Comment importer des fichiers SVG dans votre conception
Publié: 2023-02-13Si vous travaillez avec des illustrations vectorielles , vous devrez peut-être savoir comment importer des fichiers SVG dans votre conception. Heureusement, il existe différentes méthodes que vous pouvez utiliser pour ce faire, et nous vous guiderons à travers chacune d'entre elles. Tout d'abord, vous pouvez utiliser un programme d'édition de vecteurs comme Adobe Illustrator pour ouvrir votre fichier SVG. Une fois le fichier ouvert, vous pouvez simplement copier et coller le dessin dans votre projet. Vous pouvez également utiliser un programme comme Inkscape pour convertir votre fichier SVG dans un format pouvant être importé dans Illustrator. Pour ce faire, ouvrez simplement votre fichier SVG dans Inkscape et cliquez sur le menu "Fichier". Ensuite, sélectionnez "Exporter" et choisissez "Illustrator (*.ai)" comme format de fichier. Enfin, vous pouvez également utiliser un convertisseur Web comme Online Convert pour convertir votre fichier SVG dans une variété de formats différents, y compris Illustrator. Téléchargez simplement votre fichier SVG sur le site Web et choisissez le format de sortie dont vous avez besoin.
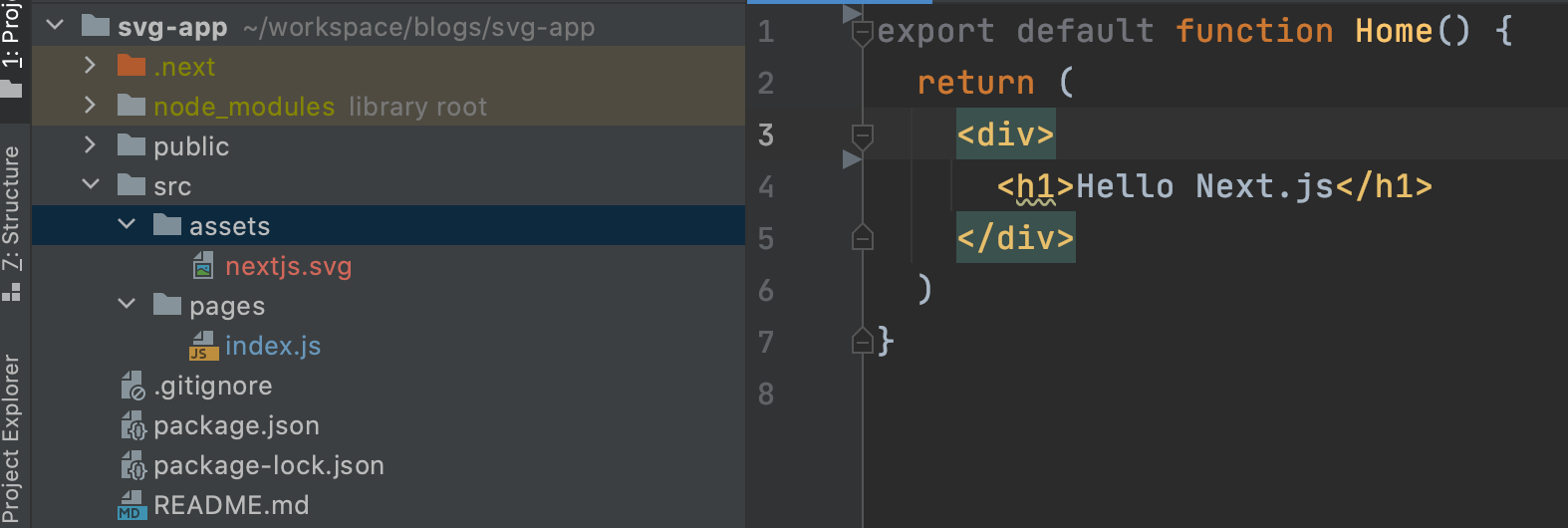
Une image bidimensionnelle (2D) peut être rendue sur Internet à l'aide du format d'image Scalable Vector Graphics (SVG). Comme alternative au HTML, vous pouvez utiliser les SVG car ils sont évolutifs, légers, personnalisables et peuvent être animés avec CSS lorsqu'ils sont utilisés en ligne. Vous pouvez importer des SVG dans votre application React de différentes manières. Comment importer et utiliser des SVG directement dans React en tant que composant React. Plutôt que de charger l'image dans son fichier séparé, ce qui est généralement fait avec HTML, cette méthode charge l'image dans son HTML. Nous sommes en mesure de les styliser et de les personnaliser selon les besoins car nous avons accès à leurs différentes propriétés en ce qui concerne les SVG en ligne. L'outil SVG prend des fichiers SVG bruts et les transforme en composants React. Pour importer un SVG en tant que composant React, vous devez avoir un composant tel que le chargeur Webpack de SVGR inclus dans votre application React. De plus, le plugin Vite vite-svgr est un ajout fantastique à la suite Vite.
