Comment intégrer des images SVG dans Jupyter Notebook
Publié: 2023-01-27SVG, ou Scalable Vector Graphics, est un format de fichier qui vous permet de créer des images vectorielles qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité. Cela signifie que vous pouvez créer des images qui ont fière allure sur n'importe quel appareil, qu'il s'agisse d'un téléphone, d'une tablette ou d'un ordinateur de bureau. Python est un langage de programmation largement utilisé pour l'analyse de données et le calcul scientifique. Jupyter Notebook est un environnement interactif basé sur le Web qui vous permet d'écrire et d'exécuter du code Python dans votre navigateur Web. Dans ce didacticiel, nous allons apprendre à intégrer des images SVG dans Jupyter Notebook. Nous allons commencer par créer une simple image SVG, puis nous l'intégrerons dans un Jupyter Notebook.
Le balisage de document, le code HTML, les formules latex, les extraits de code et d'autres éléments de document sont tous possibles dans les cellules de démarquage des cahiers jupyter. Lorsque vous exécutez la cellule, toutes les données (y compris le code HTML généré par les différents moteurs) sont rendues au format HTML. J'ai également essayé une image.svg qui n'apparaît pas dans la documentation de démarquage, mais elle ne m'apparaît pas. Une image au format svg est utilisée par les cellules comme exemple. Lorsque nous insérons dynamiquement le balisage.svg dans un élément div, nous le chargeons et l'insérons. Jquery est également disponible à partir du notebook Jupyter car il se charge au démarrage. Un autre exemple pourrait être une bibliothèque qui gère des données.
Des fichiers svg simples, tels que snap.svG ou snap.js, peuvent être utilisés. Nous ne pouvons pas voir l'image pendant l'exécution de la cellule. Nous pouvons forcer le rendu en insérant et en exécutant une cellule python sous la ligne de code précédente. Il est préférable d'utiliser des méthodes multi-navigateurs.
Comment insérer une image dans un cahier en Python ?

La première étape consiste à choisir le type de cellule dans le menu. En cliquant sur modifier, vous pouvez accéder au menu du bloc-notes jupyter . Après cela, vous devez cliquer sur "Insérer une image". Insérez une image en la modifiant.
Quelle est la meilleure façon d'insérer des images dans un cahier Jupyter ? Les bibliothèques Python sont généralement utilisées pour charger des images dans le langage de script Python. Sous Windows, il enregistre l'image dans un fichier BMP temporaire et l'affiche (généralement Paint) à l'aide de l'utilitaire d'affichage BMP standard. Comment ajouter des images à une page de démarquage python ? Allez dans Édition -> Insérer une image pour transformer votre cellule en une cellule de démarquage.
La fonction show() écrit l'image dans un fichier temporaire puis utilise le programme par défaut pour l'afficher. Une fois le programme terminé, le fichier temporaire sera supprimé.
C'est aussi simple que d'utiliser la fonction save() si vous souhaitez conserver le fichier temporaire. Lors de l'enregistrement d'une image dans un fichier, la fonction save() ne renvoie pas une nouvelle fenêtre ; à la place, il enregistre l'image dans le répertoire dans lequel elle a été enregistrée.
Insérer une image dans un carnet
Si vous souhaitez insérer une image dans un bloc-notes, procédez comme suit : La première étape consiste à ouvrir le bloc-notes dans lequel vous souhaitez enregistrer l'image.
Vous pouvez trouver l'emplacement de la photo en la recherchant dans un répertoire. Ce répertoire sera situé dans le même dossier que le notebook.
L'image sera ensuite ajoutée au référentiel de code en la copiant et en la collant dans le cahier.
Svg d'affichage Ipython

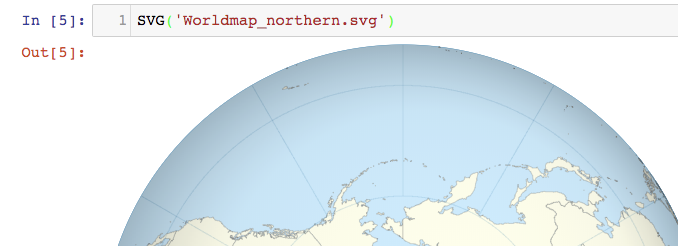
IPython a une fonction "affichage" qui peut être utilisée pour afficher différents types de données. Un type de données pouvant être affiché est un graphique SVG . Pour afficher un graphique SVG, il suffit de passer le nom de fichier ou l'URL du graphique à la fonction "afficher".

