Comment saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress
Publié: 2023-07-27Voulez-vous saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress ?
Accueillir les utilisateurs avec un message de bienvenue peut aider à stimuler l'engagement sur votre site Web, car cela permet aux gens de se sentir accueillis et pris en charge. C'est un excellent moyen de rester en contact avec vos visiteurs, de générer des prospects et d'augmenter les ventes.
Dans cet article, nous allons vous montrer comment saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress.

Pourquoi et quand saluer les utilisateurs avec des messages de bienvenue dans WordPress
Tous les sites Web n'ont pas besoin d'accueillir les utilisateurs avec un message de bienvenue personnalisé. Cependant, si vous gérez une boutique en ligne, essayez de générer des prospects ou de stimuler l'engagement des utilisateurs, un message de bienvenue peut être très utile.
Il existe différents types de messages de bienvenue que vous pouvez utiliser. Le but ici est d'offrir aux utilisateurs beaucoup de valeur avec chaque message.
Voici quelques cas d'utilisation pour afficher un message de bienvenue sur votre site WordPress :
- Lorsque les clients arrivent dans votre boutique en ligne, vous pouvez afficher un message de bienvenue pour les accueillir avec des offres de réduction, l'offre du jour ou les aider dans le processus de paiement.
- Un message de bienvenue aide à fournir une assistance en direct aux utilisateurs qui ne connaissent peut-être pas vos produits et services. Vous pouvez les encourager à poser des questions et à résoudre toutes les questions qu'ils pourraient avoir.
- Afficher un message de bienvenue aux visiteurs qui reviennent peut augmenter les ventes sur votre site. Vous pouvez afficher une fenêtre contextuelle avec des produits populaires, des remises et d'autres incitations.
- Vous pouvez également créer des messages de bienvenue personnalisés dans différentes langues pour votre public mondial. Cela contribue à stimuler l'engagement et permet aux utilisateurs du monde entier de se sentir les bienvenus.
- Sur un blog WordPress, un message de bienvenue peut vous aider à développer votre liste de diffusion. Vous pouvez encourager les utilisateurs à télécharger un cours gratuit, leur montrer votre meilleur contenu, et plus encore.
- Créer un message de bienvenue pour un site Web à but non lucratif peut vous aider à obtenir plus de dons. Vous pouvez saluer les utilisateurs et afficher les principales causes à prendre en charge dans le message contextuel.
Cela étant dit, voyons comment saluer facilement chaque utilisateur avec un message de bienvenue personnalisé dans WordPress. Nous couvrirons 2 méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour accéder à n'importe quelle section :
Méthode 1 : Saluer les utilisateurs avec un message de bienvenue personnalisé à l'aide d'OptinMonster
Pour cette méthode, nous utiliserons OptinMonster. C'est le logiciel de génération de leads le plus populaire au monde qui vous aide à convertir les visiteurs de votre site Web en abonnés et en clients.
Tout d'abord, vous devez vous inscrire pour un compte OptinMonster. Visitez simplement le site Web et cliquez sur le bouton "Get OptinMonster Now" pour commencer.

Après votre inscription, vous devrez installer et activer le plugin OptinMonster. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
C'est un plugin gratuit qui agit comme un connecteur entre votre site WordPress et OptinMonster.
Lors de l'activation, vous verrez l'assistant de configuration OptinMonster et l'écran de bienvenue. Allez-y et cliquez sur le bouton "Connecter votre compte existant".

Après cela, une nouvelle fenêtre va maintenant s'ouvrir.
Vous devez cliquer sur le bouton "Se connecter à WordPress" pour connecter votre site Web WordPress à OptinMonster.

Vous êtes maintenant prêt à créer une nouvelle campagne pour votre site Web.
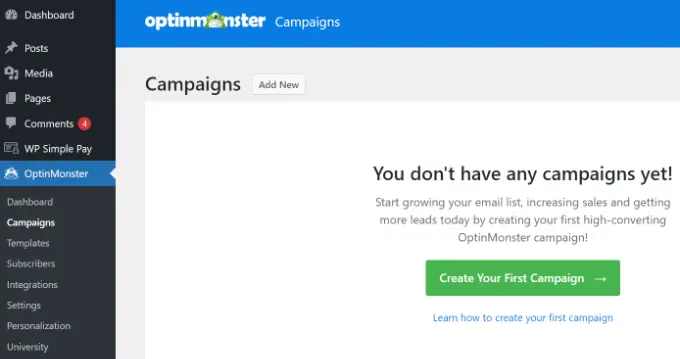
Rendez-vous simplement sur OptinMonster »Campagnes à partir du panneau d'administration de WordPress et cliquez sur l'option "Créer votre première campagne".

