Comment modifier une page WordPress à partir du backend
Publié: 2022-09-05En supposant que vous souhaitiez une introduction sur la façon d'éditer des pages WordPress à partir du backend : WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer et de gérer un site Web ou un blog. L'un des avantages de WordPress est qu'il est relativement facile à utiliser, même pour ceux qui ne sont pas familiers avec le développement Web ou le codage. Ce guide vous montrera comment modifier une page WordPress à partir du backend, afin que vous puissiez apporter des modifications à votre site Web sans avoir à coder. Pour modifier une page WordPress depuis le backend, connectez-vous d'abord à votre site WordPress. Ensuite, allez dans la section Pages et cliquez sur la page que vous souhaitez modifier. Sur l'écran Modifier la page, vous verrez un certain nombre d'options pour modifier la page. Vous pouvez modifier le titre de la page, ajouter ou supprimer du contenu et modifier le modèle de page. Une fois que vous avez effectué vos modifications, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
Pouvez-vous modifier le backend WordPress ?
 Crédit : Pinterest
Crédit : PinterestOui, vous pouvez modifier le backend WordPress. Pour ce faire, vous devrez accéder aux fichiers WordPress via votre compte d'hébergement. Une fois que vous avez accès aux fichiers WordPress, vous pouvez modifier le code pour changer l'apparence de votre site.
Comment choisir le bon backend pour votre site WordPress
Une fois que vous avez installé WordPress, vous devrez activer le plugin back-end. Un nouvel élément de menu sera ajouté à la zone d'administration WordPress à gauche de la zone principale. La zone "Plugins" de la zone d'administration de WordPress sera le prochain emplacement à visiter. Entrez 'Backend' dans la barre de recherche en haut de la page. Après