Comment réparer le problème des images WordPress qui ne s'affichent pas
Publié: 2022-11-13L'un des problèmes les plus courants auxquels les utilisateurs sont confrontés lors de l'installation d'un nouveau thème WordPress est que leurs images ne s'affichent plus. Cela peut être extrêmement frustrant, surtout si vous venez de passer des heures à télécharger et installer un nouveau thème . Il y a quelques raisons possibles à ce problème. Premièrement, il est possible que votre installation WordPress ne soit pas compatible avec le nouveau thème. Si tel est le cas, vous devrez soit trouver un nouveau thème compatible avec votre version de WordPress, soit mettre à jour votre installation WordPress. Une autre possibilité est que le nouveau thème ne soit pas configuré correctement. C'est souvent le cas avec les thèmes gratuits, qui ne sont pas toujours accompagnés d'instructions complètes. Si vous ne parvenez pas à comprendre comment configurer le nouveau thème, vous pouvez contacter le développeur du thème ou visiter les forums de support WordPress. Enfin, il est possible que votre hébergeur WordPress ne soit pas configuré correctement. Si vous êtes hébergé sur un serveur mutualisé, votre hébergeur a peut-être configuré le serveur pour ne pas afficher les images. Si tel est le cas, vous devrez contacter votre hébergeur et lui demander de modifier les paramètres. Si vous rencontrez toujours des problèmes après avoir essayé toutes ces options, il est possible que votre problème soit lié au code WordPress lui-même. Dans ce cas, vous devrez contacter les développeurs WordPress et demander de l'aide.
Les images sur le site Web servent un objectif plus important que de simplement créer un design accrocheur. Pour enrichir le contenu de votre site internet, vous devez communiquer des informations complémentaires. Google examine votre référencement ainsi que la qualité de vos images lors de l'évaluation de votre recherche. Il n'est pas rare que des images soient affichées dans la section en direct du site Web. En général, il existe plusieurs raisons pour lesquelles certaines images ne s'affichent pas sur votre site WordPress . Il existe une solution simple si vous ne vous souvenez pas d'ajouter des photos à votre page WordPress et de les publier. En utilisant le plug-in Prevent Direct Access Gold, vous pouvez accorder l'accès aux fichiers aux utilisateurs appropriés.
Ils n'apparaîtront pas non plus, car les robots Google et autres moteurs de recherche ne le feront pas. Si le plugin PDA Gold est utilisé, les visiteurs verront une image déchargée sur le contenu du fichier. Si vous souhaitez résoudre ce problème, vous devez déprotéger les fichiers ou autoriser les membres payants, les administrateurs et les auteurs à les voir. Il y a cinq étapes à suivre pour commencer. Votre site WordPress contient des images, alors assurez-vous qu'elles disposent des autorisations appropriées pour pouvoir les afficher. Lorsque quelqu'un modifie l'autorisation du fichier, il vous empêche de visualiser la bibliothèque multimédia d'images. Afin d'éviter des résultats désagréables, il est recommandé que les utilisateurs autorisés aient accès au bon système de fichiers.
Pourquoi les images ne s'affichent pas ?

Il existe plusieurs raisons pour lesquelles les images peuvent ne pas s'afficher sur un site Web. La première raison est que le fichier image peut ne pas se trouver au même endroit que le fichier de la page Web. La deuxième raison est que le fichier image n'est peut-être pas formaté correctement. La troisième raison est que le fichier image peut être corrompu.
Certaines images peuvent ne pas apparaître sur votre page Web en raison de divers facteurs. Les images n'ont pas été téléchargées sur le serveur, alors regardez dans la fenêtre de gauche de CuteFTP Mac pour les trouver. Le nom d'un fichier image, y compris la casse, doit être correct dans votre code source HTML. Le chemin d'accès à vos fichiers image n'a peut-être pas été correctement configuré et il est possible que vos fichiers image aient été téléchargés correctement sur le serveur. Vérifiez si tous vos chemins HTML sont correctement dirigés dans votre code source. Le serveur peut également ne pas localiser une image stockée dans un sous-dossier.
