Comment filtrer les produits Woocommerce par attribut personnalisé
Publié: 2022-06-05WooCommerce est le logiciel de commerce électronique le plus utilisé qui vous permet de personnaliser facilement votre boutique avec toutes les fonctionnalités que vous souhaitez. WooCommerce vous permet également d'ajouter des fonctionnalités personnalisées à votre boutique de commerce électronique.
Les sites Web de commerce électronique comme Amazon vous permettent de filtrer les produits en fonction de plusieurs critères et fonctionnalités. Ces fonctionnalités qui vous permettent de filtrer les produits sont appelées attributs dans WooCommerce. Les attributs sont utilisés lorsque vous avez plusieurs variantes d'un même produit. Mais la mauvaise chose est que cela ne peut pas être fait avec une installation standard de WooCommerce, je veux dire que vous pouvez, mais pas d'une manière simple et facile comme Amazon.
En utilisant la fonctionnalité d'attributs par défaut, votre expérience utilisateur serait ruinée car WooCommerce affiche tous les attributs ensemble.
Donc, dans ce tutoriel, je vais vous montrer comment filtrer les produits woocommerce par des attributs personnalisés. Pour y parvenir, vous devez
- Téléchargez les filtres intelligents Jet.
- Connectez-vous à WordPress Admin -> Plugins -> Ajouter nouveau -> Télécharger
- Activez le plugin en utilisant votre clé de licence
- Créez ensuite un préréglage par défaut pour les attributs.
- Choisissez la taxonomie et les termes qui seront utilisés pour créer les filtres.
- Choisissez le type de filtre. Comme la case à cocher, la radio ou la sélection.
- Choisissez le nombre de colonnes
- Sélectionnez "oui" pour afficher les filtres actifs sous forme d'étiquettes.
- Choisir la position des filtres actifs
- Copiez les shortcodes
- Collez-le à l'endroit où vous souhaitez afficher les filtres, principalement les barres latérales.
Voilà comment créer des filtres dans woocommerce en utilisant des attributs personnalisés.
Qu'est-ce qu'un attribut ?
Les attributs sont des propriétés d'un produit, que vous pouvez créer pour distinguer et filtrer facilement les produits. Cela aide l'utilisateur à trouver facilement le produit qui lui convient en filtrant des milliers de produits du site Web à l'aide de filtres permettant de trouver des produits correspondant à ses critères.
Les types d'attributs les plus utilisés sont :
- Couleur du produit
- Taille
- Lester
- Matériel
- Notes
- Marque
- ou un filtre personnalisé basé sur votre produit
Si vous avez besoin d'aide supplémentaire pour configurer les attributs, les filtres et les variantes, les services GloriousThemes vous aideront.

Comment cela peut-il vous être bénéfique ?
Les attributs peuvent vous aider à augmenter la conversion et également à augmenter vos revenus si votre site Web propose plusieurs produits. avoir plusieurs produits en magasin est une bonne chose, mais seulement lorsque votre client peut trouver celui qui lui convient.
Supposons que vous ayez 1000 styles différents de t-shirts, maintenant je porte des t-shirts avec des tailles "XL" et j'opte principalement pour la couleur "noir" et le matériau comme "coton".
Si je dois parcourir manuellement tous vos 1000 t-shirts pour trouver le t-shirt avec -> XL + Noir + Coton . Alors je ferais mieux d'aller dans un magasin physique, plutôt que de faire défiler 1000 T-shirts.
Voir, c'est un problème à droite.
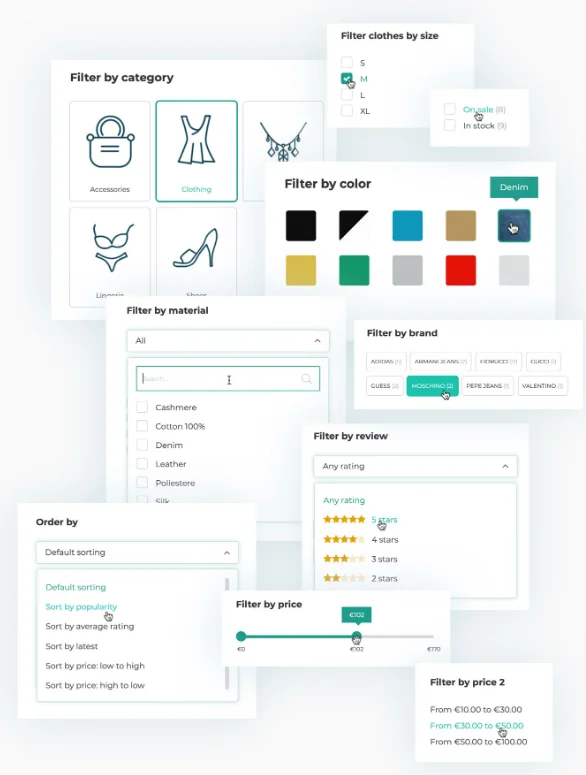
Mais que se passe-t-il si votre magasin a un filtre de couleur, de taille et de matériau comme l'image ci-dessus. Ce serait tellement plus facile pour moi d'aller filtrer les produits dont je ne veux pas et de me concentrer sur ceux qui pourraient m'intéresser.
