Comment mettre en surbrillance un élément de menu dans WordPress
Publié: 2022-12-26Vous souhaitez mettre en avant un élément de menu sur votre site WordPress ?
La mise en surbrillance d'un élément de menu peut vraiment vous aider à attirer l'attention de l'utilisateur sur une zone spécifique de votre menu. Cela peut être très utile si vous souhaitez mettre en évidence la page Tarifs ou Contactez-nous sur votre site Web.
Dans cet article, nous allons vous montrer comment mettre facilement en évidence un élément de menu dans WordPress en utilisant le code CSS.

Pourquoi devriez-vous mettre en surbrillance un élément de menu ?
Un menu de navigation est une liste de liens pointant vers des zones importantes de votre site Web. Ils sont généralement présentés sous la forme d'une barre horizontale en haut de chaque page d'un site Web WordPress.
Ce menu de navigation est créé en ajoutant différents éléments de menu. Pour plus de détails, vous pouvez consulter notre article sur comment ajouter un menu de navigation dans WordPress.
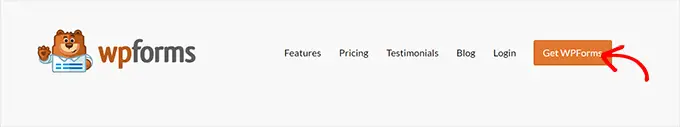
Un élément de menu en surbrillance peut être un excellent moyen d'attirer l'attention de l'utilisateur sur votre appel à l'action le plus important. Les yeux des visiteurs seront automatiquement attirés par l'élément de menu lorsqu'ils visiteront votre site Web.

En ajoutant cette fonctionnalité, vous pouvez créer un site Web convivial et mettre en évidence les éléments de menu importants que vous souhaitez que vos utilisateurs consultent.
Cela étant dit, voyons comment vous pouvez mettre en évidence un élément de menu dans WordPress en utilisant CSS.
- Méthode 1. Mettre en surbrillance un élément de menu à l'aide de l'éditeur de site complet
- Méthode 2. Mettre en surbrillance un élément de menu à l'aide du personnalisateur de thème
- Personnaliser la surbrillance de votre élément de menu
Méthode 1. Mettre en surbrillance un élément de menu à l'aide de l'éditeur de site complet
Si vous utilisez un thème activé par bloc, vous aurez l'éditeur de site complet au lieu de l'ancien personnalisateur de thème. Vous pouvez également facilement mettre en surbrillance un élément de menu.
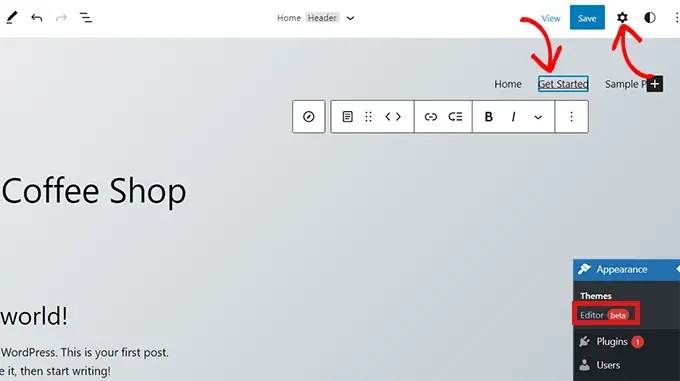
Tout d'abord, rendez-vous sur Apparence »Éditeur à partir du tableau de bord d'administration de WordPress. Cela vous dirigera vers l'éditeur complet du site.
Ici, double-cliquez simplement sur l'élément de menu que vous souhaitez mettre en surbrillance, puis cliquez sur l'icône d'engrenage en haut. Cela ouvrira immédiatement le bloc "Paramètres" de cet élément de menu spécifique.

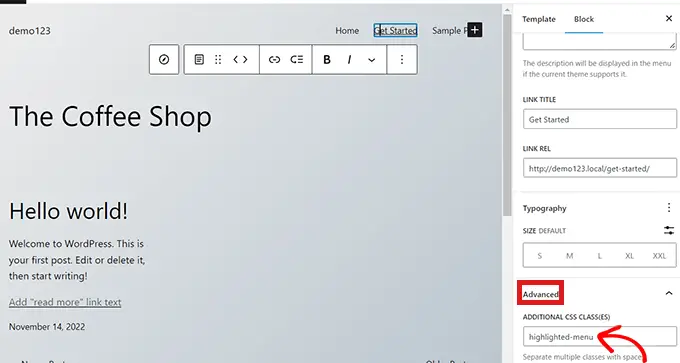
Faites simplement défiler vers le bas dans le bloc "Paramètres" jusqu'à l'onglet "Avancé" et cliquez sur l'icône de flèche à côté pour développer l'onglet.
Cela ouvrira un champ "Classe CSS supplémentaire" où vous n'aurez qu'à écrire highlighted-menu dans le champ.

