Comment trouver la valeur G dans un document SVG
Publié: 2022-11-29Si vous souhaitez trouver la valeur g dans un document SVG, vous devez connaître certaines choses. Premièrement, les documents SVG sont des documents XML, donc l'élément g n'est qu'un autre élément XML. Deuxièmement, l'élément g peut être utilisé pour regrouper d'autres éléments SVG, il ne sera donc pas toujours l'enfant direct de l'élément svg racine. Pour trouver la valeur g, vous devrez utiliser un analyseur XML, tel que celui intégré à votre navigateur Web. Commencez par ouvrir le document SVG dans votre navigateur Web. Ensuite, faites un clic droit sur la page et sélectionnez "Inspecter" ou "Inspecter l'élément" dans le menu. Cela ouvrira les outils de développement du navigateur. Cliquez sur l'onglet "Réseau", puis cliquez sur le sous-onglet "XHR". Cela vous montrera tous les objets XMLHttpRequest qui ont été créés. L'un d'eux sera la demande du document SVG. Cliquez dessus, puis cliquez sur l'onglet "Réponse". Cela vous montrera le code XML du document SVG. Faites défiler le code jusqu'à ce que vous trouviez l'élément g. La valeur que vous recherchez sera à l'intérieur de l'attribut "transform".
Qu'est-ce que G à l'intérieur de Svg ?

Il n'y a pas de réponse définitive à cette question. G est un élément en SVG qui peut être utilisé pour regrouper d'autres éléments. Il est généralement utilisé pour regrouper des éléments liés afin de les rendre plus faciles à manipuler ou à styliser.
La Balise : Un outil polyvalent pour les graphiques Web
De même, la balise * g de l'élément use peut être utilisée pour référencer des graphiques plus loin dans le document. Il est également simple de conserver les graphiques liés les uns aux autres au même endroit.
Qu'est-ce que la balise G dans Svg Html ?

La balise g dans svg html est une balise de conteneur utilisée pour regrouper d'autres éléments svg. Cela permet une manipulation et un style faciles de plusieurs éléments svg à la fois. La balise g doit être fermée pour que le regroupement prenne effet.
Lorsqu'elles sont utilisées conjointement avec la balise >svg>, les images peuvent être réduites sans perte de résolution ou de qualité. Lorsque vous ajoutez des balises spéciales à une image, vous pouvez modifier la forme, le texte et les graphiques de l'image. L'image peut être dessinée rapidement à l'aide d'un outil de dessin comme Adobe Illustrator ou Inkscape. Les éléments XML sont similaires aux éléments XPath en ce sens qu'ils sont constitués de formes telles que des cercles, des rectangles, des lignes, etc. Les graphiques sont créés de cette manière plutôt que d'utiliser l'élément canvas, qui dessine des graphiques à l'aide de JavaScript. Les attributs listés ci-dessous ne sont plus valides sur l'élément SVG.
Le Google Tag Manager vous permet d'ajouter des balises à votre site Web et de les gérer en quelques secondes. Grâce à cette technologie, les balises peuvent être liées à un large éventail de sites Web, notamment Google Analytics, AdWords et YouTube. Vous pouvez également utiliser Google Tag Manager pour suivre les modifications apportées à vos balises ainsi que toutes les données qui leur sont associées.
Transformer des groupes avec D3
Création d'un nouveau groupe au nom de la transformation. Lorsque nous avons un groupe, nous pouvons le transformer comme bon nous semble. Nous pouvons transformer en utilisant des méthodes D3.js telles que l'échelle, la rotation et la translation.
Svg a-t-il un index Z?

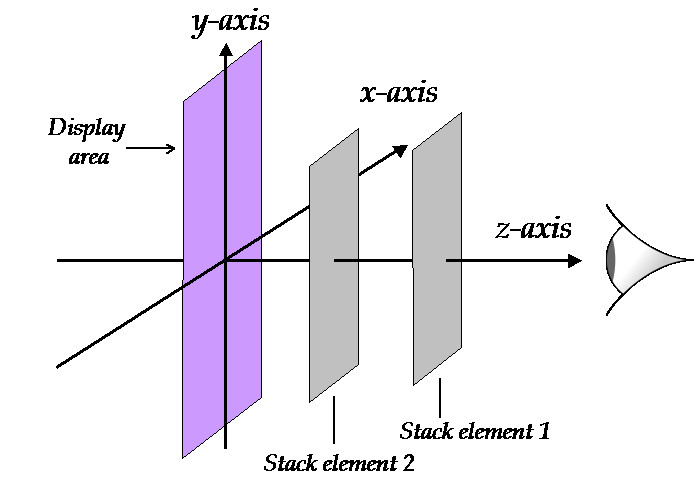
Seul le texte complet est affiché dans z-index. La raison en est que HTML contrôle le positionnement avant de placer le contenu SVG interne dans un flux ultérieur de.sva. Parce que SVG utilise le modèle des peintres, le z-index n'a pas de sens.
Ce qui se trouve dans l'éditeur HTML devrait être ce qui se trouve dans les modèles HTML5 de base contenus dans les balises >head>. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style trouvée sur le Web. Les préfixes de propriété et de valeur sont fréquemment utilisés pour les affecter aux propriétés et aux valeurs qui doivent être utilisées. Il est possible d'utiliser un script à partir de n'importe quel endroit sur Internet pour écrire votre Pen. Entrez simplement une URL vers le Pen et nous l'ajouterons, dans l'ordre que vous spécifiez, tout de suite. La première étape de notre processus de candidature consistera à tenter de traiter l'extension de fichier du script vers lequel vous créez un lien.
L'attribut Viewbox : un aperçu complet
ViewBox est le nom d'un attribut qui peut être utilisé pour définir la taille d'une fenêtre SVG. Pour afficher le contenu, accédez à la fenêtre d'affichage de l'écran. L'attribut viewBox, par exemple, peut être utilisé pour s'assurer que le contenu est affiché dans les limites SVG de la fenêtre d'affichage.
Qu'est-ce qu'une Viewbox Svg ?

