Comment charger des photos paresseusement sans effort dans WordPress (2 approches)
Publié: 2023-08-29Voulez-vous maîtriser le chargement paresseux de photos dans WordPress ?
Le chargement paresseux permettra à votre page Web de charger des images uniquement lorsqu'un utilisateur fait défiler jusqu'à une impression précise, ce qui réduit le temps de chargement du site Internet et augmente les performances générales du site. De nombreux sites Web graphiques populaires utilisent le chargement paresseux pour augmenter la vitesse et l'efficacité du site Web.
Dans ce rapport, nous allons vous montrer comment charger facilement des visuels dans WordPress, étape par phase.

Pourquoi charger des images paresseusement dans WordPress ?
Le chargement paresseux de photos WordPress peut accélérer votre site Web et offrir une meilleure expérience utilisateur.
Personne n’aime les sites Web lents. En fait, une étude de fonctionnalité a révélé qu'un délai d'une seconde dans le temps de chargement des pages Web permettait de générer 7 % de conversions en moins, 11 % de pages vues en moins et une réduction de 16 % de la satisfaction des clients.

Recherchez des moteurs comme Google qui n'aiment peut-être pas les sites Internet à chargement lent. C'est pourquoi les pages Web plus rapides sont mieux classées dans les effets de recherche.
Les photographies prennent le plus de temps à se charger sur votre site Web par rapport aux autres aspects du site Web. Si vous insérez de nombreuses illustrations ou photos dans le contenu de votre article, chaque graphique augmente le temps de chargement de votre page Web.
Une façon particulière de résoudre ce problème consiste à utiliser un fournisseur CDN comme BunnyCDN. Un CDN permettra aux utilisateurs de télécharger des illustrations ou des photos depuis un serveur Internet le plus proche de chez eux et de réduire les vitesses de chargement des sites Web.
Néanmoins, vos images seront toujours chargées et affecteront le temps de chargement général du site Web. Pour surmonter ce problème, vous pouvez retarder le chargement des images en appliquant une charge différée sur votre site Internet.
Comment le chargement paresseux des images fonctionne-t-il ?
Alternativement, au lieu de charger tous vos visuels à la fois, le chargement différé télécharge uniquement les visuels visibles sur l'écran d'affichage de l'utilisateur. Il remplace toutes les autres photos par une impression d'espace réservé ou une pièce vide.
Lorsqu'un utilisateur fait défiler la page Web, votre site regroupe les images visibles dans la zone d'affichage du navigateur.
Le chargement paresseux peut être très avantageux pour votre site WordPress :
- Il réduit le temps de chargement de la première page Web afin que les acheteurs voient votre site plus rapidement.
- Il économise la bande passante en fournissant uniquement les photos vues, ce qui peut vous faire économiser de l'argent sur les coûts d'hébergement Internet WordPress.
La version de WordPress 5.5 incluait le chargement paresseux comme caractéristique par défaut.
Cependant, si vous souhaitez personnaliser la façon dont vos photos se chargent paresseusement et également charger paresseusement des illustrations ou des photos, vous devrez alors utiliser un plugin WordPress.
Jetons juste un aperçu de la façon de charger des images paresseusement dans WordPress à l'aide de deux plugins différents. Vous pouvez utiliser les brefs liens ci-dessous pour accéder directement à la technique que vous souhaitez utiliser :
Stratégie 1 : Lazy Load Photographs dans WordPress avec WP Rocket
Nous vous recommandons d'utiliser le plugin WP Rocket pour charger des photos paresseusement dans WordPress. Il s'agit du plugin de mise en cache WordPress le plus efficace du secteur qui vous permet de convertir très facilement lors du chargement différé des impressions.
En dehors de cela, c'est un plugin très efficace qui vous aidera à améliorer la vitesse de votre page Web sans avoir besoin de reconnaître des termes spécialisés sophistiqués ou de configurer des options professionnelles.
Dès la sortie de la boîte, toutes les options de mise en cache proposées par défaut accéléreront considérablement votre site Web WordPress.
La première chose que vous voudrez faire est d’installer et d’activer le plugin WP Rocket. Pour plus d’informations, vous pouvez consulter notre guide sur la configuration d’un plugin WordPress.
Pour permettre le chargement différé des images, il vous suffit de regarder quelques cases. Vous pouvez même autoriser le chargement paresseux des films, ce qui améliorera encore davantage la vitesse de votre site Web.
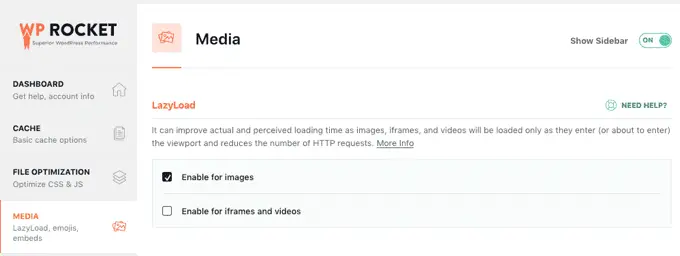
Tout ce que vous aurez à faire est d'aller dans Paramètres » WP Rocket dans votre tableau de bord WordPress et de cliquer sur l'onglet « Médias ». Ensuite, vous pouvez faire défiler jusqu'à la partie « LazyLoad » et regarder les bacs à côté de « Activer pour les images » et « Activer pour les iframes et les vidéos ».

