Comment estomper des images au passage de la souris dans WordPress (simple et facile)
Publié: 2023-03-28Voulez-vous estomper les images au survol de la souris dans WordPress ?
Une simple animation de fondu entrant ou sortant lorsqu'un utilisateur déplace sa souris sur une image peut rendre votre site plus attrayant. Cela encourage également les visiteurs à interagir avec votre contenu, ce qui peut les garder sur votre site plus longtemps.
Dans cet article, nous allons vous montrer comment ajouter un effet de fondu d'image au passage de la souris dans WordPress.

Pourquoi estomper les images au passage de la souris dans WordPress ?
Les animations sont un moyen simple de rendre votre site Web plus intéressant et peuvent même attirer l'attention du visiteur sur le contenu le plus important de votre page, comme le logo de votre site Web ou un appel à l'action.
Il existe de nombreuses façons d'utiliser les animations CSS dans WordPress, mais l'ajout d'un effet de survol aux images est particulièrement efficace. L'animation de fondu signifie que vos images apparaîtront ou disparaîtront lentement lorsque les visiteurs les survoleront.

Cela encourage les gens à interagir avec vos images et peut même ajouter un élément de narration à la page. Par exemple, différentes images peuvent apparaître et disparaître lorsque le visiteur se déplace sur la page.
Contrairement à certaines autres animations, l'effet de fondu de l'image au survol de la souris est subtil, de sorte qu'il n'aura pas d'impact négatif sur l'expérience de lecture du visiteur ou sur toute optimisation d'image que vous avez effectuée.
Cela dit, montrons comment ajouter un fondu à vos images au passage de la souris dans WordPress.
Ajout d'un fondu d'image au passage de la souris à toutes les images WordPress
Le moyen le plus simple d'ajouter un effet de fondu à toutes vos images consiste à utiliser WPCode. Ce plugin gratuit vous permet d'ajouter facilement du code personnalisé dans WordPress sans avoir à modifier vos fichiers de thème.
Avec WPCode, même les débutants peuvent modifier le code de leur site Web sans risquer des erreurs et des fautes de frappe qui peuvent causer de nombreuses erreurs WordPress courantes.
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
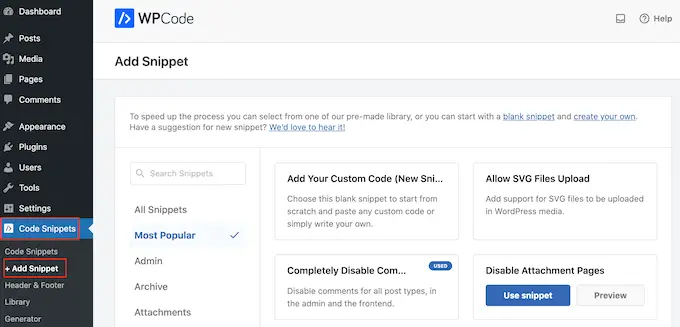
Lors de l'activation, rendez-vous sur Code Snippets » Add Snippet .

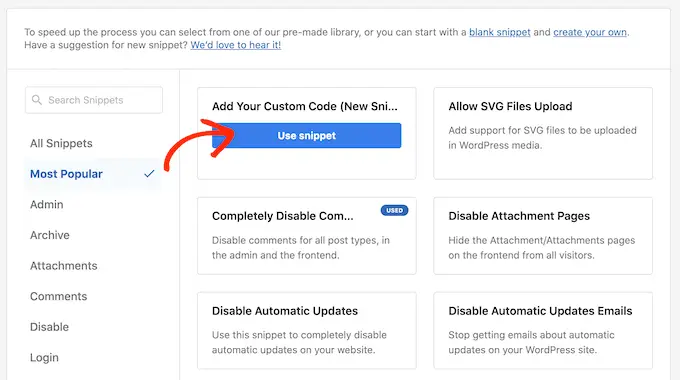
Ici, passez simplement votre souris sur "Ajouter votre code personnalisé".
Lorsqu'il apparaît, cliquez sur "Utiliser un extrait".

