Comment héberger vos images WordPress en externe
Publié: 2023-03-20De nombreux fichiers multimédias sur votre site Web peuvent épuiser les ressources de votre serveur et ralentir les temps de chargement. Cela peut entraîner une mauvaise expérience utilisateur (UX) et garder votre site hors des premiers résultats de recherche. Heureusement, vous pouvez étendre WordPress et héberger des images en externe pour éviter cela.
Lorsque vous configurez la fonctionnalité WordPress pour héberger des images en externe sur votre site, vous pouvez bénéficier de tous les avantages de l'utilisation de médias de qualité tout en évitant les effets secondaires négatifs. Grâce à un plugin comme Optimole , vous pouvez facilement décharger vos médias sur le stockage cloud en un clic.
Pourquoi il est judicieux d'héberger vos images en externe
Lorsque vous hébergez des images sur WordPress, vous devez les ajouter à votre bibliothèque multimédia WordPress. Ce n'est pas une mauvaise option pour les sites Web avec quelques images et de petites quantités de trafic.
Cependant, si vous avez beaucoup d'images, votre médiathèque peut rapidement dépasser les limites de stockage de votre plan d'hébergement, ce qui peut signifier que vous devrez passer à un plan plus cher.
Cela peut être vrai même sur les hôtes de stockage illimités, car ils ont généralement une politique « d'utilisation équitable » en matière de stockage .
De plus, la diffusion de ces images ajoute du travail supplémentaire à votre serveur, ainsi qu'une utilisation supplémentaire de la bande passante parallèlement à l'utilisation du stockage.
Vous bénéficierez d'un certain nombre d'avantages si vous décidez d'étendre les fonctionnalités de WordPress et d'héberger des images en externe. Voici quelques-uns des avantages possibles :
- Stockage réduit requis sur votre plan d'hébergement
- Réduction des coûts de bande passante
- Meilleure vitesse du site Web si vous combinez ces images hébergées en externe avec un réseau de diffusion de contenu (CDN)
De plus, lorsque vous décidez d'étendre WordPress et d'héberger des images en externe, vous pouvez également migrer votre site plus facilement à l'avenir.
Au lieu de devoir migrer toutes vos images vers le nouvel hôte (ce qui peut prendre beaucoup de temps pour une grande médiathèque), tout ce que vous avez à faire est de pointer votre hôte vers l'emplacement de stockage externe.
Comment héberger des images en externe sur votre site WordPress
Maintenant que vous en savez un peu plus sur les raisons pour lesquelles vous pourriez vouloir étendre WordPress et héberger des images en externe, voyons comment vous pouvez le faire. L'une des options les plus simples consiste à utiliser un plugin comme Optimole.
Ce plugin puissant est conçu pour l'optimisation des images. Il vous permet de compresser, redimensionner, décharger et diffuser des images via un réseau de diffusion de contenu d'image (CDN).
Fondamentalement, il peut gérer chaque partie de la gestion et de l'optimisation des images sur votre site, y compris l'hébergement de ces images en externe.
En utilisant cette approche combinée, vous bénéficiez des avantages de l'hébergement d'images WordPress en externe tout en garantissant des performances rapides grâce au CDN intégré.
Étape 1 : Installer et activer le plugin Optimole
L'utilisation du plugin gratuit Optimole sur votre site présente de nombreux avantages. Mieux encore, vous pouvez opter pour la version payante de l'outil pour des fonctionnalités plus avancées.
En plus de vous donner la possibilité de décharger vos images sur un serveur externe, Optimole redimensionne également vos images automatiquement, en fonction du navigateur et de la fenêtre d'affichage de votre visiteur.
De plus, il vous permet de diffuser vos images à partir du propre CDN d'images d'Optimole. Le CDN est disponible sur plus de 200 emplacements, donc peu importe où se trouvent vos visiteurs.