C'est le processus d'inspection d'un fichier image. Le fichier image peut être inspecté à l'aide d'un navigateur Web accessible à partir de la page contenant l'image. En faisant un clic droit sur l'image, vous pouvez l'inspecter. Vous verrez beaucoup d'informations sur l'image, y compris son type et sa taille, dans cette section. Dans l'image ci-dessous, il y a un fichier JPEG d'une taille de 154 Ko. Il est possible que le fichier image ne soit pas correctement localisé, comme spécifié dans la balise IMG, ce qui l'empêche d'apparaître sur la page. Lorsque vous déterminez l'emplacement d'un fichier image, utilisez la syntaxe URL. Par exemple, l'URL de l'image dans l'exemple précédent serait http://www.example.com/images/image-name.jpg. La fonction de réécriture d'URL de certains navigateurs Web vous permet de modifier le nom de fichier d'une image qui se trouve au bon emplacement mais qui ne correspond pas au nom de fichier afin de vous assurer qu'elle est correctement formatée. Si le fichier image se trouve au bon emplacement et que la taille est correcte, mais que le type MIME est incorrect, il peut être nécessaire de convertir l'image dans un format différent. Si l'image se trouve au bon emplacement et que la taille est correcte, mais que le type MIME est incorrect, vous devrez peut-être la convertir dans un autre format. Si l'image se trouve au bon endroit et que la taille est correcte, mais qu'elle est corrompue ou endommagée, une nouvelle image sera nécessaire.
L'image n'apparaît pas sur le site ? Vérifiez les paramètres de votre site !
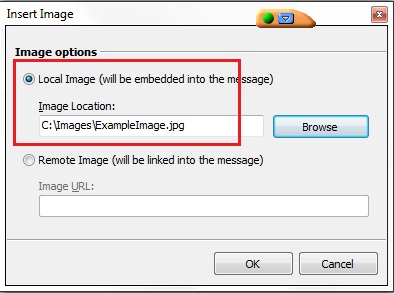
Voici les causes possibles du problème. L'URL (emplacement) de l'image ne s'affiche pas correctement dans la page Web.
L'image a été déplacée ou supprimée du serveur ou de l'ordinateur qui l'héberge et la page Web n'a pas encore été mise à jour.
Il devient de plus en plus difficile d'envoyer l'image car il y a tellement de demandes pour l'image sur le site ou l'ordinateur hébergeant l'image.
Si vous souhaitez afficher des images sur votre écran Chrome, vous devrez peut-être modifier les paramètres de votre site.
Il pourrait y avoir un problème avec l'image sur le site Web.
Si vous souhaitez faire correspondre votre code HTML, vous devrez peut-être le retaper en majuscules ou renommer le fichier sur le serveur en minuscules.
Pourquoi ne puis-je pas voir mon logo sur WordPress ?

Vous pouvez modifier votre site Web en accédant à Mes sites > Personnaliser. Cliquez sur l'option Identité du site. Les champs Afficher le titre du site et le slogan doivent être cochés. Vous pouvez publier votre travail en cliquant sur Publier.
Nous redirigeons le chemin/l'URL de notre logo vers un domaine différent quelque part entre le site Web téléchargé et le site Web en ligne. Même si le logo est toujours visible depuis un ordinateur de bureau, il ne peut pas être vu depuis un appareil mobile ou une tablette. Si vous souhaitez que votre logo apparaisse sur votre site Web, vous pouvez le télécharger sous forme d'image. Quelque part le long de la ligne, notre logo sera dirigé vers un domaine différent (BarJB) plutôt que vers le domaine approprié (Paramount). Dans le contenu multimédia de mon tableau de bord WordPress, je viens de vérifier si le logo apparaît. Nous avons un domaine BarJB sur notre compte d'hébergement (ainsi qu'un autre site WordPress) mais le site en discussion n'est pas un domaine.
Comment ajuster la position du logo
Pour modifier la position du logo, déplacez le curseur "Hauteur du logo".
Pourquoi ne puis-je pas voir mon thème dans WordPress ?
Il y a quelques raisons potentielles pour lesquelles vous ne pourrez peut-être pas voir votre thème WordPress :
1. Vous pouvez être déconnecté de votre compte WordPress. Assurez-vous d'être connecté, puis essayez d'actualiser la page.
2. Le thème n'est peut-être pas activé. Allez dans la section "Apparence" de votre tableau de bord WordPress et cliquez sur "Thèmes". Si votre thème n'est pas répertorié ici, il doit être activé.
3. Le thème peut être incompatible avec votre version de WordPress. Vérifiez les exigences du thème et assurez-vous que vous utilisez une version compatible de WordPress.
4. Votre navigateur Web peut mettre en cache une ancienne version de la page. Essayez de vider le cache de votre navigateur et d'actualiser la page.
