Comment générer un menu de barre latérale pliable dans WordPress
Publié: 2022-04-12Voulez-vous développer un menu de barre latérale pliable dans WordPress ?
Un menu pliable peut donner aux visiteurs de votre site Web un moyen simple d'accéder à de nombreux liens entrants, sans encombrer votre barre latérale. Il est idéal pour les grands sites Web, les magasins de commerce électronique ou tout autre site Web au format plus complexe.
Dans cet article, nous vous montrerons comment créer facilement un menu de barre latérale pliable dans WordPress.

Qu'est-ce qu'un menu latéral pliable (et quand en utiliser un)
Les menus les plus conviviaux offrent un accès simple à tous les hyperliens que les visiteurs du site doivent avoir. Même ainsi, cela peut être difficile pour les sites Web qui ont beaucoup de pages ou un format beaucoup plus compliqué.
Pensez à un grand détaillant de commerce électronique qui propose de nombreuses classes et sous-catégories de produits ou de services, comme Amazon.
Afficher chaque classification d'élément solitaire dans un menu normal ne serait pas un bon concept. Les acheteurs devront probablement faire défiler le menu pour découvrir le groupe qui les intéresse.
C'est exactement là que les menus pliables entrent en jeu. Ces menus organisent leur contenu écrit dans une connexion mère ou père-petit. Si le client clique sur un élément de maman ou de papa dans un menu déroulant, il se développera pour afficher tout le contenu enfant de ce parent.
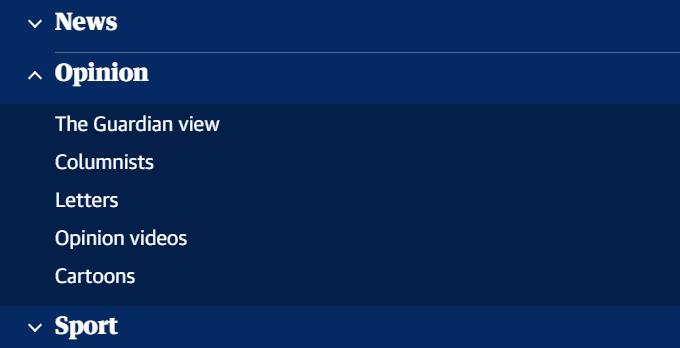
Le média The Guardian utilise un menu déroulant pour sa page Web mobile.

Les menus réductibles sont dans certains cas appelés menus extensibles. C'est pour la raison que leurs sections uniques se développent lorsqu'un client clique dessus.
Par défaut, les menus déroulants cachent beaucoup de contenu et de complexité aux visiteurs du site. C'est beaucoup plus accueillant pour les consommateurs que de faire défiler une longue liste de types et de sous-catégories.
Cela dit, voyons comment vous pouvez facilement créer un menu de barre latérale pliable sur votre site Web WordPress.
Comment générer un menu de barre latérale pliable dans WordPress
Vous pouvez créer un menu de barre latérale pliable dans WordPress en appliquant le plugin Bellows Accordion Menu.
Bellows Accordion Menu fournit un shortcode utile pour que vous puissiez placer votre menu déroulant sur n'importe quelle page Web, publication ou espace de widget, y compris votre barre latérale.

Pour commencer, vous allez devoir configurer et activer le plugin. Si vous avez besoin d'assistance, assurez-vous de consulter nos informations sur la façon d'installer un plugin WordPress.
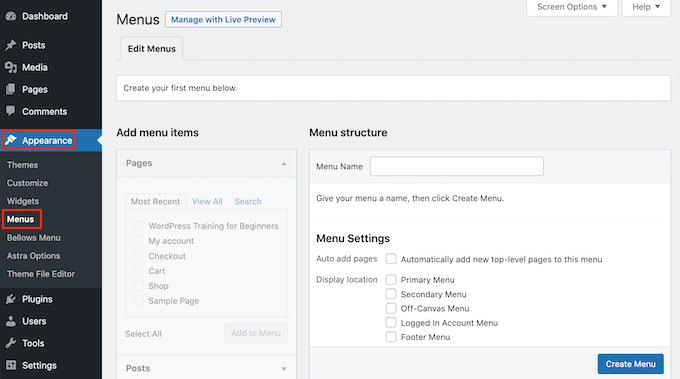
Lors de l'activation, accédez à la page du site Web Vue d' ensemble » Menus de votre tableau de bord WordPress.

