Comment générer WordPress Phone to Motion Button
Publié: 2022-09-15Lorsque nous parlons de boutons de site Web en général, nous devrions normalement nous sentir en termes de dispositif de développement de contenu que vous utilisez. Cela nous mènera aux possibilités de personnalisation du site web en basique et des boutons en certains. Par exemple, dans WordPress, les fonctionnalités de l'éditeur de blocs par défaut (alias Gutenberg) pour les boutons sont plutôt de premier ordre, ce qui vous permet de créer très facilement un bouton d'action WordPress .
Autrement dit, il ne sera pas très difficile d'ajouter un bouton de la taille et de la couleur souhaitées, d'y ajouter l'étiquette de contenu textuel souhaitée et, à un moment donné, d'adapter son site.
Si vous utilisez un autre constructeur de site Web sur votre site Web, comme Elementor, par exemple, cela pourrait vous offrir diverses options et applications.
Activez par vous-même le fait que les constructeurs de sites Web populaires ont généralement une armée d'extensions autour d'eux ! Cela signifie que vos possibilités d'ajouter et de personnaliser des boutons de site Web s'améliorent encore davantage.
Dans ce didacticiel WordPress " comment générer des boutons de téléphone à action sur un site Web" , nous ciblerons néanmoins l'éditeur de blocs principal de WordPress et son extension native, les blocs Getwid.
Faisons une recherche sur une poignée d'exemples de sujets WordPress qui utilisent différents types de boutons.



Comment développer un bouton de connexion à l'action dans WordPress ?

Commençons par quelques méthodes de conception et de marketing Internet les plus efficaces pour générer des boutons de connexion aux mouvements sur les sites Web.
À quoi servent les boutons d'action ?
- Identifier qu'ils peuvent entraîner un mouvement
- Être clairement visible entre les autres fonctionnalités de contenu écrit
- Être clairement compris (par exemple, il doit être parfaitement clair quand ils ont survolé ou non).
Quelle forme d'emphase voudriez-vous mettre en place avec le bouton ?
- Les boutons de contenu textuel sont utilisés pour les appels à l'action moins essentiels
- Les boutons soulignés sont supérieurs pour une emphase moyenne
- Les boutons contenus produisent une accentuation élevée du téléphone à l'action
- Les boutons bascule sont des groupes de boutons pour les étapes sémantiquement groupées.
Quels sont les facteurs nécessaires et facultatifs du bouton ?
Le contenu textuel seul est une mise en contact avec l'action, de sorte que votre bouton peut être un simple texte lié. Les facteurs facultatifs sont un conteneur, une icône ou une bascule .
Pour augmenter les performances globales et la visibilité du téléphone WordPress vers le bouton de mouvement , il est généralement recommandé d'adhérer au suivant.
Une mise en page vue sur un écran doit comporter un seul bouton notable ou une paire de boutons (toggle) si vous présentez un choix d'actions.
Pour les bascules, vous pouvez combiner des boutons contact-mouvement supérieurs et inférieurs .
Assurez-vous d'optimiser les boutons pour des écrans distincts, par exemple, adaptez-le à des dimensions d'écran distinctes.
Notez également que les étiquettes de texte devront être uniques par rapport aux autres facteurs du bouton. Par exemple, il peut être en majuscule ou utiliser une couleur ou un style unique de l'étiquette de texte.
Un simple bouton d'appel à l'action WordPress décrit peut être placé au-dessus d'un assortiment d'arrière-plans.
Vous pouvez utiliser une gamme d'arrière-plans pour les boutons. Dans les boutons soulignés , le conteneur est vide jusqu'à ce que le bouton soit déclenché, par exemple survolé.
Le bouton contenu est un conteneur avec une nuance de qualifications solide.
Utilisez également la palette de couleurs de modèle que vous avez pour la page Web pour les boutons (il peut s'agir de plusieurs couleurs complémentaires).
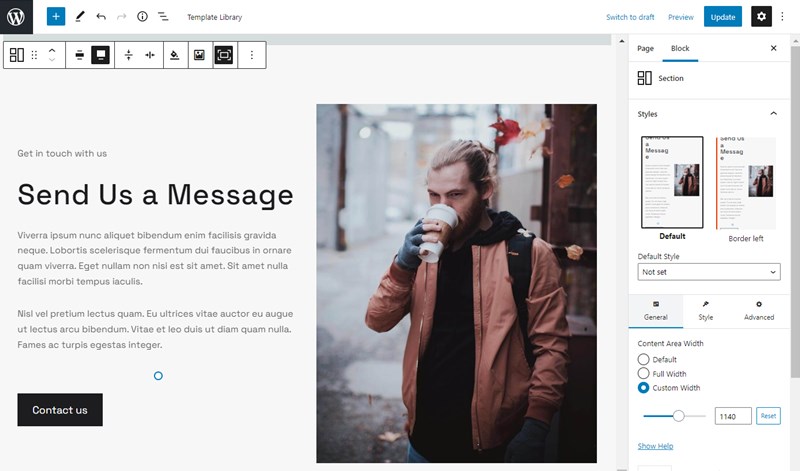
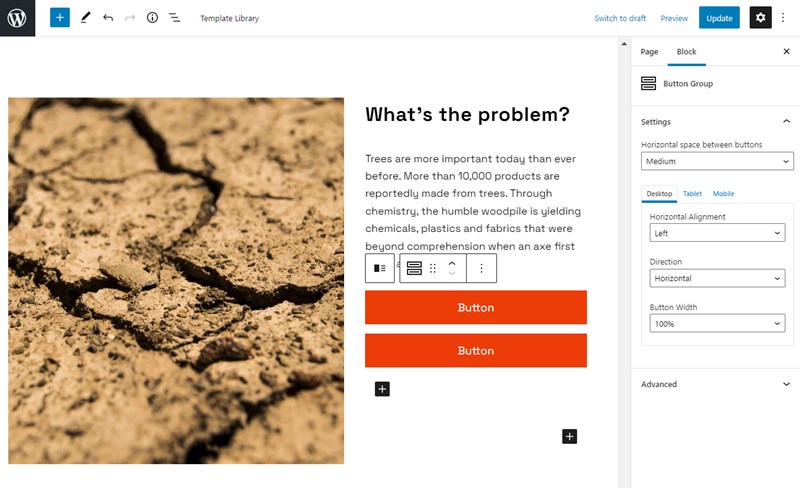
Faisons maintenant une recherche dans le panneau d'administration et voyons quelles options sont fournies pour les blocs qui permettent d'ajouter rapidement un bouton de contact au mouvement sur le site Web utilisant WordPress.

