Comment trouver et insérer des illustrations ou des photos sous licence Resourceful Commons dans WordPress
Publié: 2022-11-24Souhaitez-vous utiliser des photos et des images accréditées par Inventive Commons sur votre site Web ?
Il est important de s'assurer que vous avez la permission d'utiliser des visuels dans vos articles de blog. Heureusement, il existe des dizaines de millions d'images certifiées Innovative Commons que vous pouvez utiliser sans frais.
Dans cet article, nous vous montrerons comment découvrir et insérer des photographies sous licence Creative Commons dans WordPress.

Pourquoi utiliser des photographies certifiées Imaginative Commons dans WordPress ?
L'application de photos de meilleure qualité sur votre site Web WordPress peut améliorer votre engagement avec votre personnel. Cependant, l'achat d'images à partir d'une bibliothèque d'inventaire comme Shutterstock peut être coûteux.
Heureusement, de nombreux photographes et artistes publient leurs photographies avec une licence Imaginative Commons. Les visuels avec ce type de licence peuvent être utilisés légalement sans avoir à débourser pour eux.
Il existe de nombreuses licences Inventive Commons, et la licence CC0 "Aucun droit réservé" est la meilleure pour les blogueurs. Vous pouvez utiliser l'image avec cette licence sans aucune restriction. Vous ne voudrez pas demander d'autorisation ou donner une cote de crédit.
D'autres licences Imaginative Commons vous permettront cependant d'utiliser les illustrations ou les photos gratuitement, mais auront des circonstances ou des limitations, telles que la nécessité de donner un historique de crédit au créateur lors de l'utilisation de l'image.
Cela dit, jetons un coup d'œil à la façon de découvrir et d'insérer des images Imaginative Commons dans WordPress. Voici ce que nous allons traiter dans ce tutoriel :
Présentation de visuels innovants certifiés Commons CC0 avec un plugin
La première chose que vous devez faire est de configurer et d'activer le plugin Fast Photographs. Pour plus de faits, consultez notre guide action par action sur la façon d'installer un plugin WordPress.
Ce plugin permet de rechercher en un clic les photos contenues dans les bibliothèques d'images d'inventaire Unsplash, Pixabay et Pexels. La bonne chose est que les images de ces bibliothèques peuvent être utilisées librement, car chacune d'entre elles a été produite sous la licence Artistic Commons CC0.
Lors de l'activation, le plugin commence à fonctionner automatiquement. Désormais, lorsque vous intégrez un graphique à une rédaction de votre médiathèque, il y aura un onglet "Images instantanées" en haut du site.

Alternativement, vous pouvez incorporer des photographies spécifiquement à votre médiathèque en accédant à Médias » Visuels instantanés .
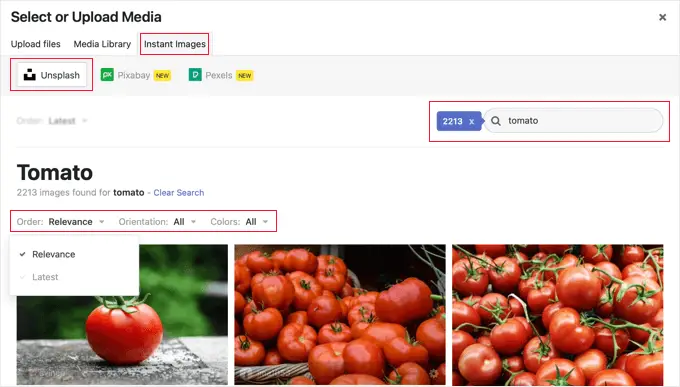
Vous pouvez maintenant cliquer sur l'un des noms de bibliothèques de stock observés en tête du site. Immédiatement après cela, recherchez simplement le type d'image que vous souhaitez ajouter à WordPress. Vous pouvez trier ou filtrer les images en utilisant les menus déroulants.
Dans l'exemple ci-dessus, nous avons recherché "tomate" dans Unsplash et découvert 2213 photos.
Pour ajouter une impression à votre médiathèque, cliquez simplement dessus. Le graphique sera ajouté avec un titre et un texte alternatif par défaut fourni par le photographe.
Vous pouvez maintenant ajouter l'image à vos messages en standard.
Avoir une API Pexels Crucial
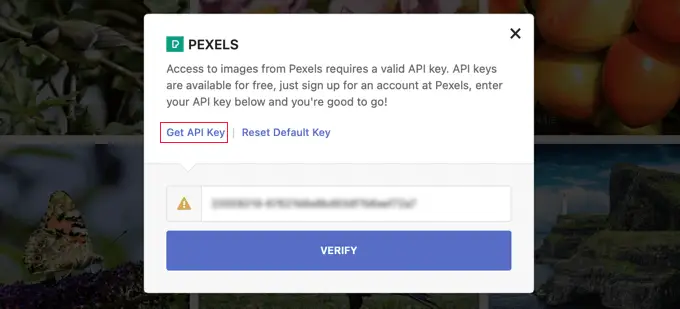
La première fois que vous cliquez sur le bouton Pexels, une fenêtre contextuelle vous demande de saisir une API essentielle. Commencez par cliquer sur le lien hypertexte "Get API Key" pour créer un compte Pexels gratuit.

