Comment modifier le fichier PHP d'en-tête de votre thème pour ajouter une section d'en-tête
Publié: 2022-11-12Si vous souhaitez ajouter une section head à votre thème WordPress, vous devrez modifier le fichier header.php de votre thème. Ce fichier se trouve dans le dossier de votre thème. La section head de votre thème WordPress est chargée de générer l'élément de votre site. Cet élément contient des informations sur votre site qui sont utilisées par les navigateurs et les moteurs de recherche. A l'intérieur de la section head, vous trouverez l'élément, qui est utilisé pour spécifier le titre de votre site. Vous trouverez également l'élément, qui est utilisé pour spécifier diverses métadonnées sur votre site, telles que l'auteur, les mots-clés et la description. Enfin, la section head contient également des liens vers la feuille de style et les fichiers JavaScript de votre site .
Où est la section Head dans WordPress ?

Dans WordPress, la section head se trouve dans le fichier header.php. Ce fichier se trouve dans le répertoire racine de votre installation WordPress.
Quels sont les bons tutoriels wordpress pour savoir comment ajouter du code à WordPress ? Ce truc me dérange depuis des jours. Le fichier header.php de votre thème se trouve généralement dans le dossier qui contient le fichier WP-content/themes (dans le dossier de ce thème). Il est possible que votre thème soit un thème enfant (dérivé ou dépendant d'un autre thème). Si aucun fichier header.html n'est présent dans le dossier du thème enfant, WP utilise le fichier header.html du thème parent. Assurez-vous de vérifier l'URL du fichier. Les plugins et les thèmes qui ne font référence qu'à leurs propres fichiers sont les plus courants. Il n'est pas rare qu'un tel texte se retrouve dans header.php, mais ce n'est pas toujours le cas. De plus, une fois que vous avez identifié le thème ou le plugin à l'origine de l'erreur, vous devez en télécharger une nouvelle copie.
Les éléments listés ci-dessus se trouvent généralement dans la balise head. Le titre d'un document indique son contenu. L'URI (Uniform Resource Identifier) est un symbole qui identifie un document. Le numéro de version d'un document est affiché dans ce document. La langue du document est exprimée dans le document. Le préfixe de document automatique du document est défini comme suit. Dans certains cas, d'autres éléments peuvent être ajoutés à la balise head. Lorsqu'une feuille de style est incluse dans un document, un élément style> peut être inclus dans la balise head. Dans une fenêtre de navigateur, le titre d'un document apparaît sous la forme du texte qui apparaît dans la barre supérieure. Le titre d'un document peut inclure tout ce qui est approprié pour le document, mais il doit être bref et descriptif. L'URI d'un document est son identifiant unique. L'URI est composé de n'importe quelle chaîne de caractères, mais il s'agit généralement d'un lien pointant vers le fichier contenant le document HTML . Le numéro de version du document peut être utilisé pour identifier l'état actuel du document. Le numéro de version d'un document, en plus d'indiquer la compatibilité, peut également être utilisé pour indiquer qu'il est prêt pour d'autres versions de HTML. C'est la langue du document qui définit son objectif. Ce préfixe est automatiquement ajouté à toutes les URL du document et est appelé préfixe de document automatique du document. Par exemple, si le document est en anglais, le préfixe automatique du document serait http://www.example.com/. D'autres éléments, dans certains cas, peuvent apparaître sur la balise head. Dans cet exemple, un élément appelé « titre » pourrait être inclus dans la balise head. Des feuilles de style peuvent être incluses dans la balise head en plus d'un élément de style.
Comment personnaliser votre site WordPress
Lorsque WordPress est installé, le fichier d'en-têtes se trouve dans le répertoire WP-content. Le nom, la version et le titre du thème sont tous inclus dans le fichier. Vous pouvez modifier l'apparence de votre site en modifiant le fichier d'en-tête .
Où puis-je trouver Head sur mon site Web ?

Il n'y a pas de réponse unique à cette question, car l'emplacement de la section d'en-tête sur un site Web peut varier en fonction de la conception et de la mise en page du site. Cependant, certains endroits courants où rechercher la section d'en-tête incluent le haut de la page d'accueil ou le menu principal du site. Si vous ne parvenez toujours pas à trouver la section principale sur un site Web particulier, essayez d'utiliser la fonction de recherche du site ou de contacter l'équipe de support client du site pour obtenir de l'aide.