Ensuite, cliquez sur le bouton "Enregistrer" en haut de la page pour enregistrer vos modifications.
Après cela, vous devrez ajouter un peu de CSS à votre thème pour l'effet de surbrillance. Vous pouvez soit corriger le personnalisateur de thème manquant, soit utiliser un plug-in d'extrait de code pour ajouter du code CSS.
Comment ajouter des extraits CSS à l'aide de WPCode
Pour ajouter du CSS dans WordPress, nous vous recommandons d'utiliser WPCode car c'est le moyen le plus simple d'ajouter n'importe quel code personnalisé à WordPress.
Vous devez d'abord installer et activer le plugin gratuit WPCode. Pour plus d'instructions, consultez notre guide sur l'installation d'un plugin WordPress.
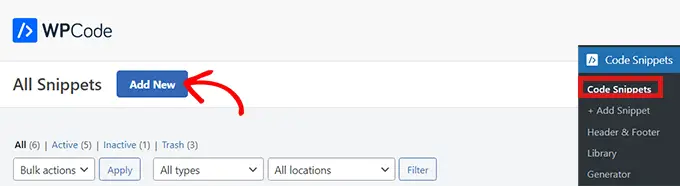
Lors de l'activation, accédez à Code Snippets »Ajouter un extrait à partir de votre panneau d'administration WordPress. Cliquez maintenant sur le bouton 'Ajouter un nouveau'.

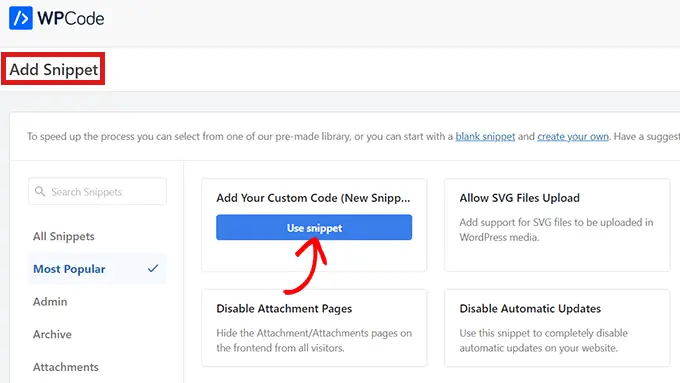
Cela vous amènera à la page "Ajouter un extrait".
Ici, passez votre souris sur l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez simplement sur le bouton "Utiliser l'extrait" en dessous.

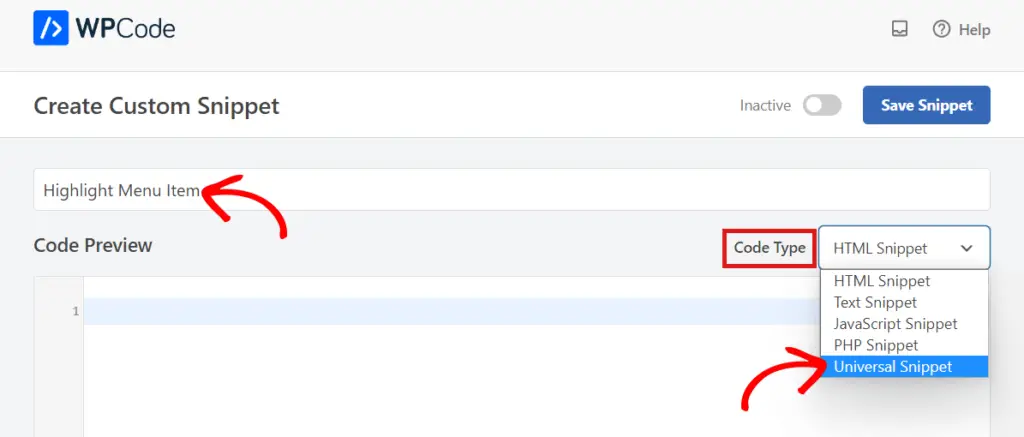
Maintenant que vous êtes sur la page "Créer un extrait personnalisé", commencez par choisir un nom et un "Type de code" pour votre extrait CSS.
Vous pouvez choisir n'importe quel nom que vous aimez.