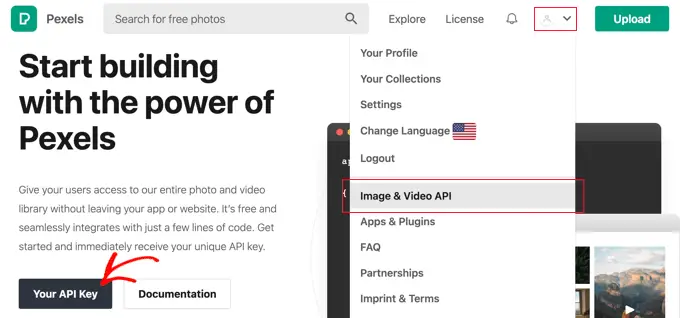
Après votre inscription, vous devez cliquer sur l'icône de l'utilisateur en haut de l'écran d'affichage.
Ensuite, vous devriez vraiment trouver "Image & Video API" dans le menu déroulant.

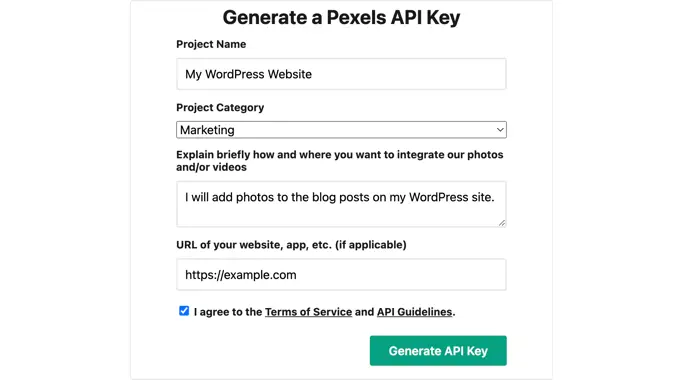
Ensuite, vous devrez simplement cliquer sur le bouton "Votre clé API". Cela vous considérera comme un type dans lequel vous pourrez permettre à Pexels de savoir comment vous utiliserez leurs photos.
Vous devrez également consulter la case pour accepter les conditions du fournisseur et les directives de l'API.

Enfin, votre API importante sera affichée.
Vous devrez dupliquer l'important dans le presse-papiers, puis revenir à votre site Web.

Vous devriez vraiment voir le même popup qu'avant. Collez simplement l'API cruciale dans la zone, puis cliquez sur le bouton Confirmer.

Vous serez maintenant en mesure d'insérer des photographies certifiées Resourceful Commons de Pexels.
Présentation des images sous licence Inventive Commons CC0 avec un constructeur de site
SeedProd est le meilleur constructeur de pages Web WordPress par glisser-déposer pour les entreprises, les blogueurs et les propriétaires de sites. Il vous permet d'ajouter rapidement des éléments de conception généralement utilisés, tels que des images.
La stratégie ainsi que mentionnée précédemment comprend une bibliothèque de 2 millions d'illustrations ou de photos à utiliser sur votre site Web. Ces photos sont libres de droits et optimisées pour Internet.

