Comment aligner horizontalement les étendues en HTML
Publié: 2023-02-26Comme le savent tous ceux qui ont déjà essayé d'aligner quoi que ce soit sur une page Web, cela peut être une expérience frustrante. Même la tâche la plus élémentaire, comme l'alignement horizontal de quelques travées, peut être extrêmement difficile. Mais n'ayez crainte, il existe un moyen d'aligner les travées horizontalement, et c'est en fait assez simple. Tout d'abord, regardons le code HTML dont nous aurons besoin : One Two Ensuite, nous allons ajouter du CSS pour que les spans s'affichent en ligne : span { display : inline; } Maintenant, pour aligner horizontalement les spans, il suffit d'ajouter une règle CSS supplémentaire : div { text-align: center; } C'est ça! En centrant le texte dans la div, nous avons effectivement aligné horizontalement les étendues.
Comment alignez-vous les éléments dans une portée ?

En termes simples, text-align: center peut être utilisé pour centrer des éléments en ligne tels qu'un lien, un span ou un img. Plusieurs éléments en ligne s'exécuteront en parallèle. Pour ce faire, tapez text-align: center dans la zone de recherche.
Comment aligner une classe Span à droite ?

Pour aligner une classe span vers la droite, vous devez utiliser la propriété CSS "text-align" et la définir sur "right".
Trois changements faciles pour créer une liste non ordonnée alignée à gauche
Seules trois modifications doivent être apportées à une version existante alignée à gauche de la liste. Pour commencer, choisissez l'alignement du texte "UL" dans la colonne de gauche . Ensuite, réglez la position de l'arrière-plan gauche de « 0 » à 100 %, en alignant l'image avec le bord gauche. Veuillez double-cliquer sur padding-left pour le rendre padding-right.
Comment organiser le texte horizontalement en CSS ?

Il existe plusieurs façons d'aligner horizontalement du texte en CSS. La méthode la plus courante consiste à utiliser la propriété text-align . Cela peut être réglé à gauche, à droite ou au centre. Une autre façon d'aligner le texte horizontalement consiste à utiliser les propriétés gauche et droite. Ces propriétés peuvent être définies sur une valeur spécifique en pixels ou sur auto.
Centrage du texte en HTML
Un élément en ligne est un élément qui est positionné dans un élément d'un autre type. Les éléments en ligne peuvent être configurés différemment des autres types de texte et ils peuvent être formatés de la même manière. Dans la plupart des cas, lorsque vous souhaitez contrôler la mise en forme d'un bloc de texte, vous devez utiliser un élément en ligne. En tant qu'élément en ligne, vous pouvez formater le texte qui fait partie d'une balise. Lorsque nous utilisons un élément en ligne pour formater le titre d'un document, nous pouvons vouloir le faire de la même manière que nous le faisons lorsque nous utilisons un élément en ligne pour formater son titre. Nous pourrions utiliser la balise title> pour le faire, mais ce serait un peu verbeux. Nous pouvons plutôt formater le titre dans un élément en ligne. Dans notre illustration, nous allons créer le centre du titre. La propriété text-align peut être utilisée pour que cela se produise si vous le souhaitez dans la balise title> . Cela définira également la propriété text-align du document sur center et centrera le titre. Il existe de nombreuses façons de centrer du texte en HTML. Lorsque nous utilisons la balise body>, nous pouvons spécifier la propriété text-align. Le texte serait centré de cette manière plutôt que juste sous le *title Nous pourrions également utiliser la propriété text-align dans la balise *div. Cependant, cela ne centrerait pas le texte dans la balise div>, car cela définirait la propriété text-align sur center.

Qu'est-ce que l'alignement horizontal ?
Aligner horizontalement un élément en CSS signifie positionner l'élément dans un conteneur parent de sorte qu'il soit aligné avec le bord gauche ou droit du parent. Cela peut être fait en utilisant la propriété « float », ou en définissant les propriétés « left » ou « right » sur une valeur de « 0 ».
Au fur et à mesure que les enseignants apprennent les uns des autres, la route proposée améliorera la communication entre les membres de l'équipe. L'emplacement proposé de la chaussée est également représenté dans la conception par rapport au terrain et aux conditions des terrains adjacents.
Comment aligner horizontalement un objet ?
Assurez-vous de sélectionner les objets que vous souhaitez aligner. Après avoir cliqué sur le premier objet, maintenez la touche Ctrl enfoncée tout en sélectionnant le reste des objets…. Alignez plusieurs objets . Décrit une option pour aligner les milieux qui permettent aux objets de se déplacer horizontalement. Alignez les objets le long de leurs bords inférieurs4.
Existe-t-il un alignement horizontal en HTML ?
L' attribut align Attribute est inclus dans HTML *hr. Si la largeur de l'attribut align n'est pas définie sur 100 %, cela n'aura aucun effet. Cette valeur d'attribut spécifie l'alignement à gauche par rapport à la ligne horizontale.
Comment utiliser le HTML
Étiqueter
Utiliser la balise hr> dans un document HTML n'est pas la même chose que de l'utiliser dans un autre document. Le mot peut être utilisé comme rupture thématique entre les titres : br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>En-tête deux h2**/h2> br> Cet exemple divise le contenu de l'en-tête en deux en-têtes avec des règles horizontales en bas. La balise br> peut être utilisée pour séparer un document en sections distinctes. Ceci est un court paragraphe. Cette phrase est une seconde. Un exemple de ceci peut être trouvé dans ce texte, qui divise les paragraphes en deux sections avec une règle horizontale. Il existe également une option pour créer une chronologie en utilisant la balise br>. [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé]> [email protégé] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Date / h1> Une div> /br> et une div> Date 1br>br>p> Date 1/br>br>br> Date *p>Date 2. Veuillez saisir br en */div ou br en */br. **/hr> br> #div> br># Les en-têtes de chaque jour sont affichés dans cet exemple dans le cadre d'une chronologie. La chronologie est divisée en deux parties selon un schéma horizontal.
Comment aligner Svg et s'étend verticalement
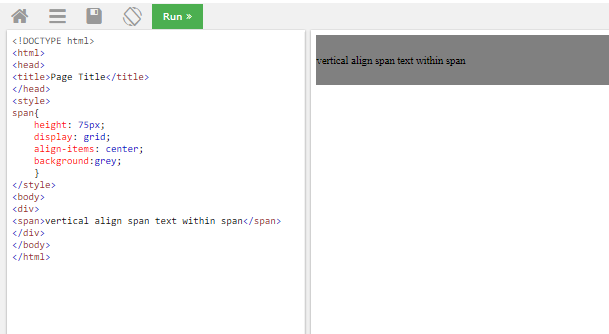
Il existe plusieurs façons d'aligner verticalement svg et spans. Une façon consiste à utiliser la propriété CSS vertical-align . Cela alignera les éléments les uns par rapport aux autres. Une autre façon est d'utiliser l'affichage : flex; propriété sur l'élément parent. Cela alignera les éléments verticalement dans l'élément parent.