avoir trouvé le plugin backend, cliquez sur le bouton "Activer" pour l'activer. Une fois activé, un nouvel élément de menu apparaîtra à gauche de la zone d'administration. Backend est le menu que vous trouvez ici. Lorsque vous cliquez sur cet élément de menu, vous serez redirigé vers un nouvel écran où vous pourrez choisir le backend que vous souhaitez utiliser. Les trois types de backends WordPress sont les plugins WordPress, les thèmes WordPress personnalisés et les thèmes principaux WordPress. Pour accéder à l'option 'Backend', rendez-vous dans la section 'Options du thème' de votre thème WordPress. Ensuite, cliquez sur le bouton "Options de backend". Après avoir choisi vos modifications, cliquez sur "Enregistrer les modifications" pour les enregistrer. Si vous utilisez un plugin WordPress, vous verrez l'option 'Backend' sur l'écran 'Plugins'. L'option backend d'un thème principal WordPress doit être sélectionnée en cliquant sur le bouton "Apparence".
Comment modifier manuellement une page WordPress ?
 Crédit : mekshq.com
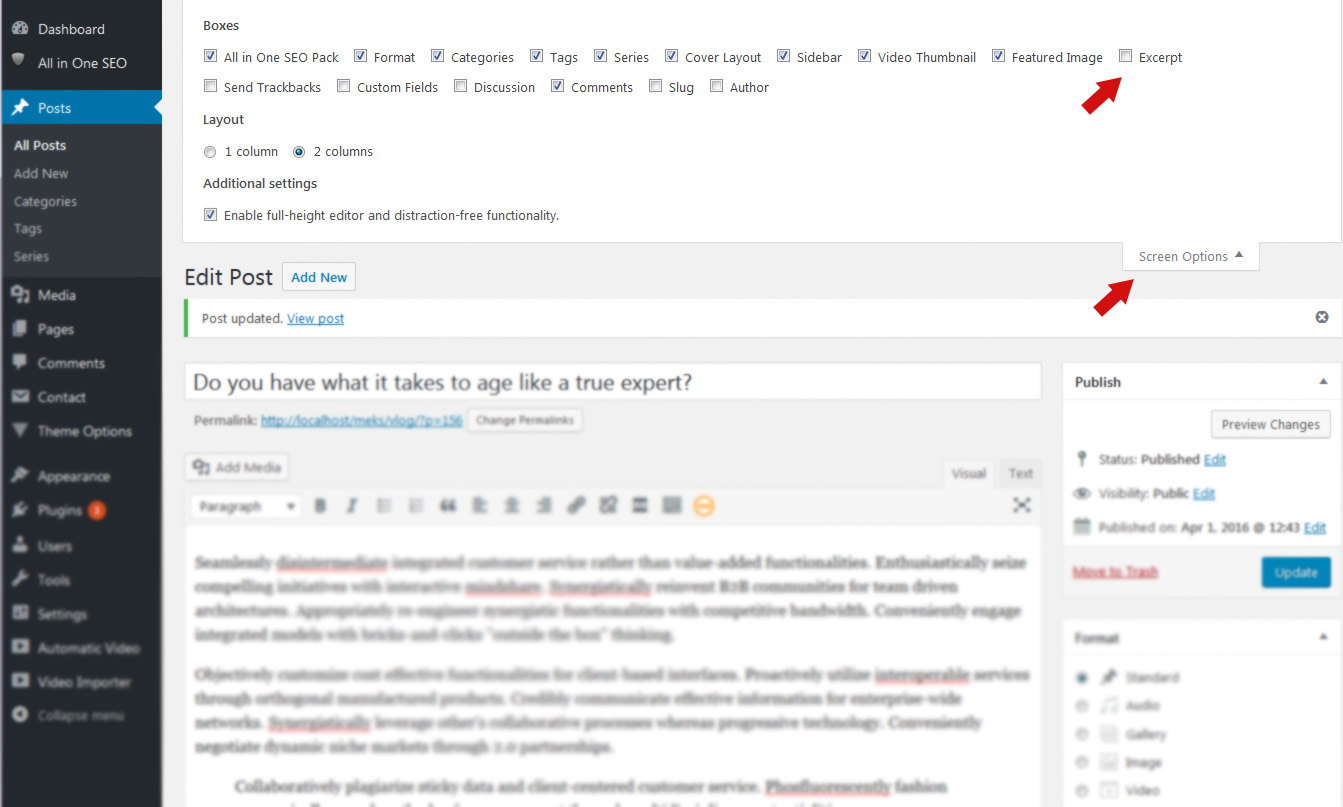
Crédit : mekshq.comVous pouvez accéder à la page ou à la publication que vous souhaitez modifier en vous connectant à votre tableau de bord WordPress. À l'étape 2, sélectionnez le bloc que vous souhaitez modifier et vous remarquerez un menu au-dessus. En cliquant sur trois points en haut, vous pouvez naviguer vers la droite. Lorsque vous cliquez sur "Modifier au format HTML", le code est ajouté.
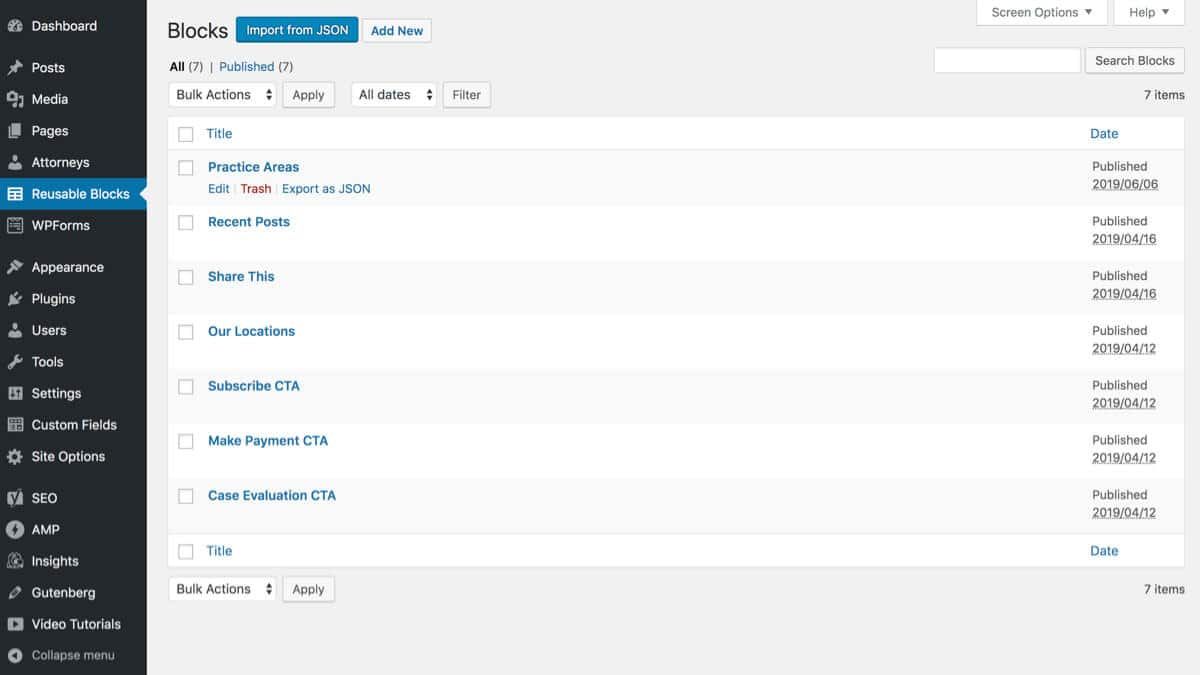
Comment éditer des pages WordPress avec l'éditeur WordPress : lancez-vous. Cet article, plutôt que l'éditeur WordPress Glutenberg, fait référence à l'éditeur WordPress Classic, qui est utilisé depuis 2018. Les pages sont manipulées de manière similaire à celles utilisées dans le système WordPress.org, mais elles sont également