Cela permet non seulement de gagner du temps pour le client, mais aide également le client à découvrir de nouveaux produits en fonction de ses critères de recherche.
Didacticiel vidéo
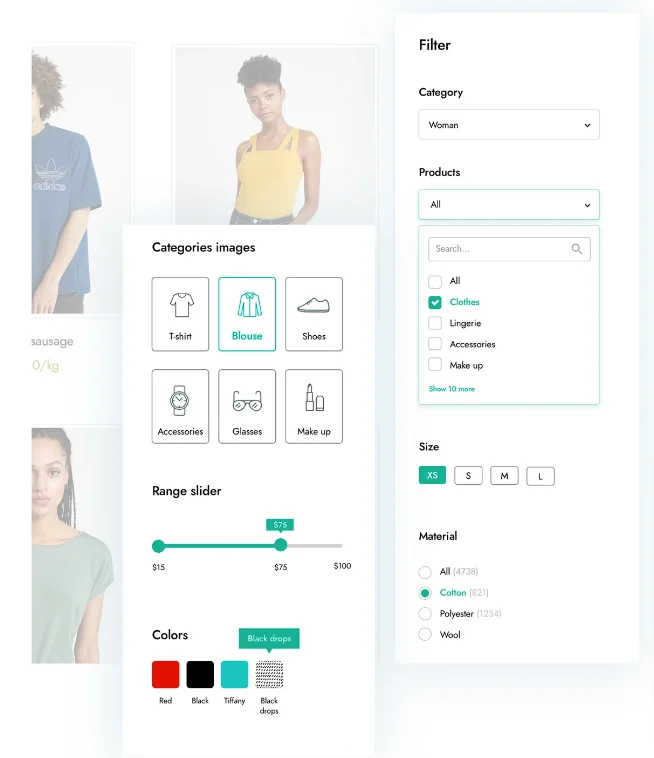
Différents types de filtres disponibles
La raison pour laquelle j'aime les filtres Jet Smart est qu'ils fournissent des tonnes de filtres et des designs époustouflants qui améliorent l'expérience du client ainsi que l'apparence du magasin.
Pendant que je l'utilisais pour mon magasin, j'avais le sentiment que j'avais mon propre Amazon .
Voici la liste des filtres que ce plugin me permet de créer.
- Catégorie
- Étiquette
- Prix
- Couleur
- Taille
- Évaluation
- Marque
- produits en vente
- produits en stock

Ces filtres ne sont-ils pas époustouflants, téléchargez Jet Smart Filter maintenant.
Comment filtrer les produits WooCommerce par attributs
Pour créer vos filtres WooCommerce à l'aide des filtres YITH Ajax Products.
Visitez https://crocoblock.com/plugins/jetsmartfilters/ et téléchargez le plugin. Connectez-vous ensuite à votre compte crocoblock et téléchargez le code de licence.
Remarque : Pour que cette fonction de filtrage fonctionne, vous avez besoin de la version Elementor Pro .
Après avoir téléchargé le fichier zip, allez dans WP-Admin -> Plugins -> Add New -> Upload .
Installez et activez le plugin.
Ensuite, allez dans Admin Sidebar -> Crocoblock -> Licence et collez le code de licence et votre e-mail et activez la licence. Une fois activé.
Allez dans Crocoblock -> Jet Plugin Settings et activez les paramètres que vous souhaitez utiliser.
" Enregistrer les modifications " prendra automatiquement.
Création de votre premier filtre.
Ainsi, une fois que vous avez mis à jour tous les paramètres et que vous êtes prêt à créer votre propre filtre, vous devez visiter la barre latérale d'administration -> Filtres intelligents -> Ajouter un nouveau .