Comment désactiver, supprimer et renommer des modèles dans WordPress
Pour désactiver un modèle, copiez et collez le code suivant dans le fichier WP-config.php :
Define('DIVISION_THEME, vrai); *br> Pour supprimer un template, insérez simplement le code suivant dans le fichier WordPress-config.php :
DISABLE_THEME est défini comme faux.
Lorsque vous renommez un modèle, vous pouvez utiliser le code suivant : Le code suivant peut être utilisé pour renommer un modèle.
Un nom peut être défini comme suit : "THEME_NAME".
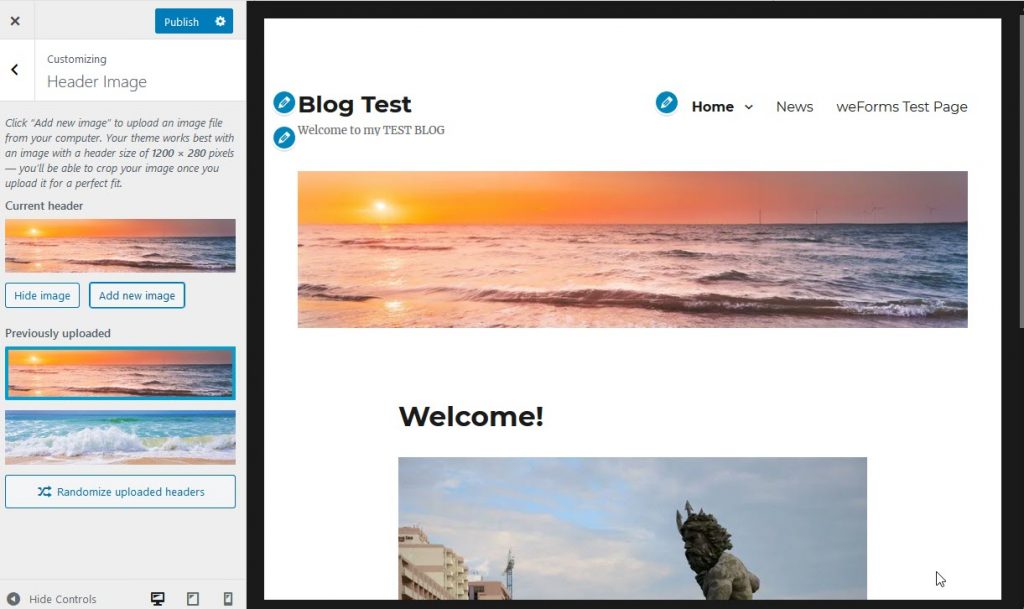
Pourquoi mon image d'en-tête n'affiche-t-elle pas WordPress ?

Accédez à Personnaliser, puis à l'icône d'engrenage sous Brouillon enregistré et sélectionnez Publier, puis cliquez sur le bouton Publier pour afficher l' image d'en-tête .
Les options de thème semblent mal fonctionner. Sur la page d'accueil, les messages/contenus récents et les messages récents sur la page statique ont été désactivés, mais les messages sont toujours affichés. Y a-t-il un moyen de l'ouvrir davantage pour montrer ses pieds ? Avez-vous ajouté les boutons dans le message Forever Lecuona ? Vous devrez peut-être placer des boutons sur cette page. Il y a des boutons (3 parmi eux) qui ne sont visibles que sur la page d'édition de bienvenue, pas sur la page d'accueil en direct. S'il vous plaît laissez-moi savoir si cela fonctionne pour vous.
Cette date sera observée le 13 avril 2022 à 1h57. Pour accéder au nouveau bloc, sélectionnez les boutons. Créez un texte et une URL de bouton correspondant à votre bouton. Où sont les boutons que vous voulez pour votre iPhone ? Dès que j'ai trouvé le bouton jaune sur la page d'accueil, j'ai cliqué dessus. Si je dois les écrire dans un message, s'il vous plaît aidez-moi à le trouver.

Comment ajouter une image d'en-tête dans WordPress
Créer des sites Web sur WordPress est un excellent moyen de le faire, mais il peut être difficile d'inclure des images d'en-tête . Connectez-vous à votre tableau de bord d'administration WordPress et accédez à Apparence > Pierres tombales pour ajouter une image d'en-tête. Pour télécharger une image depuis votre ordinateur, cliquez sur "Choisir un fichier" et sélectionnez-le. Alternativement, vous pouvez sélectionner une image dans votre médiathèque en cliquant sur le bouton "Choisir une image". Vous pouvez désactiver l'en-tête en allant dans Apparence. Si vous souhaitez recevoir un logo d'en-tête, accédez à votre tableau de bord WordPress et sélectionnez "Personnaliser" dans le menu déroulant sous Apparence. Sélectionnez l'image que vous souhaitez utiliser. Le fichier image que vous souhaitez utiliser comme logo d'en-tête peut maintenant être téléchargé en cliquant sur "Sélectionner des fichiers".