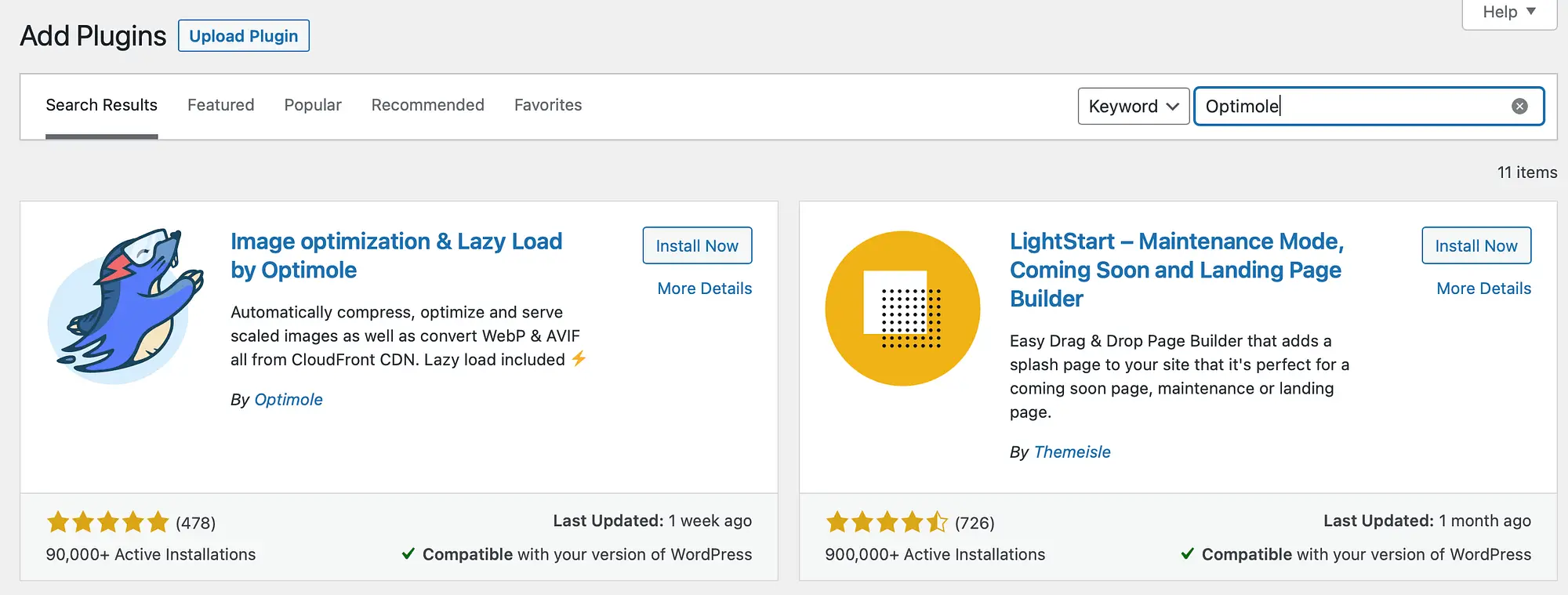
Pour commencer, vous pouvez l'installer directement depuis votre tableau de bord WordPress. Accédez simplement à Plugins → Ajouter un nouveau . Ensuite, recherchez « Optimole » dans la barre de recherche :

Cliquez sur Installer maintenant puis sur Activer .
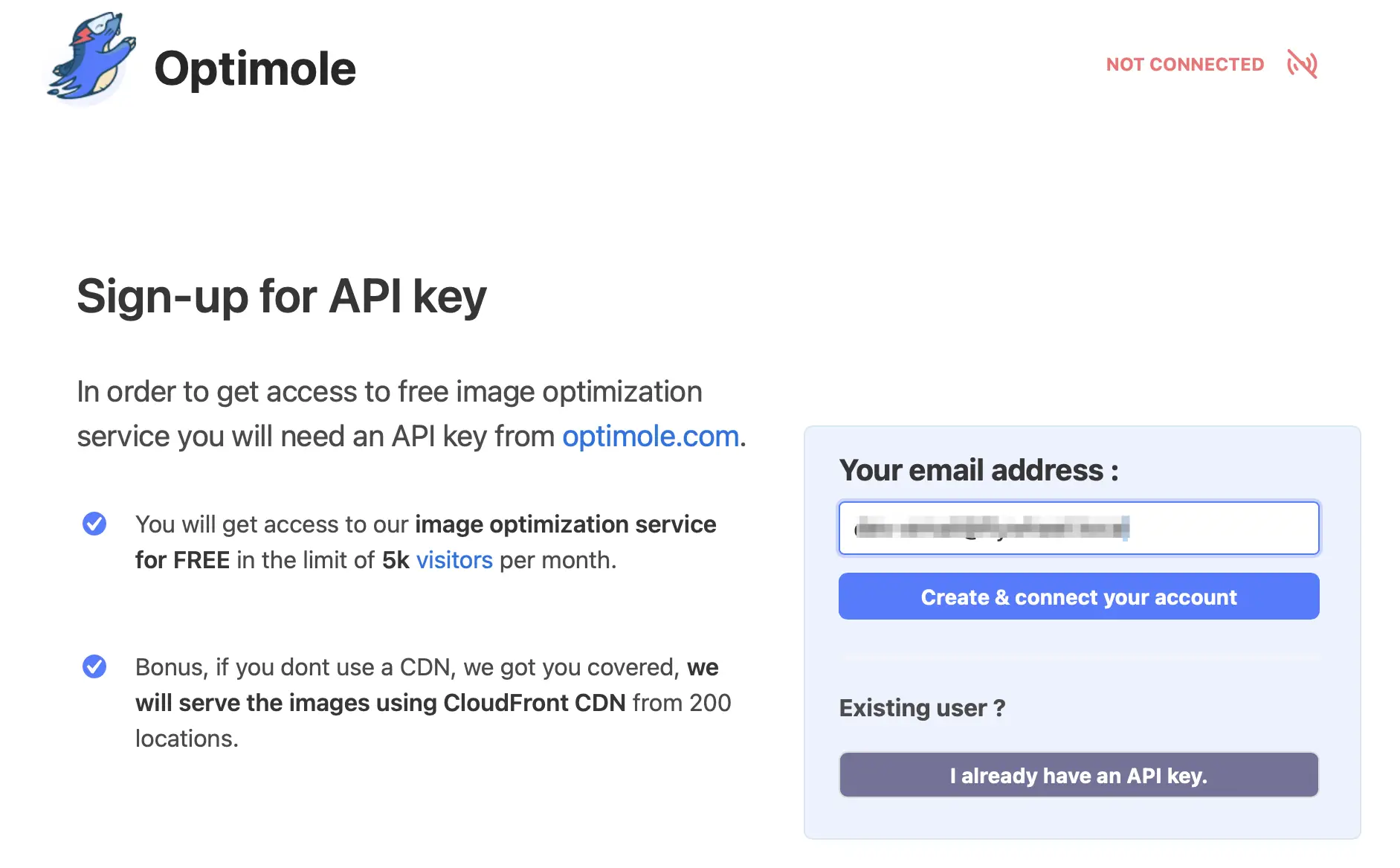
Une fois que vous avez installé et activé Optimole, il vous sera demandé de créer un compte et de saisir votre clé API personnelle. Cela vous connectera au service Optimole :

Vérifiez que votre adresse e-mail est correcte. Cliquez ensuite sur Créer & connecter votre compte .