Pour découvrir comment configurer et utiliser SeedProd étape par étape, consultez nos guides sur la façon de développer un site de destination et comment créer facilement un thème WordPress personnalisé.
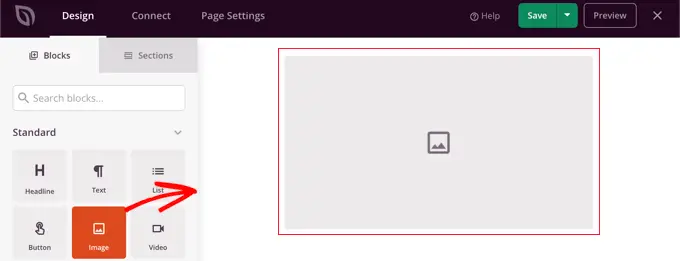
Lorsque vous utilisez l'éditeur visible de SeedProd, faites uniquement glisser un bloc Image sur la page.

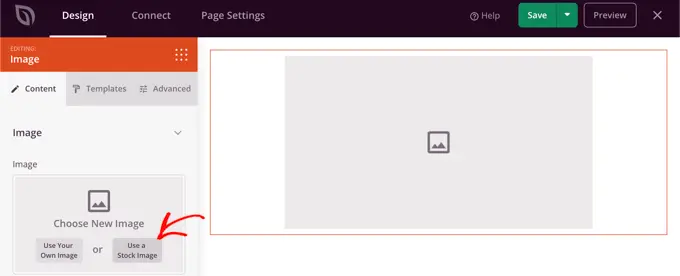
Lorsque vous cliquez sur le bloc d'image, ses options seront affichées dans le volet de gauche.
Sous "Choisir une nouvelle image", vous verrez deux boutons, l'un pour ajouter votre impression individuelle et l'autre pour inclure une impression d'inventaire.
Vous devez cliquer sur le bouton "Utiliser une image d'inventaire".

Cela apportera une variété de recherche pour la bibliothèque de photographies de SeedProd.
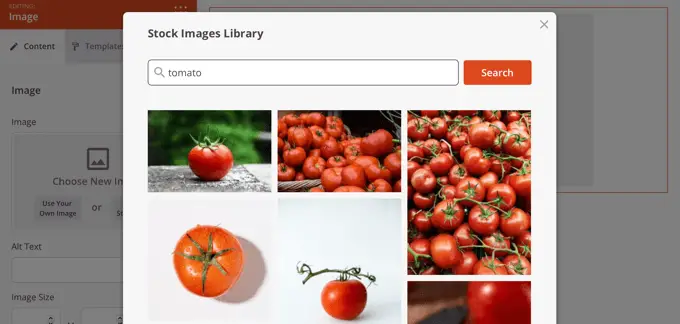
Triez simplement votre terme de recherche pour localiser le graphique dont vous aurez besoin, puis cliquez sur le bouton "Rechercher".

Vous verrez maintenant des aperçus de chaque image correspondante individuelle.
Fondamentalement, cliquez simplement sur l'impression que vous souhaitez incorporer à la page Web.

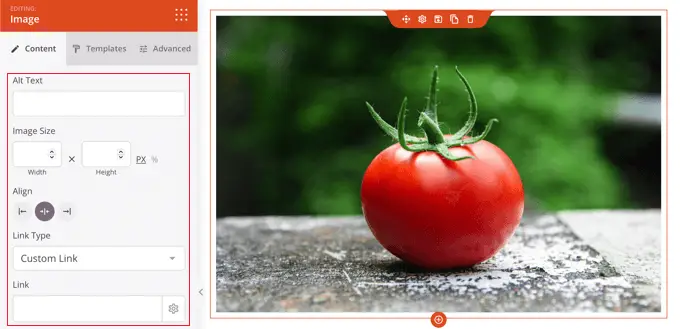
Vous pouvez désormais utiliser les configurations graphiques de SeedProd pour insérer du texte alternatif, modifier la taille et l'alignement de l'image ou ajouter un lien.