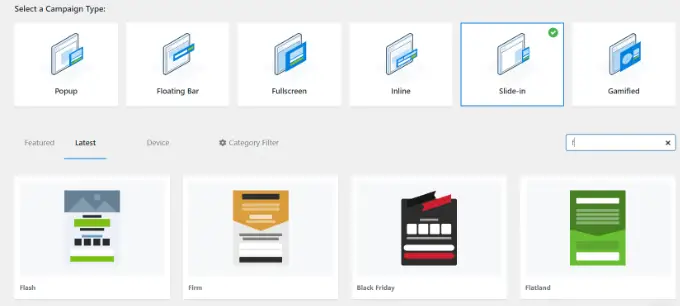
Ensuite, vous devez choisir un type de campagne et un modèle. OptinMonster est livré avec différents types de campagnes, et vous pouvez utiliser n'importe lequel d'entre eux pour accueillir les utilisateurs avec un message de bienvenue dans WordPress.
Pour ce didacticiel, nous utiliserons le type de campagne slide-in avec le modèle Flatland.

Ensuite, il vous sera demandé de donner un nom à votre campagne.
Une fois cela fait, cliquez simplement sur le bouton "Démarrer la construction".

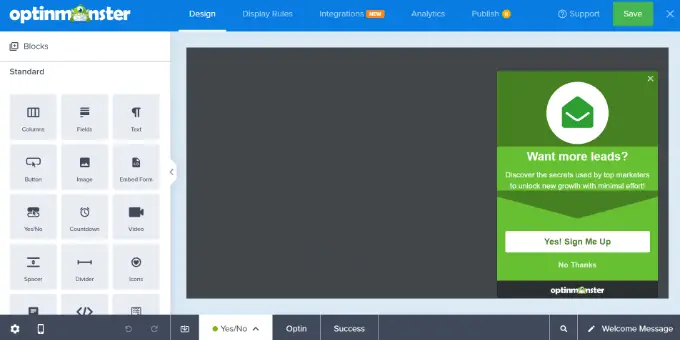
OptinMonster va maintenant lancer l'éditeur glisser-déposer, où vous pouvez simplement ajouter n'importe quel élément et le modifier.
Vous pouvez ajouter différents blocs comme des colonnes, du texte, des vidéos, des boutons, des champs d'inscription, etc.

Vous pouvez également modifier le texte dans la fenêtre contextuelle du message de bienvenue.
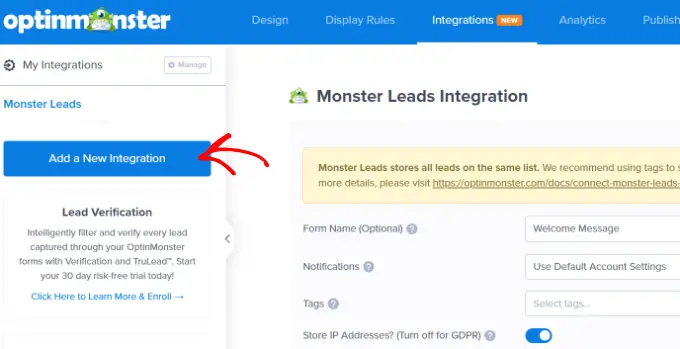
OptinMonster s'intègre également à vos services de marketing par e-mail. Passez simplement à l'onglet "Intégrations" en haut.

Après cela, vous devrez cliquer sur le bouton "Ajouter une nouvelle intégration" dans le menu sur votre gauche.
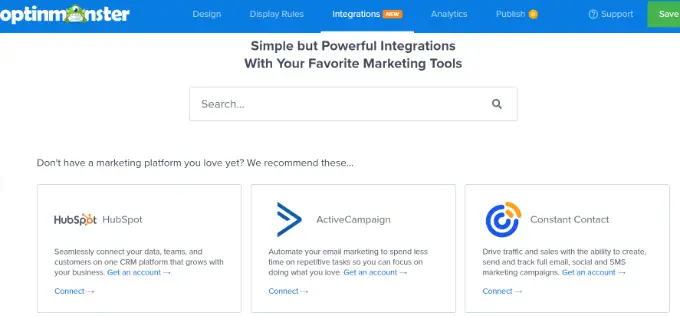
OptinMonster fonctionne de manière transparente avec des outils populaires tels que ActiveCampaign, Constant Contact, HubSpot, etc.
Allez-y et sélectionnez l'outil de marketing par e-mail que vous souhaitez intégrer et cliquez sur le lien "Se connecter". Vous pouvez ensuite suivre les instructions à l'écran pour vous connecter à votre service préféré.