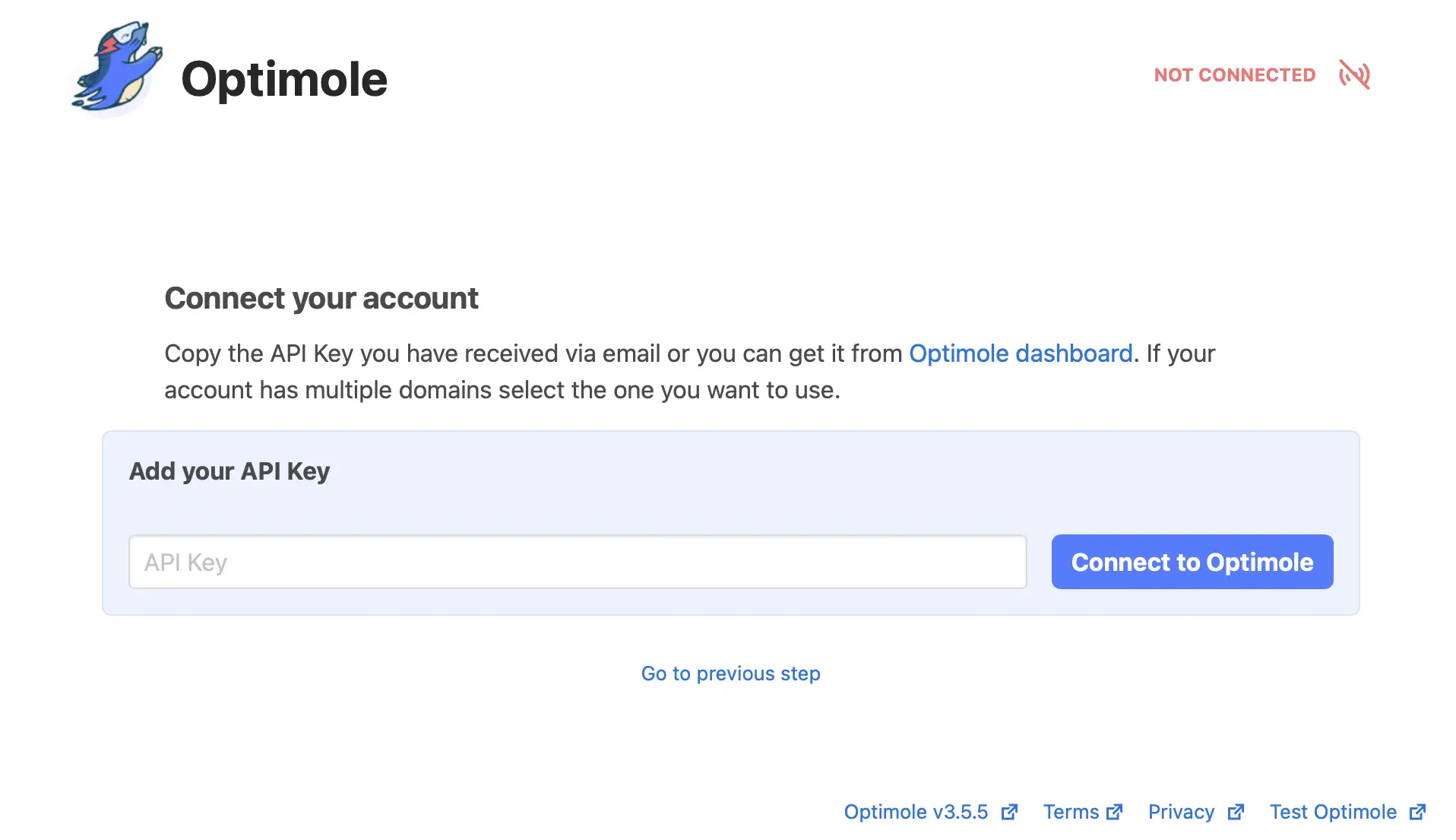
Dès que votre compte sera créé, vous recevrez votre clé API par email. Une fois que vous avez localisé l'e-mail, revenez à WordPress et accédez à Media → Optimole .
