Comment intégrer des albums Facebook dans WordPress
Publié: 2023-01-21Voulez-vous intégrer des albums Facebook dans WordPress ?
L'intégration d'albums Facebook est un excellent moyen d'obtenir plus d'engagement à la fois sur votre site Web WordPress et sur votre page Facebook. Cela peut également développer votre audience sur les réseaux sociaux.
Dans cet article, nous allons vous montrer comment intégrer facilement des albums Facebook dans WordPress.

Intégrer un album Facebook dans WordPress
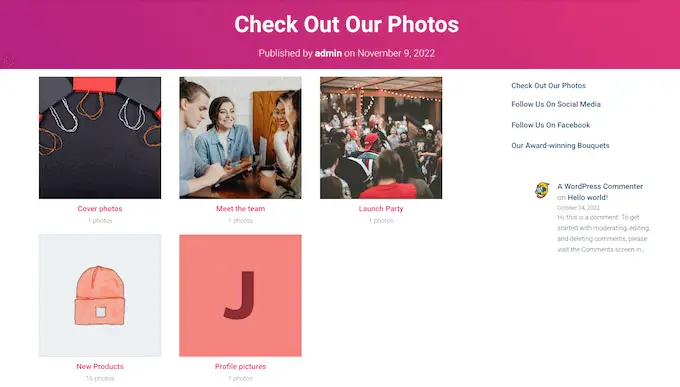
L'affichage d'albums sur votre site Web WordPress peut rendre vos pages plus attrayantes.
Au fur et à mesure que vous ajoutez plus de photos à Facebook, elles apparaîtront automatiquement sur votre site, c'est donc également un excellent moyen de garder votre site Web à jour, même pour les visiteurs réguliers.
Vous pouvez même utiliser des albums intégrés pour promouvoir votre page Facebook. Si les visiteurs voient beaucoup de photos intéressantes, ils voudront vous suivre sur Facebook. Cela peut vous procurer des abonnés supplémentaires et plus d'engagement.
WordPress était auparavant livré avec un support d'intégration intégré pour les albums Facebook. Tout comme vous intégrez une vidéo YouTube, vous pouvez simplement copier et coller l'URL de n'importe quel album Facebook et WordPress affichera cet album automatiquement.
Cependant, Facebook et Instagram ont depuis apporté des modifications à leur API. Ces changements empêchent WordPress de continuer à prendre en charge oEmbed pour Facebook et Instagram.
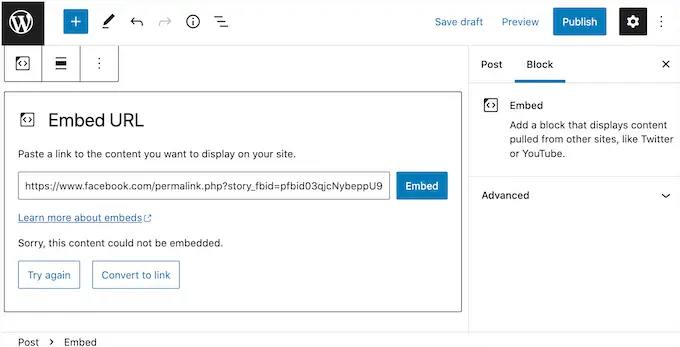
Si vous essayez d'intégrer un lien vers un album, WordPress vous dira que "Désolé, ce contenu n'a pas pu être intégré".

Heureusement, il existe un moyen de corriger les intégrations Facebook et Instagram dans WordPress à l'aide d'un plugin.
Voyons comment vous pouvez facilement intégrer des albums Facebook dans WordPress, y compris comment afficher un album spécifique sur n'importe quelle page ou publication.
Installer un plugin d'album Facebook
La meilleure façon d'intégrer des albums Facebook dans WordPress consiste à utiliser le plugin Smash Balloon Custom Facebook Feed.
Ce plugin vous permet d'afficher des albums Facebook, des commentaires, des critiques, des publications de la communauté et plus encore sur votre site.

Il permet également aux visiteurs de regarder de plus près vos photos et images sans avoir à visiter Facebook, en ouvrant une fenêtre contextuelle lightbox sur votre site Web.
Dans ce guide, nous utiliserons la version pro de Smash Balloon car elle vous permet d'intégrer des albums Facebook, d'afficher des vidéos, d'afficher des photos dans un flux Facebook personnalisé, etc. Cependant, il existe également une version gratuite qui vous permet de créer un flux Facebook personnalisé pour WordPress, quel que soit votre budget.
La première chose que vous devez faire est d'installer et d'activer le plugin Smash Balloon Custom Facebook Feed. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
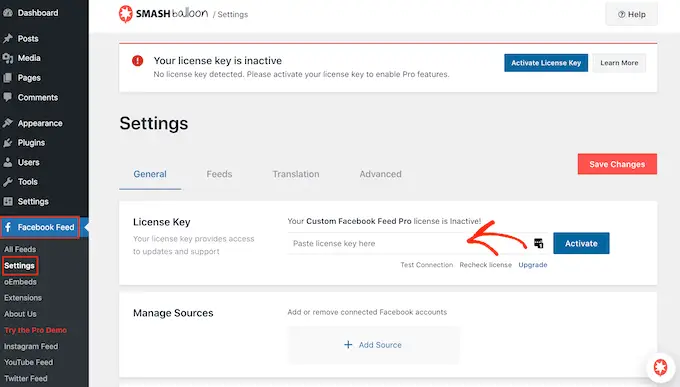
Lors de l'activation, vous devrez vous rendre sur Flux Facebook » Paramètres et saisir votre clé de licence dans le champ « Clé de licence ».

Vous trouverez ces informations sous votre compte sur le site Web de Smash Balloon.
Après avoir entré la clé, cliquez sur le bouton 'Activer'.
Connectez votre page ou groupe Facebook à WordPress
Le flux Facebook personnalisé de Smash Balloon vous permet d'intégrer des albums de vos différentes pages et groupes Facebook. Vous pouvez même afficher les derniers commentaires dans une liste déroulante sous la photo, ainsi que les commentaires similaires et les partages.
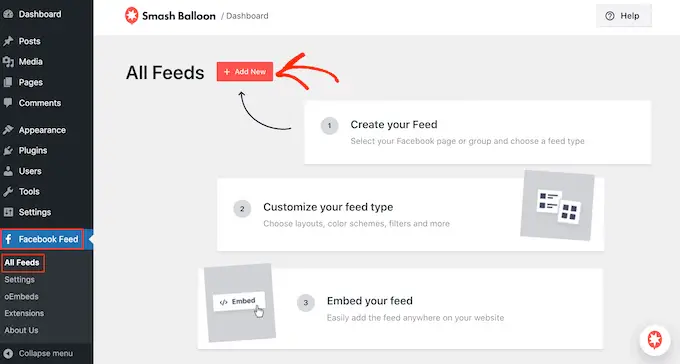
Pour connecter votre page ou groupe Facebook à WordPress, accédez à Flux Facebook » Tous les flux , puis cliquez sur « Ajouter un nouveau ».

