Comment surligner du texte dans WordPress (Guide du débutant)
Publié: 2023-06-01Vous cherchez un moyen de surligner du texte dans un article ou une page WordPress ?
La mise en surbrillance du texte peut aider à attirer l'attention de l'utilisateur sur une partie spécifique de votre contenu. Cela peut être formidable pour afficher un appel à l'action, une offre spéciale ou simplement pour mettre l'accent sur des phrases spécifiques.
Dans cet article, nous allons vous montrer comment surligner facilement du texte dans WordPress.

Pourquoi et quand surligner du texte dans WordPress
La mise en surbrillance du texte est un moyen simple de mettre en valeur des informations importantes dans votre contenu. Il vous aide à attirer l'attention de l'utilisateur sur les détails que vous ne voulez pas qu'il rate.
Par exemple, mettre en évidence une offre de réduction sur votre site Web WordPress dans une couleur différente attirera l'attention du lecteur sur celle-ci, vous aidant à générer plus de ventes.
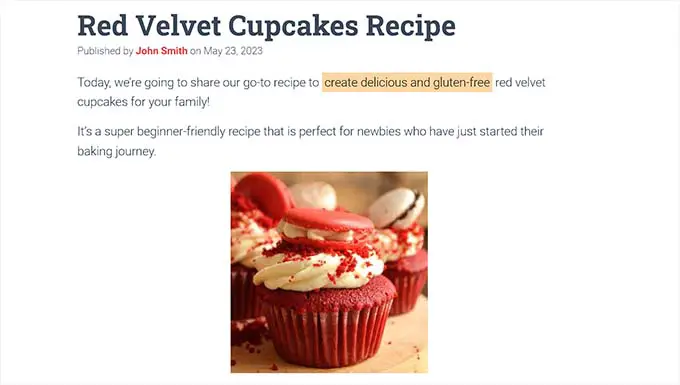
Voici un exemple de ce à quoi pourrait ressembler la surbrillance de texte dans un article de blog :

La mise en surbrillance du texte dans une couleur différente peut également aider les utilisateurs malvoyants ou ayant des difficultés de lecture à naviguer et à comprendre le contenu plus facilement. Cela peut même améliorer l'apparence de votre contenu et le rendre plus attrayant visuellement.
Cependant, mettre trop de texte en surbrillance sur votre page peut être distrayant et réduire son efficacité. C'est pourquoi nous vous recommandons de ne mettre en évidence que les textes très importants tels que les appels à l'action, les avertissements et d'autres détails auxquels les lecteurs doivent prêter attention.
Cela étant dit, voyons comment mettre facilement en évidence du texte dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
- Méthode 1 : Surligner du texte dans WordPress à l'aide de l'éditeur de blocs
- Méthode 2 : Surligner du texte dans WordPress à l'aide de WPCode (recommandé)
Méthode 1 : Surligner du texte dans WordPress à l'aide de l'éditeur de blocs
Cette méthode est pour vous si vous souhaitez mettre facilement en surbrillance du texte dans WordPress à l'aide de l'éditeur de blocs.
Tout d'abord, vous devrez ouvrir un article existant ou nouveau dans l'éditeur de blocs à partir de la barre latérale d'administration de WordPress.
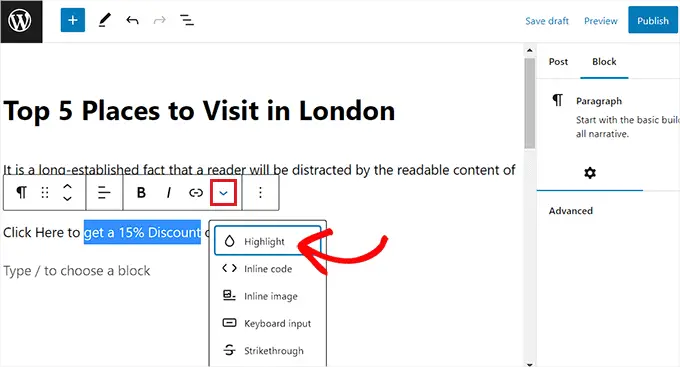
Une fois que vous y êtes, sélectionnez simplement le texte que vous souhaitez mettre en surbrillance, puis cliquez sur l'icône "Plus" dans la barre d'outils du bloc en haut.
Cela ouvrira un menu déroulant dans lequel vous devez sélectionner l'option "Mettre en surbrillance" dans la liste.