Une viewBox SVG est un attribut d'un SVG qui définit le système de coordonnées de l'élément et son contenu. Il se compose de quatre coordonnées qui définissent les coins supérieur gauche et inférieur droit d'un rectangle. Ce rectangle est la viewBox.
En conséquence, nous pouvons faire en sorte que nos SVG remplissent n'importe quel conteneur de leur choix, comme indiqué dans l'image ci-dessous. Le paramètre viewBox sélectionné sur cette image s'adaptera aux dimensions du conteneur qu'il contient. La viewBox est également utile pour masquer une partie d'une image, ce qui peut être très utile dans les animations. C'est un outil très utile pour faire des repères de coupe sur nos images. Nous allons l'utiliser pour animer un nuage se déplaçant dans le ciel. C'est simple à animer car nous n'avons qu'à changer la valeur min-x de la viewBox. En conséquence, j'ai supprimé PreserveRatioAspect de cet article en raison de sa nature écrasante.
Qu'est-ce que l'unité Viewbox ?
viewbox vous permet de créer des nombres sans unité dans les éléments, qui indiquent quelles unités sont représentées par eux et comment ils sont mappés. Considérez uniquement les coordonnées x, qui sont simplement une règle. Votre viewbox indique que votre règle pourra prendre en charge une largeur de 200 pixels par 1500 unités.
Le contrôle Viewbox : un outil polyvalent pour la mise à l'échelle des éléments enfants dans une mise en page
Lors de la mise à l'échelle d'un élément enfant dans une mise en page, un contrôle Viewbox peut être utile. Alors que Viewbox est mis à l'échelle pour s'adapter à l'élément enfant dans ses limites, la propriété Stretch peut être utilisée pour remplir l'élément entier avec le contrôle viewbox.