Ici, cliquez sur J'ai déjà une clé API . Cela vous amènera à une nouvelle page où vous pourrez entrer votre clé. Ensuite, sélectionnez Se connecter à Optimole :

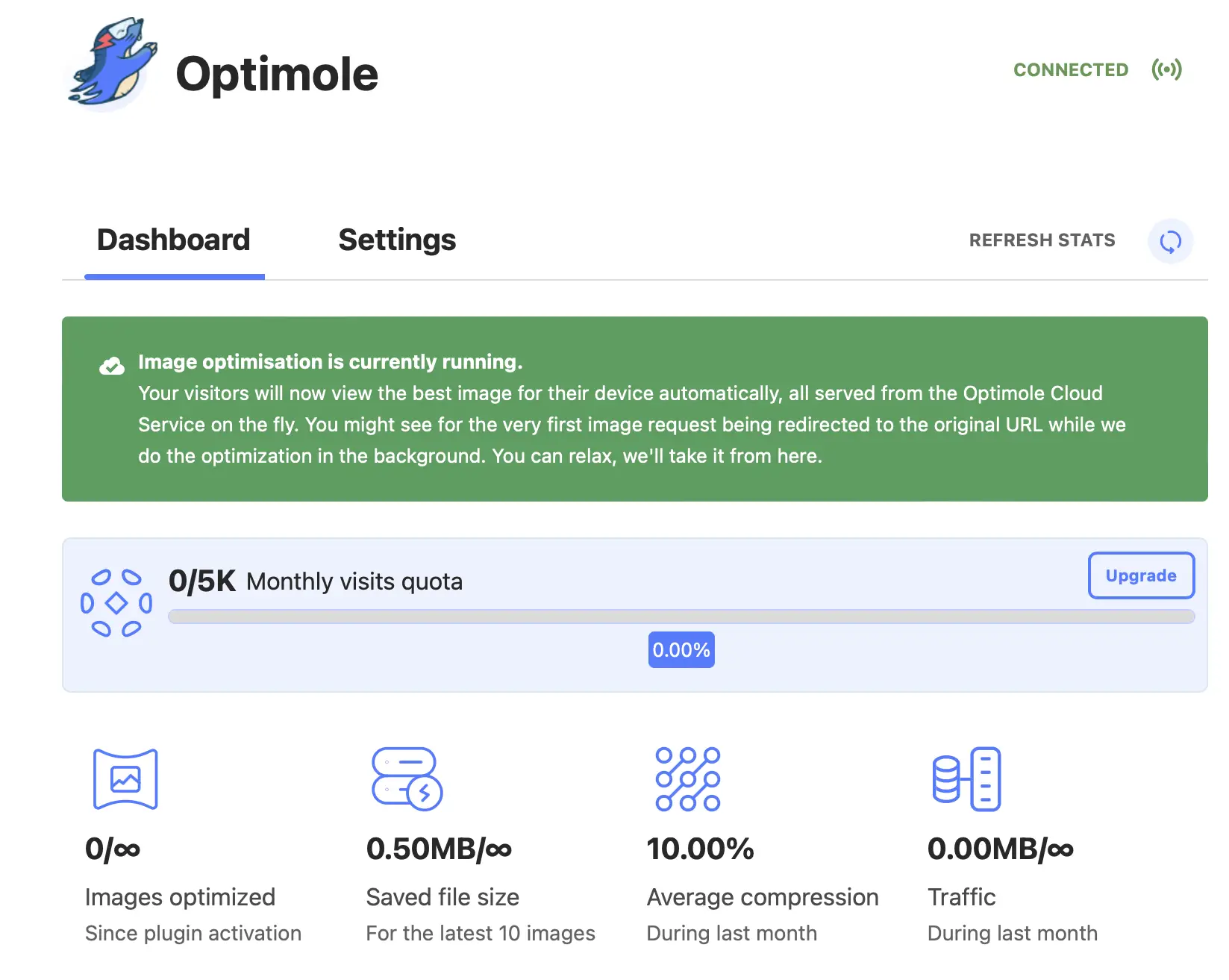
Une fois connecté à Optimole, vous pouvez accéder à votre propre tableau de bord Optimole. L'optimisation de l'image commence automatiquement !
Étape 2 : Activer le déchargement d'images
Maintenant que vous pouvez afficher votre tableau de bord Optimole, vous pouvez également modifier les paramètres du plugin. Il est important de savoir que certaines fonctionnalités d'Optimole fonctionnent automatiquement. Mais, pour commencer à héberger vos images en externe, vous devrez décharger vos images sur le cloud d'Optimole.
