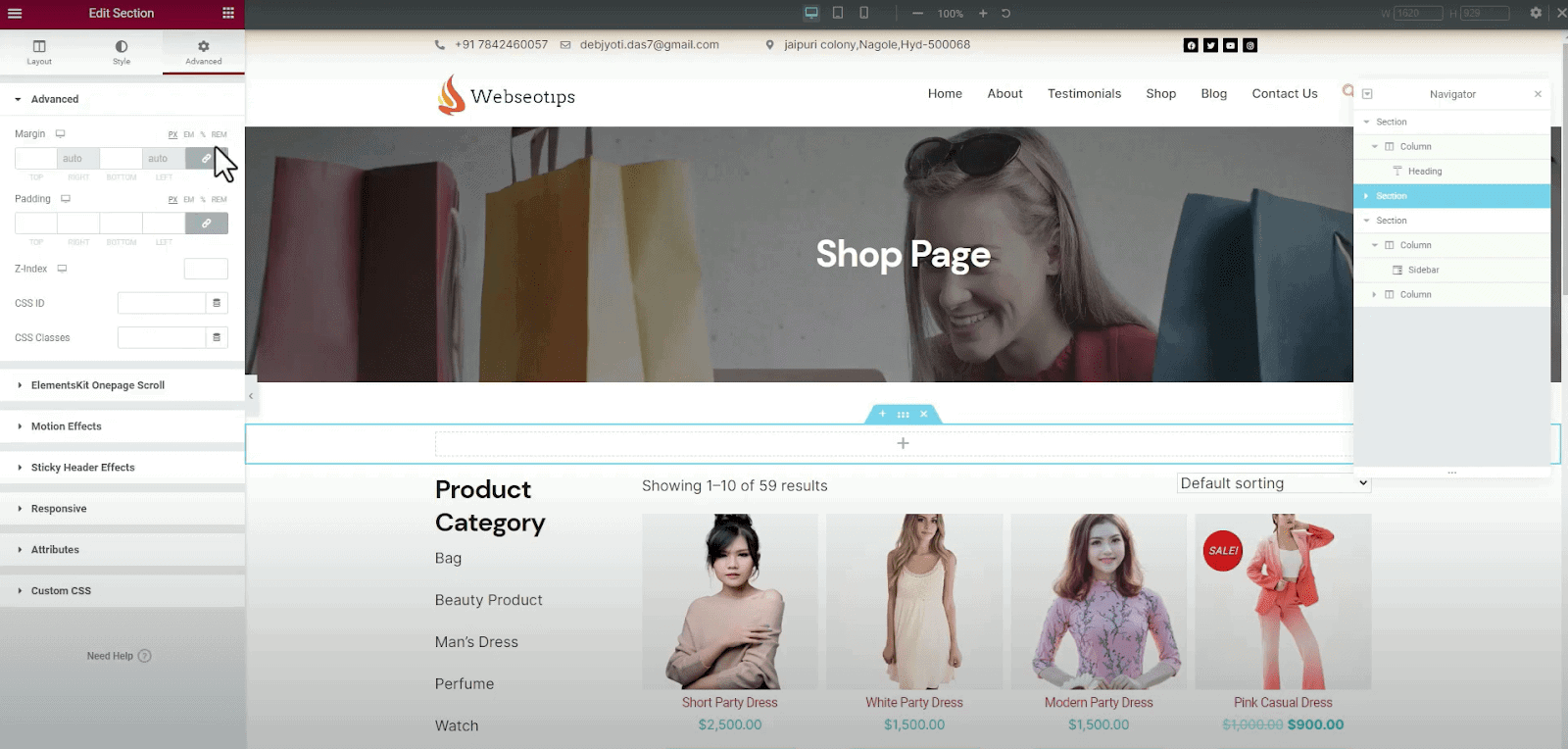
Modifier une page de boutique avec des constructeurs de pages comme Elementor
Avant de poursuivre avec cette troisième méthode, assurez-vous de disposer des éléments suivants :
- Elementor installé – Les versions gratuite et professionnelle fonctionnent, mais Elementor Pro vous donne accès aux widgets WooCommerce.