Comment utiliser l'élément Head en HTML
L'élément Ahead> est utilisé pour définir le titre, les caractères, les styles, les scripts et les méta-informations d'un document. La balise title définit le titre d'un document. Une balise de style est utilisée pour spécifier le style du document. Le script du document est défini par la balise script>. Les méta-informations contenues dans le document sont appelées balises méta .
Comment obtenir des têtes sur WordPress ?

Il n'y a pas de réponse unique à cette question, car la meilleure façon d'obtenir des têtes sur WordPress variera en fonction des besoins spécifiques de votre site Web. Cependant, quelques conseils sur la façon d'obtenir des têtes sur WordPress incluent l'installation d'un plugin de suivi de tête, l'utilisation d'extraits de code de suivi de tête et l'ajout de balises de suivi de tête à l'en-tête de votre site Web.

Comment modifier votre en-tête WordPress
Par conséquent, si vous souhaitez modifier ou ajouter un nouvel en-tête , vous devrez le rechercher dans le noyau de WordPress ou, plus probablement, dans un plugin que vous utilisez. Si vous souhaitez modifier l'en-tête, vous devez d'abord rechercher le fichier dans le dossier du thème, puis le modifier à cet endroit.
Où se trouve la section principale de mon site Web
La section principale de votre site Web est généralement la première chose que vos visiteurs verront lorsqu'ils arriveront sur votre site. Cette section contient généralement le titre, le logo et la navigation de votre site. Il peut également inclure d'autres informations telles que la description, les mots-clés et l'auteur de votre site.
Définir le titre de la page et d'autres métadonnées dans Genesis
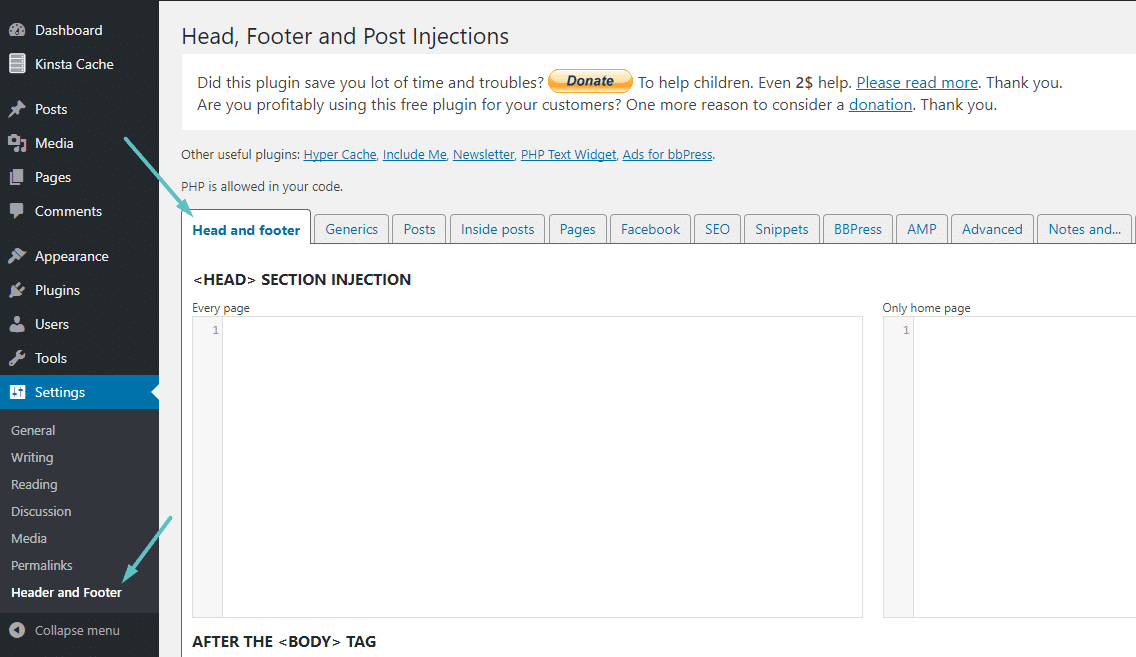
Vous verrez une section pour chacune des pages de votre site avec le même ensemble de paramètres en dessous. Vous pouvez également sélectionner l'endroit où le contenu de la page sera affiché en utilisant les options d'en-tête et de titre. Les options d'en-tête et de titre se trouvent dans la section Attributs de page de la page. Définissez le niveau des en-têtes et des titres sur la page avec les options d'en-tête et de titre, puis sélectionnez l'emplacement du texte dans le formulaire. Pour modifier le titre et les autres métadonnées d'une page, rendez-vous sur Genesis. Vous pouvez trouver cette section en faisant défiler vers le bas et en cliquant sur les scripts d'en-tête et de pied de page.