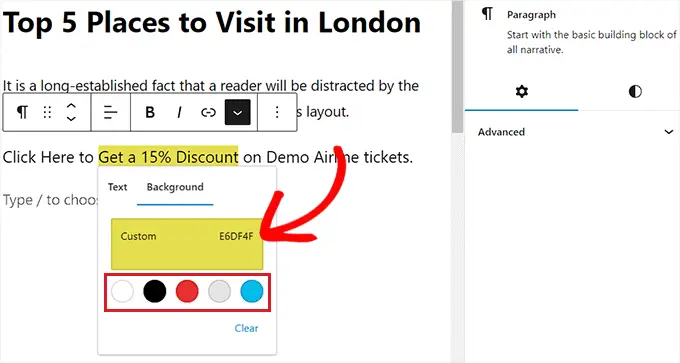
Un outil de sélection de couleur va maintenant s'ouvrir sur votre écran. À partir de là, vous devrez d'abord passer à l'onglet "Arrière-plan".
Après cela, vous pouvez choisir une couleur de surbrillance par défaut parmi les options proposées.
Vous pouvez également sélectionner une couleur personnalisée pour mettre en surbrillance le texte en cliquant sur l'option "Personnalisé" pour lancer un outil "Pipette".

Enfin, n'oubliez pas de cliquer sur le bouton "Publier" ou "Mettre à jour" pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour vérifier le texte en surbrillance en action.

Méthode 2 : Surligner du texte dans WordPress à l'aide de WPCode (recommandé)
Si vous souhaitez utiliser systématiquement une couleur spécifique pour mettre en surbrillance le texte sur tout votre site Web WordPress, cette méthode est faite pour vous.
Vous pouvez facilement surligner du texte dans WordPress en ajoutant du code CSS à vos fichiers de thème. Cependant, la moindre erreur lors de la saisie du code pourrait casser votre site Web, le rendant inaccessible.
C'est pourquoi nous vous recommandons d'utiliser WPCode, qui est le meilleur plugin d'extrait de code WordPress sur le marché. C'est le moyen le plus simple et le plus sûr d'ajouter du code à votre site Web sans modifier directement vos fichiers de thème.
Créer un extrait de code avec WPCode
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus d'instructions, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
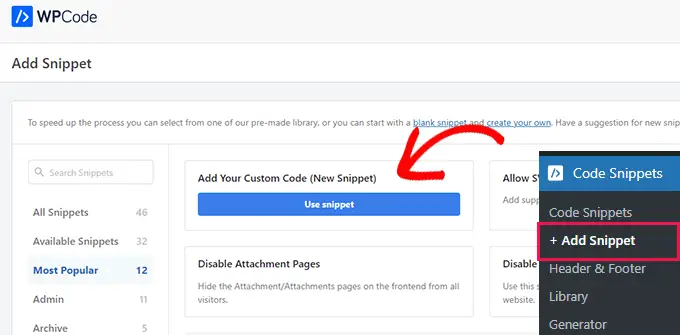
Lors de l'activation, rendez-vous sur la page Extraits de code » + Ajouter un extrait de la barre latérale d'administration de WordPress.
Ensuite, cliquez simplement sur le bouton "Utiliser l'extrait" sous l'option "Ajouter votre code personnalisé (nouvel extrait)".


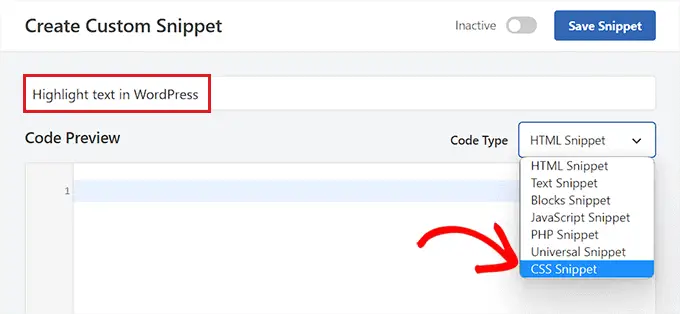
Cela vous mènera à la page "Créer un extrait de code personnalisé", où vous pouvez commencer par saisir un nom pour votre extrait de code.
Après cela, vous devez sélectionner l'option « CSS Snippet » dans le menu déroulant « Code Type ».
Remarque : L'option 'CSS Snippet' n'est disponible que dans la version premium de WPCode. Si vous utilisez la version gratuite, vous devrez sélectionner l'option "Extrait universel" à la place.

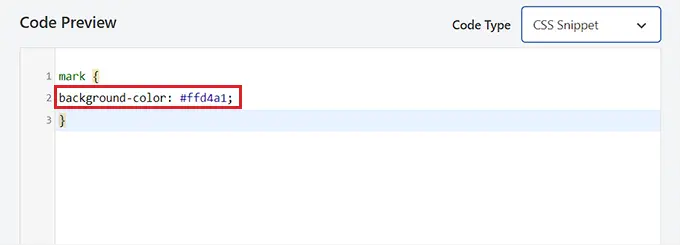
Ensuite, cliquez à l'intérieur de la "boîte d'aperçu du code".
Ensuite, vous devez copier et coller le code suivant :
mark
background-color: #ffd4a1;
Une fois que vous avez fait cela, ajoutez le code hexadécimal de votre couleur de surbrillance préférée à côté de la ligne background-color dans le code.
Dans notre exemple, nous utilisons #ffd4a1, qui est une couleur marron clair.

