Comment exporter votre SVG pour l'utiliser comme arrière-plan du bureau
Publié: 2022-12-15Si vous cherchez à exporter votre SVG pour l'utiliser comme arrière-plan de bureau, vous devez tenir compte de quelques éléments. Tout d'abord, assurez-vous que votre SVG est correctement dimensionné pour les dimensions de votre bureau. Vous pouvez vérifier cela en ouvrant votre SVG dans un programme d'édition de vecteurs comme Adobe Illustrator et en vérifiant la taille du document dans le menu Fichier > Propriétés du document. Une fois que vous avez vérifié que votre SVG est de la bonne taille, vous devez l'exporter en tant que fichier PNG . Cela peut être fait dans Illustrator en allant dans Fichier> Exporter> Exporter sous et en choisissant PNG dans le menu déroulant. Lors de l'exportation de votre PNG, assurez-vous de sélectionner l'option "arrière-plan transparent" afin que l'arrière-plan de votre bureau apparaisse. Enfin, ouvrez votre PNG dans un programme d'édition d'images comme Photoshop et recadrez-le à la taille souhaitée. Ensuite, enregistrez votre fichier et définissez-le comme arrière-plan de votre bureau !
Vous pouvez exporter d'autres types de fichiers, tels que des fichiers SVG, en suivant les mêmes étapes. Si vous souhaitez exporter le fichier, assurez-vous que la couleur d'arrière -plan est définie sur transparent et que le menu de type "Enregistrer sous" est sélectionné.
Lorsque vous créez un SVG, il est transparent, donc si les éléments ne couvrent pas toute la viewBox, la couleur de fond sera visible derrière.
Dans tous les cas, l'arrière-plan d'un SVG doit toujours être transparent tant que l'élément racine n'est pas rempli de rects ou de couleurs qui ne sont pas directement liées à la couleur de l'arrière-plan.
Comment exporter un fichier Svg ?
Il existe plusieurs façons d'exporter un fichier SVG. Une façon consiste à ouvrir le fichier dans un programme d'édition vectorielle comme Adobe Illustrator, puis à sélectionner l'option "Fichier"> "Exporter"> "Exporter sous". Une autre façon consiste à utiliser un outil de conversion SVG dédié comme celui disponible sur https://vectormagic.com/svg.
Quels programmes exportent des fichiers Svg ?
Il est possible d'ouvrir des fichiers SVG avec Adobe Illustrator, qui peuvent être créés à l'aide de ce programme. Les fichiers SVG peuvent être pris en charge par d'autres programmes Adobe, notamment Photoshop, Photoshop Elements et InDesign.
Qu'est-ce qu'une image SVG ?
Qu'est-ce qu'un fichier sva ? Scalable Vector Graphics (SVG) est un format de fichier vectoriel adapté au Web qui peut être utilisé avec des sites Web. Par rapport aux fichiers raster basés sur des pixels, tels que les fichiers JPEG, les fichiers vectoriels stockent les images dans des formules mathématiques basées sur des points et des lignes sur une grille.
Svg est mieux que Jpg ou Png
Par conséquent, les fichiers SVG sont plus petits et plus détaillés que les fichiers JPG et les fichiers PNG , ce qui en fait un meilleur format dans l'ensemble.
Exporter Svg avec Illustrator d'arrière-plan transparent

Lorsque vous exportez un fichier SVG à partir d'Adobe Illustrator, vous avez la possibilité d'inclure un arrière-plan transparent. Ceci est utile si vous souhaitez utiliser l'image sur une page Web ou dans un autre programme où la couleur d'arrière-plan peut être modifiée. Pour exporter un SVG avec un arrière-plan transparent, cochez la case "Utiliser la transparence" dans la boîte de dialogue Exporter.