Pour plus de détails, consultez notre guide sur la façon d'installer et de configurer correctement WP Rocket dans WordPress.
Attention : si vous utilisez Siteground comme fournisseur de services d'hébergement WordPress, vous pouvez utiliser le plugin SiteGround Optimizer absolument gratuit qui présente des caractéristiques de chargement paresseux associées.
Approche 2 : Lazy Load Photos dans WordPress avec Optimole
Cette approche utilise le plugin gratuit Optimole. Il s’agit de l’un des plugins de compression graphique WordPress les plus efficaces qui vous permet d’activer très facilement le chargement paresseux des graphiques.

Si vous recevez plus de 5 000 visiteurs sur votre site chaque mois, vous aurez besoin du modèle de qualité supérieure d'Optimole.
Tout d’abord, vous devez configurer et activer le plugin Optimole. Pour plus de détails, consultez notre guide étape par étape sur la configuration d'un plugin WordPress.
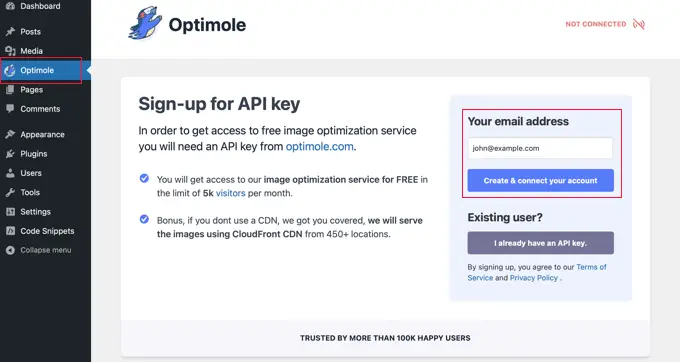
Lors de l'activation, vous verrez un écran vous demandant de demander une clé API. Vous pouvez également trouver ce moniteur en accédant à Optimole dans le menu administrateur.

Vous devrez vous assurer que l'adresse e-mail indiquée est correcte puis cliquer sur le bouton « Créer et connecter votre compte ». Alternativement, si vous êtes un utilisateur actuel, cliquez simplement sur le bouton « J'ai maintenant une clé API ».
Vous devrez peut-être attendre quelques secondes pendant que le plugin se connecte à Optimole. Peu de temps après, le plugin commencera automatiquement à améliorer vos photos afin que vos lecteurs voient désormais les meilleures photos pour leurs appareils.
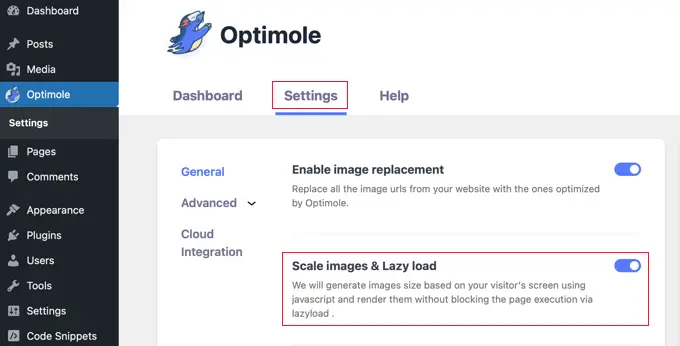
Lorsque cela se produit, vous pouvez cliquer sur l'onglet « Paramètres » pour configurer le chargement différé.
Ci-dessous, vous devez vous assurer que le placement « Mise à l'échelle des photos et & Chargement paresseux » est activé. Cela générera des images en fonction des dimensions du moniteur de votre visiteur et augmentera les vitesses de chargement.