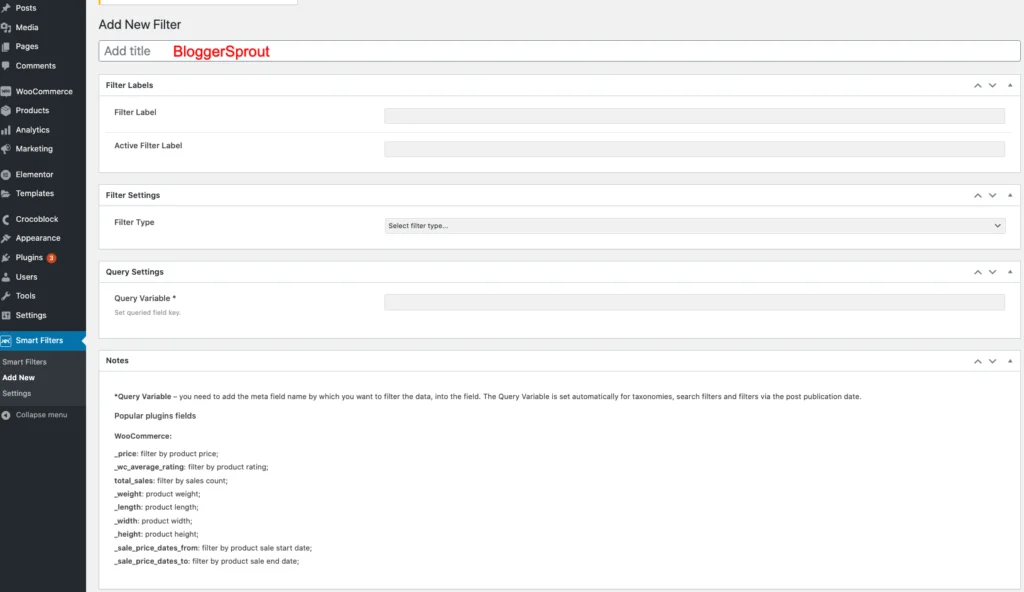
Après avoir cliqué dessus, une liste de champs apparaîtra. Remplissez les détails selon vos nouvelles exigences de filtre.

- Ajouter un titre : - C'est le titre du filtre qui vous aidera à rechercher facilement le filtre et à l'ajouter à la page WooCommerce. rendez-le significatif afin que vous puissiez facilement comprendre ce que fait le filtre. Ceci n'est pas visible au public.
- Libellé du filtre : - Il s'agit du nom du filtre qui apparaîtra lorsque vous l'ajouterez en tant que widget. Il sera visible au public.
- Libellé du filtre actif : – Il s'agit du nom du filtre lorsque ce filtre est actif et en cours d'utilisation. Il est également visible du public.
- Type de filtre : – Sélectionnez le type de filtre que vous souhaitez, comme la case à cocher, sélectionnez les champs, la radio, le curseur et plusieurs autres fonctions.
- Variable de requête : - Si vous souhaitez interroger les produits en fonction d'une certaine valeur, utilisez-la. Il est surtout recommandé aux utilisateurs avancés.
Cliquez ensuite sur « Publier ».

Remarque : Selon le type de filtre, vous pouvez obtenir plusieurs autres champs liés au type de filtre que vous choisissez. Vous devez remplir toutes les valeurs pour que le filtre fonctionne correctement.
Comment activer le filtre sur les produits
Une fois que vous avez créé le filtre, le travail est à moitié fait.
Oui, à moitié fait.
C'est ce que je pensais. Le filtre ne fonctionnera pas simplement en créant un nouveau type de filtre à l'aide du plugin. Vous devez implémenter le filtre sur les pages produits.
Le filtre fonctionnera sur les éléments suivants : -
- Elementor Pro Archives Produit
- Archives des Elementor Pro
- Portefeuille Elementor Pro
- Messages Elementor Pro
- Produits Elementor Pro
- Moteur d'avion
- Calendrier JetEngine
- Grille des produits JetWooBuilder
- Liste des produits JetWoobuilder
- WooCommerce Archives par JetWooBuilder
- Codes courts WooCommerce
Donc, le moyen le plus simple que j'ai trouvé est le moyen Elementor Pro. Pour télécharger elementor Pro, visitez https://elementor.com/pro/.
