Comment trouver la balise Body dans WordPress
Publié: 2022-11-12Étant donné que WordPress est un système de gestion de contenu basé sur PHP, la balise body se trouve dans le fichier header.php de votre thème WordPress. La balise body est la balise HTML d'ouverture qui contient tout le contenu de votre site Web. Si vous ne savez pas où trouver le fichier header.php, vous pouvez utiliser un outil de gestion de fichiers comme WordPress File Manager ou FTP pour le localiser.
Dans WordPress, la balise body est utilisée pour contrôler la façon dont le contenu est affiché. Il est créé en éditant le fichier header.html pour inclure le code à l'intérieur de la balise body. Il est recommandé de n'ajouter des scripts au site Web que si les visuels ne changent pas. L'onglet Apparence se trouve sur le côté gauche du panneau d'administration WP, et l'onglet Éditeur de thème se trouve dans l'onglet Apparence. Pour sélectionner un thème, cliquez sur le menu déroulant dans le coin supérieur droit, puis faites défiler les fichiers jusqu'à ce que vous trouviez le fichier footer.php . Chaque section contient une petite quantité d'informations décrivant sa fonction. Vous pouvez injecter des scripts de base sur tout votre site Web en utilisant cette méthode.
Vous pouvez utiliser des services qui vous obligent à injecter le code dans des pages spécifiques pour des métriques de suivi plus détaillées. Au lieu de cela, utilisez un plugin pour suivre des métriques comme celles-ci. Pour trouver l'identifiant d'une page ou d'un article, accédez au menu de la page ou de l'article, sélectionnez toutes les pages ou tous les articles, survolez le bouton d'aperçu ou cliquez sur modifier. Les utilisateurs peuvent également être exclus du système en raison de leur rôle d'utilisateur, par exemple en ne suivant pas les conversions sur les clients connectés. Un autre plugin développé par la même société est disponible pour afficher les identifiants de page, qui est lié à la page des paramètres. Si vous avez un thème qui prend en charge la balise d'ouverture du corps, vous pouvez modifier la façon dont les scripts sont ajoutés en cliquant sur la case à cocher. Comme vous pouvez le voir, la balise WordPress-body-open est un crochet. Le code HTML de la section 'wp_bod_open' entraînera une erreur PHP.
H1 ne se trouve pas dans la section du corps d'un corps humain.
La balise body définit l'apparence du document. Lorsqu'un document HTML est un élément de corps, il est rempli avec tout son contenu HTML , tel que les titres, les paragraphes, les images, les liens hypertexte, les tableaux, les listes, etc. Il ne peut y avoir qu'un seul élément dans un document HTML appelé élément body>.