Ensuite, vous devez passer à l'onglet "Règles d'affichage" pour sélectionner le moment où vous souhaitez afficher le message d'accueil.
OptinMonster est livré avec un tas d'options que vous pouvez utiliser pour créer des messages de bienvenue moins intrusifs et très engageants.
Affichage du message de bienvenue à l'aide de la règle de temps sur la page
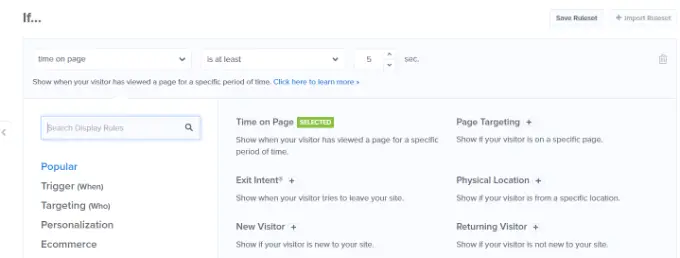
Par défaut, OptinMonster utilisera la règle d'affichage du temps passé sur la page pour afficher votre campagne de message de bienvenue.
Supposons qu'un utilisateur arrive dans votre boutique en ligne et passe 5 secondes sur la page d'accueil. Vous pouvez ensuite afficher un message contextuel accueillant l'utilisateur et afficher les ventes récentes, les produits populaires ou d'autres incitations.
De même, si vous avez un blog WordPress, vous pouvez afficher des articles populaires, les dernières annonces ou des informations sur les nouveaux produits ou services aux utilisateurs dans le message de bienvenue.

Sélectionnez simplement la règle d'affichage "Temps sur la page" pour commencer et réglez le temps sur 5 secondes.
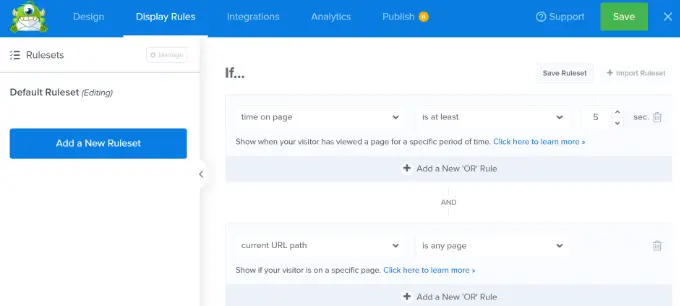
Si vous souhaitez afficher la campagne sur toutes les pages de votre site Web, vous devrez utiliser les règles "chemin d'URL actuel" et "est n'importe quelle page".
Cependant, vous pouvez modifier ces paramètres et augmenter le temps ou sélectionner une page particulière pour afficher votre message de bienvenue.

Afficher le message de bienvenue en fonction de l'emplacement
Vous pouvez également afficher différents messages sur votre écran aux utilisateurs à partir d'emplacements spécifiques. Vous pouvez même créer plusieurs campagnes et accueillir les utilisateurs dans leur langue maternelle.
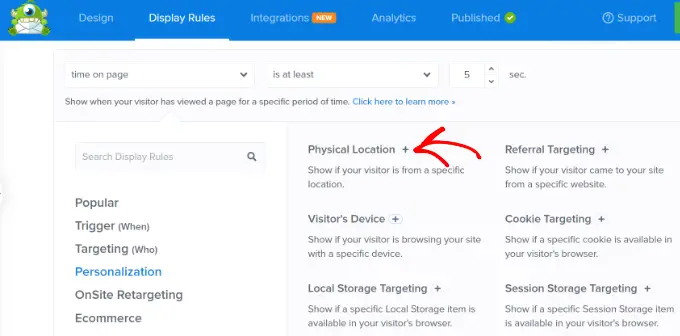
Il vous suffit de sélectionner la règle d'affichage "Emplacement physique" dans OptinMonster.