Pour accéder à votre tableau de bord Optimole depuis WordPress, vous pouvez aller dans Médias → Optimole .
Dans votre tableau de bord, vous pouvez voir le nombre d'images optimisées par Optimole, le taux de compression moyen et suivre vos visites mensuelles :

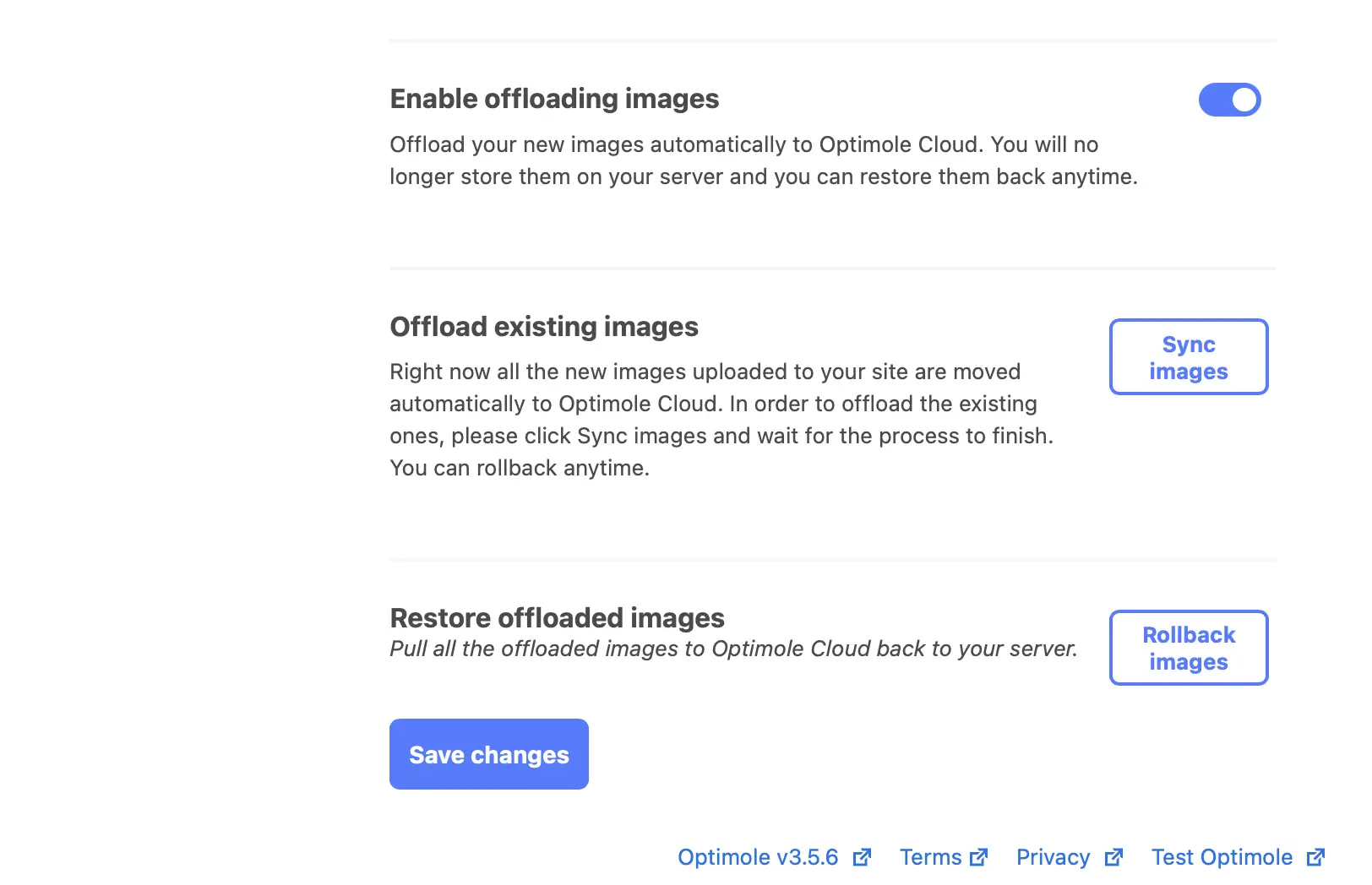
Une fois dans le tableau de bord Optimole, voici comment activer la fonctionnalité WordPress pour héberger des images en externe :
- Accédez à l'onglet Paramètres .
- Cliquez sur Cloud Integration dans la barre latérale de la zone des paramètres.
- Utilisez la bascule pour activer le déchargement des images .
- Cliquez sur le bouton Enregistrer les modifications .
Maintenant, Optimole commencera à décharger toutes les nouvelles images que vous téléchargez sur votre site pour les héberger en externe. Cependant, il ne déchargera pas encore les images existantes sur votre site, ce qui signifie que les images existantes de votre site seront toujours hébergées sur votre serveur.