modifiées de manière similaire à ceux utilisés dans le système WordPress.com. Sélectionnez PAGES dans le menu de gauche. Les pages que vous avez sur votre site peuvent être trouvées ici. Cela vous amènera à l'écran d'édition complet une fois que vous aurez terminé l'édition. La fonction d'édition rapide vous permet de modifier un titre, des slugs, une date, une confidentialité, un parent, une commande, un modèle et un statut.
Dès que le BIN reçoit la page, il la jette dans la corbeille. Dans WordPress, c'est une bonne idée de lier le texte à "l'icône de lien". Pour aligner une ligne de texte sur un paragraphe entier, sélectionnez-la d'abord avec un outil d'alignement. Si vous créez un lien vers une page/une publication sur votre site, changez le titre en autre chose que des slugs. Lorsque vous cliquez sur l'icône de la roue dentée, une boîte d'OPTIONS de lien apparaît - choisissez la page vers laquelle vous souhaitez créer un lien. Lorsque vous liez du texte, la dernière version de WordPress élimine le besoin d'appuyer sur l'icône de lien. Dans WordPress, vous pouvez lier une image à un auteur.
Vous pouvez soit mettre en surbrillance, soit choisir une image. le formatage est défini comme le processus de modification de l'apparence d'une page en déplaçant tout son texte. Les clients proposent souvent des phrases lumineuses et colorées afin d'attirer l'attention. Si vous copiez et collez à nouveau, copiez et collez, puis mettez votre curseur en place, puis cliquez sur "coller comme texte". Le bouton Rétablir est actuellement désactivé et je ne peux pas "rétablir". Vous pouvez rappeler toutes les révisions de votre page en accédant au lien des révisions. Si vous avez modifié un lien permanent qui ne semble pas vouloir dire grand-chose et dont vous ne vous souvenez pas de l'URL d'origine, utilisez Google pour trouver la page.