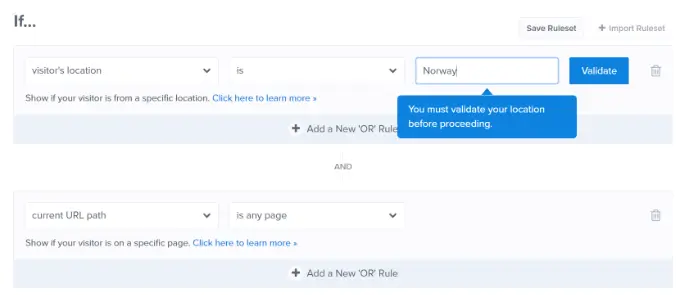
Ensuite, vous pouvez entrer le nom du pays dans les paramètres de la règle d'affichage.
À partir de là, vous devrez cliquer sur le bouton "Valider".
Après avoir configuré les règles d'affichage, vous pouvez passer à l'onglet "Publier" en haut.

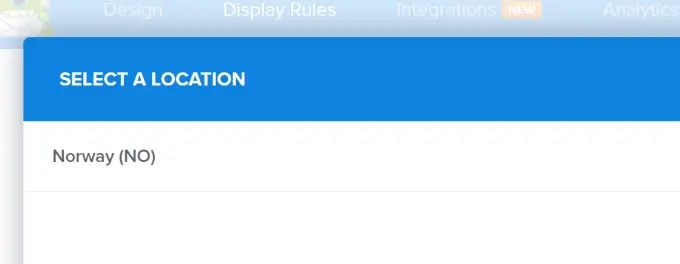
Sur l'écran suivant, vous devrez confirmer l'emplacement que vous avez entré.
Cliquez simplement sur le nom de l'emplacement pour continuer.

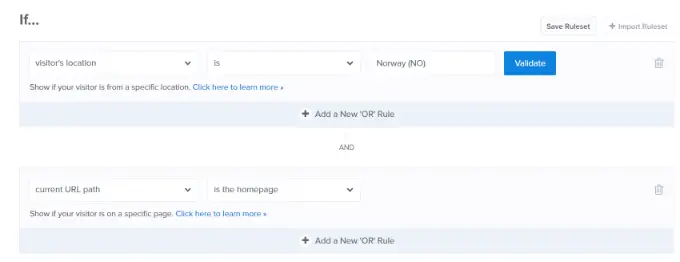
Vous pouvez conserver le paramètre d'affichage de la campagne sur toutes les pages.
Cependant, si vous le souhaitez, vous pouvez le modifier et afficher votre message de bienvenue sur une page particulière, comme la page d'accueil.

Il existe de nombreuses autres règles d'affichage que vous pouvez utiliser dans OptinMonster pour afficher votre message de bienvenue. Par exemple, il existe des options pour afficher la campagne en fonction de l'appareil d'un utilisateur, lorsqu'il clique sur un lien, lorsqu'il visite une page particulière, etc.

Publiez votre campagne de message de bienvenue
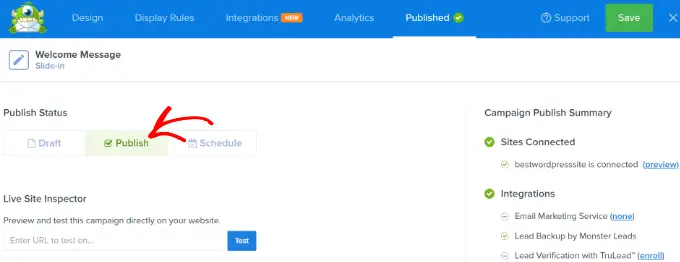
Une fois que votre message de bienvenue est prêt, continuez et changez le statut de publication en "Publier". Ensuite, vous pouvez cliquer sur le bouton "Enregistrer" en haut et quitter le générateur de campagne.