Comment changer ou modifier facilement des illustrations vectorielles
L'utilisation d'illustrations vectorielles a considérablement augmenté ces dernières années. Une illustration vectorielle est un excellent choix pour créer des logos, des brochures ou tout autre type d'image personnalisée de haute qualité en raison de sa capacité à être personnalisée à n'importe quelle forme ou taille. Cependant, l'un des problèmes les plus courants des illustrations vectorielles est qu'elles peuvent être difficiles à changer ou à modifier. Lorsque vous travaillez avec un logo ou une autre image que vous devez changer ou modifier légèrement, un éditeur vectoriel, tel qu'Adobe Illustrator, est une bonne option. En utilisant Illustrator, vous pouvez facilement supprimer l'arrière-plan et enregistrer l'image dans un fichier PNG transparent. De plus, vous pouvez utiliser Image Trace dans Illustrator pour supprimer le fond blanc de votre image, lui donnant un aspect beaucoup plus professionnel. L'utilisation d'un éditeur vectoriel, tel qu'Illustrator, est un excellent moyen de modifier ou de changer vos images vectorielles sans avoir à les recréer à partir de zéro. À l'aide d'Illustrator et d'Image Trace, vous pouvez facilement supprimer l'arrière-plan, modifier la couleur et enregistrer l'image sous forme de fichier PNG transparent pouvant être exporté.

Exporter Svg Illustrator
Un fichier SVG est un fichier graphique qui utilise un format graphique vectoriel à deux dimensions. Le format a été développé par le World Wide Web Consortium (W3C) et est utilisé par divers logiciels et services en ligne. Les fichiers SVG sont souvent créés dans des logiciels d'édition de graphiques vectoriels, tels qu'Adobe Illustrator, Inkscape ou Affinity Designer. Ils peuvent être créés à partir de zéro ou en exportant un fichier existant, tel qu'un JPG ou PNG, vers un format SVG.
Enregistrement de fichiers SVG à partir d'Illustrato
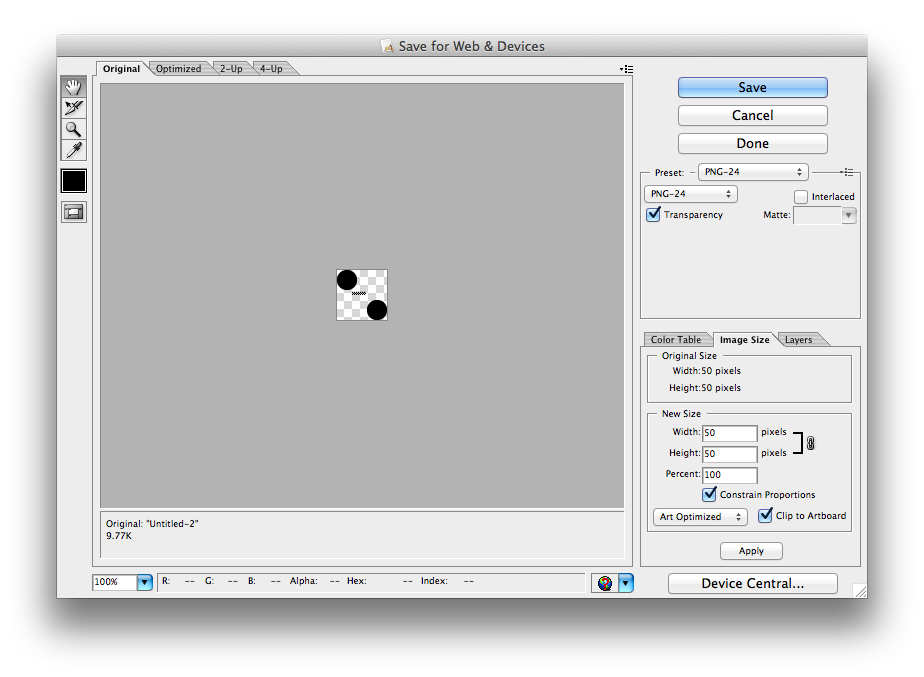
L'enregistrement de fichiers SVG dans Illustrator est simple. Accédez au menu Fichier et sélectionnez "Enregistrer sous", suivi du type (voir l'image ci-dessous) pour exporter le fichier au format .sVG. Vous pouvez exporter les paramètres les plus fiables en cliquant sur le lien d'enregistrement des paramètres ci-dessous. Vous pouvez enregistrer le SVG en le sélectionnant dans le menu déroulant. OK, la fenêtre contextuelle ne vous demandera aucune action ; appuyez simplement sur le bouton OK. Lorsque vous enregistrez le fichier au format SVG, il sera automatiquement enregistré dans Silhouette Studio Designer Edition ou Cricut Design Space. Après cela, vous pouvez commencer à couper et à utiliser votre fichier.