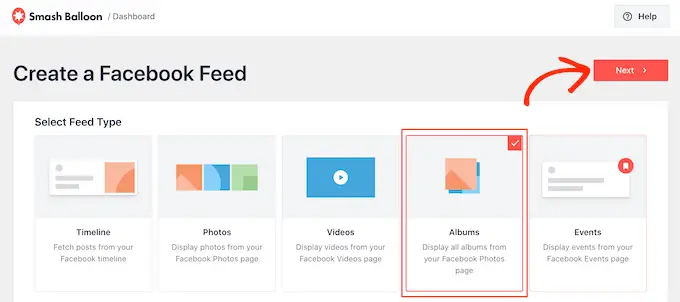
Smash Balloon vous permet d'afficher des publications de vos albums photo, de votre chronologie, de vos événements, etc.
Pour intégrer vos albums Facebook, vous devrez cliquer sur "Albums", puis sur "Suivant".

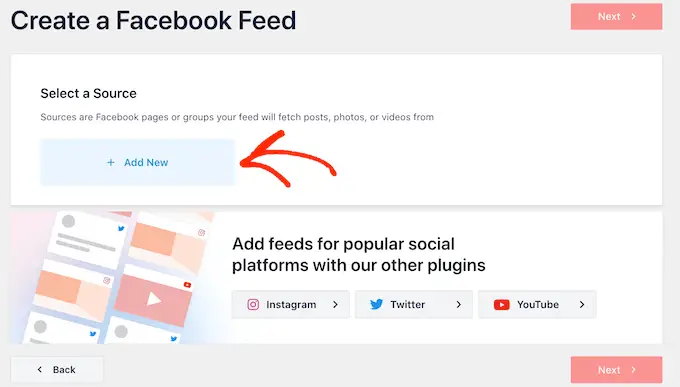
Maintenant, vous devez sélectionner la page ou le groupe Facebook d'où vous obtiendrez les albums.
Pour commencer, cliquez sur "Ajouter un nouveau".

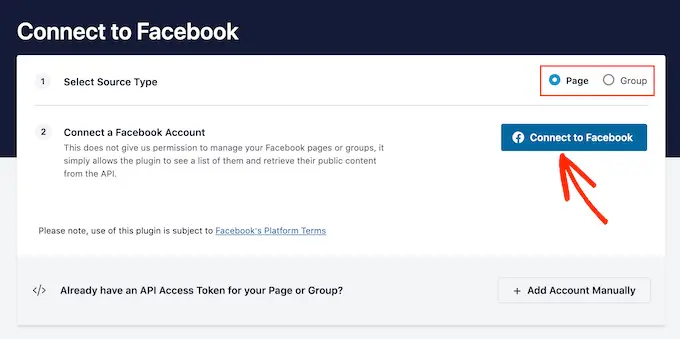
Sur l'écran suivant, choisissez si vous souhaitez afficher les albums d'une page ou d'un groupe.
Après cela, cliquez simplement sur "Se connecter à Facebook".

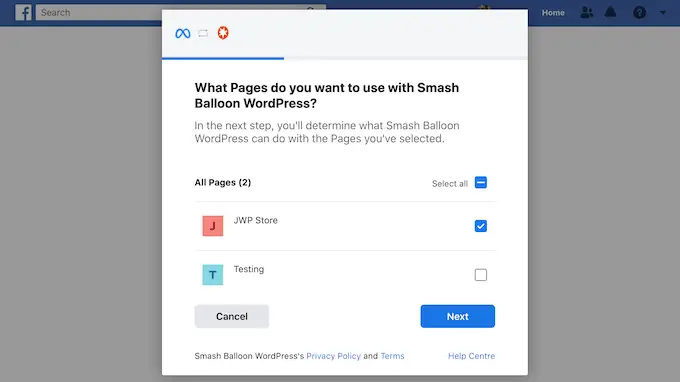
Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir les pages ou les groupes à partir desquels vous souhaitez intégrer des albums.
Après avoir pris cette décision, cliquez sur "Suivant".

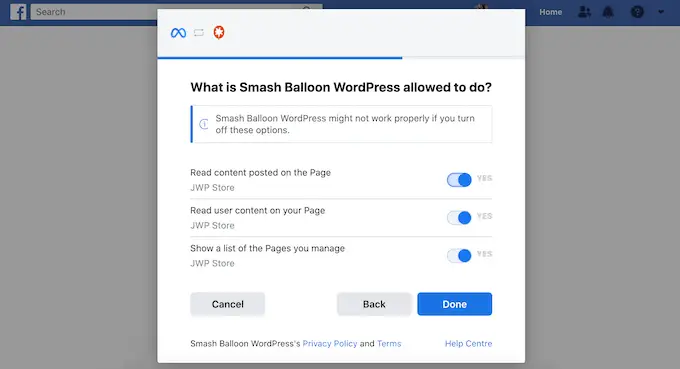
Une fois que vous avez fait cela, Facebook affichera toutes les informations auxquelles Smash Balloon aura accès et les actions qu'il peut effectuer.
Pour restreindre l'accès de Smash Balloon à votre compte Facebook, cliquez simplement sur l'un des commutateurs pour le faire passer de "Oui" à "Non". Sachez simplement que cela peut affecter les albums et les photos que vous pouvez intégrer sur votre blog ou site Web WordPress.
Cela étant dit, nous vous recommandons de laisser tous les commutateurs activés.

Lorsque vous êtes prêt, cliquez sur "Terminé".
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress à Facebook. Cela fait, il est temps de cliquer sur "OK".

Smash Balloon vous ramènera automatiquement au tableau de bord WordPress.
Comment intégrer des albums Facebook dans WordPress
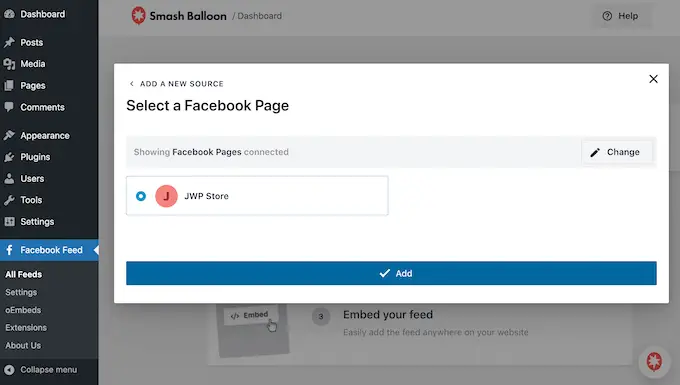
Vous verrez maintenant une fenêtre contextuelle avec le groupe ou la page que vous venez de relier à votre site Web. Sélectionnez simplement le bouton radio à côté de votre source, puis cliquez sur le bouton "Ajouter".