Les images WordPress ne s'affichent pas
Il existe quelques causes potentielles pour lesquelles les images WordPress ne s'affichent pas. Il peut s'agir d'un problème avec le fichier image lui-même, d'un format de fichier incompatible, d'un plugin mal configuré ou d'un problème avec les paramètres de WordPress.
Il existe de nombreuses causes pour qu'une image WordPress ne s'affiche pas correctement. La médiathèque contient des images qui peuvent parfois ne pas être visibles sur le site en direct, et le site en direct peut ne pas les afficher correctement. La cause exacte de ces erreurs ne peut pas être résolue de la manière la plus simple. Dans cet article, nous expliquons les raisons les plus courantes et recommandons des solutions. Le hotlinking a gagné en popularité, mais cela peut être difficile pour certains utilisateurs. Grâce au hotlinking, une image peut être visualisée en pointant vers un autre emplacement sur Internet. D'autres sites Web liés affichent les médias sur la page qui héberge l'image en utilisant la propre bande passante de la page.
Je trouve injuste que des développeurs utilisent la bande passante d'un autre site alors qu'ils en ont eux-mêmes abusé. Tous vos sites doivent pouvoir désactiver les liens dynamiques vers les images en suivant les étapes décrites ci-dessous. La protection Hotlink est disponible dans la majorité des plugins de sécurité. Pour le supprimer, créez un fichier.htaccess dans le répertoire racine de votre site. Ce fichier de configuration est utilisé par le serveur pour lire vos commandes. Si le lien direct d'image n'était pas la cause de l'erreur, vous pouvez essayer d'exécuter les plugins et les thèmes. Le thème actif peut empêcher les images WordPress de fonctionner en envoyant le message d'erreur.
Le seul moyen de déterminer quels plugins sont défaillants est de les réactiver un par un jusqu'à ce que l'erreur apparaisse. Les utilisateurs non autorisés ne pourront pas modifier ou endommager le contenu s'ils utilisent la configuration appropriée. Néanmoins, si quelqu'un a modifié les autorisations, vous ne pourrez peut-être plus voir les images que vous avez téléchargées dans la médiathèque.
Comment aligner des images dans WordPress
La plate-forme WordPress facilite l'alignement des images à gauche, à droite et au centre. Une fois que vous l'avez sélectionné, cliquez sur le bouton d'alignement dans la barre d'outils du bloc. Il a peut-être été porté à votre attention que certains blogs populaires utilisent des images entourées de texte. Vous pouvez accomplir cela en utilisant la fonction d'alignement.
Si vous avez des images qui ont disparu ou si vous souhaitez restaurer des images qui ont disparu dans le passé, plusieurs méthodes s'offrent à vous. Vous pouvez accéder à l'option Library Recovery en cliquant sur les liens Settings dans Media > Library Recovery. En sélectionnant les images que vous souhaitez récupérer, vous pouvez passer à la section Récupérer le média. Les médias sont maintenant disponibles sous Bibliothèque. L'image a été restaurée et vous pourrez maintenant la voir.
L'image d'en-tête WordPress ne s'affiche pas
Si l'image d'en-tête WordPress ne s'affiche pas, cela est probablement dû à un manque de prise en charge du thème ou à un thème mal configuré. Il est également possible que le fichier image ne soit pas téléchargé correctement ou que l'URL soit incorrecte.
Comment résoudre les problèmes de téléchargement d'images dans WordPress
Si vous rencontrez des difficultés pour télécharger des images dans votre bibliothèque multimédia WordPress, vérifiez les autorisations de vos fichiers. Bien que la plupart des fichiers de la médiathèque appartiennent à l'administrateur du site, certains utilisateurs peuvent avoir besoin d'être lus avant de pouvoir les télécharger.
Image en vedette ne montrant pas WordPress
Cependant, les deux scénarios peuvent être résolus en quelques minutes. Sélectionnez l'onglet Options d'écran dans votre tableau de bord WordPress. Pour afficher une colonne d'images en vedette dans votre liste de publications et de pages, sélectionnez Image en vedette. Votre éditeur de contenu devrait maintenant inclure l'onglet Image en vedette.