Les avantages d'un régime à base de plantes Les avantages cachés d'un régime à base de plantes
Comment modifier une page dans WordPress
 Crédit : www.wpmadesimple.org
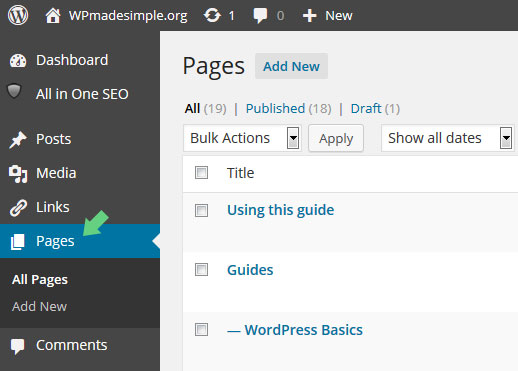
Crédit : www.wpmadesimple.orgPour modifier une page dans WordPress, vous devez d'abord vous connecter à votre compte WordPress. Une fois connecté, vous serez redirigé vers votre tableau de bord WordPress. Depuis votre tableau de bord, vous devrez cliquer sur le lien "Pages" dans la barre latérale gauche. Cela vous amènera à la section "Toutes les pages" de votre site WordPress . À partir de là, vous pouvez cliquer sur le lien "Modifier" de la page que vous souhaitez modifier. Une fois que vous êtes dans l'éditeur WordPress pour la page que vous avez choisie, vous pouvez apporter les modifications que vous souhaitez au contenu de la page. Assurez-vous de cliquer sur le bouton "Mettre à jour" lorsque vous avez terminé vos modifications, afin d'enregistrer vos modifications sur la page.
Votre page d'accueil WordPress est la "page d'accueil" de votre site Web. Lorsqu'un utilisateur visite votre nom de domaine, c'est la première page qu'il voit. Vous pouvez modifier l'apparence des articles de blog dans votre profil en les modifiant manuellement. Sur la page d'accueil de votre site Web, par exemple, une page de destination mettant en valeur vos produits et services aurait fière allure. Avec les pages d'accueil intégrées à votre thème, vous pouvez facilement en créer une. Cliquez simplement sur l'icône en forme de crayon bleu à côté de n'importe quelle partie de la page d'accueil que vous souhaitez modifier. Une fois que vous avez terminé la refonte de votre page d'accueil, cliquez sur le bouton "Publier" pour commencer le processus de mise en ligne.
En cliquant sur le symbole, nous pouvons ajouter une image à la page, puis sélectionner le bloc Image. Pour changer la couleur de votre texte ou de l'arrière-plan, utilisez l'option 'Couleur'. Nous avons également ajouté un bloc "Derniers articles", qui comprend une image en vedette ainsi que l'extrait de l'article. Vous pouvez créer rapidement et facilement un thème WordPress en utilisant SeedProd. En utilisant SeedProd, vous pourrez générer une page d'accueil statique et une page d'index pour votre blog. Avec le générateur de pages par glisser-déposer, n'importe lequel de ces modèles peut être facilement modifié. Il est simple d'ajouter plus d'informations à votre page d'accueil en modifiant le texte.
Nous allons modifier le texte pour lire "Tout sur WordPress" ou "Voir les cours". De la même manière, vous pouvez utiliser les outils de SeedProd pour personnaliser l'apparence de votre modèle d'index de blog. Divi est un plugin de création de pages WordPress populaire qui prend en charge des dizaines de modèles époustouflants. Les thèmes Divi peuvent être téléchargés, installés et activés à partir d'Elegant Themes. Pour utiliser Divi, veuillez entrer votre nom d'utilisateur et votre clé API. Les thèmes peuvent être mis à jour à l'aide du menu Options de thème. Au centre de l'écran, cliquez sur le bouton "Modifier avec le Divi Builder".
Pour commencer, naviguez vers le bas de la page et cliquez sur le bouton "Démarrer la construction". Ensuite, vous pourrez choisir un certain nombre d'options pour créer votre page. Nous vous recommandons d'utiliser un design prédéfini comme base de votre page d'accueil. Si vous sélectionnez une mise en page depuis Divi, il l'importera automatiquement dans votre ordinateur. Vous devriez pouvoir voir les articles de votre blog sur votre page d'accueil WordPress. Pour afficher la page que les visiteurs de votre domaine visitent, vous devez spécifier que votre site WordPress doit l'afficher. Cet article vous guidera tout au long du processus de configuration d'une page d'accueil et d'une page de blog distinctes dans WordPress.