Si vous avez accidentellement fermé la fenêtre contextuelle, ne paniquez pas. Vous pouvez simplement actualiser l'onglet pour rouvrir la fenêtre contextuelle.
Après cela, WordPress vous ramènera automatiquement à la page Flux Facebook »Tous les flux . Comme avant, cliquez sur le bouton "Ajouter un nouveau", sélectionnez "Albums", puis cliquez sur le bouton "Suivant".
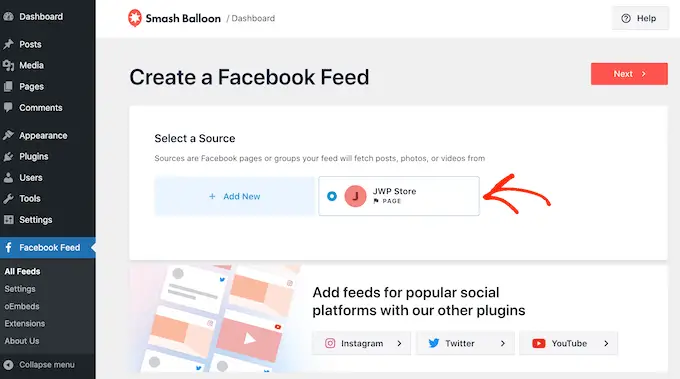
Maintenant, sélectionnez votre page ou groupe Facebook et cliquez sur "Suivant".

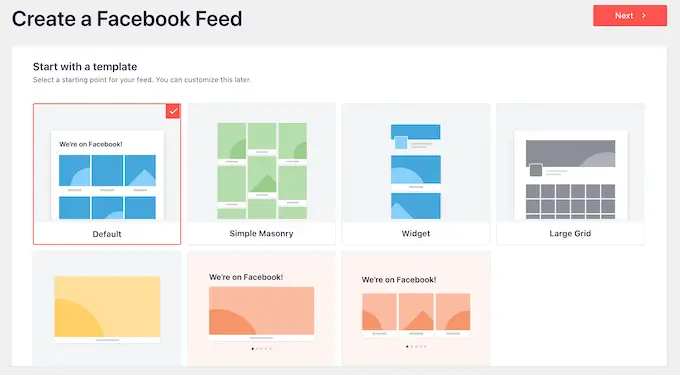
Sur cet écran, vous pouvez choisir le modèle que vous utiliserez comme point de départ pour votre flux. Tous ces modèles sont entièrement personnalisables afin que vous puissiez affiner la conception en fonction de la manière dont vous souhaitez afficher les albums Facebook sur votre site Web.
Nous utilisons le modèle "Par défaut", mais vous pouvez choisir le modèle de votre choix.

Cela fait, cliquez sur le bouton 'Suivant'.
Smash Balloon va maintenant continuer et créer un flux d'album basé sur votre source et le modèle que vous avez choisi. C'est un bon début, mais vous voudrez peut-être affiner la façon dont les albums apparaissent sur votre site Web WordPress.
Comment personnaliser vos albums Facebook intégrés
Le plugin Smash Balloon Custom Facebook Feed vous offre de nombreuses façons de personnaliser l'affichage des albums. Dans cet esprit, cela vaut la peine de voir quels changements vous pouvez apporter.
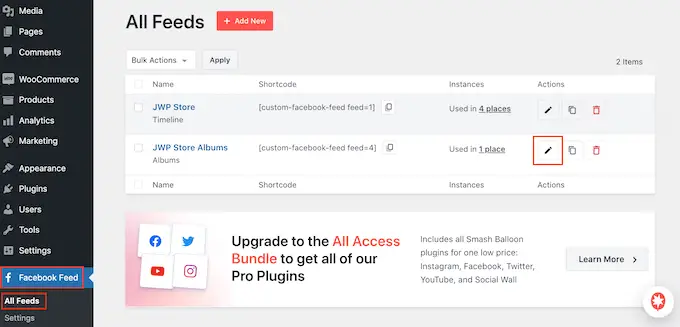
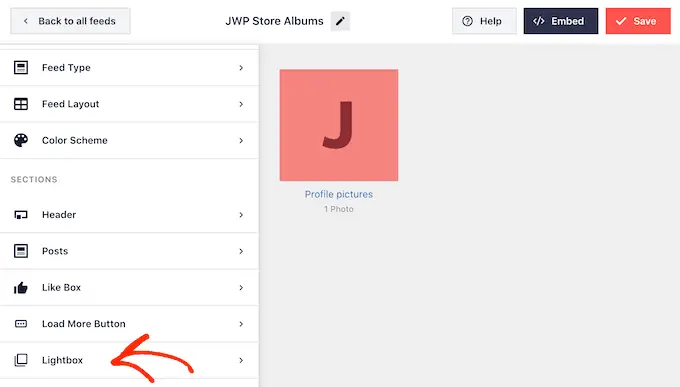
Sur l'écran Flux Facebook » Tous les flux , recherchez le flux de votre album, puis cliquez sur son bouton "Modifier", qui ressemble à un petit crayon.

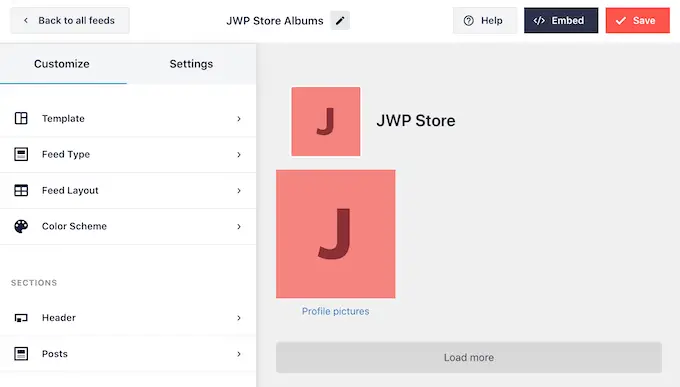
Cela ouvre l'éditeur de flux Smash Ballon, qui affiche un aperçu de vos albums Facebook à droite.
Sur le côté gauche, vous verrez tous les différents paramètres que vous pouvez utiliser pour personnaliser l'apparence de ces albums sur votre site. La plupart de ces paramètres sont explicites, mais nous aborderons rapidement certains domaines clés.