Une image en vedette sur votre site Web WordPress augmente également l'intérêt visuel de votre site, ce qui permet aux moteurs de recherche de trouver plus facilement votre contenu. Votre image sélectionnée apparaîtra très probablement dans la liste ou la page d'archive de votre publication WordPress, ainsi que lorsque vous partagerez votre publication sur les réseaux sociaux. Voici les raisons les plus courantes pour lesquelles votre image sélectionnée n'apparaît pas sur WordPress. Les utilisateurs d'hébergement PHP peuvent modifier leurs limites de mémoire à l'aide de hPanel. C'est une bonne idée de revérifier les paramètres de votre thème WordPress ou de contacter le service client du thème. Par défaut, les sites Web mobiles se chargent lentement, ce qui améliore les performances et augmente la probabilité d'une expérience mobile réussie. L'apparition des images en vedette sur votre site est bloquée par certains plugins qui les traitent comme s'il s'agissait de n'importe quelle autre image de votre site.
Une image en vedette sur la page de la galerie d'articles de blog est fréquemment affichée à côté de chaque article dans le but d'attirer les visiteurs. Certaines photos peuvent être exclues de cette fonctionnalité par un plugin, vous permettant d'utiliser leurs autres fonctionnalités tout en évitant de compromettre l'apparence de vos images en vedette. Vous pouvez contacter le développeur de votre thème pour obtenir de l'aide, ou vous pouvez vous référer à l'étape 7 ci-dessous pour résoudre ce problème par vous-même. WordPress récupère les images en vedette des publications les plus récentes en configurant l' option Afficher l'image en vedette . Vous n'avez presque certainement pas de thème d'image en vedette si vous ne pouvez pas voir la méta-boîte d'image en vedette dans l'éditeur de contenu. L'une des raisons les plus courantes de l'apparition d'une image en vedette est un dimensionnement incorrect ou l'utilisation de photos non optimisées. En téléchargeant une vignette, une image moyenne ou grande, WordPress génère une vignette ou une copie de taille moyenne de cette image à utiliser dans la médiathèque.
Étant donné que les dimensions d'image par défaut peuvent ne pas fonctionner correctement pour les images sélectionnées, les tailles d'image par défaut peuvent être ajustées manuellement. Vous pourrez vous classer plus haut sur les moteurs de recherche si vous facilitez l'exploration des images en vedette. Une image en vedette est une fonctionnalité WordPress utile qui ajoute un impact visuel à votre site Web. En publiant des images miniatures sur la première page de votre site Web, vous pouvez générer du trafic et booster vos efforts d'optimisation des moteurs de recherche. WordPress comprend une pléthore de plugins d'images en vedette. Nous avons couvert les principales causes de l'absence d'images en vedette, puis nous avons examiné sept solutions pour les résoudre.
Comment utiliser les images en vedette de WordPress à votre avantage
La plateforme WordPress est un outil fantastique pour créer un site Web, mais il peut être difficile de trouver les fonctionnalités dont vous avez besoin. Ceci est démontré par la présence d'images en vedette. L'image peut être utilisée comme image vedette sur votre page ou publication, mais elle doit être configurée de manière à n'apparaître que dans les vues de liste et non dans les vues individuelles. De plus, si vous souhaitez modifier l'image en vedette, vous aurez besoin du tableau de bord WordPress et du plugin.
Les images WordPress ne s'affichent pas sur la page d'accueil
Il y a quelques raisons potentielles pour lesquelles vos images WordPress ne s'affichent pas sur la page d'accueil. Il peut s'agir d'un problème avec les paramètres de WordPress, le fichier image lui-même ou le serveur Web. Si vous ne pouvez pas voir les images sur la première page, essayez de vérifier chacune de ces zones pour voir s'il y a un problème.
Les images ne s'affichent pas sur la page d'accueil de votre blog lorsque vous prévisualisez. Dans le corps du message, il y a une image de la taille réelle. En plus des images sélectionnées et des extraits d'images, les dimensions de l'image d'un thème doivent être spécifiées. Si une image sélectionnée est ajoutée à des publications non collantes, elle apparaîtra à côté de la publication dans les pages d'archives et dans les résultats de recherche sous la forme d'une vignette de publication bien visible. Les extraits peuvent être générés par WordPress pour vous (le premier paragraphe de votre message), ou ils peuvent être écrits par vous. Vous voudrez peut-être écrire le vôtre si un article ne contient que des images ou des vidéos, car les extraits ne peuvent afficher que du texte. Voulez-vous avoir à faire cela avec chaque message afin de remplacer la fonction d'extrait automatique ?