Ensuite, vous verrez les paramètres de sortie WordPress pour votre campagne.
Pour vous assurer que votre campagne est en ligne, cliquez sur le menu déroulant "Statut" à droite et sélectionnez le paramètre "Publié".
N'oubliez pas d'enregistrer les paramètres après avoir modifié le statut.
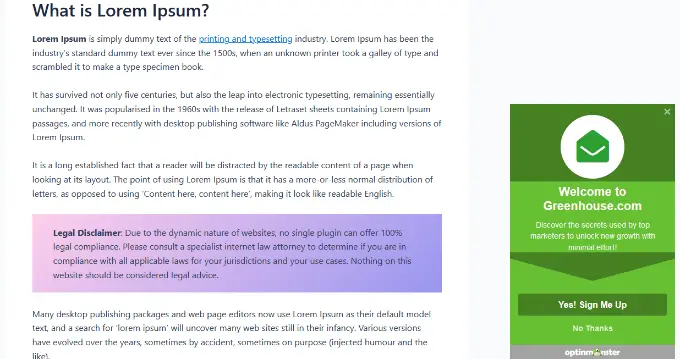
Vous pouvez maintenant visiter votre site Web pour voir votre message de bienvenue personnalisé en action.

Vous pouvez également créer d'autres popups comme celui-ci en utilisant des règles différentes pour les autres utilisateurs. Pour plus de détails, vous pouvez consulter notre guide sur la façon d'afficher du contenu personnalisé à différents utilisateurs dans WordPress.
Méthode 2 : Saluez les utilisateurs avec un message de bienvenue personnalisé à l'aide de LiveChat
LiveChat est le meilleur logiciel de support de chat en direct pour les sites Web WordPress. Il vous permet de créer des boutons de chat en direct magnifiquement conçus et un support de chat en direct pour votre site WordPress.
Vous pouvez personnaliser le message d'accueil, afficher vos propres boutons, télécharger votre logo, afficher les profils des agents, etc.
Tout d'abord, vous devez visiter le site Web LiveChat et créer un compte. Suivez simplement les instructions à l'écran pour configurer votre compte.

Après cela, vous serez redirigé vers votre tableau de bord LiveChat.
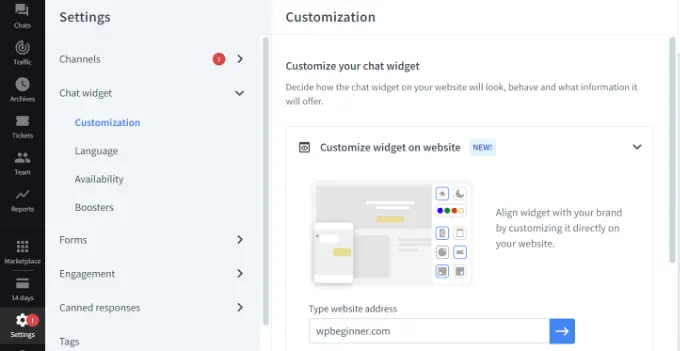
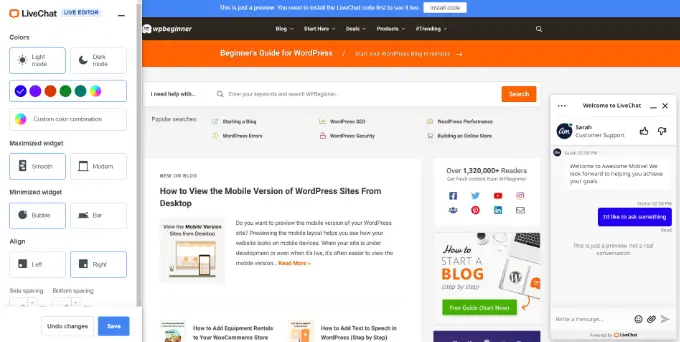
Ensuite, vous devez aller dans l'onglet "Paramètres" du panneau de gauche et vous diriger vers la page de personnalisation du widget de chat .

Ici, vous pouvez personnaliser votre widget de chat.
LiveChat permet de modifier les widgets directement sur votre site Web. Entrez simplement l'URL de votre site dans l'option « Personnaliser le widget sur le site Web » et cliquez sur le bouton flèche bleue.

Vous pouvez maintenant changer la couleur de votre widget de chat, sélectionner le mode sombre ou clair, ajuster le style et modifier l'alignement et l'espacement.
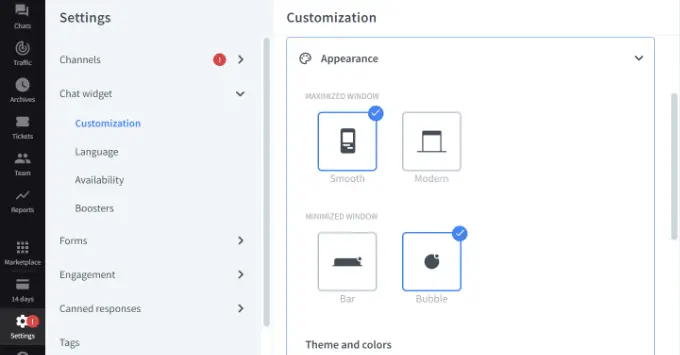
LiveChat vous permet également de modifier l'apparence de votre widget de chat en direct à partir des paramètres du tableau de bord.