- Modules complémentaires ou plugins WooCommerce (facultatif) – Certains plugins proposent des modèles prédéfinis pour les pages de la boutique.
Commencez ensuite par les étapes suivantes :
- Accédez à
Elementor > Settings. Sous l'onglet Général, assurez-vous queShopest cochée. Cela permet à Elementor de modifier les pages de la boutique WooCommerce. - Accédez à Pages > Toutes les pages et recherchez la page « Boutique ». Cliquez ensuite sur
Edit with Elementorpour lancer l'éditeur Elementor. Vous verrez l'éditeur glisser-déposer d'Elementor. (Si la page est vide, ne vous inquiétez pas car le contenu WooCommerce est généralement ajouté dynamiquement.) - Cliquez sur le bouton
"+"pour créer une nouvelle section et choisissez une structure de mise en page (1 colonne, 2 colonnes, etc.). Les utilisateurs d'Elementor Pro peuvent utiliser des widgets spécifiques à WooCommerce pour afficher une liste de vos produits ou catégories plutôt que des produits individuels, ainsi que des boutons de panier sur la page ou une barre de recherche de produits ou d'avis sur des produits. - Maintenant, pour modifier le design de la boutique, cliquez sur n'importe quel widget, puis accédez à l'onglet Style pour ajuster les polices, les couleurs et la taille du texte. Personnalisez les boutons « Ajouter au panier » à l'aide des options de conception d'Elementor. Vous pouvez utiliser les options Marge et Remplissage d'Elementor pour ajuster la position des éléments. Vous pouvez également ajouter des bannières personnalisées, des CTA et des annonces « Offre limitée ».
- Vérifiez la réactivité du site dans l'éditeur Elementor, puis modifiez la taille des polices, le positionnement des boutons et la taille des images pour chaque appareil (ordinateur de bureau, tablette, mobile).
- Effectuez les derniers ajustements si nécessaire, cliquez sur Aperçu ou sur Publier, et le tour est joué !


Modification de la conception de la boutique WooCommerce à l'aide de codes courts
Utiliser des codes courts pour personnaliser votre page WooCommerce Shop est l’un des moyens les plus simples et les plus flexibles de le faire. Vous pouvez afficher des produits, des catégories, des filtres et bien plus encore avec les shortcodes WooCommerce sans jamais écrire une ligne de code !