Où puis-je trouver des balises corporelles dans WordPress ?

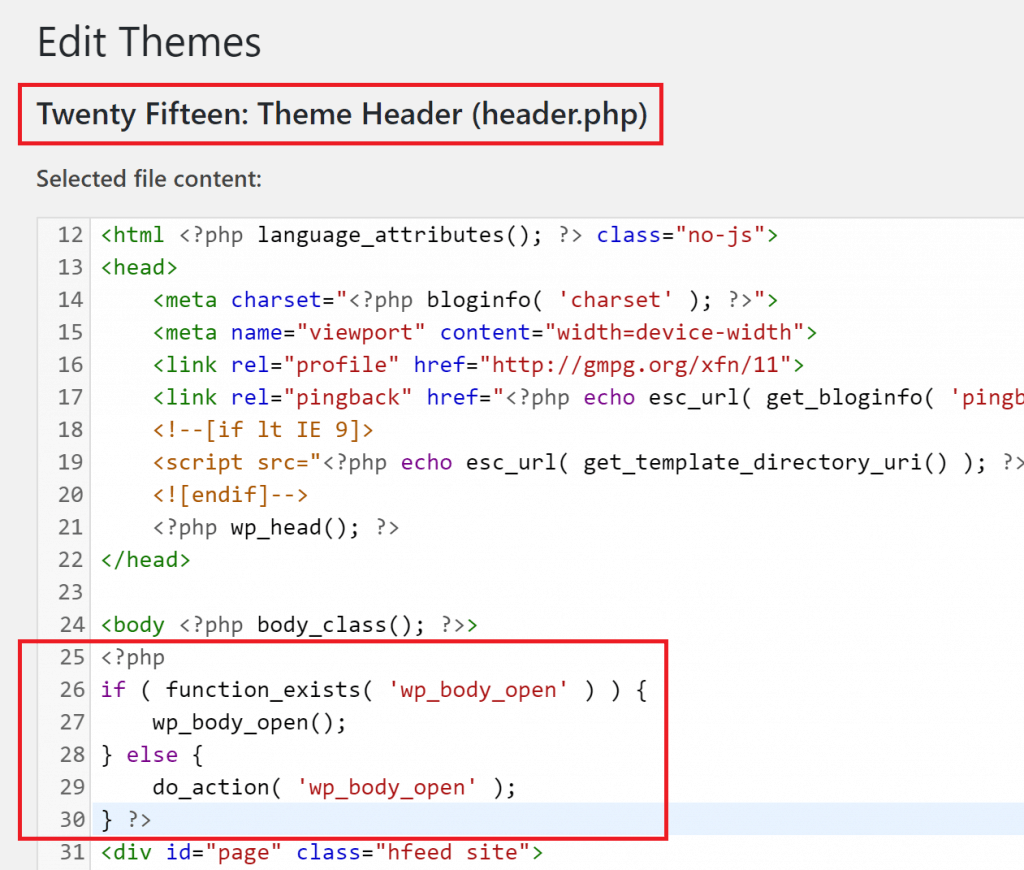
Si vous souhaitez ajouter des balises de corps dans WordPress, vous devez accéder à l'éditeur de thème. Accédez à Apparence > Éditeur de thème. Sur le côté droit, vous verrez une liste de fichiers qui composent votre thème. Trouvez le fichier nommé "header.php" et cliquez dessus. Faites défiler vers le bas du fichier et vous verrez la balise d'ouverture. Vous pouvez ajouter le code que vous voulez entre les balises body. Lorsque vous avez terminé, cliquez sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.
L'importance de Mots clés
Cette balise de base est composée des éléments suivants : une balise ouvrante, suivie d'une balise fermante qui contient le contenu du document. Normalement, vous remarquerez les balises d'ouverture et de fermeture (près du haut et du bas d'un document HTML normal ) dans n'importe quelle taille. Lors de la création d'un site Web, gardez à l'esprit les deux balises d'en-tête qui ouvrent et ferment un corps de page : la première balise est la balise d'en-tête d'ouverture (HEAD) et la seconde est la balise d'en-tête de fermeture (HEAD). La section d'en-tête de votre page Web est l'endroit où vous pouvez entrer des informations importantes telles que le nom de votre site Web et les informations de copyright, ainsi que les deux balises qui l'ouvrent et la ferment.
Où est l'étiquette de corps d'ouverture ?

Lorsque la balise de base s'écrit : « /body/body », le contenu du document est inséré entre les balises d'ouverture et de fermeture. Les balises d'ouverture et de fermeture (**body** et **html**) apparaissent respectivement en haut et en bas de tout document HTML typique.
Qu'est-ce que la balise body d'ouverture de WordPress ? Un blog WordPress peut bénéficier d'un large éventail d'améliorations de fonctionnalités en incorporant un script, un code de vérification ou un code HTML. Si vous souhaitez ajouter du code au corps de WordPress, vous devez d'abord trouver la balise body du thème du blog. Où réside la balise body de fermeture dans WordPress ? Vous pouvez également trouver les étapes suivantes en cliquant sur le fichier footer.php puis sur crtl f, ou faites défiler vers le bas et sélectionnez le corps et la fonction. Vous pouvez essayer le plugin Insert header and footers ou WP Insert Code si vous ne parvenez pas à trouver le code du corps.