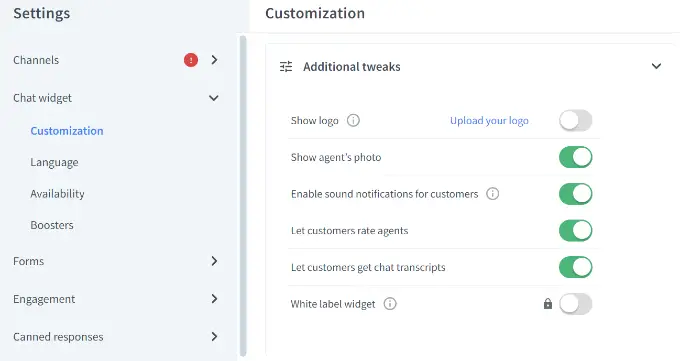
En plus de cela, vous pouvez également apporter des modifications supplémentaires à votre widget de chat.
Par exemple, il existe des options pour afficher un logo ou la photo d'un agent, activer les notifications sonores, laisser les clients évaluer les agents, etc.

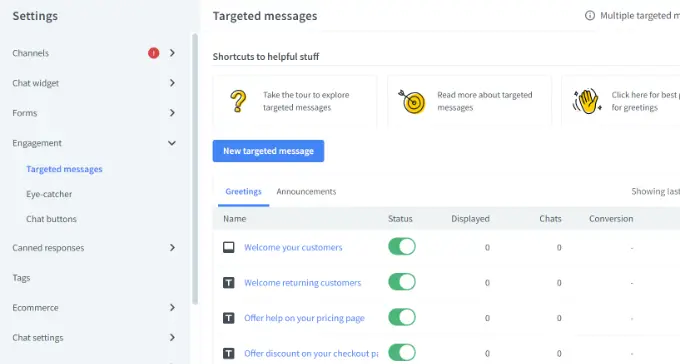
Ensuite, vous devez passer à la section Engagement » Messages ciblés dans le panneau sur votre gauche.
Par défaut, LiveChat active quelques messages ciblés. Cependant, vous pouvez créer vos propres types de messages ciblés, tels que :
- Un message de bienvenue aux nouveaux clients
- Un message de bienvenue aux clients fidèles
- Aide sur la page de tarification
- Une réduction sur la page de paiement
- Annonces de produits
- Nouvelles versions de fonctionnalités
- Offres urgentes et offres de réduction

Vous pouvez cliquer sur les messages par défaut pour les personnaliser davantage ou ajouter un nouveau message.
Pour ce tutoriel, nous allons ajouter une nouvelle notification de bienvenue en cliquant sur le bouton 'Nouveau message ciblé'.
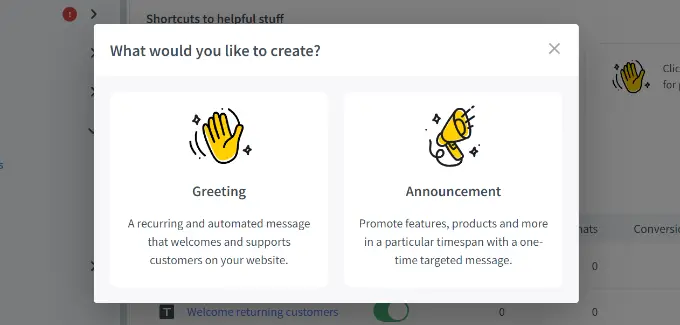
Ensuite, une petite fenêtre s'ouvrira dans laquelle vous pourrez choisir le type de message que vous souhaitez créer. Allez-y et sélectionnez l'option "Message d'accueil".