Comment centrer un chemin Svg ?
Comment centrer le texte aligné dans sva? Définissez le centre absolu du texte comme étant le centre absolu de l'élément dans lequel le texte doit être centré : S'il s'agit d'un élément parent, définissez-le comme étant le centre absolu de l'élément parent. S'il s'agit d'un autre élément, le x de cet élément est la moitié de sa largeur (et, comme Y, légèrement plus grand).
Création de chemins en Svg
L'élément path peut être utilisé pour créer un chemin ou l'élément fill peut être utilisé pour remplir le blanc. L'élément 'fill' remplit un chemin, tandis que l'élément 'stroke' remplit un chemin. Dans la plupart des cas, vous n'aurez qu'à utiliser l'élément « chemin ».
En général, l'élément chemin a quelques propriétés fondamentales qui influencent le chemin lui-même : son point de départ, son point final, sa forme et son contour. C'est le point où le chemin commence et se termine, tandis que le début et la fin sont les points sur lesquels le chemin commence. Les chemins peuvent être une forme fermée (comme un rectangle) ou une forme ouverte (comme une ligne). Le trait est le contour d'un chemin.
Fill, stroke-dasharray, stroke-dashoffset et stroke-linecap font partie des propriétés disponibles pour l'élément 'path'. Le remplissage détermine la couleur du chemin, le stroke-dasharray détermine le nombre de tirets (ou d'espaces) dans le trait et le stroke-dashoffset détermine la distance entre les tirets. Le stroke-linecap définit la forme de la ligne qui relie les points de début et de fin d'un chemin.
Il y a quelques autres propriétés que vous pouvez ajouter à un élément SVG, mais la majorité sera utilisée pour l'élément 'path'. L'élément 'ellipse' est utilisé pour créer des cercles, l'élément 'polygon' est utilisé pour créer des polygones et l'élément 'rect' est utilisé pour créer des rectangles.
Svg G Élément XY
L' élément svg g est utilisé pour regrouper des éléments liés. Les attributs x et y définissent la position du groupe.
Les éléments SVG peuvent avoir des éléments enfants
Les éléments peuvent avoir un élément enfant, y compris un élément SVG, tant qu'ils sont dans la liste des éléments.
Transformer Svg G
L' attribut svg g transform est utilisé pour spécifier une transformation à appliquer à un groupe d'éléments. La transformation est spécifiée sous la forme d'une liste de définitions de transformation, séparées par des espaces et/ou des virgules, et appliquées dans l'ordre indiqué.
En utilisant l'attribut transform, il est possible de transformer des objets SVG en utilisant les propriétés translate, scale, rotate, skewX, skewY et matrix. Les trois fonctions de transformation sont translateX (tx), translateY (ty) et translate (tx, ty). La fonction translate déplace une valeur sur l'axe des x le long de l'axe des y, et elle déplace un élément d'une valeur tx sur l'axe des x. La mise à l'échelle fait référence à l'utilisation de facteurs d'échelle pour transformer un objet en un objet plus grand ou plus petit. Une valeur de un ou deux spécifie une mise à l'échelle horizontale et verticale dans cette fonction. Essentiellement, le whacking fait référence à une transformation dans laquelle l'un des axes du système de coordonnées des éléments tourne à un angle spécifique dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre. Parce que SVG ne déforme pas les éléments, comme le fait la traduction, il ne déforme pas les angles, les distances ou le parallélisme. Lorsqu'une fonction skewX(angle) est utilisée, les lignes verticales semblent tourner d'un angle donné. Lorsque seuls l'angle et le cx sont spécifiés, il n'est pas valide et aucune rotation n'est appliquée.
Utiliser l'attribut de transformation de Svg pour déplacer tout le système de coordonnées
Un élément g> est utilisé pour organiser les formes dans un SVG. Vous pouvez utiliser l'attribut transform pour spécifier une liste de définitions de transformation qui s'appliquent à l'ensemble du groupe une fois qu'il a été regroupé. Un élément imbriqué ne peut pas se transformer tout seul, il est donc préférable d'utiliser un élément comme cible plutôt que d'utiliser des éléments imbriqués.
L'attribut transform peut être utilisé pour définir une liste de définitions de transformation pour un élément et ses enfants, en plus de son attribut transform. En tant qu'attribut de présentation, transform est une propriété CSS, ce qui signifie qu'il peut être utilisé comme élément CSS.
La spécification de traduction permet la traduction des systèmes de coordonnées ainsi que la traduction des systèmes de coordonnées. Les opérations de déplacement sont utilisées pour déplacer une grille d'un emplacement à un autre sur le canevas en les traduisant.
Position SVGG
Les éléments SVG g peuvent être positionnés comme n'importe quelle autre forme SVG. Les attributs x et y définissent le coin supérieur gauche de la forme par rapport au conteneur SVG parent . Les attributs cx et cy définissent le centre de la forme.
les éléments svg imbriqués peuvent être utilisés pour organiser les éléments SVG. Il n'y a pas de différences dans les couleurs entre les rectangles (à part les couleurs), mais les éléments parentsvg ont des valeurs x différentes. Pour déplacer le contenu, utilisez simplement la transformation dans l'élément g :. Un exemple de la spécification SVG 1.1 se trouve ci-dessous. Lorsque vous utilisez transform="translate(x,y), vous remarquerez que les choses à l'intérieur du g se déplaceront par rapport à ce qui est à l'extérieur du g. Le #group1svg est imbriqué dans #parent, tandis que le x=10 représente la position du parent par rapport au svg. Ce problème peut être résolu en utilisant à la fois une balise de groupe ou ansvg et une balise gt.
Les avantages de transformer vos éléments
var mat = document.getCTM(); mat.e = 0,5 ; et var mat = document.getCTM() ou var mat = document.getCTM()
Traduire en x est aussi simple que de taper transform(x, y).
Éléments SVG
Les éléments SVG sont utilisés pour créer des graphiques vectoriels pour le Web. Ils peuvent être créés et modifiés avec n'importe quel éditeur de texte, mais sont le plus souvent créés avec un logiciel de dessin.
Que sont les éléments Svg ?
L'élément svg est un conteneur qui sert d'interface entre le système de coordonnées et la fenêtre d'affichage. Cet élément est l'élément le plus couramment utilisé dans les fichiers sva, mais il peut également être intégré dans un fichier HTML ou sva. Il n'est requis que pour l'élément avec la valeur XMLns la plus élevée sur le bord extérieur du fichier svg.
Pourquoi Svg est utilisé en HTML ?
Le but du langage SVG est de décrire des graphiques 2D en XML. Canvas utilise JavaScript pour générer des graphiques 2D à la volée. Il s'agit d'un DOM XML basé sur XML, ce qui signifie que chaque élément est accessible. Les gestionnaires d'événements JavaScript peuvent être liés à un élément à l'aide de la méthode EventLink.
Que signifie Svg ?
Une interface Web simple peut être utilisée pour imprimer et enregistrer des fichiers SVG (Scalable Vector Graphics). Contrairement aux fichiers raster basés sur des pixels tels que les JPEG, les fichiers vectoriels stockent des images basées sur des points et des lignes sur une grille, par opposition aux fichiers raster basés sur des pixels.
