Comment obtenir un fichier SVG à partir d'un sprite SVG
Publié: 2022-12-23Si vous cherchez à obtenir un fichier svg à partir d'un sprite svg, il y a quelques choses que vous devrez faire. Tout d'abord, vous devrez trouver un sprite svg que vous souhaitez utiliser. Vous pouvez les trouver en ligne ou créer les vôtres. Une fois que vous avez un sprite svg, vous devrez l'ouvrir dans un programme d'édition de vecteurs comme Adobe Illustrator. À partir de là, vous devrez sélectionner le fichier svg individuel que vous souhaitez utiliser, puis l'exporter en tant que son propre fichier. C'est tout ce qu'on peut en dire! En quelques étapes simples, vous pouvez facilement obtenir un fichier svg à partir d'un sprite svg.
L'utilisation d'images sva dans les logos, les diagrammes et les icônes présente de nombreux avantages. Le plus souvent, les images individuelles sont définies à l'aide d'un symbole SVG. Une seule image peut être affichée dans plusieurs fichiers SVG. Il est possible de générer du code CSS en utilisant divers outils pour calculer les positions des pixels. L'élément >use> peut être utilisé sur une seule page pour afficher une seule image. Les images externes ne seront pas affichées dans les anciens navigateurs, tels que IE11. Si vous n'avez pas accès au balisage HTML, vous pouvez remplacer le SVG complet par le balisage HTML et utiliser la cible pour chaque Sprite. Les sprites individuels se distinguent par une classe de sprites, et le CSS intégré les définit sur display:none.
Cela fonctionne de cette façon : d'abord, donnez à votre icône l'élément class, puis définissez l'attribut href de l'icône sur le Sprite, suivi d'une image avec un titre de votre choix, et enfin, le nom de l'icône en votre nom
Ce fichier contient plusieurs images (par exemple, des icônes) dans un fichier.sva. Les images d'un SVG sont distribuées dans une grille contrairement à celles d'un sprite. Lorsque vous combinez plusieurs images dans un seul fichier, vous améliorez vos performances plutôt que de créer un fichier séparé pour chaque image.
Comment utiliser les sprites Svg ?

Il existe plusieurs façons d'utiliser les sprites SVG . Le moyen le plus courant consiste à référencer le sprite dans le code HTML avec l'élément. L'élément restituera automatiquement l'image correspondante à partir du sprite. D'autres façons d'utiliser les sprites SVG incluent l'utilisation des règles CSS ou .
Nous aimons utiliser les polices d'icônes, mais il y a quelques inconvénients. Pour créer un Sprite, vous devez d'abord utiliser gulp. Dès que nous les lions, nous installons les plugins (nous le faisons partout dans le monde). Installez le fichier gulp. Le fichier asvg avec le symbole des balises doit être créé. Lorsque nous créons des icônes, nous devons d'abord identifier celles qui doivent être minifiées. La variable assetsDir est facilement accessible.
Les styles CSS doivent être laissés seuls, alors supprimez les attributs de style, de remplissage et de trait des icônes. Si vous avez déjà terminé la tâche, vous devriez continuer. Assurez-vous que la page a été jointe. Bien que nous ayons déjà un système de travail en place, nous devons encore améliorer la connexion des icônes à l'aide de sprites. Si vous souhaitez exporter des icônes depuis Illustrator, vous devez d'abord activer la grille de pixels, puis ajuster la taille et l'emplacement de l'icône. En plus de convertir le trait pour les icônes, vous devez convertir les traits gauche et droit. La documentation de la méthode d'iconmoon pour effectuer cela est disponible ici.
Pourquoi devriez-vous utiliser des SVG en ligne sur les icônes de police
Pour une implémentation rapide de petites images ou icônes, vous pouvez utiliser SVG Sprite. Vous n'avez pas à vous inquiéter si cela ne vous dérange pas que lorsque vous utilisez des SVG en ligne , vous devrez les coder. Les icônes SVG, qui peuvent être visualisées à la fois sur les écrans normaux et sur la rétine, fonctionneront correctement. Si cela est important, vous devriez envisager d'utiliser des SVG en ligne au lieu d'icônes de police. L'icône SVG offre une meilleure prise en charge de l'accessibilité. React est une bibliothèque JavaScript qui vous permet de créer des interfaces utilisateur à l'aide de langages de programmation simples. Il peut être utilisé pour créer un simple SVG qui peut être utilisé comme arrière-plan dans les composants React ou HTML.