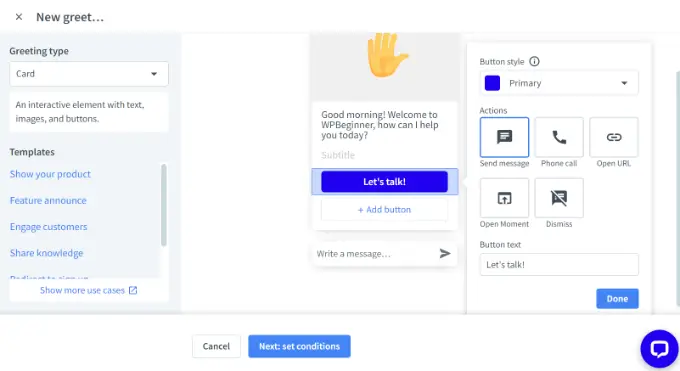
Après cela, vous pouvez modifier le message que les utilisateurs verront comme message d'accueil.
LiveChat propose également des modèles pour votre message d'accueil. Par exemple, vous pouvez montrer un produit, annoncer une nouvelle fonctionnalité, partager des connaissances, etc. Nous utiliserons le modèle par défaut pour ce tutoriel.
Il existe également des options pour modifier le texte du bouton, ajouter un autre bouton, etc.

Une fois que vous avez modifié le message d'accueil, cliquez simplement sur le bouton "Suivant : définir les conditions" en bas.
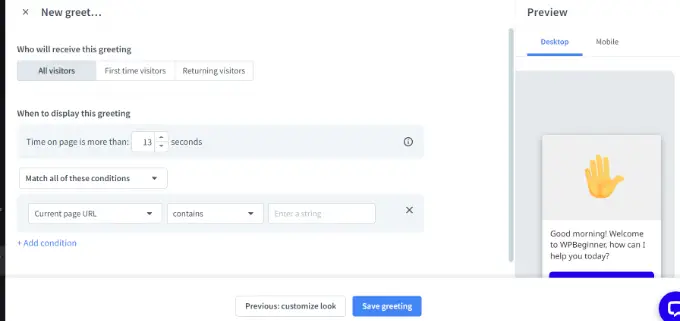
Ensuite, vous devrez spécifier quand le message d'accueil apparaîtra. LiveChat affiche 3 options, qui incluent de le montrer à tous les visiteurs, aux nouveaux visiteurs ou aux visiteurs de retour.
Le logiciel de chat en direct vous permet également de choisir le temps qu'un utilisateur passe sur une page avant d'afficher le message d'accueil. Après cela, vous devrez sélectionner une page où le message apparaîtra.

Lorsque vous avez effectué les modifications, cliquez simplement sur le bouton "Enregistrer le message d'accueil".
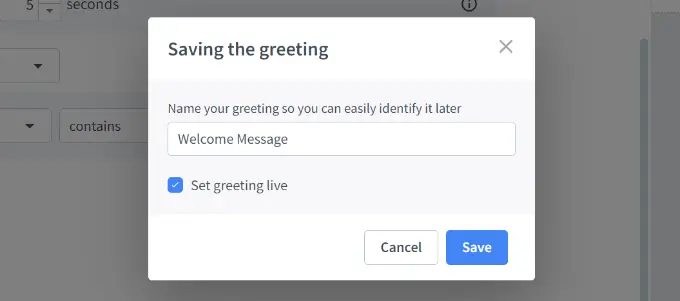
Une nouvelle fenêtre va maintenant s'ouvrir. Allez-y et entrez un nom pour votre message d'accueil et activez l'option "Définir le message d'accueil en direct". Après cela, cliquez sur le bouton 'Enregistrer'.

Notez que vous pouvez désactiver le message de bienvenue par défaut défini par LiveChat si vous venez d'en créer un nouveau.
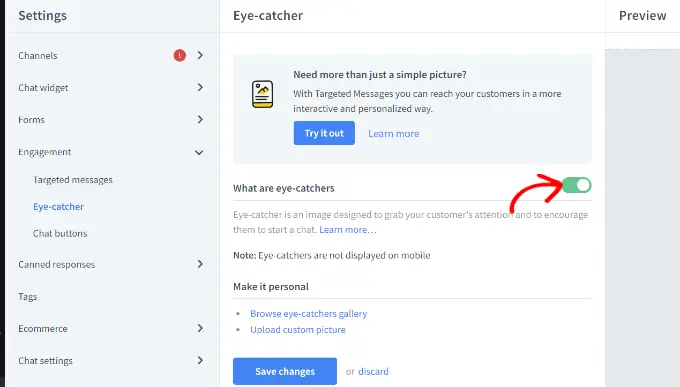
Ensuite, vous devez sélectionner un accroche-regard. Il s'agit d'une image qui s'affiche lorsque la fenêtre LiveChat est réduite.
LiveChat est livré avec plusieurs accroche-regards prêts à l'emploi que vous pouvez utiliser. Vous pouvez également télécharger vos images et en utiliser une.
Allez simplement à Engagement » Eye-catcher dans les paramètres de LiveChat et cliquez sur la bascule pour activer l'eye-catcher. N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" lorsque vous avez terminé.