Les shortcodes sont ce dont vous avez besoin si vous souhaitez avoir un contrôle total sur la façon dont vos produits sont affichés.
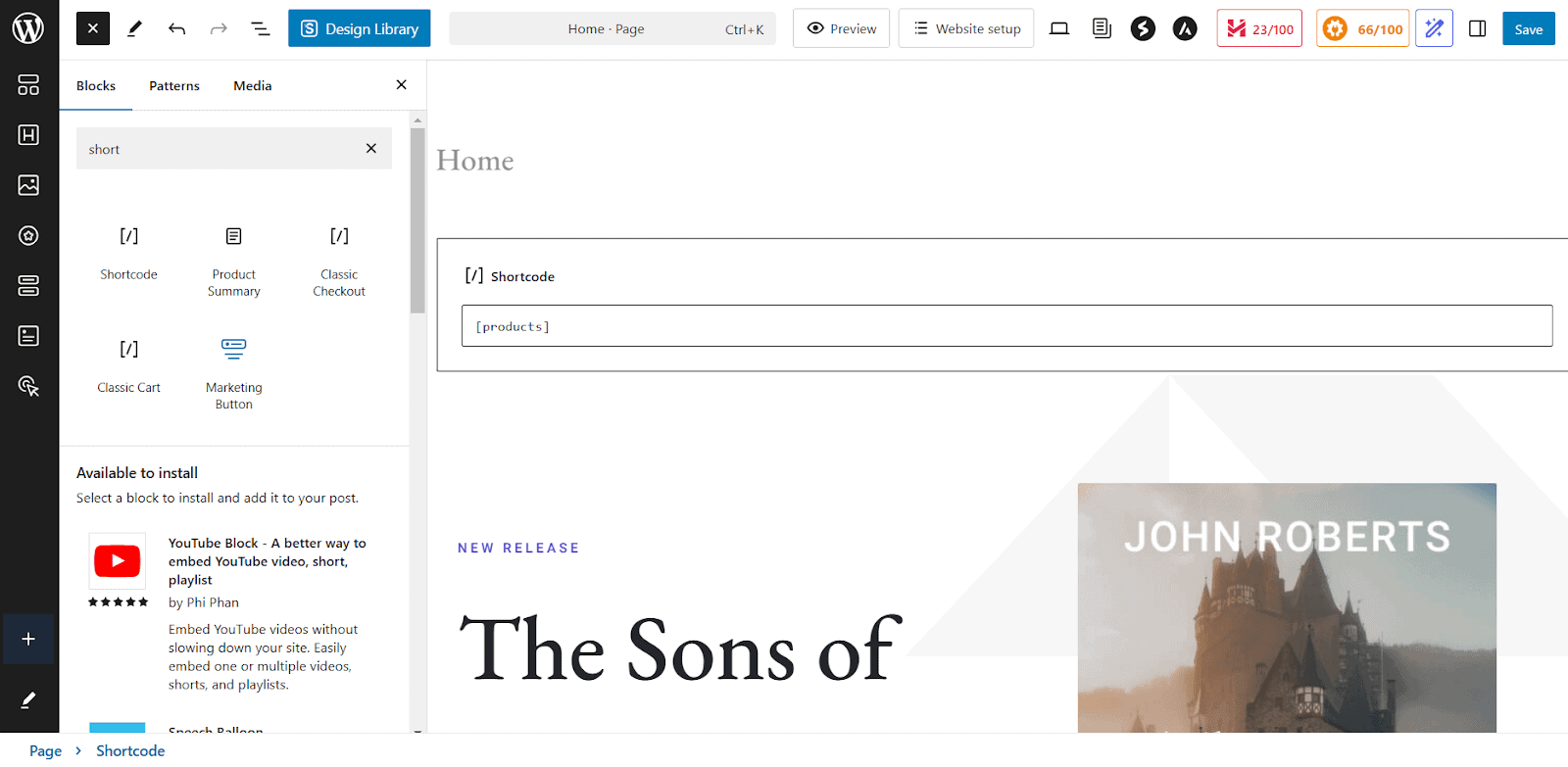
- Accédez à Pages > Toutes les pages , recherchez la page « Boutique » et cliquez sur
Edit. Par défaut, vous pouvez atterrir dans l'éditeur visuel (Gutenberg ou Classic Editor). Passez en mode éditeur de texte, qui affichera le code HTML de votre page. - Maintenant, vous devez coller le shortcode souhaité directement dans l'éditeur de texte où vous souhaitez que le contenu apparaisse. Voici quelques shortcodes WooCommerce courants :
- [produits] – Il est utilisé pour afficher tous les produits.
- [productscategory="category-slug"] – Il affiche les produits d'une catégorie spécifique. Vous pouvez remplacer « category-slug » par le slug réel de la catégorie (par exemple, « t-shirts »).
- [featured_products] – Affiche les produits en vedette.
- [recent_products] – Ce shortcode affiche les produits récemment ajoutés.
- [product_category] – Il affiche une liste de catégories de produits.
- Consultez les aperçus des modifications et, si vous êtes satisfait, enregistrez et publiez la page.

Il est essentiel de noter que chaque shortcode possède son propre ensemble d'attributs qui peuvent être utilisés pour personnaliser le contenu affiché, comme modifier le nombre de produits affichés ou l'ordre dans lequel ils sont affichés.
Pour présenter des collections de produits spécifiques sur la page de votre boutique WooCommerce, vous pouvez utiliser des codes courts simples pour afficher les articles en solde, les best-sellers et les produits en vedette.
Par exemple, pour mettre en évidence les produits soldés, utilisez le shortcode suivant : [sale_products per_page="12" columns="4"]
Cela affichera 12 produits en vente sur 4 colonnes, permettant aux acheteurs de repérer facilement les offres en cours.
Si vous souhaitez promouvoir vos articles les plus vendus, le shortcode : [best_seller_products per_page="10" columns="3"] présentera les 10 produits les plus vendus dans une disposition à 3 colonnes.