Puis-je utiliser Svg comme Img Src ?

Pour intégrer un SVG à l'aide d'un élément img>, tout ce dont vous avez besoin est l'attribut src. Si le format d'image n'est pas inhérent au SVG, vous devez inclure un attribut de hauteur ou de largeur. Veuillez consulter Images en HTML si vous ne l'avez pas déjà fait.
Vous pouvez créer des images Scalable Vector Graphics (SVG) dans Adobe Illustrator de la même manière que vous le feriez avec PNG ou JPG. Cette méthode permet à l'utilisateur de sélectionner plusieurs versions d'Internet Explorer (8, vers le bas), ainsi que d'Android (2.3 et plus). Une image d'arrière-plan, en revanche, se comporte de la même manière qu'un img. Si votre navigateur ne prend pas en charge no-svg, l'élément HTML est renommé dans le nom de la classe Modernizr. Tous les éléments de votre design, tels que les éléments qui le composent, peuvent être contrôlés à l'aide de CSS, comme n'importe quel autre élément HTML. Vous pouvez également leur donner un nom de classe et d'autres propriétés spéciales auxquelles ils peuvent accéder en leur donnant accès à la classe. Une feuille de style externe doit être implémentée dans le fichier SVG lui-même pour être implémentée.

Lorsque vous l'utilisez dans votre HTML, la page sera rendue sans effort. Les URL de données peuvent ne pas vous faire économiser de taille de fichier réelle, mais elles peuvent être plus efficaces car elles contiennent une mine d'informations. Un outil de conversion pour ces données est disponible sur Mobilefish.com. Il est probablement préférable de ne pas utiliser base64. En raison de son format natif. Il est beaucoup plus stable et gzipable que base64, et il est beaucoup plus répétitif que base64. Un dossier connu sous le nom de grunticon est pris. Il s'agit généralement d'un ensemble d'images ou de fichiers PNG que vous dessinez dans une application telle qu'Adobe Illustrator, puis que vous convertissez en CSS. Il existe trois formats de fichiers : les URL de données, les URL de données png et les images PNG standard.
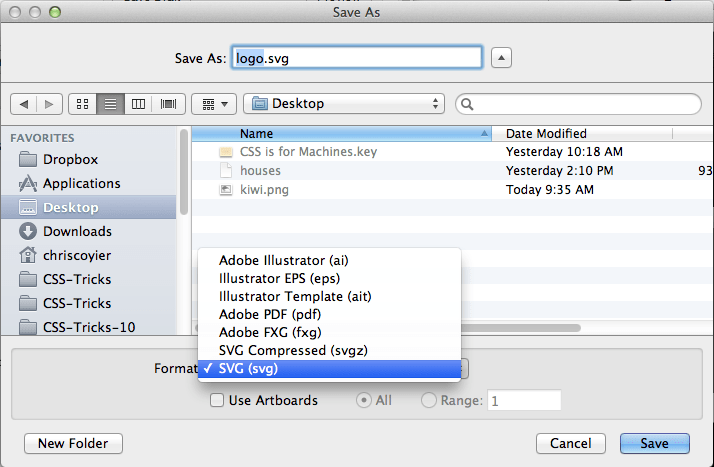
Les fichiers SVG sont un excellent moyen d'ajouter des graphiques à vos pages Web qui peuvent être intégrés directement dans celles-ci. Lorsque vous enregistrez vos fichiers SVG au format PNG, l'option de menu contextuel Enregistrer SVG au format PNG s'applique. Lorsque vous utilisez l'icône PNG ou cliquez avec le bouton droit sur un fichier .VSCA, vous pouvez l'enregistrer au format PNG à l'aide de l'option Enregistrer SVG.
Qu'est-ce que Svg ?