Pour commencer, tapez un nom pour votre menu dans la zone « Nom du menu ». Les visiteurs de votre site Web ne verront pas le nom étant donné qu'il s'agit uniquement de votre référence personnelle. Vous pouvez ensuite simplement cliquer sur le bouton Produce Menu.
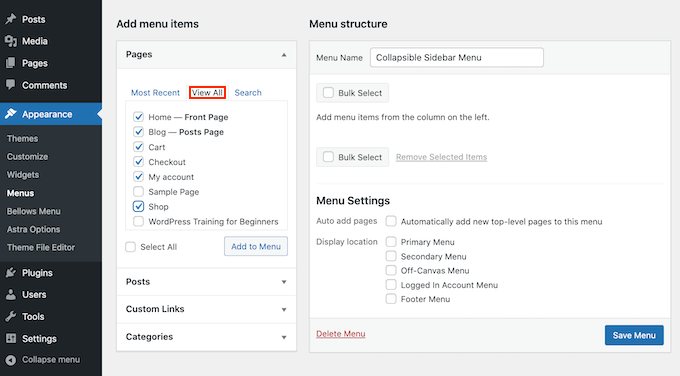
Ensuite, vous pouvez choisir les pages Web que vous souhaitez augmenter dans le menu déroulant. Par défaut, WordPress affiche uniquement vos pages Web les plus récentes. Si vous souhaitez voir une liste de toutes les pages de votre site Web, cliquez sur l'onglet Tout extraire.

Alternativement, vous pouvez cliquer sur Choisir tout. Cela intégrera toutes vos pages Web au menu déroulant.
Une fois que vous êtes satisfait de votre assortiment, cliquez simplement sur le bouton "Ajouter au menu". Vous pouvez également choisir des publications, des catégories de sites ou inclure des liens à sens unique personnalisés. Pour plus d'informations, n'oubliez pas de consulter notre manuel sur la façon d'insérer un menu de navigation dans WordPress.
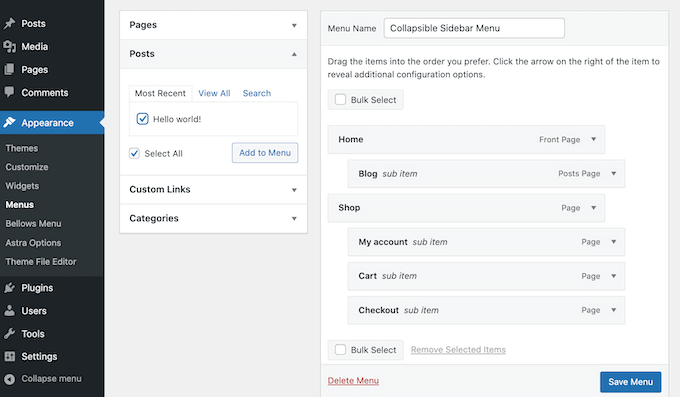
Juste après avoir inclus toutes vos différentes pages Web dans le menu, vous pouvez les parcourir en les faisant glisser et en les déposant. Cela ajustera l'affichage de ces pages Web dans votre menu déroulant.
Les menus pliables concernent les interactions maman ou papa-enfant.
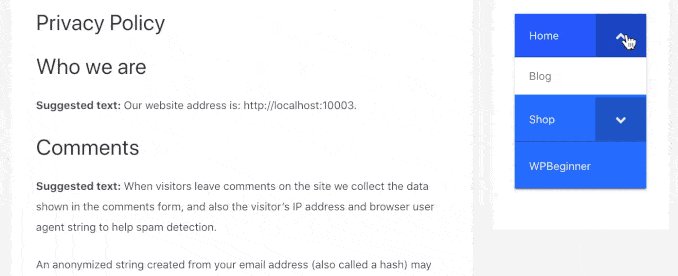
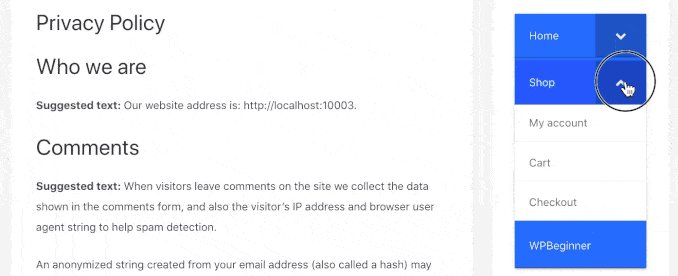
Lorsqu'un visiteur clique sur un produit père ou mère dans votre menu déroulant, il augmentera pour exposer tout le contenu enfant.
Pour construire ce mariage, utilisez simplement le glisser-déposer pour préparer toutes les pages Web de votre tout-petit sous leur mère ou leur père.
Ensuite, prenez à peu près tous les enfants et faites-les glisser un peu vers l'idéal. Vous pouvez ensuite lancer cette page Web. Cela mettra l'élément en retrait et le transformera en une page Web pour enfants.