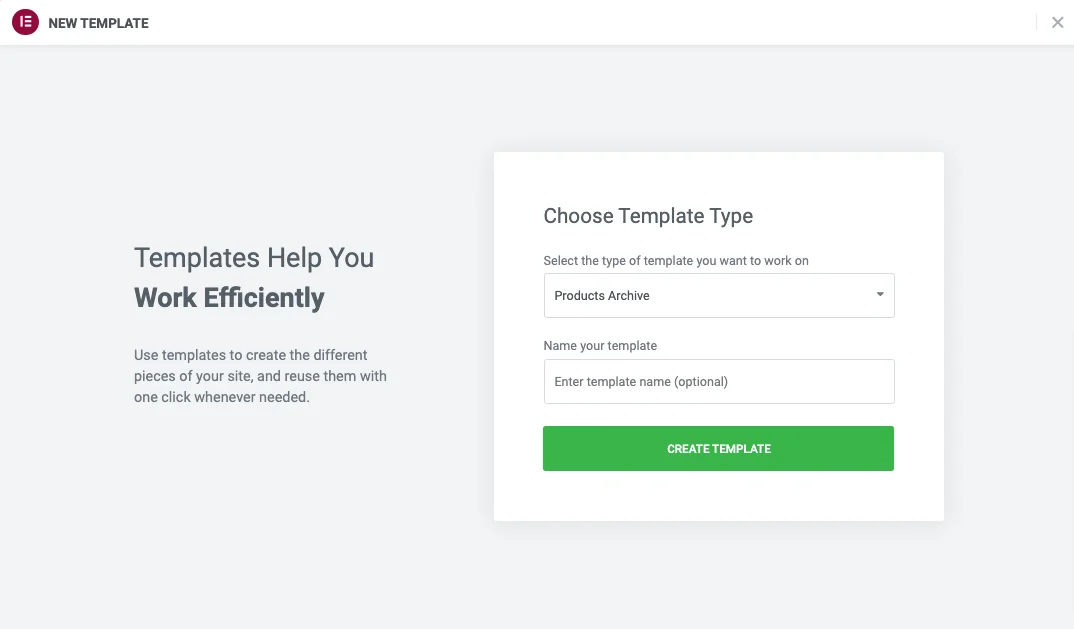
Une fois que vous avez téléchargé et activé Elementor Pro. Allez dans WP-Admin -> Templates -> Theme builder -> Products Archive .
Donnez un nom propre et cliquez sur Créer un modèle .

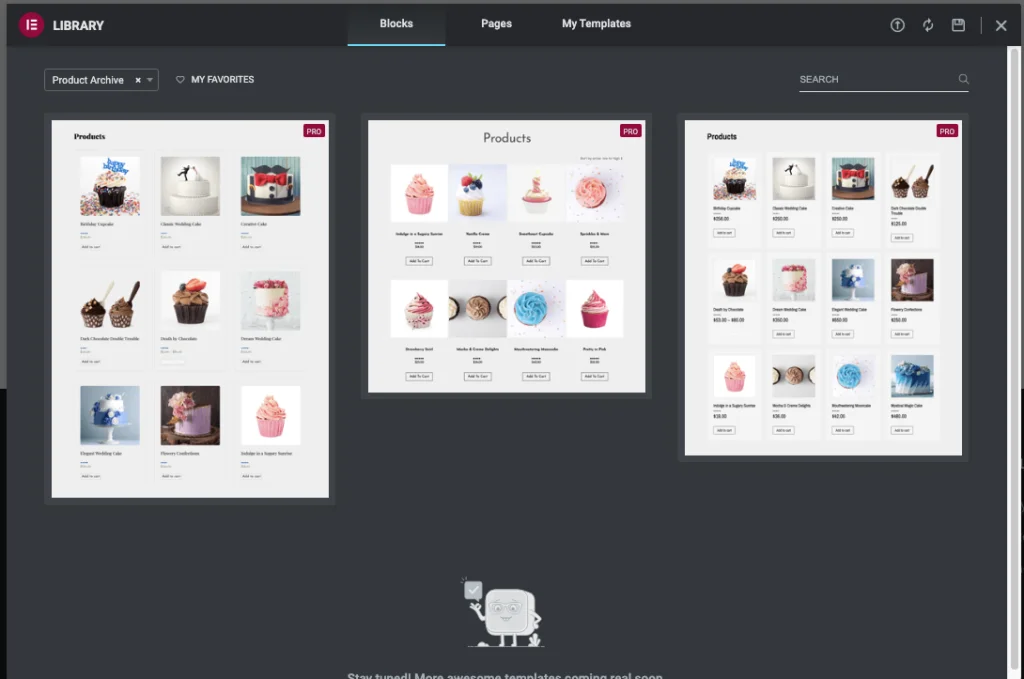
Une fois la page créée, une fenêtre contextuelle apparaîtra avec la possibilité d'importer une conception de bloc pré-créée pour les archives de produits WooCommerce.