Ensuite, cliquez simplement sur le menu déroulant à côté de l'option "Type de code" à droite, puis choisissez l'option "Extrait universel".
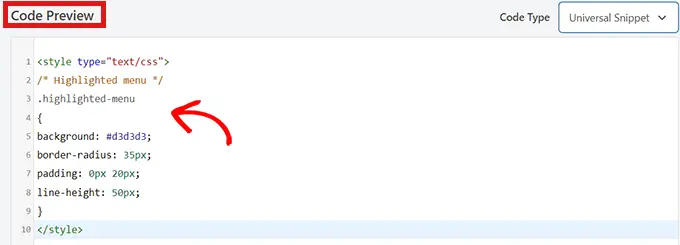
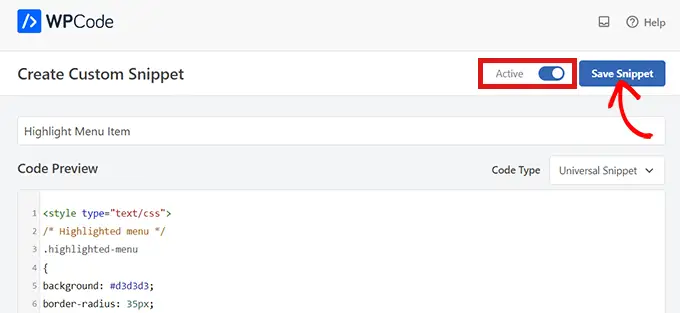
Après cela, copiez/collez le code CSS suivant dans le 'Code Preview'.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
Assurez-vous d'inclure les balises de style, comme vous le voyez sur les lignes 1 et 10 ci-dessous.

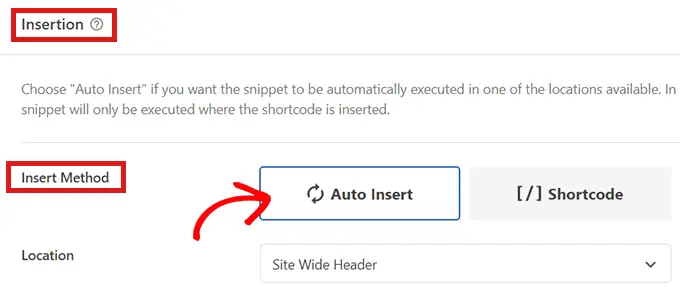
Après avoir collé le code, accédez à la section "Insertion" en faisant défiler vers le bas.
Ici, choisissez simplement le mode 'Insertion automatique' pour que le code puisse être exécuté automatiquement sur l'ensemble de votre site Web.

Maintenant, allez en haut de la page et basculez le commutateur de "Inactif" à "Actif".
Ensuite, cliquez simplement sur le bouton "Enregistrer l'extrait".

Vous avez maintenant mis en évidence avec succès un élément de menu dans WordPress à l'aide d'un éditeur de site complet.
Voici à quoi ressemblera votre élément de menu après avoir ajouté le code CSS.


Comment accéder au personnalisateur de thème à l'aide d'un thème de bloc
Si vous souhaitez utiliser le personnalisateur de thème et utiliser un thème FSE, copiez et collez simplement l'URL ci-dessous dans votre navigateur. Assurez-vous de remplacer "exemple.com" par le nom de domaine de votre propre site.
https://example.com/wp-admin/customize.php
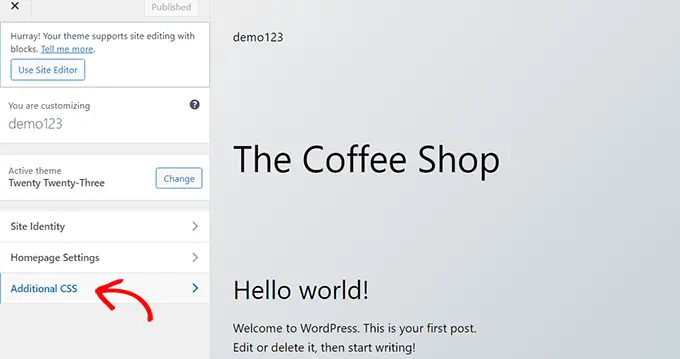
Ici, il vous suffit de cliquer sur l'onglet 'CSS supplémentaire'.