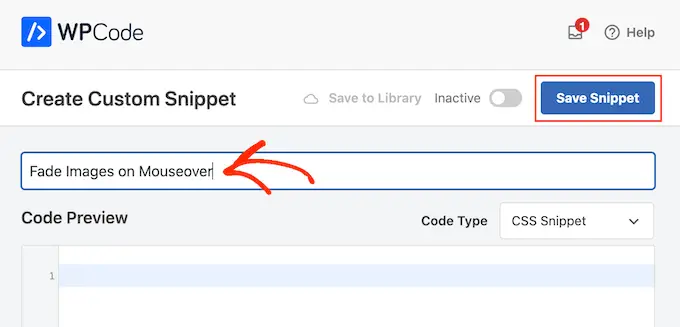
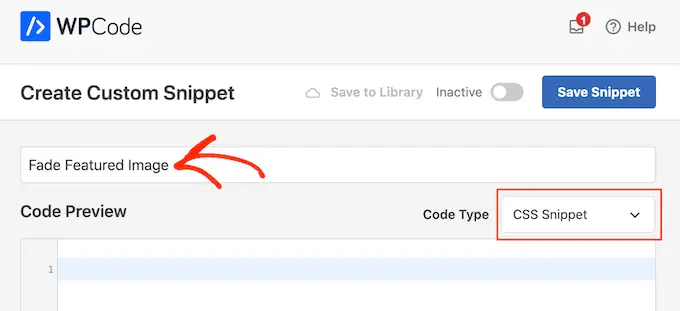
Pour commencer, saisissez un titre pour l'extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier l'extrait dans le tableau de bord WordPress.
Nous devons ajouter du CSS personnalisé à WordPress, alors ouvrez le menu déroulant "Type de code" et sélectionnez "Extrait CSS".

Dans l'éditeur de code, ajoutez l'extrait de code suivant :
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Cet extrait de code fera disparaître chaque image pendant 2 secondes lorsque l'utilisateur passera sa souris dessus. Pour que l'image s'estompe plus lentement, remplacez simplement « 2 s facilité » par un nombre plus élevé. Si vous souhaitez que l'image s'estompe plus rapidement, utilisez la "facilité 1s" ou moins.
Vous pouvez également augmenter ou diminuer l'opacité en modifiant la ligne opacity:0.6 .
Si vous modifiez l'un de ces nombres, assurez-vous de les modifier dans toutes les propriétés (webkit, moz, ms et o), afin que l'effet de fondu soit le même sur tous les navigateurs.
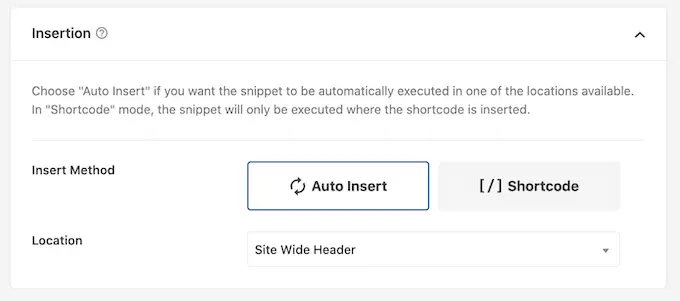
Lorsque vous êtes satisfait de l'extrait, faites défiler jusqu'à la section "Insertion". WPCode peut ajouter votre code à différents endroits, par exemple après chaque publication, frontend uniquement ou administrateur uniquement.
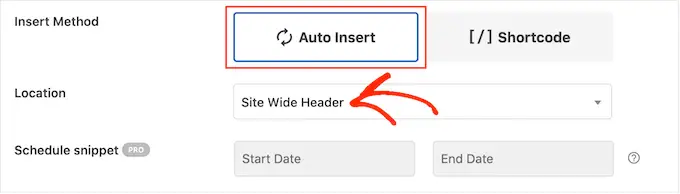
Pour ajouter un effet de fondu à toutes vos images, cliquez sur "Insertion automatique". Ensuite, ouvrez le menu déroulant "Emplacement" et choisissez "En-tête large du site".

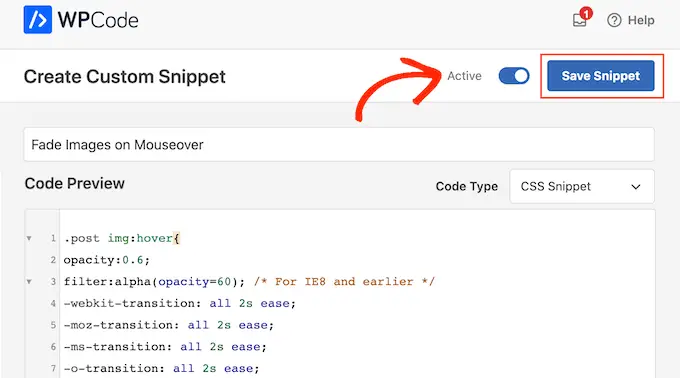
Après cela, vous êtes prêt à faire défiler l'écran vers le haut et à cliquer sur la bascule "Inactif", pour qu'il devienne "Actif".
Enfin, cliquez sur "Enregistrer l'extrait" pour activer l'extrait CSS.