De même, pour afficher les produits phares, utilisez : [featured_products per_page="8" columns="4"]
Cela vous permet de mettre en avant 8 produits phares dans 4 colonnes.
Vous pouvez également personnaliser les attributs dans les shortcodes pour contrôler le nombre de produits affichés, leur disposition et leur ordre de tri.
Par exemple, le shortcode : [products limit="6" columns="3" orderby="date"] affichera 6 des produits les plus récents disposés en 3 colonnes, triés par date.
Comment modifier une page de boutique WooCommerce avec des plugins
La cinquième méthode répertorie deux plugins qui facilitent la tâche et offrent la flexibilité indispensable.
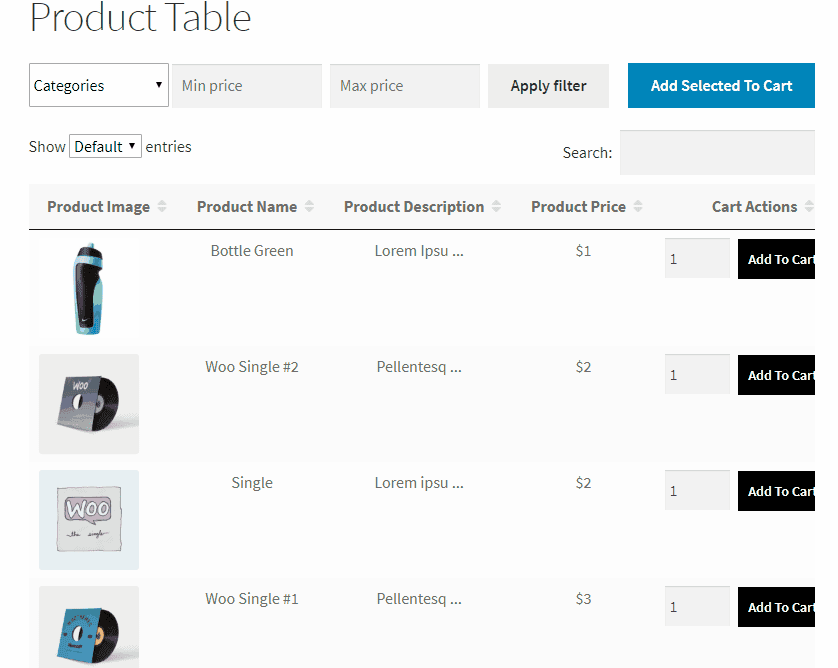
Tableaux de produits pour WooCommerce
Avec les tables de produits de Codup pour WooCommerce, vous pouvez facilement créer plusieurs tables de produits à l'aide de codes courts simples.
Ces tableaux peuvent être personnalisés pour afficher des catégories spécifiques, des produits vedettes ou une combinaison de produits selon les besoins de votre magasin.
Pour créer une table de produits personnalisée, vous pouvez utiliser un générateur de shortcode dans le plugin. Vous pouvez spécifier des catégories de produits, des balises et d'autres paramètres.
Il ne vous reste plus qu'à placer le shortcode n'importe où sur la page de votre boutique WooCommerce pour afficher votre tableau personnalisé.

Utilisez maintenant le plugin Product Tables pour personnaliser les informations sur le produit affichées. Vous pouvez choisir d'afficher ou de masquer les images des produits, les descriptions, les prix, les niveaux de stock, etc. Voici comment procéder :
- Accédez aux paramètres des tableaux de produits et sélectionnez les champs de données de produits à afficher.
- Choisissez parmi des points de données tels que le nom du produit, le prix, le SKU, le bouton Ajouter au panier, etc.
- Réorganisez ou supprimez les colonnes pour les adapter à la mise en page de votre boutique souhaitée.
- Cochez les cases « Ajouter au panier » dans les paramètres du plugin pour permettre aux clients de sélectionner plusieurs produits et de les ajouter à leur panier en un seul clic.
- Ajoutez des options de filtre et de tri à la table des produits via les paramètres de personnalisation du plugin. Choisissez les filtres (comme les catégories, les balises ou le prix) à afficher.