Cliquez sur le bouton « insérer ».

Une fois le bloc importé, créez une nouvelle colonne pour votre barre latérale, et la largeur doit être de 25 %. Recherchez maintenant les éléments de filtre et faites glisser et déposez dans la zone de la barre latérale que vous avez créée maintenant.
Ensuite, nous devons configurer l'élément filtrant
Configuration de l'élément de filtre à jet à l'aide d'Elementor.
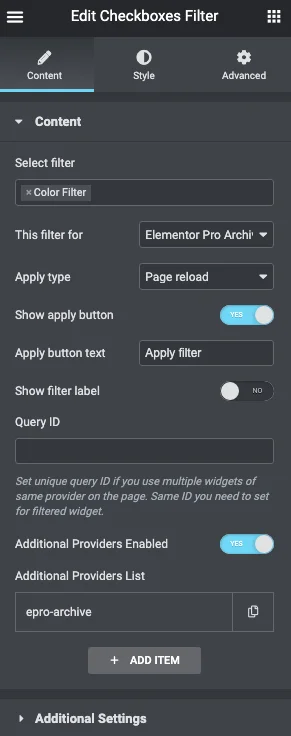
Après avoir placé l'élément Jet Smart Filters sur la barre latérale, les paramètres des filtres apparaîtront sur elementor.
Je suppose que vous avez déjà travaillé avec elementor, car le processus est similaire à tous les éléments.

Dans le filtre de sélection, tapez le titre du filtre que vous avez créé précédemment. Le nom sera affiché ci-dessous, cliquez dessus et sélectionnez-le.
La prochaine étape est très importante, le champ qui dit " Ce filtre pour " - vous devez sélectionner les produits Elementor Pro Achives .
Ensuite sur " Appliquer le type " - sélectionnez le rechargement de la page , car ce paramètre fonctionne mieux, car parfois l'ajax peut ne pas fonctionner en raison d'une erreur ou d'une mise en cache.
Cliquez sur Afficher le bouton Appliquer, puis cliquez sur le bouton de mise à jour de Elementor.
C'est ça.
Votre filtre est maintenant actif et prêt à être utilisé.
Où télécharger le plugin de filtre ?
Le filtre intelligent pour WooCommerce a besoin de plugins pour fonctionner.
- Elementor Pro : cela vous aide à créer des pages et à ajouter des widgets par glisser-déposer. Sans écrire une seule ligne de code. Cliquez ici pour télécharger Elementor Pro .
- Jet Smart Filters : Ce plugin ajoute la fonctionnalité permettant d'activer des filtres personnalisés à l'aide d'attributs et tous ces filtres sont magnifiquement conçus. Il a besoin d'Elementor Pro pour fonctionner. Cliquez ici pour télécharger les filtres intelligents Jet .
Besoin d'aide professionnelle ?
Si vous souhaitez concevoir ou apporter des modifications à votre site Web WooCommerce, vous pouvez obtenir une aide professionnelle de GloriousThemes.com. Allez simplement dans leur section de services et commandez des correctifs de bogues ou des travaux de conception personnalisés, et commandez-le.
Leur équipe professionnelle s'occupera de tout en ce moment.
Si vous souhaitez effectuer les modifications par vous-même, vous devriez consulter notre Guide ultime de WooCommerce et de sa personnalisation. Si vous souhaitez personnaliser les pages de paiement et le style, vous devriez obtenir ce plugin génial - CartFlows pour éditer et concevoir votre propre page de paiement à l'aide de l'éditeur glisser-déposer et du constructeur de pages Elementor.
Conclusion
J'espère que cet article vous a aidé et vous a permis de filtrer les produits WooCommerce par attributs personnalisés.
La meilleure chose est qu'il est livré avec de beaux widgets qui vous aident à ajouter des filtres personnalisés tels que des curseurs, une fourchette de prix, un classement par étoiles, des cases à cocher, des sélections et des radios.
Et toutes ces choses compliquées peuvent être réalisées en utilisant Elementor Pro, cela vous aide à ajouter toutes ces fonctionnalités en utilisant la fonctionnalité glisser-déposer.
Si vous avez des questions, vous pouvez commenter ci-dessous ou nous contacter. Vous pouvez également vous abonner à notre YouTube et nous aimer et nous suivre sur Facebook, Twitter et Instagram.