Paramètres de bloc du bloc Button dans Gutenberg
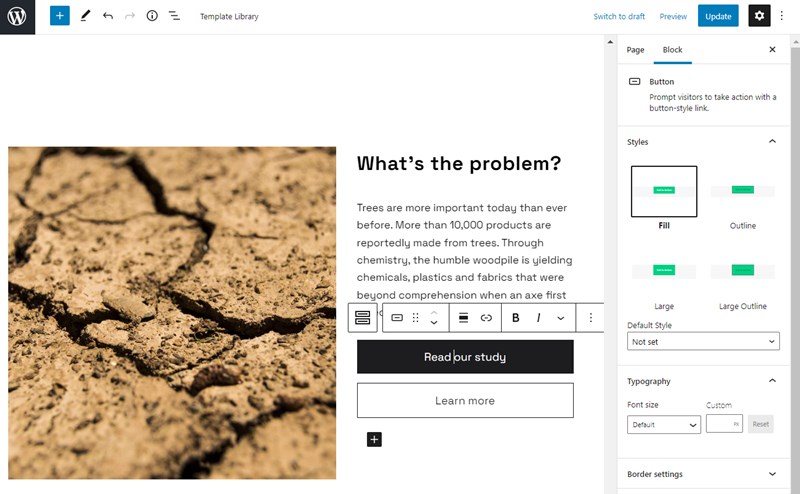
Le bloc de boutons par défaut de Gutenberg offre vraiment une sélection supérieure d'options, mettant en vedette certains des styles critiques de boutons et d'alternatives de personnalisation.
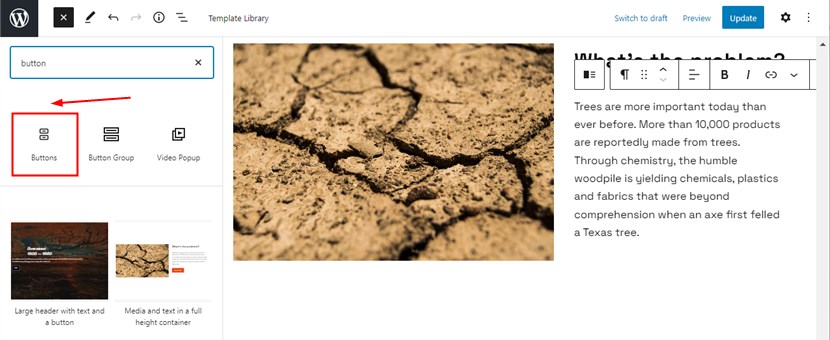
Pour l'insérer dans la page, il vous suffit de sélectionner le bloc de boutons très apprécié dans la liste des blocs et de l'inclure sur le site Web.