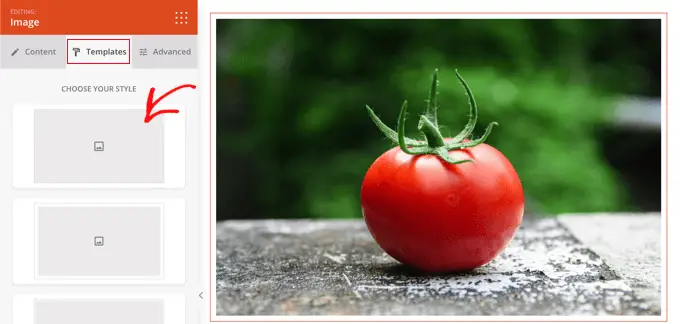
Vous pouvez modifier le style du graphique en cliquant sur l'onglet "Modèles" et en choisissant un design et un style.
Ces modèles améliorent la bordure et l'espacement de votre graphique.

Vous découvrirez des solutions supplémentaires dans l'onglet 'Avancé'.
Ajouter manuellement des visuels sous licence Artistic Commons
Si vous ne souhaitez pas utiliser de plugin, vous pouvez découvrir manuellement les visuels certifiés Resourceful Commons. Pour commencer, vous devez vous arrêter sur un site Web de bibliothèque d'impressions de stock. Lorsque vous obtenez un graphique que vous souhaitez utiliser, vous pouvez le télécharger puis le télécharger sur votre site Internet.
Pour des ressources d'images d'inventaire absolument gratuites, consultez notre guide sur les ressources pour le domaine communautaire absolument gratuit et les illustrations ou photos sous licence CC0.
Une fois que vous avez téléchargé les photos libres de droits dont vous avez besoin, vous devrez les télécharger dans votre médiathèque ou votre blog.
La façon la moins compliquée de le faire est d'insérer un bloc "Image" dans l'éditeur WordPress, de cliquer sur le bouton "Télécharger", puis de rechercher l'image Innovative Commons sur votre système informatique.
Y compris les attributions aux visuels sous licence Artistic Commons
Certaines licences Resourceful Commons exigent que vous incorporiez un historique de crédit d'impression et que vous fournissiez une attribution appropriée à l'opération authentique.
Par exemple, la licence Imaginative Commons Attribution-NoDerivs 2. Generic (CC BY-ND 2.) exige une attribution. La licence stipule : "Vous devez donner un crédit approprié, fournir un lien vers la licence et indiquer si des modifications ont été apportées". Vous pouvez le faire de n'importe quelle manière abordable, mais pas d'une manière qui implique que le concédant vous approuve ou approuve votre utilisation.

Il est important que vous donniez la bonne note de crédit graphique pour vous conformer aux lois sur le droit d'auteur et éviter d'enfreindre les droits légaux de quelqu'un.
S'engager ainsi peut vous protéger contre les problèmes et les responsabilités légitimes, et c'est aussi une façon de présenter le respect pour le travail et l'imagination créative des autres.
Si vous n'êtes pas sûr de devoir donner une attribution, vous devez lire attentivement le libellé de la licence Imaginative Commons de l'image.
Il est incroyablement facile de créditer le créateur, bien aussi. Dans l'image ci-dessous, vous pouvez voir que l'attribution Artistic Commons est juste incluse dans la légende de l'impression. Pour plus d'informations et de faits, consultez notre guide sur la façon d'augmenter les crédits d'impression dans WordPress.

Artistic Commons vous recommande d'inclure :
- le titre de l'image
- l'identité de l'auteur avec une url vers son site de profil
- la ressource de l'image avec un lien de site Web vers la photo authentique
- la licence utilisée avec un lien vers le site internet de l'acte de licence
Nous espérons que ce tutoriel vous a permis de maîtriser la manière de trouver et d'insérer des images certifiées Artistic Commons dans WordPress. Vous voudrez peut-être également savoir comment générer un flux Instagram personnalisé ou consulter notre liste de conseils pour augmenter le nombre de visiteurs ciblés sur votre site de blog.
Si vous avez préféré ce court article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
