Comment réparer les images qui ne s'affichent pas correctement dans les SVG
Publié: 2022-12-23Lorsque vous avez un fichier SVG contenant une image PNG , vous avez peut-être remarqué que l'image ne s'affiche pas toujours correctement. Il y a quelques choses que vous pouvez faire pour résoudre ce problème, et nous les passerons en revue ici. La première chose que vous devez vérifier est la taille de l'image PNG. S'il est trop volumineux, il se peut qu'il ne s'affiche pas correctement dans votre fichier SVG. Essayez de redimensionner l'image à une taille plus petite et voyez si cela vous aide. Si la taille de l'image n'est pas le problème, il est probable que l'image PNG ne soit pas intégrée correctement dans le fichier SVG. Cela peut se produire pour un certain nombre de raisons, mais la plus courante est que l'image PNG n'est pas au bon format. Le moyen le plus simple de résoudre ce problème consiste à convertir l'image PNG au format SVG. Il existe un certain nombre d'outils en ligne gratuits qui peuvent le faire, ou vous pouvez utiliser un outil payant comme Adobe Illustrator. Une fois que vous avez l'image PNG au format SVG, vous devriez pouvoir l'intégrer correctement dans votre fichier SVG et elle devrait s'afficher correctement.
Ouvrez l' image SVG dans Visual Studio ou un autre IDE et copiez le code dans l'élément de votre document HTML où vous souhaitez qu'il soit placé. J'ai décidé de faire ce que je fais toujours : ouvrir un éditeur de texte et supprimer la section contenant l'image intégrée du fichier SVG.
Comment puis-je me débarrasser des images intégrées dans Svg ?

Le système prend moins de 15 secondes pour se terminer. Les images peuvent ajouter une touche de couleur à n'importe quel message, piquer votre intérêt et garder vos lecteurs intéressés.
Comment supprimer une image intégrée dans Inkscape
Si une image n'est plus nécessaire ou pose des problèmes, elle peut être facilement supprimée. Vous pouvez supprimer une image intégrée dans Inkscape en la sélectionnant et en appuyant sur Supprimer.
Vacuum Defs peut être utile si l'image est intégrée dans un fichier plus volumineux afin de supprimer toutes les définitions inutilisées. Il existe de nombreux formats de fichiers disponibles dans Photoshop et d'autres programmes d'édition, et il peut être difficile de les distinguer les uns des autres.
Un Svg peut-il contenir un Png ?

Les fichiers SVG sont généralement plus rapides pour stocker des images que les formats raster courants si l'image n'est pas trop détaillée.
Les fichiers XML convertissent le texte en images vectorielles lorsqu'un navigateur les lit. Un fichier SVG basé sur un algorithme mathématique peut être utilisé pour redimensionner les images indéfiniment sans perte de qualité. Vous pouvez modifier un fichier PNG à l'aide d'un éditeur de photos tel que Photoshop. Vous pouvez les faire ressembler à des images raster dans Photoshop en utilisant des images raster. Si vous avez un fichier SVG de n'importe quelle taille, il n'apparaîtra pas flou ou ne perdra pas sa qualité. Parce qu'ils manquent de pixels, les fichiers SVG n'ont pas autant de détails que les fichiers PNG . Il est possible d'ajouter autant d'informations que possible à un fichier SVG, mais ce ne sera pas aussi détaillé qu'un fichier PNG.
Un fichier contenant plus d'informations est plus difficile à charger pour les navigateurs. La gamme de couleurs des fichiers PNG est plus complète que celle des autres types de fichiers image. À l'exception des images JPEG et PNG, tous les autres fichiers SVG doivent être pris en charge par le logiciel SVG.
les bitmaps sont des fichiers plus volumineux pour les images agrandies, qui utilisent plus d'espace fichier ; Les fichiers SVG sont suffisants pour afficher des vecteurs à n'importe quelle échelle ; les bitmaps sont la norme, tandis que les fichiers vectoriels sont facultatifs. Le convertisseur Vector Magic PNG vers SVG est de loin le meilleur du lot, car il préserve non seulement les détails de l'image, mais crée également des fichiers SVG plus petits et plus efficaces. Vous pouvez utiliser Vector Magic pour convertir gratuitement un fichier PNG en un fichier SVG. Il s'agit d'un format d'image vectoriel qui peut être utilisé pour incorporer des bitmaps dans un objet dans un SVG.
Avantages et inconvénients de l'utilisation de Svg
Vous pouvez également l'utiliser pour afficher des images PNG, .JPG et .VNG. Un élément sva, similaire à l'élément HTML img, est utilisé pour générer une image.
Une image raster (ou vectorielle) peut être incorporée à l'aide du programme. Au moins une application doit prendre en charge les fichiers .JPG, .PDF ou .VGL. Malgré le fait que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas fonctionner correctement avec.