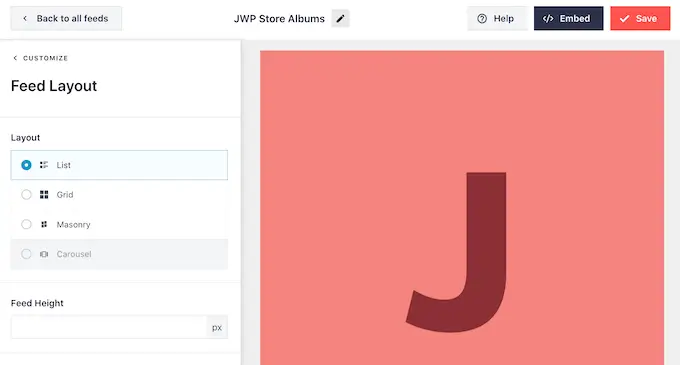
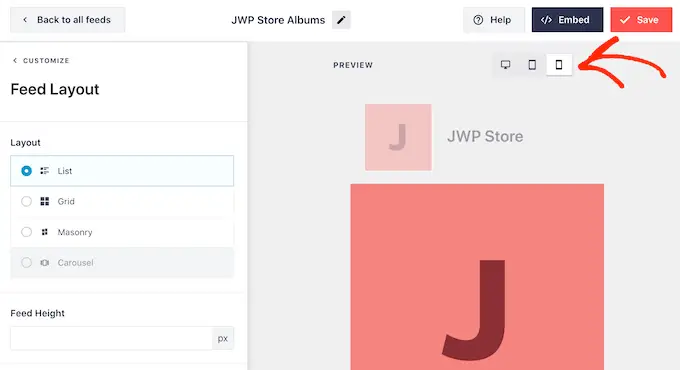
Pour commencer, vous pouvez modifier la façon dont les albums sont affichés en cliquant sur "Feed Layout".
Sur cet écran, vous pouvez basculer entre différentes dispositions, telles que la maçonnerie et la grille, et modifier la hauteur d'alimentation. Au fur et à mesure que vous apportez des modifications, l'aperçu se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le mieux.

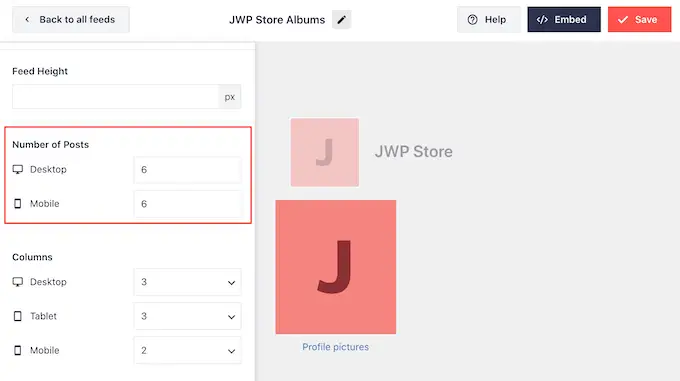
Par défaut, le flux affichera le même nombre de publications sur les ordinateurs de bureau et les appareils mobiles tels que les smartphones.
Vous pouvez prévisualiser l'apparence de vos albums sur les ordinateurs de bureau, les tablettes et les smartphones à l'aide de la rangée de boutons dans le coin supérieur droit.

Les appareils mobiles ont généralement des écrans plus petits et une puissance de traitement moindre. Vous souhaiterez donc peut-être afficher moins d'albums sur les tablettes et les smartphones.
Pour ce faire, saisissez simplement un numéro différent dans le champ "Mobile" sous "Nombre de publications".

En essayant différentes mises en page, vous pouvez créer un flux personnalisé qui a fière allure, quel que soit l'appareil utilisé par le visiteur.
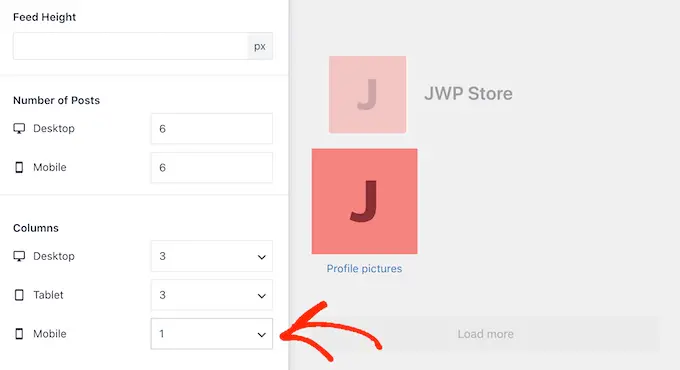
Par défaut, le flux Facebook affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela permet à tous vos albums et photos de tenir confortablement sur des écrans plus petits.
Après avoir testé la version mobile de votre site Web WordPress, vous n'êtes peut-être pas satisfait de l'apparence des colonnes sur les smartphones et les tablettes. Si tel est le cas, vous pouvez afficher moins de colonnes en modifiant les nombres dans la section "Colonnes".

Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez sur le lien "Personnaliser".
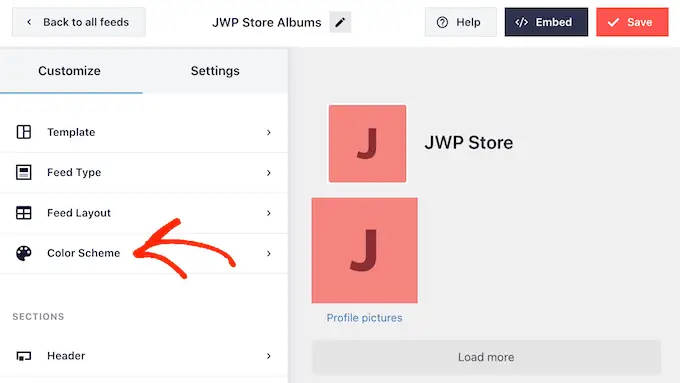
Cela vous ramènera à l'éditeur principal de Smash Balloon, prêt à explorer l'écran de paramètres suivant, qui est "Schéma de couleurs".

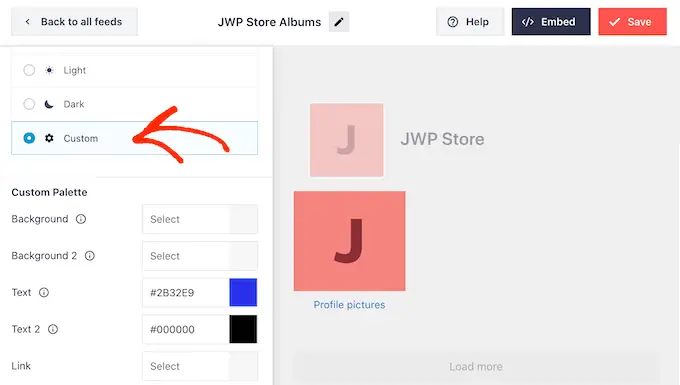
Par défaut, Smash Balloon utilise un schéma de couleurs hérité de votre thème WordPress, mais cet écran vous permet de basculer vers un look 'Clair' ou 'Sombre',
Vous pouvez également créer votre propre jeu de couleurs en sélectionnant "Personnalisé", puis en utilisant les commandes pour modifier la couleur d'arrière-plan, modifier la couleur du texte dans WordPress, etc.