N'oubliez pas de cliquer sur le bouton Aider à enregistrer les ajustements lorsque vous avez terminé.
Nous voulons maintenant inclure ce menu pliable dans la barre latérale de WordPress. Pour ce faire, nous utiliserons un shortcode créé mécaniquement par Bellows Accordion.
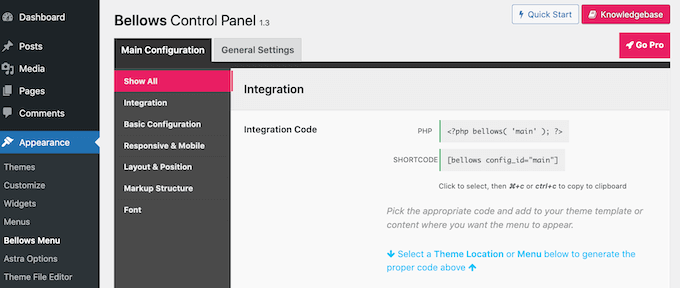
Pour saisir le shortcode, allez dans Apparence visuelle » Menu Soufflet . S'il n'est pas sélectionné actuellement, assurez-vous de sélectionner l'onglet Présenter tout.

Vous pouvez maintenant simplement cliquer sur la case Shortcode, qui devrait mettre en évidence tout le code. Maintenant, dupliquez ce code en utilisant le raccourci clavier Commande + c ou Ctrl + c.
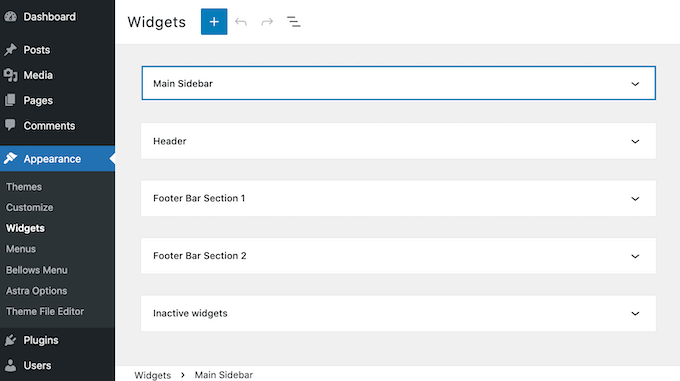
Le mouvement à venir consiste à coller ce shortcode dans un widget, alors dirigez-vous vers Vue d' ensemble » Widgets . Cela montrera tous les endroits widgetisés dans votre concept actuel. Les sélections que vous voyez peuvent changer, mais la plupart des thèmes WordPress à la mode comportent une barre latérale.

Une fois que vous avez découvert l'emplacement de la barre latérale, cliquez simplement dessus. Cette portion va maintenant croître.
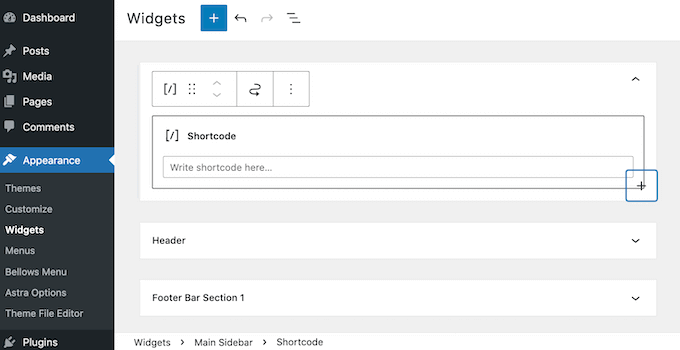
Pour ajouter un bloc, cliquez sur l'icône + et commencez à taper Shortcode. Quand cela semble, choisissez le bloc Shortcode.

Maintenant, collez essentiellement votre shortcode de menu déroulant dans ce bloc. Pour publier votre menu, vous devrez cliquer sur le bouton Mettre à jour au dessus de votre écran.
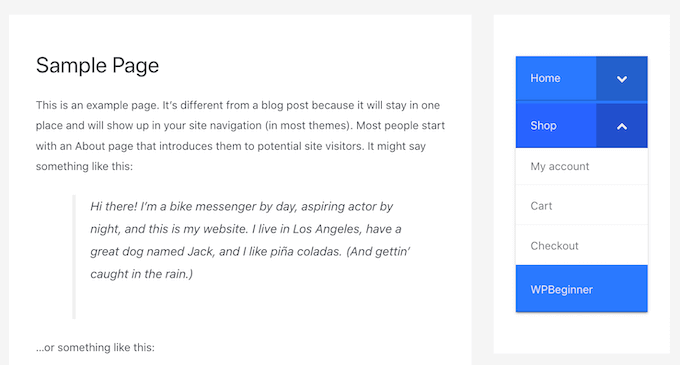
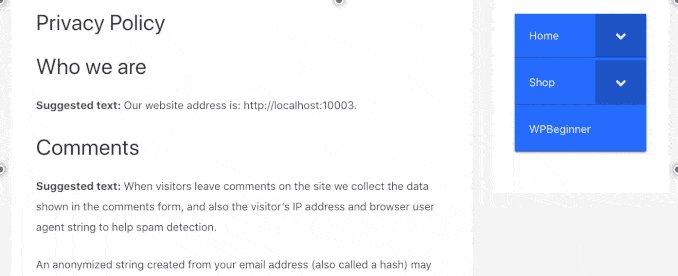
Maintenant, lorsque vous accédez à votre site Web, vous devriez voir un nouveau menu latéral réductible.