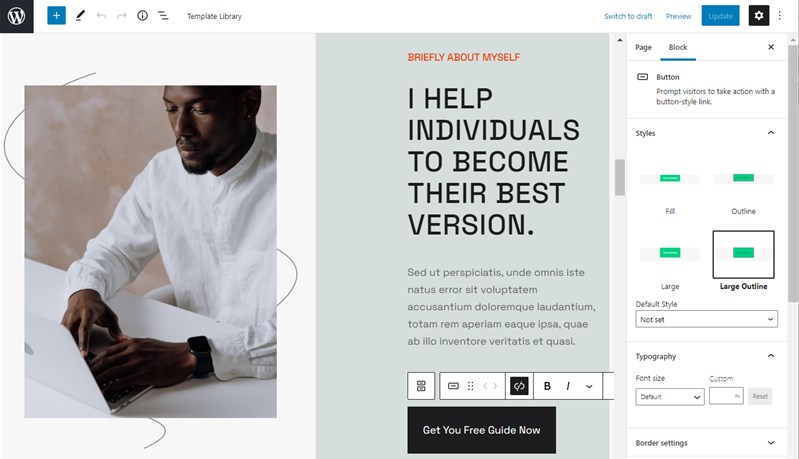
Sortes de boutons fournis dans le bloc de boutons par Gutenberg

- Remplir
- Contour (avec la variante Contour Large)
- Important
Paramètres de typographie

- De petites à grandes dimensions préétablies
- Mesures personnalisées
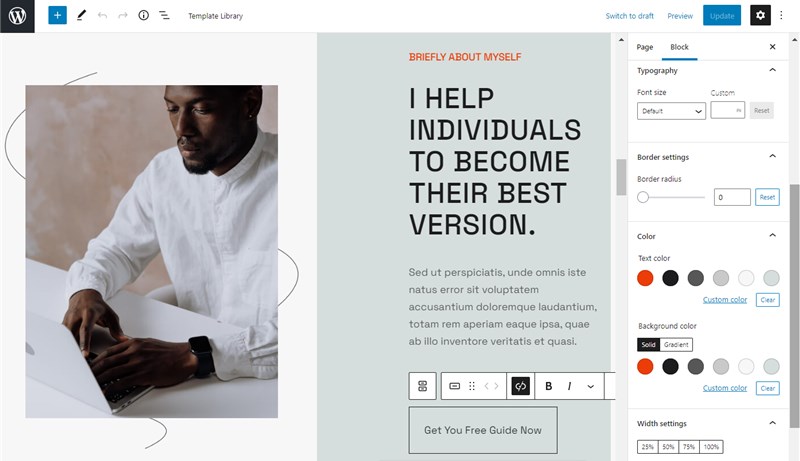
Options de bordure
Vous pouvez définir un rayon de bordure personnalisé pour inclure des boutons sphériques ou carrés.
Vous pouvez sélectionner des couleurs de sujet prédéfinies pour :
- Contenu textuel
- Coloration d'enregistrement de piste (peut être sonore ou dégradée)
Au fait, si vous souhaitez incorporer beaucoup plus de couleurs de sujet par défaut à votre palette, téléchargez le plugin Block Editor Hues .
Configurations de largeur
Vous pouvez modifier la taille du bouton pour façonner le conteneur de la zone du site Web.
De plus, vous pouvez implémenter beaucoup plus de variations sur mesure à l'aide de leçons CSS, ainsi que d'ajouter des ancres HTML.
Avec le bloc de boutons par défaut, vous ne pouvez hélas pas créer de boutons flottants pour une grande accentuation ou d'autres types de boutons de mouvement plus difficiles.
Néanmoins, le bloc par défaut fournit néanmoins une tonne d'alternatives formidables, vous armant d'une gamme d'applications vraiment polyvalente et large pour créer un bouton cta personnalisé.
Solutions de configuration du bloc de boutons pour WordPress par Getwid
Getwid bloque une bibliothèque de blocs et de modèles supplémentaires pour l'éditeur de blocs, fournit également un bloc de boutons validé, que vous pouvez très probablement utiliser comme bascule, lorsque vous souhaitez augmenter la connexion avec les boutons de mouvement 1 à côté de l'autre.