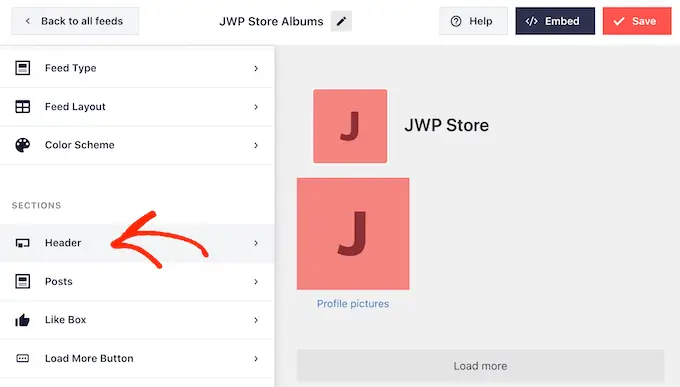
Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Facebook et le nom de la page ou du groupe.

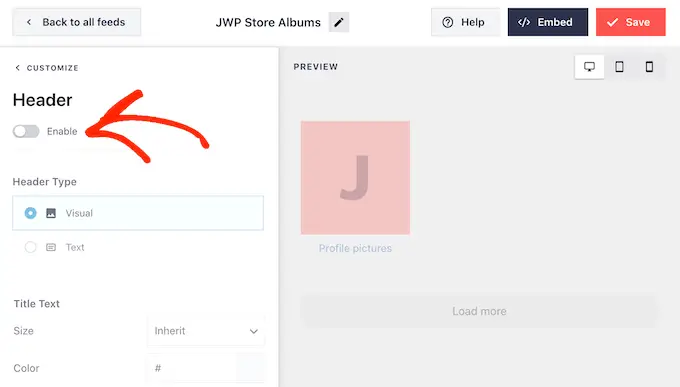
Pour modifier l'apparence de cette section, cliquez sur "En-tête" dans le menu de gauche.

Sur cet écran, vous pouvez modifier la taille de l'en-tête, sa couleur, masquer ou afficher votre photo de profil Facebook, etc.
Si vous souhaitez supprimer complètement l'en-tête, cliquez sur pour désactiver la bascule "Activer".

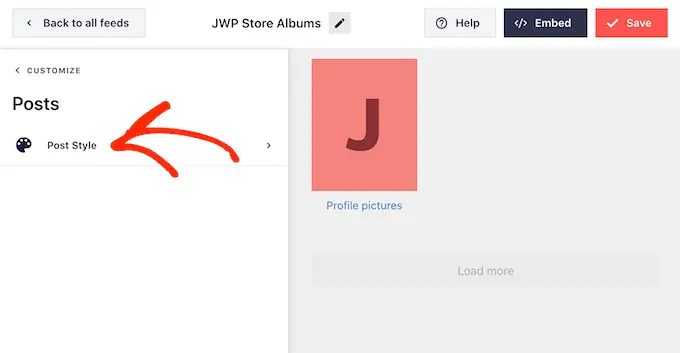
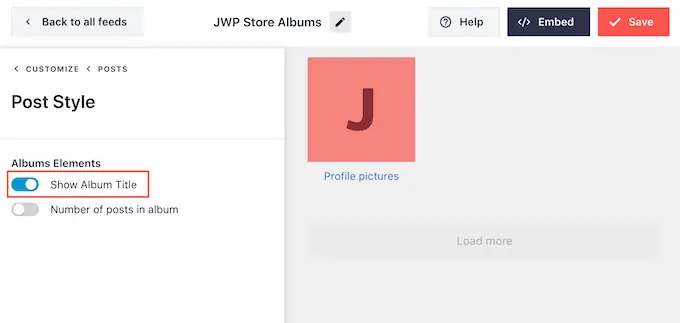
Par défaut, Smash Balloon affiche le titre de chaque album. Si vous souhaitez masquer le titre, sélectionnez "Messages" dans le menu principal de l'éditeur Smash Balloon.
Ensuite, cliquez sur "Style de publication".

Ici, vous pouvez supprimer les titres des albums en cliquant sur le curseur "Afficher le titre de l'album".
Cela peut être utile si les titres de vos albums détournent l'attention des photos ou s'ils n'ont aucun sens lorsqu'ils sont intégrés à votre site Web.

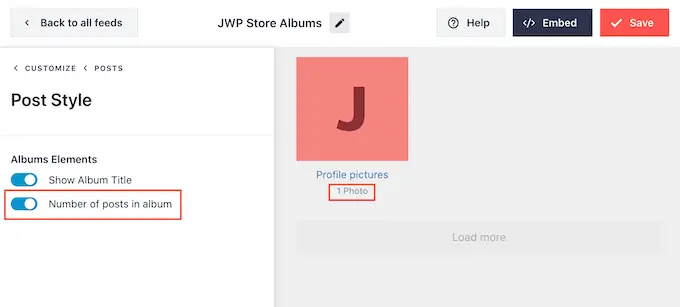
Sur cet écran, vous pouvez également choisir d'afficher ou non le nombre de photos contenues dans chaque album.
Pour ajouter ce numéro, cliquez simplement sur le bouton "Nombre de publications dans l'album".

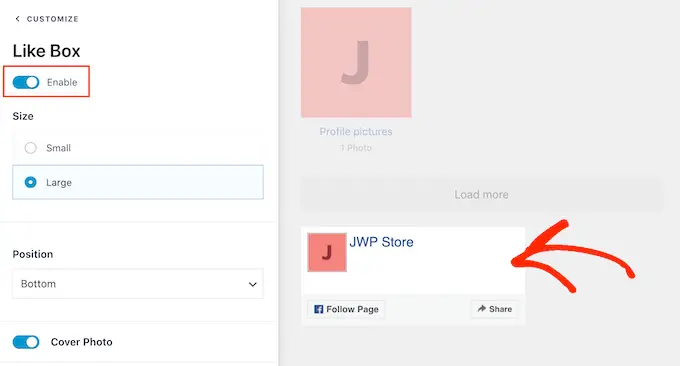
Par défaut, Smash Balloon n'inclut pas le bouton "J'aime" de Facebook dans votre flux. Pour obtenir plus d'abonnés Facebook, vous pouvez ajouter ce bouton en sélectionnant "Like Box" dans le menu de gauche de l'éditeur.
Après cela, cliquez simplement sur le bouton "Activer" pour qu'il devienne bleu.