Maintenant, si vous passez la souris sur n'importe quelle image de votre site Web WordPress, vous verrez l'effet de fondu en action.
Ajout d'animations de fondu d'image à des pages individuelles
L'utilisation d'un effet de fondu pour chaque image peut devenir distrayante, surtout si vous gérez un site Web de photographie, un magasin de photos ou tout autre site contenant de nombreuses images.
Dans cet esprit, vous souhaiterez peut-être utiliser des effets de fondu sur une page ou une publication spécifique uniquement.

La bonne nouvelle est que WPCode vous permet de créer des shortcodes personnalisés. Vous pouvez placer ce shortcode sur n'importe quelle page, et WordPress n'affichera les effets de fondu que sur cette page.
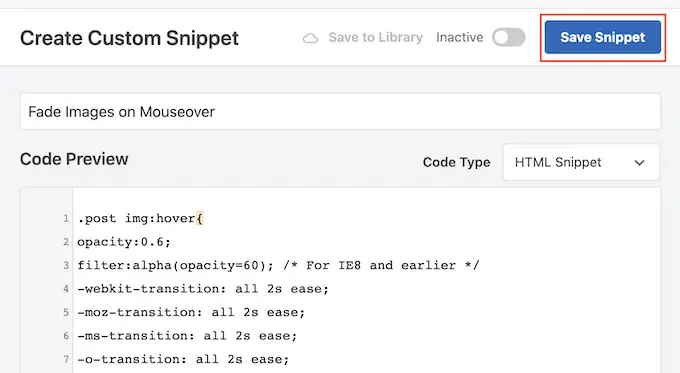
Pour ce faire, créez simplement un extrait de code personnalisé et ajoutez le code d'animation de fondu en suivant le même processus décrit ci-dessus. Ensuite, cliquez sur le bouton "Enregistrer l'extrait".

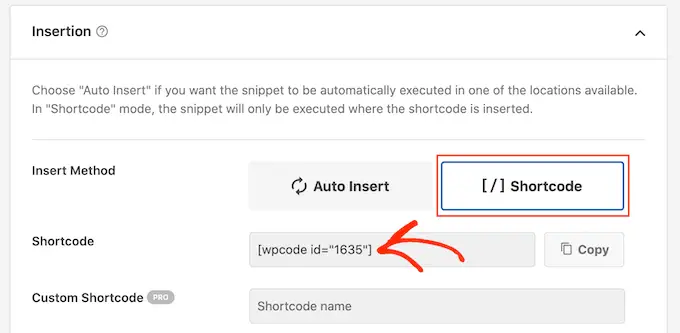
Après cela, faites défiler jusqu'à la section "Insertion", mais cette fois, sélectionnez "Shortcode".
Cela crée un shortcode que vous pouvez ajouter à n'importe quelle page, publication ou zone prête pour les widgets.

Après cela, continuez et faites vivre l'extrait de code en suivant le même processus décrit ci-dessus.
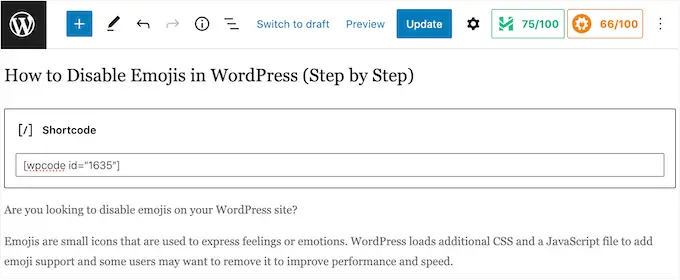
Vous pouvez maintenant accéder à n'importe quelle page, publication ou zone prête pour les widgets et créer un nouveau bloc "Shortcode". Ensuite, collez simplement le shortcode WPCode dans ce bloc.