Lorsque vous créez un fichier SVG à l'aide d'Adobe Illustrator, le fichier s'ouvre dans ce programme. Adobe Photoshop, Photoshop Elements et InDesign font partie des autres applications Adobe prenant en charge les fichiers SVG.
Cela est vrai pour tous les navigateurs populaires, y compris Google Chrome, Firefox, Internet Explorer et Opera. Les éditeurs de texte simples et les éditeurs graphiques haut de gamme comme CorelDRAW prennent également en charge le format de fichier.
Comment importer un fichier Svg dans une image ?

Pour importer un fichier SVG dans une image, vous devrez utiliser un programme d'édition de vecteurs tel qu'Adobe Illustrator, Inkscape ou CorelDRAW. Une fois que vous avez ouvert votre fichier SVG dans l'un de ces programmes, vous devrez l'exporter en tant que fichier image. Le format de fichier que vous exportez dépendra du programme que vous utilisez. Une fois que vous avez exporté le fichier, vous pourrez l'importer dans l'éditeur d'images de votre choix.
Adobe Photoshop et Illustrator sont parmi les applications les plus couramment utilisées avec le format de fichier Scalable Vector Graphics (SVG). En conséquence, l'image peut être agrandie ou réduite en fonction de sa résolution. La meilleure façon d'afficher un fichier SVG consiste à utiliser un navigateur Web tel que Chrome, Firefox ou Safari. Vous serez automatiquement converti en un graphique bitmap en fonction de la taille de l'image que vous ouvrez si vous l'ouvrez dans Adobe Photoshop. Un outil en ligne comme Convertio peut être utilisé pour convertir un fichier SVG sans avoir accès à un programme comme Photoshop ou simplement en cherchant un moyen simple et rapide de le faire.
Pourquoi Svg ne s'affiche-t-il pas ?
Si vous utilisez une image comme sortie, vous pouvez envisager d'utiliser svagrant, comme *imgsrc=image. Vous pouvez lier une image svg à une image d'arrière-plan CSS, et tout s'affiche correctement ; cependant, le navigateur n'affiche pas le fichier car votre serveur ne le diffuse pas correctement.
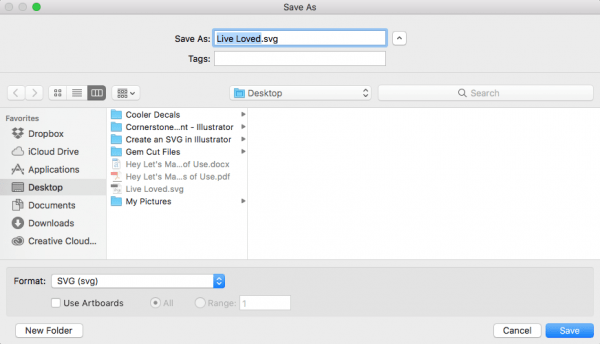
Comment puis-je enregistrer un Svg en tant qu'image ?
Vous pouvez le trouver en cliquant avec le bouton droit sur l'image SVG et en sélectionnant "Lien". Cliquez sur le bouton « Format SVG » dans l'exemple suivant. Dans ce cas, vous choisirez "Enregistrer le lien sous" (la langue exacte varie selon le navigateur) et enregistrerez l'image.
Comment puis-je importer Svg dans React ?