Par défaut, Smash Balloon ajoute ce bouton sous vos albums photo intégrés, mais vous pouvez le modifier en ouvrant le menu déroulant "Position" et en choisissant "Haut".
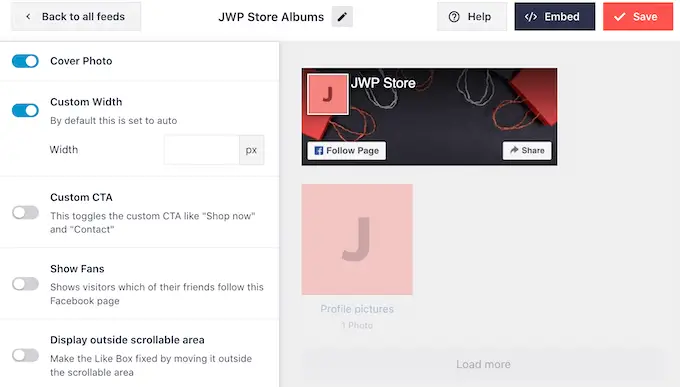
Sur cet écran, vous pouvez également modifier l'apparence de la section "J'aime", notamment en ajoutant un appel à l'action personnalisé, en indiquant combien de personnes vous suivent sur Facebook, et plus encore.

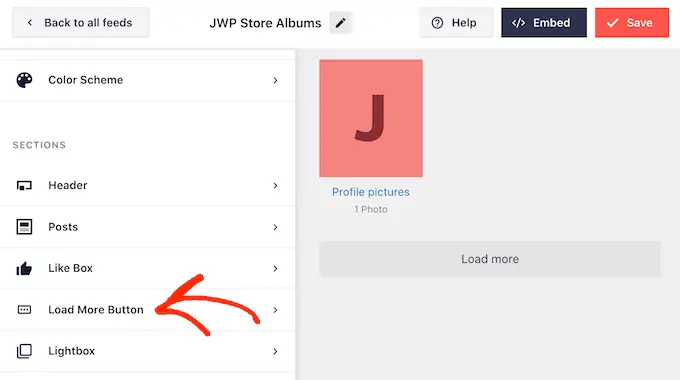
Lorsque vous êtes satisfait de l'apparence du bouton "J'aime", vous pouvez passer à l'écran "Charger plus de boutons".
Le bouton Charger plus encourage les visiteurs à faire défiler une plus grande partie de votre flux Facebook, donc Smash Balloon l'ajoute par défaut à vos albums photo intégrés.

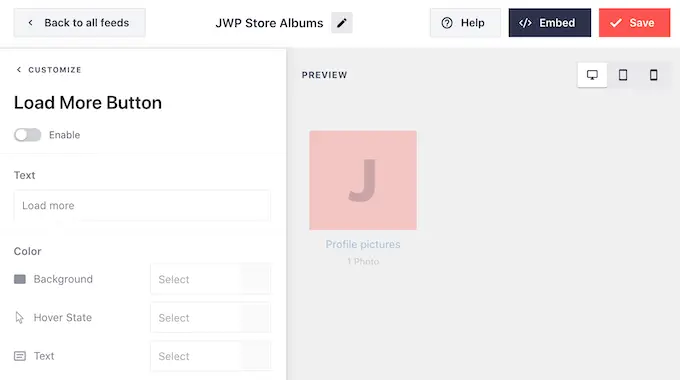
Puisqu'il s'agit d'un bouton si important, vous pouvez aider Load More à se démarquer en modifiant sa couleur d'arrière-plan, la couleur du texte et son étiquette.
Une autre option consiste à supprimer complètement le bouton en cliquant sur le bouton "Activer".

Par défaut, Smash Balloon permet aux visiteurs de parcourir vos albums Facebook sans quitter votre site Web.
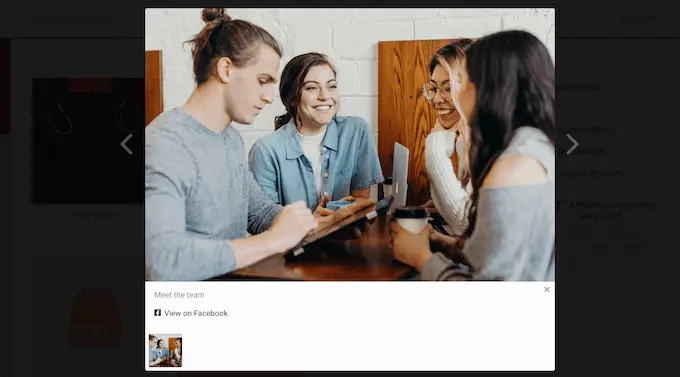
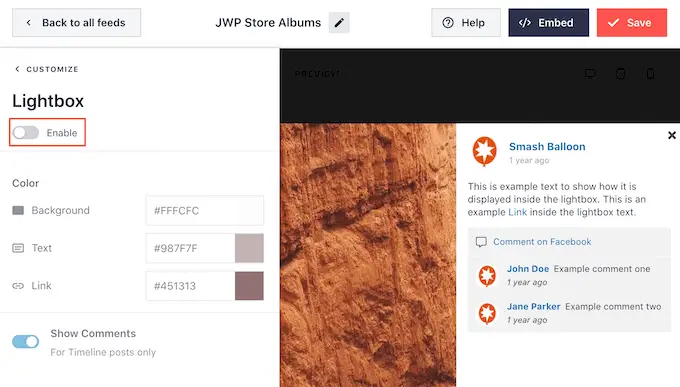
Ils peuvent simplement cliquer sur n'importe quel album pour ouvrir une lightbox, comme vous pouvez le voir dans l'image suivante.

Le visiteur peut alors utiliser les flèches pour faire défiler l'album.
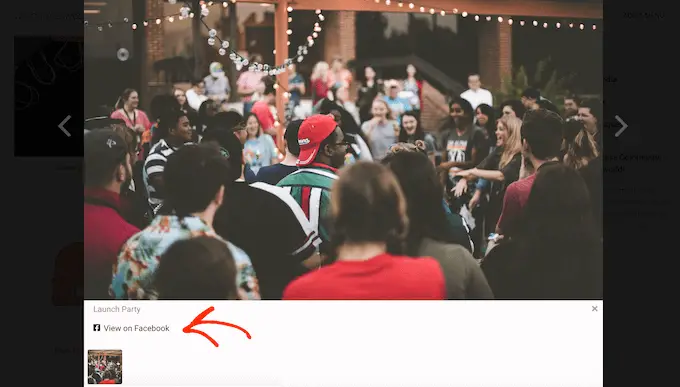
S'ils veulent aimer une photo, laisser un commentaire ou partager l'image avec leurs amis Facebook, ils peuvent cliquer sur le lien "Afficher sur Facebook".

Il existe plusieurs façons de personnaliser la lightbox par défaut.
Pour voir vos options, cliquez sur "Lightbox" dans le menu de gauche.