Les images pouvant être utilisées comme format d'image incluent les images SVG , qui peuvent être utilisées dans divers contextes. Les images Scalable Vector Graphics (SVG) peuvent être visualisées à l'aide d'éléments HTML img> ou svg>. Lors de la création d'une image à l'aide d'un SVG, vous devez d'abord lancer le fichier à l'aide d'un éditeur de texte ou d'un IDE. Si vous avez déjà ouvert le fichier, copiez le code et collez-le dans le corps de votre document HTML. Vous devriez être en mesure de reproduire l'apparence de la démo ci-dessous si tout est correct. Les éléments graphiques qui ne sont pas aussi détaillés que les photographies ou les textures, tels que les logos et les icônes, doivent être utilisés en SVG. Il est préférable d'utiliser des images SVG dans les cas où la prise en charge est garantie, car les anciens navigateurs peuvent ne pas les prendre en charge. Bien que les PNG puissent être utilisés dans les cas où la prise en charge n'est pas garantie ou souhaitée, ils doivent toujours être utilisés.
Générateur de sprites SVG
Un générateur de sprites SVG est un outil qui vous permet de créer un seul fichier contenant toutes les images individuelles que vous souhaitez utiliser sur votre site Web. Ce fichier peut ensuite être téléchargé sur votre serveur et utilisé pour afficher les images sur votre site Web.
Un format d'image vectorielle basé sur XML qui prend en charge l'animation et la coloration, les SVG. En général, un Sprite est un graphique différent sur une feuille qu'une feuille, et vos éléments sont modifiés avec CSS ou JavaScript pour afficher le graphique approprié à partir de cette feuille. Jusqu'à présent, l'utilisation de graphiques svegetated a été l'une des tendances les plus populaires en matière de conception de sites Web. Vous pouvez facilement convertir SVG d'une icône en IcoMoon en utilisant IcoMoon. Remplacez les balises imbriquées et imbriquées par les balises de symboles et vous êtes prêt à partir. Supprimez les informations inutiles telles que la hauteur, la largeur, x et y de votre site. Une démo en direct de IcoMoon Création. Sprite peut être exécuté en utilisant fontawesome, lineicons et enzypo.
Qu'est-ce qu'un générateur de sprites ?
Un modèle de générateur divisé utilise plus d'énergie renouvelable qu'un modèle de générateur conventionnel tout en réduisant la consommation de carburant, en réduisant les émissions et en déversant de l'énergie dans un système d'alimentation captif.
Comment utiliser Sprite Svg dans React ?
React to'react', alors qu'importer des lettres de '../letters.' Pour importer cette lettre, utilisez './LetterSvg. Le suffixe de la lettre est 'ss'; le suffixe de la lettre est 'svg .' La lettre "A", la couleur "B" et la taille d'une lettre sont toutes représentées par les lettres. (svg className= »svg-letter » fill=color width heightsizesize) Le nom de votre texte s'affiche dans l'image ; vous pouvez également entrer un nom de lettre dans la zone de texte.
Vous pouvez utiliser Webpack pour regrouper votre fichier Svg
Si vous ne souhaitez pas utiliser CRA, vous pouvez utiliser webpack pour regrouper votre fichier SVG avec votre application. Vous pouvez utiliser la balise HTML HTML *svg** pour créer votresvg.
Svg-sprite-loader
SVG sprite loader est un chargeur de webpack qui vous permet d'intégrer vos sprites svg dans vos bundles webpack. Cela peut réduire le nombre de requêtes HTTP adressées à votre serveur et améliorer les performances de vos applications Web.
Webpack 2.0 est maintenant disponible et un guide de migration est disponible ici. Si votre version actuelle est plus ancienne, le README se trouve dans la branche v0. Par défaut, il est configuré comme suit : Si vous souhaitez un comportement personnalisé, vous pouvez inclure un chemin pour votre module d'implémentation dans cette option. En sélectionnant [chunkname] dans l'option, vous pouvez générer plusieurs sprites pour chaque morceau. Les types de sprites suivants peuvent être créés en spécifiant différentes règles de chargeur qui doivent être incluses, y compris une fonction personnalisée qui renvoie le chemin absolu vers le fichier SVG.