Où est la balise Head dans WordPress
La balise head se trouve dans le fichier header.php de votre thème WordPress. Si vous ne savez pas quel fichier modifier, vous pouvez vérifier le fichier header.php du thème WordPress par défaut pour voir où se trouve la balise head.
Un article sur les dangers des fake news.
À l'approche du Nouvel An, nous sommes tous conscients des dangers des fausses nouvelles.
Les fausses nouvelles ont été liées à un certain nombre d'incidents importants, notamment l'élection présidentielle américaine de 2016, au cours de laquelle des millions de personnes ont été touchées.
Être conscient des dangers des fausses nouvelles et être proactif pour éviter que cela ne vous arrive est une étape importante pour éviter que cela ne vous arrive.
Il existe plusieurs techniques que vous pouvez utiliser pour lutter contre les fausses informations, et toutes doivent être utilisées.
La première étape consiste à prendre conscience des signes avant-coureurs des fausses nouvelles.
Il est courant que les fausses nouvelles soient délibérément trompeuses afin de vous persuader d'y croire.
Soyez prudent si vous voyez des titres trompeurs, sensationnalistes ou manifestement faux.
Ignorez tous les articles de presse que vous jugez faux.
C'est une bonne idée de mener vos propres recherches.
Si vous pensez que les informations sont authentiques, ne les partagez avec personne d'autre.
Si vous trouvez une publication sur un site Web ou une plate-forme de médias sociaux que vous ne voulez pas que les autres voient, signalez-la.
Cela aidera à empêcher les informations de causer du tort à la communauté et à assurer leur suppression.
Il est essentiel de vous protéger dès que possible des fausses nouvelles et d'utiliser les ressources à votre disposition.
La Étiquette : Tout ce que vous devez savoir
La balise *head a les caractéristiques suivantes :
Le document doit avoir son nom écrit en haut. Le document br> a une description brève. Un contrat de licence est un accord légal entre vous et un tiers. Le document est nommé « br ». Un avis de droit d'auteur est un avis juridique qui précise ce qui constitue un droit d'auteur dans un document. Les éléments suivants se trouvent dans la balise head>.
metadata est une liste de paramètres pour un document.
L'élément suivant se trouve dans la balise head>.
Une méta peut être définie comme une liste de métadonnées décrivant un document.
Où est la section principale de HTML
La section d'en-tête de HTML est la partie du document qui contient le titre du document et d'autres métadonnées. L'élément head est le conteneur de tous les éléments head .
Lorsque HTML5 est sorti, l'élément 'head' n'était plus obligatoire, vous permettant de l'omettre comme bon vous semble. Ce changement peut ne pas sembler significatif, mais il pourrait permettre la création de pages HTML plus sémantiques et compactes. Le titre Feuilles de style externes et hrefs peuvent également être inclus à l'aide des balises style> et link>. Si vous n'utilisez aucune de ces fonctionnalités, vous pouvez toujours inclure un élément head> en spécifiant la définition de type de document (DTD) pour HTML5, qui l'ajoutera automatiquement. Bien que HTML5 n'inclue pas d'élément optionnel head > , c'est toujours une bonne idée de l'inclure dans vos documents car cela rend vos pages sémantiquement correctes et plus faciles à maintenir.
Comment modifier la balise Head dans WordPress
Vous pouvez modifier le fichier en accédant à WP-content> thèmes> votre nom de thème> en-tête. Il est alors accessible dans un éditeur de code et toute modification doit être apportée.
Le code est ajouté à un site Web en suivant ce guide. Si vous ne l'avez pas déjà fait, vous pouvez vous connecter à WordPress en utilisant /wp-login.php, qui apparaîtra derrière l'URL de votre site Web. Les pixels de suivi comme le code Google Analytics, Google Webmasters, Yahoo Dot Tag et Adsense sont devenus de plus en plus populaires comme moyen d'augmenter le nombre de pages vues ou d'impressions.
Ajout de Javascript à votre site WordPress
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Ajoute du code JavaScript pour les types de publication