Ici, vous pouvez modifier la couleur du texte, des liens et des couleurs d'arrière-plan de la lightbox.
La fonction lightbox permet aux gens d'interagir facilement avec vos photos, mais elle permet également aux gens de faire défiler vos albums sans visiter votre page Facebook. Si vous souhaitez attirer plus de visiteurs sur votre page Facebook, vous pouvez désactiver la fonction lightbox en cliquant sur le bouton "Activer".

Désormais, si un visiteur clique sur un album, il sera redirigé vers votre page Facebook dans un nouvel onglet.
Lorsque vous êtes satisfait de l'apparence des albums photo, n'oubliez pas de cliquer sur "Enregistrer" pour enregistrer vos modifications.
Vous êtes maintenant prêt à ajouter ces albums à votre site WordPress.
Comment ajouter des albums Facebook à WordPress
Vous pouvez ajouter vos albums Facebook à WordPress à l'aide d'un bloc, d'un widget ou d'un shortcode.
Si vous avez créé plusieurs flux à l'aide de Smash Balloon, vous devez connaître le code du flux si vous souhaitez utiliser un bloc ou un widget.
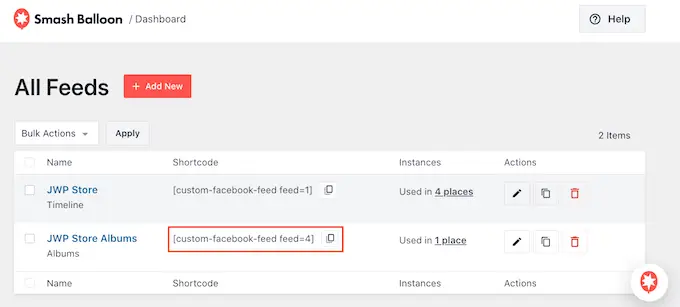
Allez simplement dans Flux Facebook » Tous les flux , puis regardez la partie feed="" du shortcode. Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
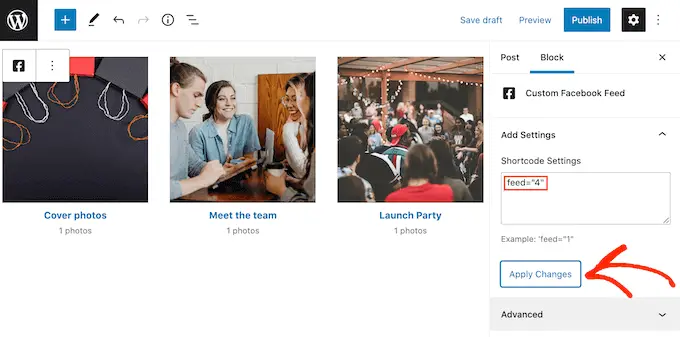
Dans l'image suivante, nous devrons utiliser feed="4" .

Si vous souhaitez intégrer vos albums Facebook dans une page ou une publication, vous utiliserez généralement le bloc Flux Facebook personnalisé.
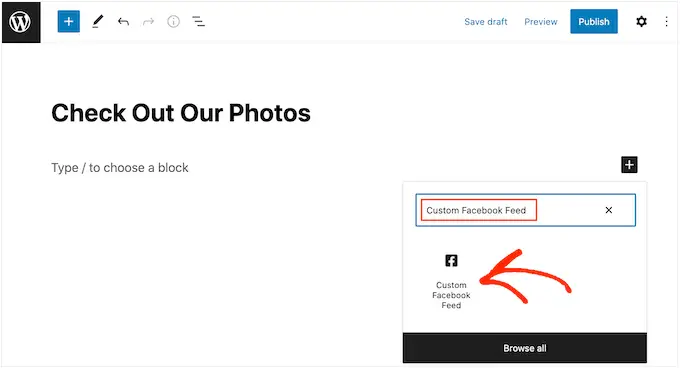
Ouvrez simplement la page ou la publication où vous souhaitez intégrer vos albums. Ensuite, cliquez sur l'icône "+" pour ajouter un nouveau bloc et commencez à taper "Flux Facebook personnalisé".
Lorsque le bon bloc apparaît, cliquez pour l'ajouter à votre page ou publication.

Le bloc affichera l'un de vos flux Smash Balloon par défaut. Si vous souhaitez utiliser un flux différent à la place, recherchez simplement "Paramètres de code court" dans le menu de droite.
Vous pouvez maintenant ajouter le code feed="" à cette case. Après cela, cliquez sur "Appliquer les modifications".

Le bloc affichera maintenant les albums de votre page ou groupe Facebook. Il vous suffit de publier ou de mettre à jour la page pour mettre les albums en ligne sur votre site Web.
Une autre option consiste à ajouter le flux à n'importe quelle zone prête pour les widgets, telle que la barre latérale ou une section similaire. Cela permet aux visiteurs de voir vos photos Facebook à partir de n'importe quelle page de votre site.
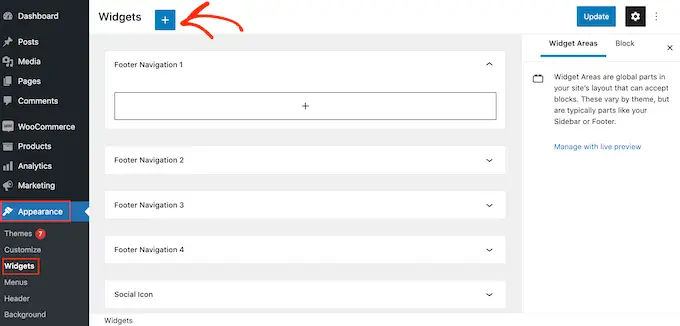
Allez simplement dans Apparence » Widgets dans le tableau de bord WordPress puis cliquez sur le bouton bleu '+'.

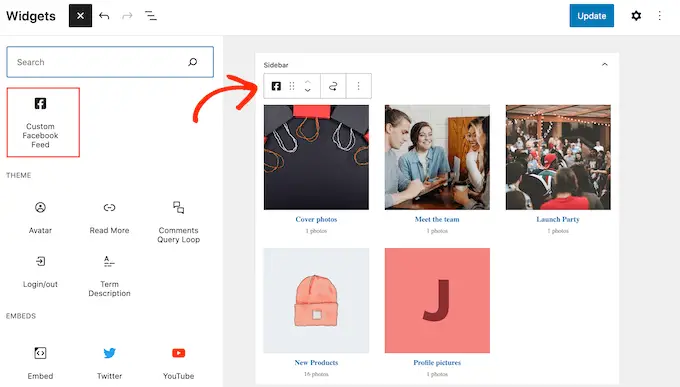
Une fois que vous avez fait cela, recherchez le widget de flux Facebook personnalisé.
Ensuite, faites-le simplement glisser sur la zone où vous souhaitez afficher le flux.