Le plug-in Bellows Accordion facilite énormément la personnalisation de ce menu par défaut. Par exemple, vous pouvez améliorer sa palette de couleurs pour mieux reproduire l'image de marque de votre site.
Si vous souhaitez modifier le menu par défaut, accédez simplement à Apparence physique » Menu soufflet dans votre tableau de bord WordPress.
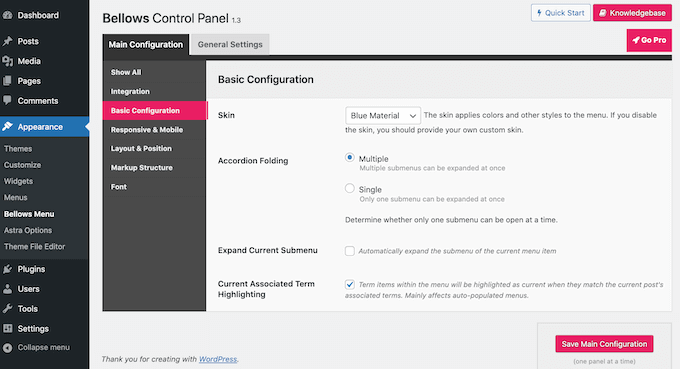
Ce menu contient toutes les configurations dont vous avez besoin pour personnaliser votre menu déroulant. Il y a beaucoup de paramètres à regarder. Néanmoins, vous voudrez peut-être commencer par vous diriger vers Configuration principale » Configuration de base .

Ici, vous pouvez basculer entre de nombreuses teintes de menu distinctives. Vous pouvez également choisir si les visiteurs du site peuvent développer de nombreux sous-menus dès qu'ils utilisent les paramètres de pliage en accordéon.
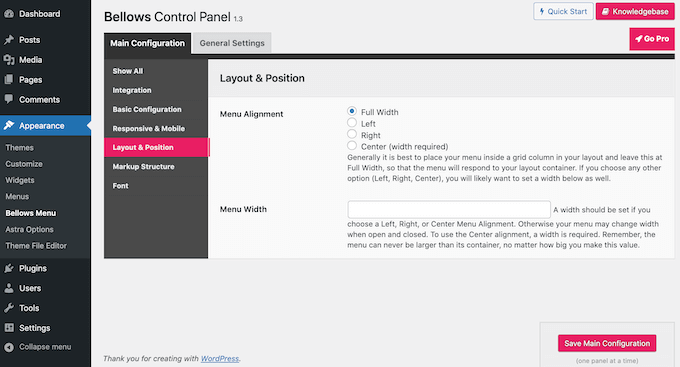
Pour modifier l'alignement et la largeur du menu, cliquez sur l'onglet 'Disposition & Position'.

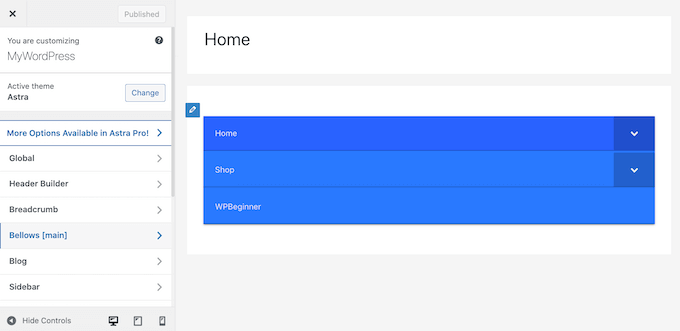
Si vous souhaitez prévisualiser vos améliorations en un temps record, vous pouvez modifier le menu de la barre latérale réductible dans WordPress Customizer. Pour ce faire, rendez-vous dans Apparence visuelle » Personnaliser .
Dans la barre de gauche, choisissez Bellows.

Ici, vous obtiendrez de nombreux paramètres différents pour votre barre latérale pliable. Cela consiste à modifier sa largeur, son alignement et la coloration de votre menu latéral.
Nous espérons que cet article vous a aidé à comprendre comment créer un menu de barre latérale pliable dans WordPress. Vous pouvez également consulter notre guide sur la façon de surveiller les lecteurs de votre page Web et le meilleur logiciel informatique de notification de force pour faire mûrir vos visiteurs ciblés.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous rencontrer sur Twitter et Facebook.