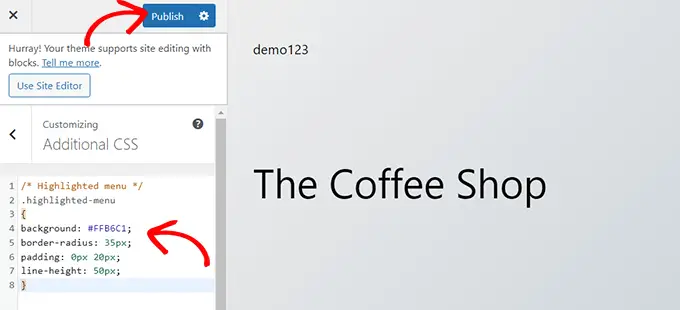
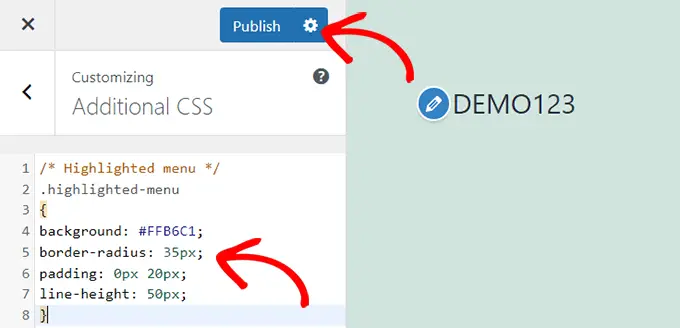
Maintenant, développez le champ "CSS supplémentaire", puis copiez/collez simplement l'extrait de code suivant.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Après cela, cliquez simplement sur le bouton "Publier" en haut.

C'est tout ce qu'il faut pour mettre en surbrillance un élément de menu.
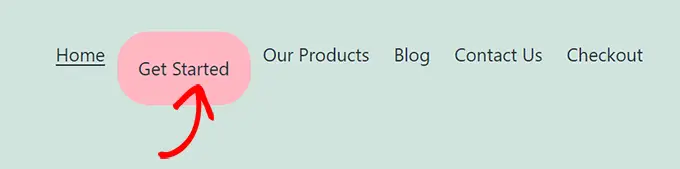
Cela devrait ressembler à ceci sur votre site Web une fois terminé :

Méthode 2. Mettre en surbrillance un élément de menu à l'aide du personnalisateur de thème
Si vous utilisez un thème non compatible avec les blocs, vous aurez probablement un personnalisateur de thème activé par défaut. La mise en surbrillance d'un élément de menu dans un personnalisateur de thème est un processus assez simple.
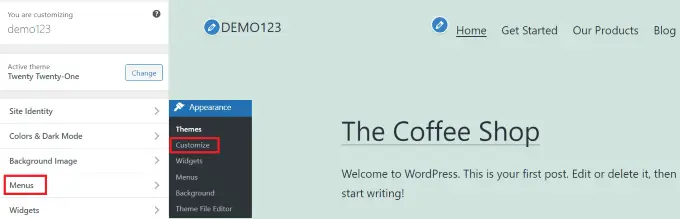
Tout d'abord, allez simplement dans Apparence » Personnaliser dans votre tableau de bord WordPress pour lancer le personnalisateur de thème. Une fois que le personnalisateur de thème s'ouvre, cliquez simplement sur l'onglet "Menus".

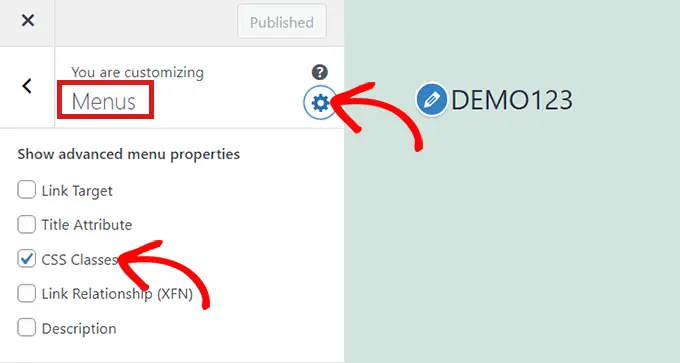
Une fois que vous êtes dans la section 'Menus', cliquez simplement sur l'icône d'engrenage en haut à droite pour afficher les propriétés avancées.
Maintenant, cochez simplement la case "Classes CSS".