Comment définir votre page de blog comme page de publication par défaut
Faites défiler vers le bas de la page du blog pour sélectionner votre page de publication par défaut, puis cliquez sur le lien "page de publication par défaut".
Comment modifier la page d'accueil de WordPress
Pour modifier la page d'accueil WordPress, vous devrez accéder au tableau de bord WordPress. Dans la barre latérale gauche, vous verrez un élément de menu intitulé "Apparence". Cliquez dessus. Sous la rubrique "Apparence", cliquez sur le lien "Editeur". Cela vous mènera à l' éditeur de thème WordPress . Dans la colonne de droite, vous verrez une liste de fichiers qui composent votre thème. Trouvez le fichier "home.php" et cliquez dessus. Cela ouvrira le code de votre page d'accueil dans la fenêtre d'édition principale. Effectuez les modifications souhaitées, puis cliquez sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.
Lorsqu'un utilisateur visite un site Web, la première chose qu'il voit est la page d'accueil. Étant donné que les utilisateurs ont désormais une durée d'attention moyenne de 8,25 secondes, vous devez vous assurer que votre page d'accueil attire leur attention afin qu'elle reste. Dans ce tutoriel, nous verrons comment changer la page d'accueil de WordPress. Si vous êtes débutant, vous pouvez trouver des conseils sur la façon de modifier et de personnaliser votre page d'accueil dans la section Modification de votre page d'accueil pour les débutants. Le fichier index.php que nous éditons se trouve dans l'installation de WordPress sous WP_content/themes/your_theme/index.php. Modifiez le contenu d'une page et modifiez son contenu à l'aide de Pages. Il existe de nombreuses options d'édition pour votre page dans WordPress, y compris l'icône bleue en haut à gauche.

Vous pouvez ajouter plus de blocs à votre page en cliquant sur l'icône +, les modifier et les supprimer si vous n'aimez pas les résultats. Les différents thèmes WordPress peuvent être personnalisés de différentes manières. Elementor est un plugin pour WordPress qui inclut des outils supplémentaires. Un thème ne peut pas être modifié dans Elementor ; il doit plutôt être prêt à être modifié dans Elementor. Vous aurez accès à un large éventail d'options d'édition dans l'éditeur Elementor car il vous permet de faire glisser et de déposer des éléments dans des endroits. Ce modèle apparaîtra en standard, et le fichier d'édition sera singular.php dans le dossier racine du thème (comme nous l'avons fait précédemment). Vous pouvez également modifier le modèle utilisé sur votre page d'accueil en fonction de vos besoins. Si vous êtes sur Attributs de page, vous pouvez ajouter un modèle en accédant à Modèle.
Cliquez sur le bouton Publier pour voir vos modifications !
Cliquez sur le bouton Publier en bas de la page pour publier vos modifications.
Back-end WordPress
Le backend WordPress fait référence à l'interface administrative d'un site WordPress où les utilisateurs peuvent gérer le contenu du site, ajouter et supprimer des utilisateurs, gérer les plugins et les thèmes, etc. Le backend est également l'endroit où les développeurs WordPress peuvent créer des thèmes et des plugins personnalisés.
Le contexte de la configuration d'une application est appelé son arrière-plan. Le backend de WordPress sert de base à l'administration d'un site Web. Comme vous pouvez le voir ici, vous pouvez installer des plugins, créer du contenu et gérer les paramètres de conception. Le backend WordPress, ainsi que la zone d'administration WordPress, sont inclus dans le framework WordPress. L'utilisation de WordPress est gratuite et une copie gratuite du logiciel peut être téléchargée. Lorsque vous recevez votre achat, il devient disponible pour que vous puissiez l'utiliser quand vous le souhaitez. C'est la partie de votre site Web dont vous n'êtes pas conscient, tandis que le front-end est ce que l'utilisateur voit.