- Vous pouvez activer la prise en charge des variantes de produit dans les paramètres du plugin.
Obtenez des tableaux de produits pour WooCommerce
StoreCustomizer
StoreCustomizer est un plugin puissant qui vous permet de personnaliser complètement votre boutique WooCommerce, vos pages de produits et bien plus encore sans écrire une seule ligne de code.
Il élimine le besoin de code PHP personnalisé, de thèmes enfants ou de payer un développeur pour des modifications mineures.
De plus, il est idéal pour les utilisateurs non techniques et les entrepreneurs occupés qui souhaitent une boutique en ligne d'aspect professionnel sans travail supplémentaire.
Une fois le plugin activé, accédez au tableau de bord StoreCustomizer dans votre zone d'administration WordPress. Ici, vous verrez une liste de fonctionnalités que vous pouvez activer.
Notez que StoreCustomizer est conçu pour être léger et qu’il ajoute uniquement le code nécessaire pour les fonctionnalités que vous activez. Alors, parcourez la liste et activez ceux dont vous avez besoin pour votre boutique.
- Ouvrez le tableau de bord StoreCustomizer et recherchez la fonctionnalité que vous souhaitez activer (par exemple, « Aperçu rapide du produit »). Cochez la case et appuyez sur Enregistrer les paramètres.
- Une fois les fonctionnalités souhaitées activées, rendez-vous sur le personnalisateur WordPress (accédez à Apparence > Personnaliser ).
- Désormais, vous pouvez réorganiser ou supprimer des éléments de la page de votre boutique ou modifier les polices, les couleurs et les styles des boutons en temps réel. Vous pouvez également modifier les paramètres d’affichage des produits, comme masquer les évaluations ou les prix des produits.
- Vérifiez les aperçus en direct et si tout va bien, publiez les modifications.
Si vous souhaitez des fonctionnalités plus avancées, pensez à StoreCustomizer Pro. Il comprend des fonctionnalités telles que le mode Catalogue, qui vous permet d'afficher des produits sans le bouton « Ajouter au panier », ce qui le rend idéal pour les catalogues ou les demandes de renseignements.
D'autres fonctionnalités importantes incluent la recherche de produits Ajax pour des résultats plus rapides et plus prédictifs, des pages de remerciement personnalisées pour une expérience post-achat personnalisée et des boutons collants « Ajouter au panier » qui maintiennent les actions critiques visibles lorsque les clients font défiler.
Obtenir StoreCustomizer
Conclusion
Les cinq méthodes présentées ci-dessus vous permettront d'apporter facilement des modifications à la page de votre boutique WooCommerce. Tout ce que vous devez retenir, c'est que la méthode idéale est déterminée par vos compétences techniques et votre expérience en matière de codage et d'utilisation d'outils tels que l'éditeur de site ou Gutenberg.
Donnez toujours la priorité aux sauvegardes avant d’apporter des modifications à la conception de votre boutique WooCommerce. Contrairement aux articles et aux pages, les modèles WooCommerce n'ont pas d'historique de révision.
En fin de compte, essayez d’avoir une mise en page bien organisée, des informations claires sur les produits et une navigation simple.
FAQ
Comment puis-je personnaliser le comportement « Ajouter au panier » sur ma page de boutique WooCommerce ?
Vous pouvez accélérer le processus d'achat en permettant aux clients d'ajouter des articles directement depuis la page Boutique et en les redirigeant vers la page Panier. Lisez ce blog pour savoir comment personnaliser et remplacer le bouton Ajouter au panier de WooCommerce.
Comment définir une image d’espace réservé de produit personnalisée pour WooCommerce ?
Si une image de produit est manquante, WooCommerce utilise un espace réservé par défaut. Vous pouvez le personnaliser pour afficher le logo de votre marque ou une image personnalisée. Suivez ces étapes :
- Accédez à WooCommerce > Paramètres > Produits > Général.
- Collez l'URL de l'image ou l'ID de la pièce jointe dans le champ Image d'espace réservé.
- Enregistrez les modifications et votre image de marque apparaîtra désormais pour tous les produits sans image.