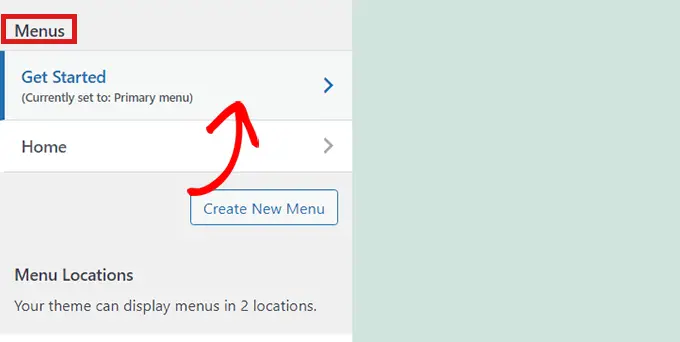
Après cela, faites défiler jusqu'à la section "Menus".
Si vous avez plusieurs menus sur votre site Web, cliquez simplement sur le menu dont vous souhaitez mettre en surbrillance les éléments de menu.

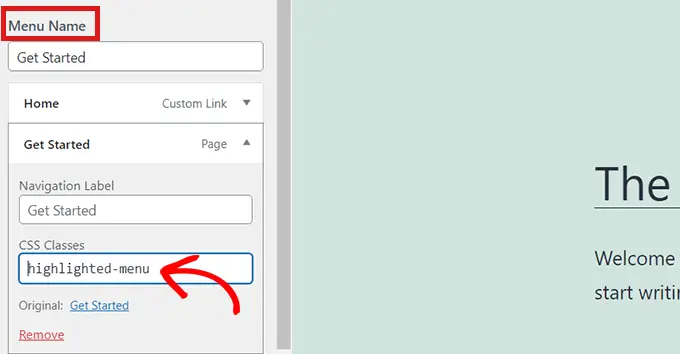
Cela ouvrira un nouvel onglet dans lequel vous pourrez sélectionner l'élément de menu que vous souhaitez mettre en surbrillance. Il peut s'agir de "Commencer", comme dans notre exemple, ou de votre page de formulaire de contact ou du lien vers votre boutique en ligne.
Cliquez simplement sur l'élément de menu de votre choix qui le développera pour afficher certaines options. Cliquez dans le champ "Classes CSS".
Tout ce que vous avez à faire est d'écrire 'highlighted-menu' dans le champ. Vous pouvez ajouter cette classe CSS à plusieurs éléments de menu, et ils seront tous mis en surbrillance.

Ensuite, allez simplement dans l'onglet "CSS supplémentaire" dans le personnalisateur de thème.
Maintenant, copiez et collez simplement le code CSS suivant.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Toutes nos félicitations! Vous avez mis en surbrillance avec succès un élément de menu.
Remarque : Votre thème peut ne pas avoir de champ "CSS supplémentaire" dans le personnalisateur de thème. Si ce n'est pas le cas, vérifiez les paramètres du thème pour savoir comment ajouter un CSS personnalisé. Si vous ne le trouvez pas, vous pouvez contacter le développeur ou l'ajouter à l'aide de WPCode.

Personnaliser la surbrillance de votre élément de menu
Maintenant que vous avez mis en surbrillance l'élément de menu, vous pouvez ajuster le code CSS pour personnaliser votre élément de menu comme vous l'aimez.
Par exemple, vous pouvez modifier la couleur d'arrière-plan de votre élément de menu.

Recherchez simplement le code suivant dans l'extrait CSS que vous venez de coller.
background: #FFB6C1
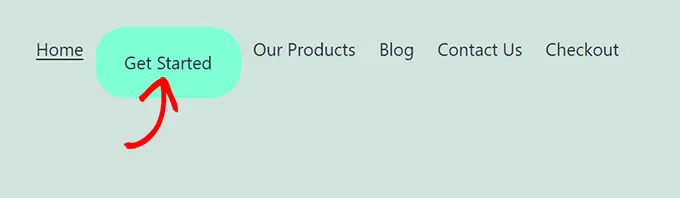
Après l'avoir localisé, vous pouvez simplement remplacer le numéro de code de couleur rose par le code hexadécimal de n'importe quelle couleur de votre choix :
background: #7FFFD4;
Ci-dessus, le code hexadécimal de l'aigue-marine.

Vous pouvez consulter notre guide pour ajouter facilement du CSS personnalisé pour d'autres idées sur la façon de personnaliser l'élément de menu en surbrillance.
Une fois que vous êtes satisfait de vos choix, cliquez simplement sur le bouton "Publier" dans le personnalisateur de thème ou sur "Enregistrer l'extrait" dans WPCode pour enregistrer vos modifications.
Nous espérons que cet article vous a aidé à apprendre à mettre en évidence une icône de menu dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de styliser les menus de navigation WordPress ou nos sélections d'experts des plugins WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment mettre en surbrillance un élément de menu dans WordPress est apparu pour la première fois sur WPBeginner.