Pour décharger toutes les images existantes sur votre serveur, cliquez sur le bouton Synchroniser les images à côté de Décharger les images existantes . Remarque : ce bouton n'apparaîtra pas tant que vous n'aurez pas enregistré vos modifications après avoir activé le déchargement des images :

Désormais, toutes vos images WordPress seront hébergées en externe.
Si, pour une raison quelconque, vous changez d'avis sur l'hébergement de vos images sur le cloud d'Optimole, sélectionnez Rollback images . Cela extraira toutes vos images du cloud et les restaurera sur votre serveur.
Étape 3 : Optimisez vos images pour de meilleures performances
À ce stade, vos images WordPress sont déjà hébergées en externe. Cependant, il existe de nombreuses fonctionnalités d'optimisation d'image supplémentaires auxquelles vous pouvez accéder avec Optimole.
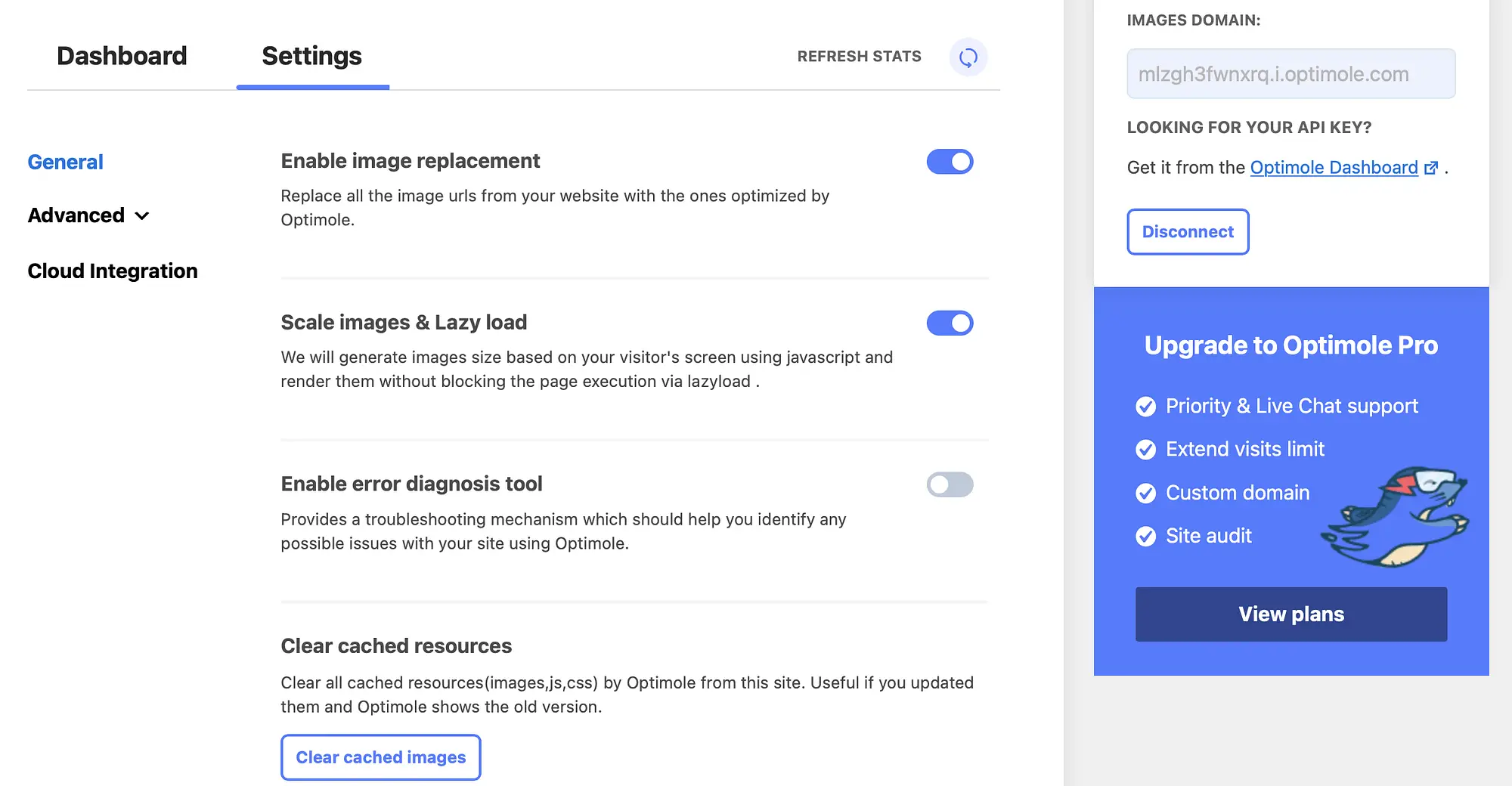
Le premier paramètre général que vous pouvez modifier est Activer le remplacement d'image . Vous voudrez garder cette option activée afin qu'Optimole puisse poursuivre son optimisation d'image avancée.
En dessous, vous trouverez le paramètre Mettre à l'échelle les images et le chargement différé :

Une fois activé, cela permet à Optimole de proposer à vos visiteurs des images de la bonne taille pour l'appareil et le navigateur qu'ils utilisent.