Le widget affichera l'un des flux que vous avez créés à l'aide de Smash Balloon.
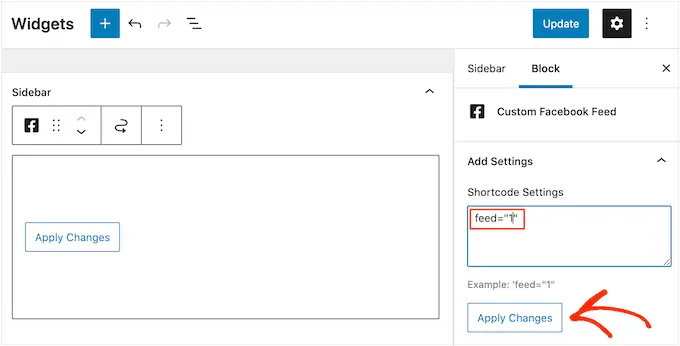
Pour afficher un flux différent à la place, saisissez le code du flux dans la case "Paramètres du code court", puis cliquez sur "Appliquer les modifications".

Vous pouvez maintenant cliquer sur le bouton 'Mettre à jour' pour activer le widget. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Enfin, vous pouvez intégrer vos albums sur n'importe quelle page, publication ou widget prêt à l'emploi en utilisant un shortcode.
Allez simplement sur Facebook Feed » All Feeds et copiez le code dans la colonne « Shortcode ». Vous pouvez maintenant ajouter ce code à votre site.
Pour plus d'informations, veuillez consulter notre guide détaillé sur la façon d'ajouter un shortcode dans WordPress.
Ajouter un album Facebook spécifique dans WordPress
Smash Balloon vous permet également d'intégrer un album Facebook spécifique n'importe où sur votre site WordPress. Cela vous permet de montrer votre album le plus récent ou le meilleur aux visiteurs, ou d'afficher un album pertinent par rapport au reste du contenu de la page.
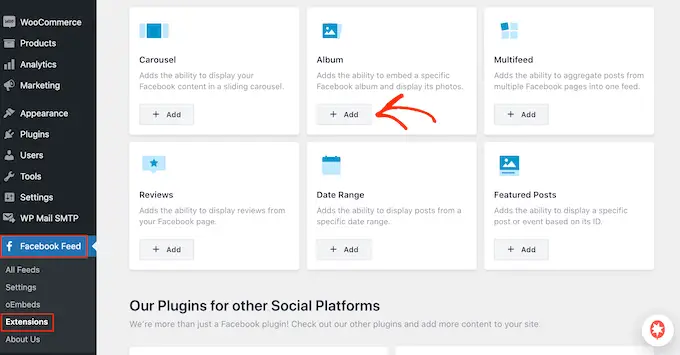
Pour intégrer un album Facebook particulier, vous devrez acheter et installer l'extension Album en accédant à Flux Facebook » Extensions .
Ici, trouvez l'extension 'Album' et cliquez sur son bouton 'Ajouter'.

Cela ouvrira le site Web Smash Ballon dans un nouvel onglet, avec des instructions sur la façon d'acheter l'extension.
Une fois que vous avez l'extension, vous pouvez l'installer exactement de la même manière que vous installez un plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Après avoir activé le plug-in, accédez à Flux Facebook » Tous les flux et cliquez sur « Ajouter un nouveau ».
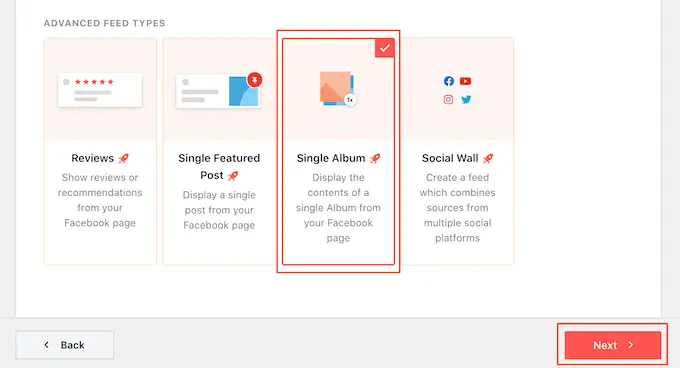
Sous "Types de flux avancés", sélectionnez "Album unique", puis cliquez sur "Suivant".

Vous pouvez maintenant choisir la page ou le groupe que vous souhaitez utiliser comme source et choisir un modèle en suivant le même processus décrit ci-dessus.
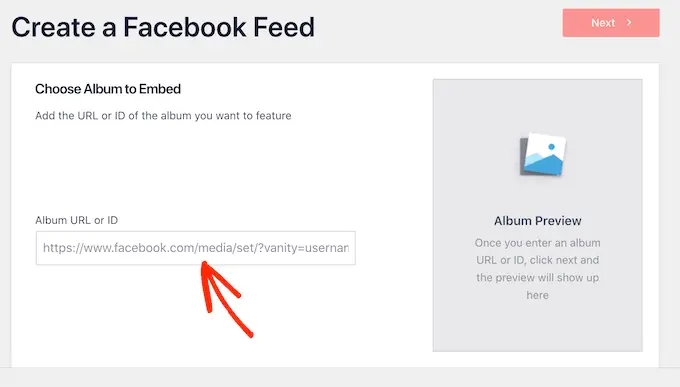
Sur la page suivante, vous devrez entrer l'ID de l'album que vous souhaitez intégrer.

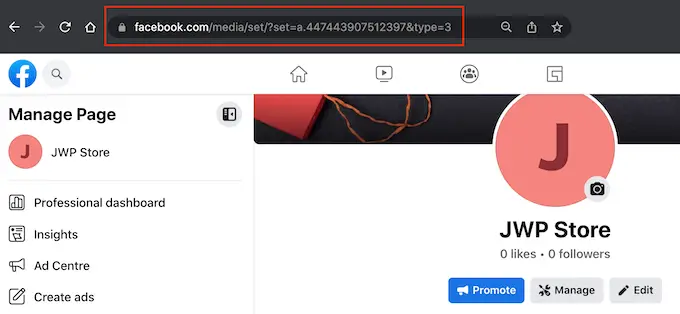
Dans un nouvel onglet, ouvrez simplement l'album Facebook que vous souhaitez afficher.
Vous pouvez maintenant copier les nombres après le symbole = et entre les deux premières périodes. Par exemple, dans l'image suivante, nous devons copier 447443907512397.

Vous pouvez maintenant coller ces chiffres dans le tableau de bord WordPress.
Après cela, cliquez sur "Suivant" et Smash Balloon récupérera l'album.

Après cela, vous pouvez styliser l'album et l'ajouter à votre site en suivant le même processus décrit ci-dessus.
Nous espérons que cet article vous a aidé à apprendre comment intégrer des albums Facebook dans WordPress. Vous pouvez également consulter notre guide sur la création d'un flux de photos Instagram personnalisé dans WordPress et sur la création d'une newsletter par e-mail pour communiquer avec vos visiteurs après qu'ils aient quitté votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