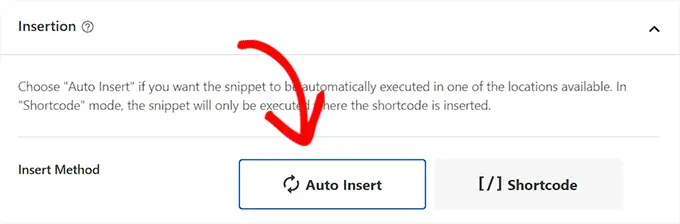
Après cela, faites défiler jusqu'à la section "Insertion".
À partir de là, sélectionnez la méthode "Insertion automatique" pour exécuter automatiquement le code lors de l'activation.

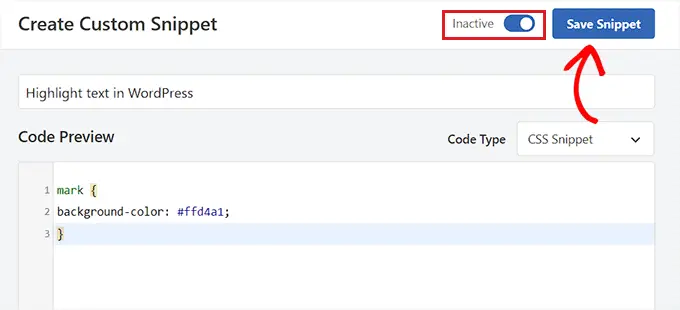
Ensuite, dirigez-vous vers le haut de la page et basculez le commutateur "Inactif" sur "Actif".
Enfin, cliquez sur le bouton "Enregistrer l'extrait" pour enregistrer vos modifications.

Texte en surbrillance dans l'éditeur de blocs
Maintenant que l'extrait CSS a été activé, nous devrons ajouter du code HTML dans l'éditeur de blocs pour mettre en évidence le texte dans WordPress.
Tout d'abord, ouvrez un article existant ou nouveau dans l'éditeur de blocs WordPress.
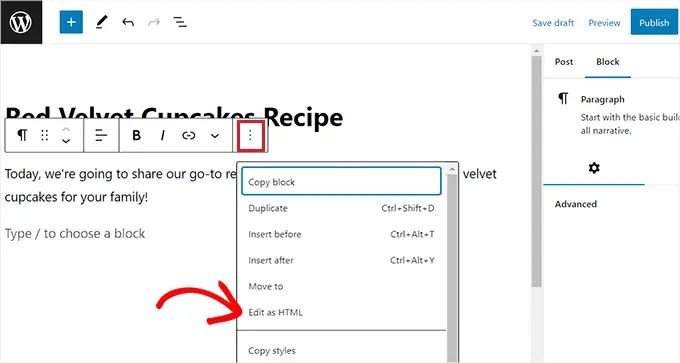
De là, cliquez sur l'icône "Options" dans la barre d'outils du bloc en haut. Cela ouvrira un nouveau menu déroulant dans lequel vous devrez sélectionner l'option "Modifier au format HTML".

Vous verrez maintenant le contenu du bloc au format HTML.
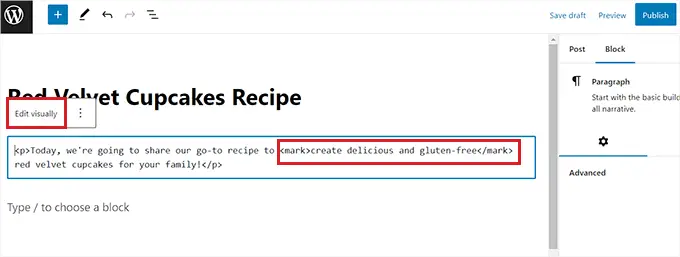
Ici, placez simplement le texte que vous souhaitez mettre en surbrillance à l'intérieur des balises <mark> </mark> comme ceci :
<mark>highlighted-text</mark>
Cela mettra en surbrillance le texte dans la couleur hexadécimale que vous choisissez dans votre extrait WPCode.
Après cela, cliquez sur l'option "Modifier visuellement" dans la barre d'outils du bloc. pour revenir à l'éditeur visuel.

Une fois que vous avez terminé, continuez et cliquez sur le bouton "Mettre à jour" ou "Publier" pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site Web pour vérifier le texte en surbrillance en action.

Nous espérons que ce guide vous a aidé à apprendre à surligner du texte dans WordPress. Vous pouvez également consulter notre guide sur la façon de personnaliser les couleurs dans WordPress pour rendre votre site Web plus esthétique et notre comparaison des meilleurs services de marketing par e-mail pour augmenter votre trafic.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment mettre en surbrillance du texte dans WordPress (Guide du débutant) est apparu pour la première fois sur WPBeginner.