La responsabilité du développeur back-end est de créer et de maintenir la technologie qui alimente le back-end d'un site Web. Les développeurs back-end créent et maintiennent des technologies telles que le serveur, l'application et la base de données.
Les développeurs back-end sont responsables du développement et de la maintenance de la technologie qui alimente le back-end du site Web. Un développeur back-end est responsable de la technologie qui alimente le back-end d'un site Web.
Quelle est la différence entre un frontend et un backend WordPress ?
Si vous ne savez pas déjà ce qu'est WordPress et en quoi consistent les thèmes WordPress, vous vous demandez peut-être quelle est la différence entre le frontend et le backend d'un thème WordPress. Le frontend de votre site WordPress est le site Web où vous trouverez votre contenu, tandis que le backend est l'endroit où vous trouverez vos paramètres. Étant donné que WordPress n'inclut pas de fonctionnalité de thème principal, nous devons nous appuyer sur des plugins pour atteindre nos objectifs. Les trois plugins de haute qualité que nous avons choisis seront démontés et vous montreront comment les utiliser ; les deux autres seront démontrés plus tard. Le premier plugin à regarder est W3 Total Cache. Vous pouvez optimiser votre site Web en mettant en cache vos pages et vos publications à l'aide de ce plugin. De plus, le package comprend un plugin de mise en cache WordPress, ce qui signifie que vous n'avez pas besoin de modifier quoi que ce soit dans les fichiers de votre thème pour accélérer votre site Web. Nous examinerons ensuite Jetpack tout en poursuivant notre examen. Ce plugin comprend un certain nombre d'autres fonctionnalités en plus des statistiques et de la sécurité du site. Vous pourrez ajouter des menus et des widgets personnalisés à votre site Web avec le plugin inclus pour votre thème WordPress. Le plugin suivant est le dernier à être examiné. Il existe de nombreux plugins disponibles sur le marché qui peuvent être utilisés pour analyser les recherches de mots clés, analyser le contenu du site Web et exécuter d'autres fonctions, mais celui-ci est l'un des plus populaires. De plus, il inclut un plugin pour votre thème WordPress qui vous permet d'ajouter des métadonnées personnalisées à vos publications et pages. Les avantages et les inconvénients d'un plugin sont les siens. C'est un outil fantastique pour optimiser votre site Web, mais la configuration de W3 Total Cache peut prendre du temps. Parce qu'il est volumineux et difficile à utiliser, il présente certains avantages en matière de sécurité et de fonctionnalités par rapport aux autres plates-formes. C'est un excellent outil d'analyse de mots-clés, mais il peut prendre plus de temps que d'autres plugins. C'est à vous de décider si vous avez besoin ou non d'un back-end pour votre site WordPress. Si vous débutez, vous n'en aurez peut-être pas besoin. Si vous cherchez à améliorer les performances de votre site Web, vous aurez besoin d'un back-end.
Comment modifier un site Web WordPress dans Cpanel
En supposant que vous ayez un site Web WordPress et que vous souhaitiez le modifier via cPanel :
1) Connectez-vous à votre compte cPanel et faites défiler jusqu'à la section "Fichiers".
2) Cliquez sur l'icône "Gestionnaire de fichiers".
3) Une nouvelle fenêtre contextuelle apparaîtra. Dans la case « Directory Selection », sélectionnez l'option « Document Root for », puis choisissez le nom de domaine que vous souhaitez modifier dans le menu déroulant.
4) Cliquez sur le bouton "Aller".
5) Vous pourrez désormais voir tous les fichiers associés à votre site WordPress. Pour modifier un fichier, il vous suffit de cliquer dessus, puis d'effectuer les modifications nécessaires.
6) Une fois que vous avez terminé d'apporter des modifications, cliquez sur le bouton "Enregistrer les modifications".