Chaque bouton de la paire est un bouton Gutenberg par défaut et il peut être personnalisé en utilisant exactement les mêmes options que celles que nous venons de décrire pour le bloc de boutons par défaut.

Mais il a des paramètres supplémentaires pour l'ensemble du conteneur, ce qui vous permet de modifier beaucoup plus simplement deux boutons à la fois, tels que le réglage de la largeur, du chemin, de l'alignement et de la taille du bouton.
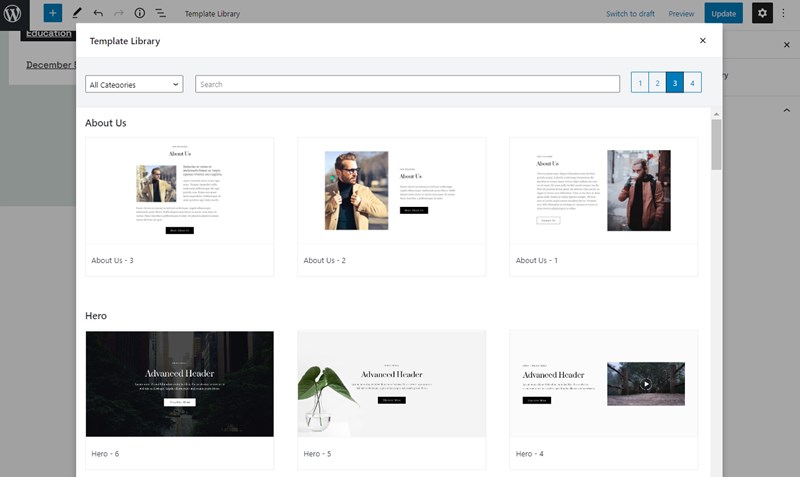
De plus, Getwid propose plusieurs modèles prédéfinis pour différentes sections du site, vous permettant d'insérer des boutons préétablis appropriés, en personnalisant rapidement leurs teintes et autres paramètres.

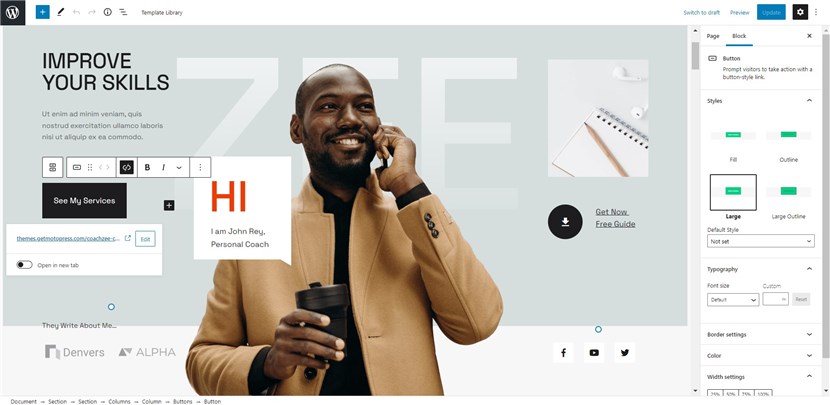
Un autre avantage fantastique des modèles Getwid est que les teintes des boutons prennent en compte le style visible du thème que vous utilisez. A titre d'illustration, insérons l'un d'entre eux, le bouton Contactez-nous se met rapidement en forme avec le thème WordPress installé (CoachZee dans notre illustration).
Dernier mot : Comment produire un bouton d'appel au mouvement WordPress ?
Tous les boutons sont par essence des appels téléphoniques à mouvement, ou essentiellement des boutons d'action. Le nouvel éditeur de blocs WordPress vous propose de nombreuses options de personnalisation lorsqu'il s'agit d'ajouter un bouton d'accès WordPress personnalisé à l'action, bien que la prise en charge de plugins comme Getwid puisse vous offrir encore plus d'équipement de productivité pour personnaliser vos boutons.