Charger et ajuster des images dans Ipython
Vous pouvez afficher une image dans votre bloc-notes IPython à l'aide de la classe Image. En utilisant la fonction Image(), vous pouvez commencer à charger le fichier image. Les arguments facultatifs peuvent être utilisés pour modifier la largeur et la hauteur de l'image.
Jupyter Notebook Logo Svg

Jupyter Notebook est un environnement de calcul interactif basé sur le Web permettant de créer, d'exécuter et de visualiser des blocs-notes Jupyter. Le logo Jupyter Notebook a été créé par l' équipe Jupyter Notebook .
Balisage SVG
SVG est un format d' image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999.
Ce format graphique (SVG) a été introduit dans le World Wide Web Consortium en 1999 et est connu sous le nom de graphique vectoriel évolutif. Il est courant qu'un fichier SVG soit plus petit qu'un fichier bitmap. Il est simple à mettre à l'échelle pour les mobiles et les ordinateurs de bureau, ainsi que pour tous les écrans 5K, et il fonctionne partout. Un balisage de type HTML est visible derrière chaque fichier sva. La majorité des graphiques vectoriels sont créés à l'aide d'Adobe Illustrator, Inkscape ou InDesign. En raison de l'inutilité du balisage SVG, ces applications exportent fréquemment leur balisage avec des éléments et des attributs obsolètes, obsolètes et obsolètes. Plusieurs éléments redondants peuvent être supprimés de manière sûre et efficace.
Dans cette leçon, nous verrons ce qu'ils sont et comment nous pouvons les supprimer. C'est une bonne idée d'inclure les titres et les balises desc afin de les rendre accessibles. Si le chemin ne peut pas être rendu, les deux éléments peuvent être affichés dans le graphique à la place. Ces attributs id peuvent être supprimés, sauf si JavaScript est requis pour les cibler. L'un des attributs les plus complexes est l'attribut viewBox. Ce n'est que dans le bloc >defs> que les attributs id sont requis. Lorsque l'élément path-1 est inclus dans le balisage plus loin dans ce bloc, il est appelé élément >use>.
Pourquoi ne devrions-nous pas utiliser SVGO ou SVGOMG automatique ? Il n'y a aucun doute là-dessus. Vous pouvez utiliser l'un des nombreux outils automatisés pour optimiser votre balisage de SVG. Le code a été refactorisé pour supprimer près de la moitié de ses lignes. Moins de code signifie des tailles de fichiers plus petites et un chargement plus rapide des pages Web. Lorsque le balisage est optimisé et exempt de balises redondantes, il est particulièrement simple d'animer des SVG. Il est beaucoup plus facile de créer des graphiques si vous avez un balisage propre.
Svg Markup : qu'est-ce que c'est et pourquoi devriez-vous l'utiliser ?
Comment le balisage SVG est-il utilisé ? Des graphiques vectoriels à deux dimensions sont décrits à l'aide du langage de balisage XML Scalable Vector Graphics (SVG). Comment éditer et changer un fichier SVG ? Lorsque vous sélectionnez une image SVG dans Office pour Android, l'onglet Graphiques apparaît et vous pouvez cliquer sur le lien pour afficher le graphique. Vous pouvez modifier rapidement et facilement l'apparence de votre fichier SVG en utilisant ces styles prédéfinis. Comment les images vga se comparent-elles aux autres types d'images en termes de référencement ? La qualité d'image des images SVG peut contribuer à l'optimisation des moteurs de recherche de diverses manières. Le fait que vos images puissent être lues, explorées et indexées par les moteurs de recherche ajoute une fonctionnalité supplémentaire précieuse au format HTML5.