Pour plus d'informations sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Une fois cela fait, cliquez sur le bouton "Mettre à jour" ou "Publier" pour activer le shortcode. Vous pouvez ensuite visiter cette page, cette page ou cette zone prête pour le widget pour voir l'effet de fondu au survol de la souris.
Ajout d'animations de fondu d'image aux images sélectionnées
Une autre option consiste à ajouter des animations de fondu à vos images en vedette ou à publier des vignettes. Il s'agit de l'image principale de la publication et elles apparaissent souvent à côté de l'en-tête de votre page d'accueil, des pages d'archives et d'autres zones importantes de votre site Web.
En estompant les images en vedette au survol de la souris, vous pouvez rendre votre site plus accrocheur et attrayant, sans animer chaque image de votre blog ou site Web WordPress.
Pour ajouter une animation de fondu aux miniatures de vos publications, créez simplement un nouvel extrait de code personnalisé en suivant le même processus décrit ci-dessus.

Cependant, cette fois, ajoutez le code suivant à l'éditeur :
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Après cela, faites défiler jusqu'à la case "Insertion" et sélectionnez "Insertion automatique". Ensuite, ouvrez le menu déroulant "Emplacement" et choisissez "En-tête large du site".

Après cela, vous pouvez continuer et rendre l'extrait de code en direct en utilisant le même processus décrit ci-dessus.
Maintenant, vous pouvez passer la souris sur n'importe quelle image sélectionnée pour voir l'animation de fondu en action.
Si vous souhaitez ajouter encore plus d'effets de survol d'image, consultez notre guide sur la façon d'ajouter des effets de survol d'image dans WordPress.
Bonus : animez n'importe quelle image, texte, bouton, etc.
Les effets de fondu sont une façon amusante de rendre les images plus intéressantes, mais il existe de nombreuses autres façons d'utiliser les animations dans WordPress. Par exemple, vous pouvez utiliser des animations flipbox pour révéler du texte lorsqu'un visiteur survole une image, ou utiliser des effets de zoom pour que les utilisateurs puissent explorer une image plus en détail.
Si vous souhaitez essayer différents effets, SeedProd propose plus de 40 animations que vous pouvez ajouter à des images, du texte, des boutons, des vidéos, etc. Vous pouvez même animer des sections et des colonnes entières en quelques clics.
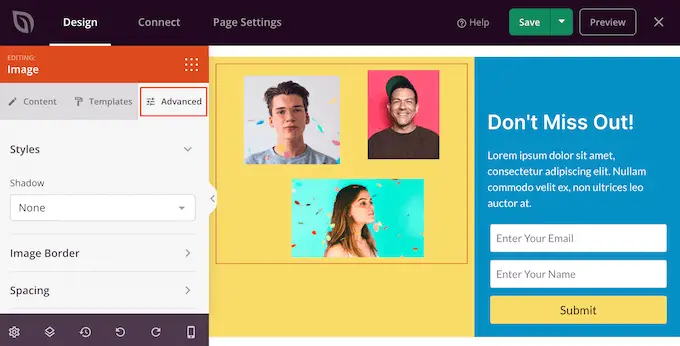
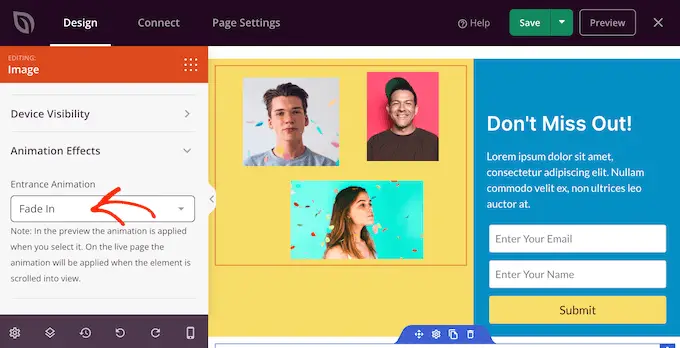
Dans l'éditeur SeedProd, cliquez simplement sur le contenu que vous souhaitez animer, puis sélectionnez l'onglet "Avancé" dans le menu de gauche.

Vous pouvez ensuite continuer et cliquer pour développer la section "Effets d'animation".
Après cela, choisissez simplement une animation dans la liste déroulante "Animation d'entrée", y compris une large gamme d'effets de fondu différents.

Pour plus d'informations, veuillez consulter notre guide sur la création d'une page de destination avec WordPress.
Nous espérons que cet article vous a aidé à apprendre à estomper les images au passage de la souris dans WordPress. Vous voudrez peut-être également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web et nos sélections d'experts des meilleurs plugins contextuels WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