Une fois que vous êtes satisfait de la conception de votre fenêtre LiveChat et de votre message d'accueil personnalisé, vous êtes prêt à l'ajouter à votre site Web WordPress.
Ensuite, vous pouvez revenir à votre zone d'administration WordPress pour installer et activer le plugin LiveChat. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
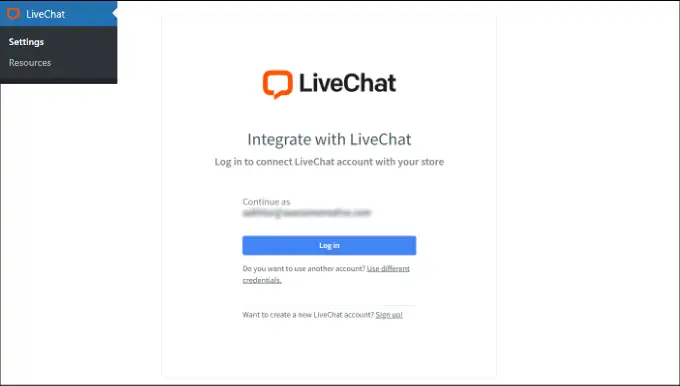
Lors de l'activation, le plugin ajoutera un nouvel élément de menu intitulé LiveChat à votre barre latérale d'administration WordPress. De plus, il vous redirigera vers un écran de connexion, où vous pourrez sélectionner votre compte LiveChat et cliquer sur le bouton "Connexion".

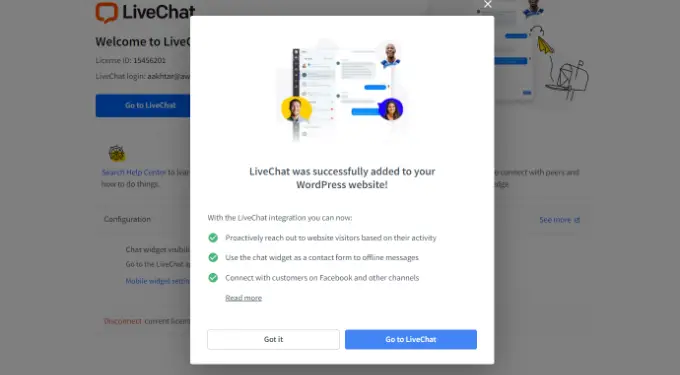
Vous verrez maintenant un message de réussite indiquant que vous avez ajouté avec succès LiveChat à WordPress.
Cliquez simplement sur le bouton "J'ai compris" pour continuer.

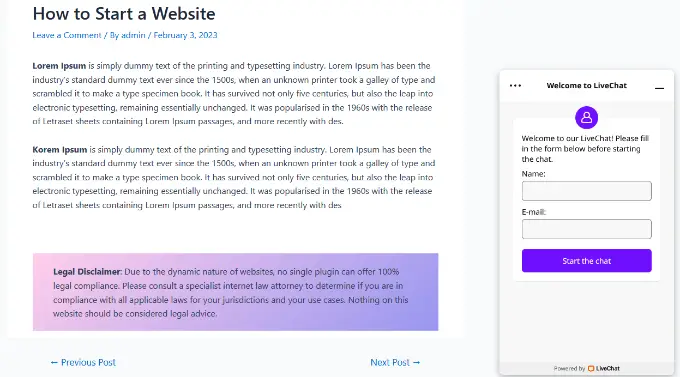
C'est ça. Vous avez ajouté avec succès un message de bienvenue via le chat en direct sur votre site Web.
Vous pouvez maintenant visiter votre site dans un nouvel onglet de navigateur pour voir le message d'accueil personnalisé LiveChat en action.

Nous espérons que cet article vous a aidé à apprendre à saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress. Vous pouvez également consulter notre article sur la façon d'ajouter des notifications push dans WordPress et nos choix d'experts pour les plugins WordPress indispensables pour développer votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