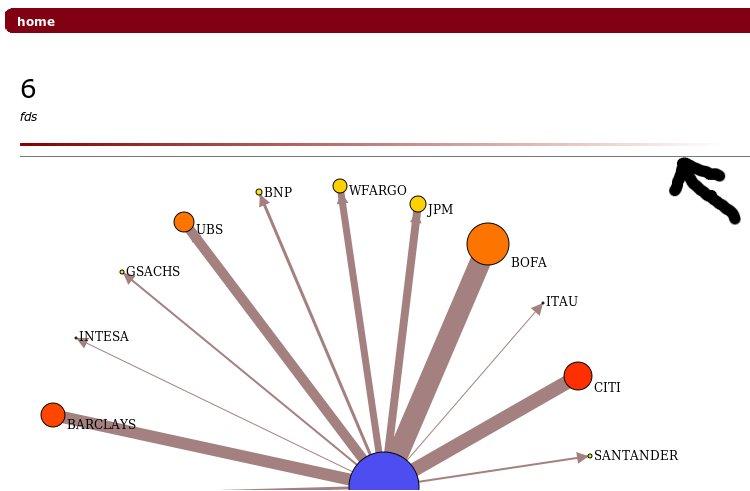
Des formes et des couleurs simples avec moins de détails sont idéales pour les logos, les icônes et autres graphiques plats. L'image SVG suivante n'est pas affichée actuellement dans le forum Power BI : une image cassée.
Pourquoi mes images SVG ne s'affichent-elles pas ?

Il y a plusieurs raisons possibles pour lesquelles vos images svg ne s'affichent pas. Une possibilité est que le chemin du fichier est incorrect et que l'image n'est pas réellement appelée. Une autre possibilité est que le fichier est corrompu et ne peut pas être lu. Enfin, il est également possible que votre navigateur ne supporte pas les images svg.
L'image devrait maintenant apparaître correctement si vous incluez deux-points dans la chaîne de texte. Je crois que l'élément doit avoir un '.' défini sur 'https://www.w3.org/2000/svg' pour qu'une seule image soit correctement convertie en SVG. Je convertis les données d'image de HTML en. VG car la première image est correctement convertie L'image doit s'afficher correctement dans l'exemple suivant si vous l'ajoutez à la chaîne de texte. Le côlon change de côlon en côlon, mais il suffit de le remettre dans sa position d'origine. Malgré cela, le support SVG n'est pas parfait, ce qui peut entraîner quelques bugs et erreurs.
Le support Svg n'est pas parfait, mais toujours utile
S'il y a un problème avec le fichier SVG de votre site Web, veuillez nous en informer et nous ferons de notre mieux pour le résoudre. Si vous souhaitez créer une interface d'écran d'accueil pour une entreprise, vous devez inclure son logo ou une autre image.

Incorporer Png Dans Svg
Les images PNG peuvent être intégrées dans des images SVG de différentes manières. Une façon consiste à utiliser l'élément image et à spécifier l'attribut xlink:href pour pointer vers l'image PNG. Une autre méthode consiste à utiliser la propriété CSS background-image.
Généralement, les images sont des fichiers JPEG ou PNG qui ont été convertis en formats raster. Il est intégré dans le fichier SVG et peut être visualisé à l'aide d'images raster (JPEG/PNG). En conséquence, Ecava IGX fonctionnera plus lentement lors de l'utilisation de l'IHM d'Ecava car la taille du fichier SVG a été considérablement augmentée. La première étape consiste à copier les images dans le dossier du projet nommé 'PROJECT_FOLDER/images/.' À l'étape 2, vous pouvez faire glisser et déposer une image raster dans votre fichier SAGE à l'aide d'Inkscape (télécharger ici). L'image sera ajoutée à un lien si vous sélectionnez l'option Lien. Lorsque vous utilisez la propriété Blocky, vous pouvez optimiser les performances du chargement SVG pour la préférence d'échelle. Comment intégrer des fichiers svg dans HTML ?
Comment puis-je intégrer un fichier Svg ?
Si votre SVG n'a pas de rapport d'aspect inhérent, vous devez inclure à la fois la hauteur et la largeur en tant qu'attributs. Devrions-nous utiliser une balise <object> en PHP avec les dernières mises à jour du navigateur et de la technologie ?