De plus, il vous permet de charger paresseux vos images. C'est un autre excellent moyen de réduire la pression sur votre serveur car il diffère le chargement des images jusqu'à ce qu'elles soient réellement nécessaires. En conséquence, cela vous permet d'augmenter la diffusion de contenu.
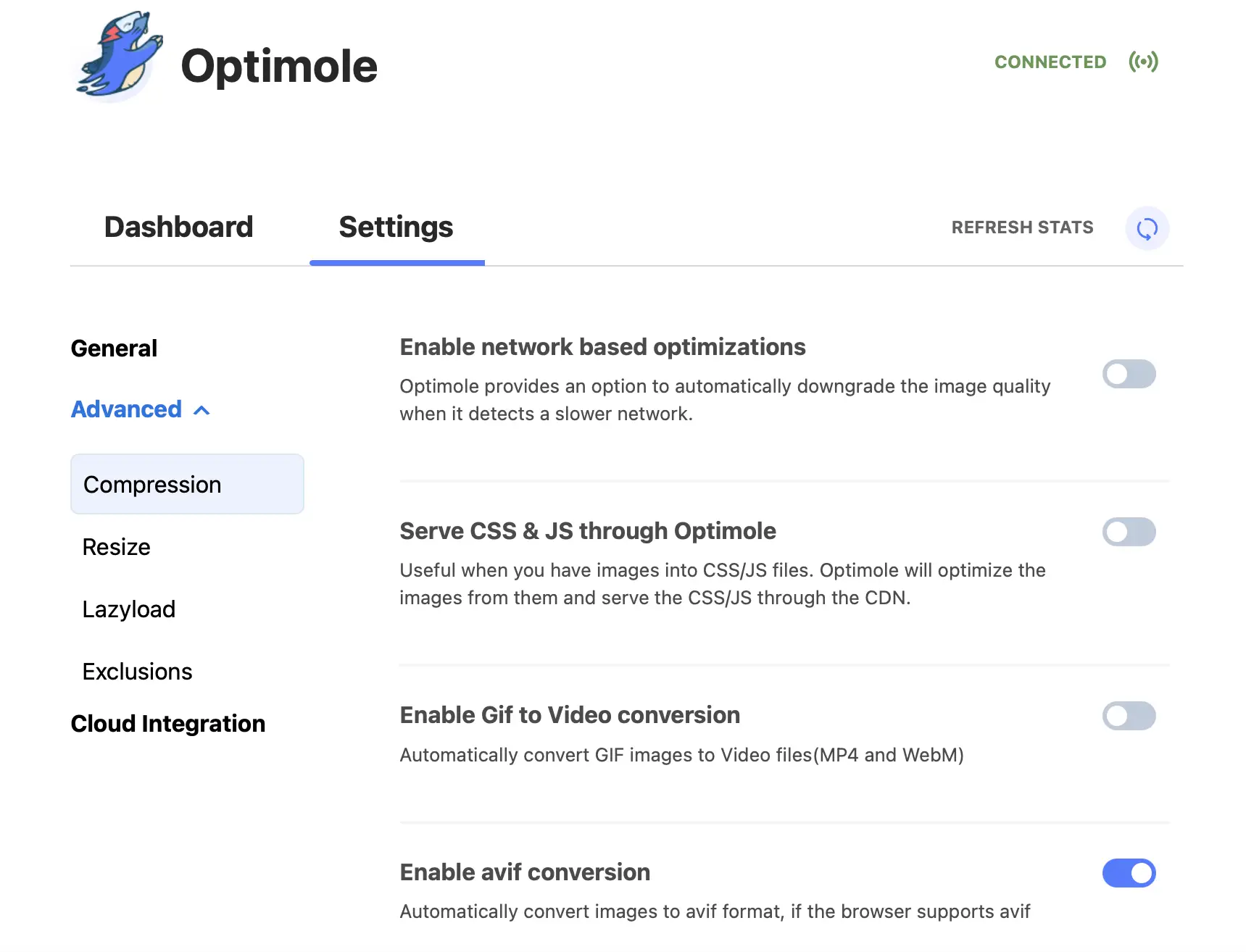
Ensuite, dirigez-vous vers les paramètres avancés pour remplacer la compression automatique fournie par Optimole :

Vous préférerez peut-être rétrograder la qualité de l'image lorsqu'Optimole détecte un réseau lent. Pour ce faire, activez simplement la bascule à côté de Activer les optimisations basées sur le réseau .