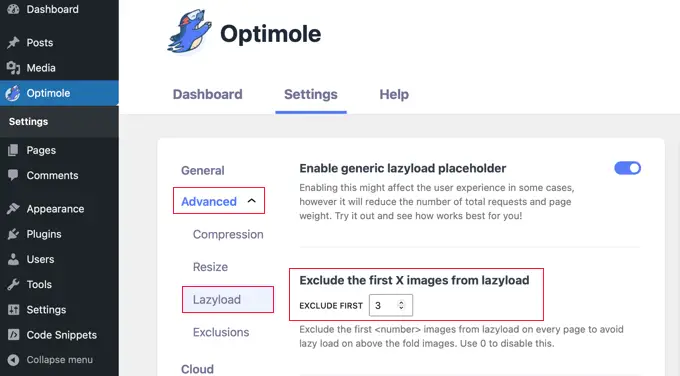
Ensuite, cliquez simplement sur la solution de menu « Avancé » et choisissez « Lazyload ». Sur ce moniteur, il existe un certain nombre de paramètres différents qui vous permettent de personnaliser la façon dont vos images seront chargées paresseusement.
Dans un premier temps, vous pouvez modifier l'emplacement « Exclure le premier type d'images du lazyload ». Cela empêchera les visuels en début de vos publications ou pages Internet du chargement paresseux, de sorte que les visuels au-dessus de la ligne de flottaison apparaîtront normalement.

Vous pouvez définir cela si vous souhaitez que presque toutes les impressions soient chargées paresseusement.
Il existe plusieurs autres paramètres de chargement différé de pointe dans Optimole que vous pouvez consulter. Ces options sont activées par défaut.
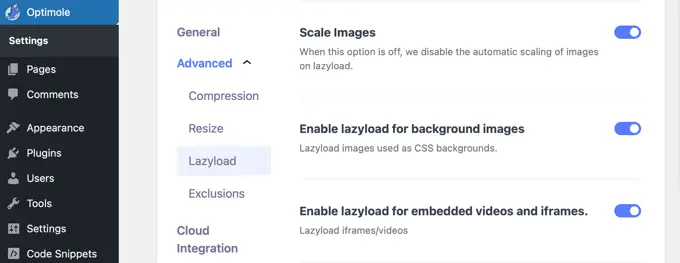
Le premier est le paramètre « Mettre à l'échelle les images ». Cela adaptera les photographies à la dimension d'affichage du visiteur et accélérera le chargement de votre page Web.

Immédiatement après cela, vous verrez l'emplacement « Activer le chargement différé pour les images d'enregistrement de piste ». Cela chargera paresseusement vos photos d'historique, qui pourraient être les plus grandes photos de votre site Internet.
Un autre paramètre est le chargement paresseux des vidéos et des iframes intégrés. Si vous disposez d'une grande quantité de contenu cinématographique intégré, vous souhaiterez peut-être quitter cet emplacement. Il chargera un graphique d'espace réservé à la position de la vidéo. Lorsque vous cliquez sur l'espace réservé, le clip vidéo complet se charge.
Vous pouvez continuer à personnaliser ces configurations et voir ce qui fonctionne le mieux pour votre site Web et vos photos.
Avant de quitter les configurations du plugin, assurez-vous absolument de cliquer sur le bouton « Enregistrer les modifications » en bas de la page Web.
Stratégies de récompense pour améliorer vos visuels WordPress
Bien que le chargement paresseux permette d'améliorer la vitesse de chargement du site Web, il existe quelques autres méthodes pour optimiser vos images WordPress pour obtenir les performances les plus efficaces.
Par exemple, nous recommandons de compresser vos photos juste avant de les télécharger sur votre site en utilisant une ressource comme TinyPNG ou JPEGmini. Alternativement, vous pouvez utiliser un plugin de compression d'image automatique tel qu'Optimole ou EWWW Impression Optimizer.
Il est également crucial de choisir la dimension d’image WordPress et le format de fichier idéaux pour vos images. Les fichiers JPEG conviennent mieux aux photos ou aux photographies comportant de nombreuses couleurs, les fichiers PNG sont acceptables pour les images simples ou claires et les GIF sont uniquement destinés aux visuels animés.
Nous espérons que ce rapport vous a aidé à maîtriser le chargement paresseux d’images dans WordPress. Vous voudrez peut-être également consulter notre didacticiel sur la façon d'améliorer rapidement des photos pour le Web sans perte de qualité et notre sélection professionnelle des meilleurs logiciels de conception et de conception de sites Web.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