Meilleurs plugins Svg gratuits et payants
En plus de Raphael-Vector Graphics, de nombreux plug-ins gratuits sont disponibles, tels que le panoramique et le zoom activés par le toucher, jQuery inline, iSVG et l'animation de chemin SVG . De plus, le panoramique SVG activé par Touch à 29 $ et le plugin Zoom peuvent être achetés séparément. Vous devez choisir un plugin compatible avec votre navigateur et, si nécessaire, vous permettant de l'utiliser sur un ordinateur séparé. Il est parfaitement bien d'intégrer une image à l'aide d'un *img
Intégrer Svg dans Svg
Il est possible d'intégrer un graphique SVG dans un autre graphique SVG. Cela peut être fait en utilisant la balise dans la balise. En procédant ainsi, il est possible d'inclure plusieurs graphiques dans un seul fichier, ce qui peut être utile pour créer des graphiques complexes.
Quels sont les avantages et les inconvénients de chacun? Marquez et intégrez des polices à l'aide de la balise Nano et intégrez l'image. La compression Brotli est le meilleur moyen de compresser votre SVG. Avec le nombre croissant d'images que nous mettons sur nos sites Web, cela entraînera des problèmes d'affichage qui seront difficiles à détecter. En conséquence, les moteurs de recherche pourront afficher nos images dans leurs résultats de recherche d'images en utilisant la méthode d'intégration. Vous pouvez intégrer SVG dans HTML en utilisant HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html Si vous souhaitez interagir avec vos images, vous devez utiliser une balise qui inclut l'expression <object>. À moins que vous ne mettiez vos images en cache, vous devrez utiliser une balise >img> comme solution de secours.
Étant donné que les SVG sont essentiellement basés sur DOM, vous pouvez facilement gérer les dépendances à l'aide de CSS, de polices et de scripts. Étant donné que les ID et les classes sont toujours contenus dans le fichier, il est simple de gérer les images SVG à l'aide de balises d'objet. Si vous souhaitez une intégration en ligne, assurez-vous que tous les identifiants et classes sont uniques. Si vous avez besoin de modifications dynamiques de votre SVG en fonction des interactions de l'utilisateur, il n'y a qu'une seule exception. Dans la plupart des cas, nous ne recommandons pas le SVG en ligne , et la seule exception concerne le préchargement des pages. Les iframes ne sont pas indexées par les moteurs de recherche en raison de la difficulté à les maintenir, et elles fonctionnent également mal en matière de référencement. Pourquoisvg ne s'affiche pas en HTML ?
Intégrer le Svg externe dans le HTML
Pour intégrer un SVG externe dans HTML, vous devez utiliser la balise. Cette balise est utilisée pour intégrer du contenu externe dans un document. La balise a deux attributs : src et type. L'attribut src spécifie l'URL du contenu externe. L'attribut type spécifie le type de contenu. L'attribut type est facultatif, mais il est recommandé de spécifier le type de contenu pour s'assurer que le navigateur peut traiter correctement le contenu intégré.
Comment puis-je intégrer un Svg externe dans Html ?
Cela peut être accompli en utilisant l'image SVG dans votre code VS ou l'IDE que vous préférez, en copiant le code et en le collant dans le * corps de votre document HTML. Si vous suivez ces étapes, votre page Web devrait ressembler à celle illustrée ci-dessous. Comment afficher le svg ?
Puis-je utiliser un SVG externe ?
Utiliser l'élément *img lench' pour référencer le fichier SVG est la méthode la plus simple. La référence de la parcelle sera suivie du SVG ainsi que de toutes ses dépendances. Quels sont les moyens d'intégrer des images insvg ?
Dois-je utiliser Img Object ou Embed pour les fichiers Svg ?
Si vous souhaitez que les anciens navigateurs utilisent un plugin svg , vous pouvez le faire en utilisant *embed Selon les utilisateurs d'Adobe Illustrator (1,2,3,4), les éléments d'un fichier sont soit manquants, soit ne s'affichent pas correctement.
Svg ne s'affiche pas dans Illustrator
Si vous rencontrez des difficultés pour voir votre fichier svg dans illustrator, assurez-vous que vous avez ouvert le fichier dans un éditeur de texte et vérifié que le chemin du fichier est correct. Parfois, les fichiers svg peuvent se trouver dans un dossier différent de celui où vous vous attendez à ce qu'ils se trouvent. Si vous ne voyez toujours pas votre fichier, essayez de redémarrer Illustrator.
Les objets semblent devenir noirs en raison d'un problème avec la ligne d. En raison de l'impact direct que cela a sur leur flux de travail, de nombreuses personnes sont frustrées et en colère. Adobe a reconnu le problème des éléments manquants dans un fichier SVG lorsque les utilisateurs l'exportent. Vous pourrez peut-être résoudre ce problème en visitant leur site Web et en cliquant sur une solution de contournement ou une alternative. Cela devrait résoudre la majorité des problèmes, mais pas tous. Nous vous tiendrons au courant dès que le problème sera résolu. Le svg est-il rentable ?