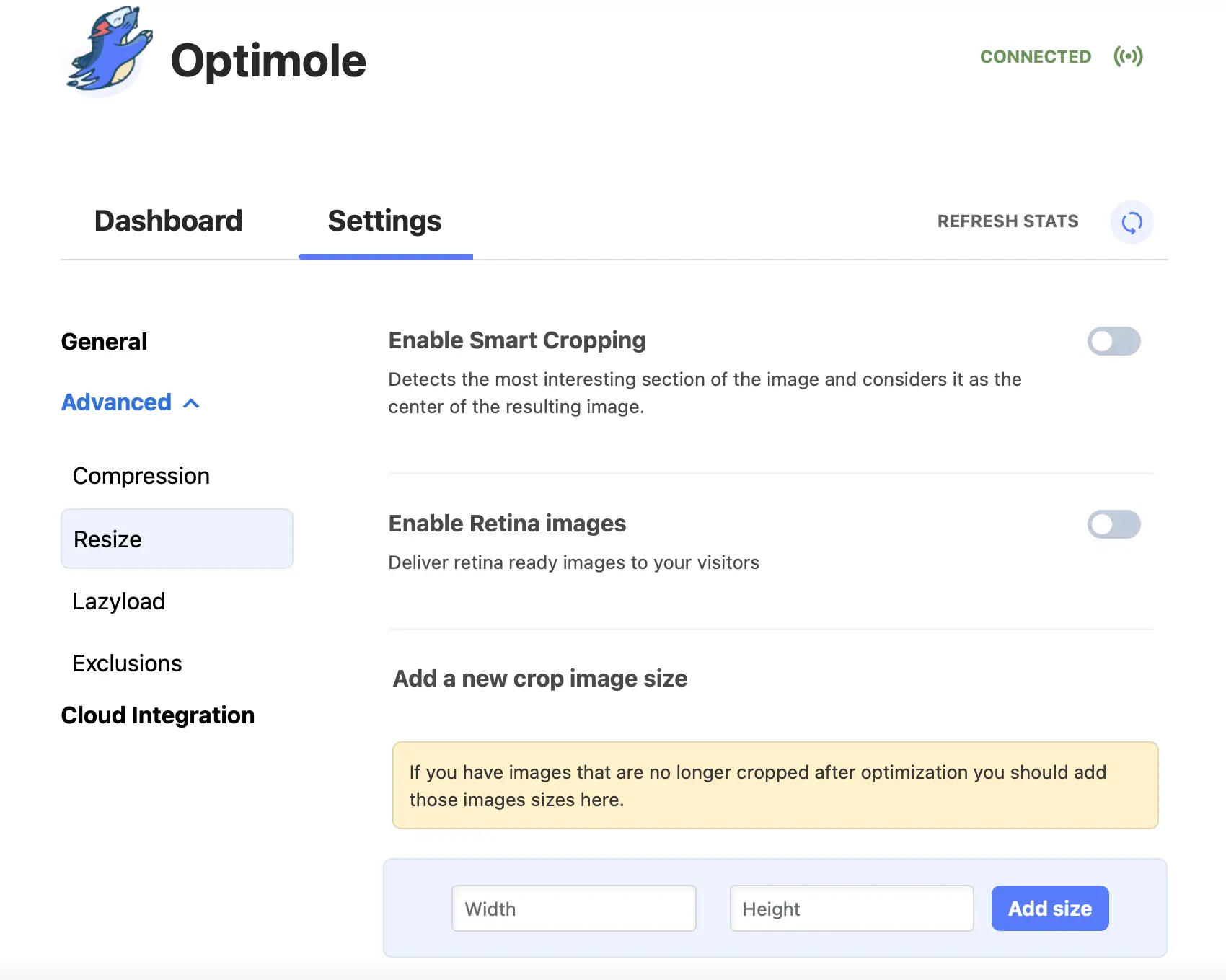
De plus, vous pouvez vous diriger vers Redimensionner pour activer le recadrage intelligent et fournir des images prêtes pour la rétine à vos visiteurs. Vous pouvez également déterminer de nouvelles tailles de recadrage d'image, en spécifiant une hauteur et une largeur exactes :

Enfin, sous Exclusions , vous pouvez sélectionner certaines images ou types de fichiers image à exclure de l'optimisation Optimole et du lazyloading. Par exemple, vous souhaiterez peut-être exclure toutes les images de votre page d'accueil ou les images de formats de fichiers spécifiques, tels que SVG ou PNG.
Voilà comment héberger des images WordPress en externe
Les images sont un excellent moyen de rendre votre site Web plus attrayant. Cependant, ils peuvent utiliser beaucoup de bande passante et alourdir votre site. Heureusement, vous pouvez héberger vos images WordPress en externe pour réduire l'utilisation du serveur et augmenter les temps de chargement de vos pages.
Pour récapituler, voici comment vous pouvez étendre WordPress et héberger des images en externe :
- Installez et activez le plugin Optimole.
- Activer le déchargement d'image.
- Optimisez vos images pour de meilleures performances.
Si jamais vous souhaitez ramener vos images sur votre serveur, Optimole vous permet également de le faire en un seul clic.
Pour d'autres façons d'améliorer la façon dont votre site WordPress gère les médias, vous voudrez peut-être consulter notre collection des 11+ meilleurs plugins WordPress Media Library.
Vous avez des questions sur la façon d'héberger vos images WordPress en externe ? Faites-nous savoir dans la section commentaires ci-dessous!