Exporter Svg Réagir
Pour exporter un composant React en tant que SVG, vous pouvez utiliser le fichier React. Le composant Fragment et la prop dangereusementSetInnerHTML. Cela rendra le composant en tant que SVG.
Comment puis-je enregistrer Svg dans React ?
Un guide illustré sur la façon d'importer des images sva à l'aide de la balise d'image. L'un des moyens les plus pratiques d'utiliser un SVG consiste à l'importer à l'aide de la balise image. Si vous initialisez votre application avec Xamarin.Forms (Create React App), le fichier d'attribut peut être importé dans la source de l'image en fonction du fait qu'il le prend en charge au lancement. Importez votre vg depuis "/path/to/image".
Exportation de votre illustration au format Svg
Pour Illustrator, allez dans Fichier.
Comment puis-je obtenir Svg dans React Js ?
Importez React depuis 'react' en tant que composant à l'aide d'un SVG, puis importez ReactComponent en tant que logo React. Ceci est un svg d'application . Les étapes suivantes vous guideront tout au long du processus : – Renvoyez l'élément Create React App ( *div className=App>ReactLogo()) ; – Exporter l'application par défaut ( *div className=ExportDefaultApp
Utilisation de SVG et de polices personnalisées dans React
Pour créer un logotype simple dans votre application, par exemple, utilisez le code suivant : const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Par exemple, vous pouvez utiliser le code suivant pour créer l'icône dans un titre : const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). Par exemple, utilisez ce qui suit code pour utiliser Roboto : const MyFont = 'Roboto,' comme indiqué dans l'image ci-dessous.
Est-il préférable d'utiliser Svg ou Png dans React ?
à la place de. À partir de maintenant, vous devez utiliser le format SVG lors du téléchargement de fichiers jpeg à partir de votre application React Native. Un format vectoriel comme SVG peut être mis à l'échelle à l'infini sans compromettre la qualité.
Ne pas utiliser Svg
Malgré le fait que de nombreux navigateurs prennent en charge SVG, il n'est plus recommandé pour les nouveaux développements car il est obsolète. L'utilisation de SVG a diminué ces dernières années et ne reçoit plus autant d'attention que d'autres formats tels que HTML et CSS. Si vous débutez dans le développement Web, vous devriez arrêter d'utiliser SVG car il y a moins d'argent pour trouver des ressources pour cela à l'avenir.
Comment utiliser Sprite Svg dans React ?
Réagir à partir de l'acte : importer des lettres de '../letters.' Une lettre ssvg est utilisée ; une lettre lsvg est importée. La lettre sms est composée d'un scs et d'une lettre const smvg. La lettre * (lettre, couleur, taille) indique la taille de la lettre. Remplissez le remplissage *svg className="svg-letter" avec la couleur, la largeur et la hauteur de la classe *svg. LetterSvg. : Utilisez href=$Letters#letter-$letter /> */svg
N'utilisez pas Png pour le stockage à long terme
Parce que PNG est un format de compression avec perte, vous devez l'utiliser pour enregistrer des images que vous n'avez pas l'intention d'afficher sur une page Web pendant une longue période. Si vous avez besoin de stocker une image pendant une longue période, vous pouvez envisager d'utiliser un format de compression tel que HTML ou WebP au lieu d'une bibliothèque d'images comme JPEG.
Exporter Svg de Figma
Figma vous permet d'exporter des fichiers SVG. Pour exporter un SVG, lancez le menu Exporter et sélectionnez l'option. Si vous souhaitez exporter toutes les couches du document, vous pouvez le faire en un seul clic. Après avoir décidé ce que vous voulez enregistrer, cliquez sur le bouton Exporter et sélectionnez l'emplacement où le fichier doit être enregistré.
Exportez correctement votre projet Photoshop
Les options d'exportation doivent spécifier que l'option Type d'exportation est définie sur Tous les calques.