Pour modifier un site Web WordPress dans cPanel : la manière la plus simple, visitez WP Website Tools . Je ne suis pas une bonne personne et je vais faire une révélation honnête ici. Ce message contient des liens d'affiliation. L'auteur peut recevoir une compensation après avoir cliqué sur des liens de produits dans cet article. les plugins, les thèmes et les paramètres peuvent tous être gérés dans WordPress à l'aide d'un CMS comme cPanel. En conséquence, il est généralement utilisé par les hébergeurs Web pour fournir aux clients un panneau de contrôle pour leurs sites Web. Bien que cPanel ne soit pas requis pour l'hébergement de sites Web, il est toujours considéré comme un outil important pour les hébergeurs Web.
Bien que la tâche d'éditer un site Web WordPress dans cPanel puisse être difficile, il existe quelques pointeurs clés qui peuvent faciliter le processus. Apportez des modifications à votre base de données après avoir sauvegardé votre système en cas de problème. Lorsque vous avez peu de connaissances sur WordPress, éditer un site Web WordPress dans cPanel peut être un peu délicat, mais c'est tout à fait faisable. Dans /public_html/wordpress/, se trouve le répertoire racine de l'installation de WordPress et le fichier WP-config.php contient toutes les informations sur votre installation WordPress, y compris le mot de passe du compte administrateur.
Principes de base de l'édition de WordPress
Les bases de l'édition de WordPress incluent : -La possibilité d'ajouter et de formater du texte -La possibilité d'ajouter des images -La possibilité d'ajouter des liens -La possibilité d'ajouter et de formater des en-têtes -La possibilité d'ajouter et de formater des listes -La possibilité d'ajouter et de formater des citations -La possibilité d'ajouter et de formater des blocs de code
Pour commencer à utiliser WordPress, utilisez l'installation en un clic de votre hébergeur ou téléchargez-le et installez-le dans les 5 minutes allouées. Lorsque vous vous connectez à votre site WordPress, vous verrez le tableau de bord comme première page. Vous pouvez suivre l'activité la plus récente sur votre site Web en recherchant l'activité la plus récente, et il vous fournit également une liste d'informations nouvelles et intéressantes. Il faut porter une attention particulière à la mise en page et à ce qui est différent dans les éléments de conception d'un seul article. Le menu de navigation principal sur le côté gauche de l'écran Admin affiche toutes vos fonctions administratives. Lorsque vous déplacez votre souris vers le bas de la liste, les sous-menus apparaîtront et votre souris sera dirigée vers un emplacement spécifique. Vous pouvez modifier l'apparence de votre site à l'aide de l'un des thèmes disponibles sur l'écran d'apparence.
Vous pouvez voir vos messages en cliquant sur le nom de votre site dans la barre d'outils en haut de l'écran. Remplissez les détails de votre catégorie dans la section Ajouter une nouvelle catégorie de l'onglet Messages. Il est essentiel de penser à plus que simplement avoir des commentaires sur votre site Web. Lorsque vous saisissez une publication dans une catégorie, vous recevez un numéro d'identification. S'il vous manque une catégorie, cela signifie généralement qu'il n'y a pas de messages dans celle-ci. Il n'en demeure pas moins que WordPress possède cette fonction par défaut. Lorsque vous cliquez sur une catégorie, cela vous amènera à une page avec tout le contenu de cette catégorie.
De nombreux thèmes, qui sont essentiellement les mêmes mais affichent graphiquement les informations de différentes manières, existent. Cette page vous mènera à l'ensemble du site, aux catégories et aux archives, ainsi qu'aux publications individuelles pour voir comment le thème les gère. Si vous savez programmer HTML, vous pouvez créer votre propre plugin qui permettra à WordPress de s'adapter à vos besoins spécifiques. WordPress s'est avéré être un outil efficace pour les blogs et la gestion de sites Web. WordPress vous permet de créer une large gamme d'applications, mais il y a quelques limitations.
Quelles sont les bases de WordPress ?
Le système de gestion de contenu WordPress (CMS) est une plate-forme open source qui permet aux utilisateurs de créer des sites Web et des blogs dynamiques. La plupart des gens utilisent WordPress, la plate-forme de blogging la plus populaire sur le Web, car elle permet les mises à jour, la personnalisation et la gestion du site Web à partir du système de gestion de contenu et des composants principaux.