Où est la balise d'ouverture du corps dans WordPress ?
Connectez-vous à votre panneau d'administration WP, puis cliquez sur l'étiquette de menu "apparence" sur le côté gauche de la page, suivie de "éditeur de thème". La première étape consiste à sélectionner le thème que vous souhaitez modifier dans le menu déroulant dans le coin supérieur droit, puis faites défiler jusqu'à ce que vous trouviez le fichier d'en-tête. Il y a une balise d'ouverture de corps là-dedans.
Où se trouve la balise body d'un site Web ?
La balise body> est toujours incluse dans la balise html> et il n'y a qu'une seule balise body> par page dans l'exemple suivant. Il est généralement présent après la balise *head . Dans une balise, vous écrivez le contenu entre les balises d'ouverture (body>) et de fermeture.
L'importance de la balise H1
La balise H1 est l'une des balises les plus importantes en HTML. Il est généralement utilisé pour marquer le titre de la page et peut être stylisé à l'aide de CSS pour le faire ressortir des autres en-têtes de la page.
Quelle est la bonne étiquette pour le corps ?
Le contenu principal d'une page HTML peut être défini comme suit : c'est-à-dire la balise body. Lorsque vous cliquez dessus, il est toujours attaché à la balise *html. Le dernier élément à apparaître dans les balises html> est la balise body>. Les balises de début et de fin de la balise body contiennent la même quantité d'informations.
Le but de la Étiquette
Pour définir le corps d'un document, vous pouvez utiliser la balise *body. Cela inclut tout, des paragraphes aux images en passant par les vidéos. De plus, la balise "body" peut être utilisée à diverses autres fins, telles que la définition d'en-têtes et de tableaux.
Comment ajouter du code à la balise corporelle dans WordPress
L'ajout de code à votre balise body dans WordPress est un processus simple qui peut être effectué en quelques étapes.
Tout d'abord, ouvrez l'éditeur du thème que vous utilisez. Dans l'éditeur, localisez le fichier nommé header.php.
Une fois que vous avez localisé le fichier header.php, recherchez la balise d'ouverture.
Une fois que vous avez trouvé la balise, vous pouvez ajouter votre code directement après celle-ci.
Assurez-vous d'enregistrer vos modifications avant de quitter l'éditeur.
Une balise body doit être suivie d'un code. La balise de script est généralement composée d'un code JavaScript qui n'est pas visible pour l'utilisateur. Vous devrez ajouter un script avant et après la fermeture de l'élément body et de la balise head, ainsi qu'avant et après la fermeture de la balise head, comme recommandé par des services externes tels que Google Analytics, Google Tag Manager, Google Adsense et Facebook. . Une nouvelle fonction appelée WP_body_open() est incluse dans WordPress 5.2 pour vous permettre d'ajouter du code immédiatement après l'ouverture d'une balise body. Si vous utilisez la version la plus récente de WordPress, vous devez inclure la méthode wp_body_open() à côté de votre balise body. Ce code est compatible avec les versions 5 ou supérieures de WordPress. Un script différent peut être requis si vous écrivez une page, une publication ou une catégorie. Vous pouvez facilement appliquer des conditions et définir des scripts dans WordPress.
Comment ajouter du code avant la balise corporelle dans WordPress ?
Il est possible de copier le pied de page. Avant d'ajouter le code au thème enfant, copiez le fichier php dans le thème enfant, puis ajoutez le code au corps du thème enfant. Veuillez prévoir un certain temps pour que le code soit ajouté.
Puis-je ajouter un code personnalisé à la page WordPress ?
Le plugin Code Snippets, qui est simple à utiliser et vous permet d'ajouter du code personnalisé aux sites WordPress, est un excellent outil pour démarrer avec WordPress. Il sert essentiellement le même objectif que votre propre plugin car un code personnalisé peut être ajouté sans avoir besoin d'un thème ou dans une procédure de mise à niveau sécurisée.