L'utilisation d'une balise d'image pour importer des SVG est un moyen efficace de le faire. Lorsque vous initialisez votre application à l'aide de la méthode de génération de fichier CSS (Cra), vous pouvez importer le fichier d'attributs dans la source de l'image, car il le prend immédiatement en charge. VotreSvg doit être importé dans l'ordre suivant : par « /chemin/vers/image » ou en important votreSvg de la commande précédente.

Ce guide vous aidera à importer du Svg depuis d'autres pays. Dans la section React, vous apprendrez à importer et à utiliser des SVG. Il existe de nombreux exemples concrets qui montrent comment résoudre un problème. La méthode décrite plus bas sur cette page peut également être utilisée, tout comme plusieurs exemples de code.
Comment importer des icônes Svg

Les icônes SVG peuvent être importées dans un site Web de différentes manières, mais la plus courante consiste à utiliser l'élément ". Cela peut être fait soit en utilisant l'attribut 'src' pour créer un lien vers le fichier d'icône , soit en utilisant l'attribut 'data-src' et en ajoutant le fichier d'icône au dossier 'images' du site Web.
Les fichiers Svg peuvent-ils être utilisés comme icônes ?
Comme il s'agit de graphiques vectoriels, il est logique d'utiliser des graphiques vectoriels évolutifs, ou SVG, comme icônes de site Web . Un graphique vectoriel peut être redimensionné à n'importe quelle taille sans perte de qualité. Parce que les fichiers sont si petits et se compressent si bien, vous ne remarquerez aucun problème de temps de chargement avec votre site Web.
Les avantages et les inconvénients de Svg et Png pour la conception de logos et de graphiques
Avec l'aide de SVG, les logos et les graphiques peuvent être créés avec transparence et sont vectoriels, ce qui facilite l'ajout de textures et de détails complexes aux images. Par conséquent, les PNG sont un excellent choix pour les logos et les graphiques car ils prennent en charge la transparence raster, qui est l'un des types de transparence les plus courants.
Comment puis-je intégrer une icône Svg ?
Les images peuvent être écrites directement dans des documents HTML en utilisant la balise *svg>/*/svg. Vous pouvez le faire en ouvrant l'image SVG dans le code VS ou en utilisant votre IDE préféré, en copiant et collant le code, puis en le plaçant dans l'élément 'body' de votre document HTML. La démo ci-dessous devrait être exactement la même si vous avez suivi toutes les étapes correctement.
Comment utiliser une icône Svg pour un fichier
Une icône SVG est créée lorsqu'un fichier avec une liste de coordonnées est copié et référencé. Les informations générées par cette étape sont utilisées pour créer une icône au même emplacement sur l'écran qu'une image SVG. Si vous souhaitez utiliser un SVG comme icône pour un fichier spécifique, vous devez d'abord l'enregistrer sur votre ordinateur. Ouvrez l'Explorateur de fichiers, cliquez avec le bouton droit sur le fichier pour lequel vous souhaitez utiliser l'icône et sélectionnez Ouvrir avec dans le menu contextuel. Vous pouvez utiliser l'éditeur d'icônes SVG en cliquant sur le bouton Ouvrir avec dans la boîte de dialogue. Le fichier SVG sera répertorié sur la gauche et l'aperçu de l'icône sera affiché sur la droite. Pour copier l'icône sur votre ordinateur, cliquez sur le bouton Copier. La première étape de l'utilisation de l'icône SVG dans votre application consiste à localiser le fichier. Lorsque vous enregistrez une image SVG, vous pouvez la retrouver au même emplacement où elle a été enregistrée. Lorsque vous avez le fichier, il est nécessaire de localiser le fichier CSS qui contient la mise en page de votre application. L'étape suivante consiste à trouver le fichier icon.css . Le fichier contient tout le CSS utilisé pour afficher les icônes dans votre application. Dans la section précédente du fichier, vous trouverez la règle svg. Cette règle contient le code utilisé pour afficher l'icône SVG. La ligne suivante doit également être ajoutée à la règle svg. **chemin d=M 12 12 L 12 12 *brbr> L'emplacement de l'icône est défini ici par la ligne définissant son emplacement. Il existe des règles qui indiquent où se trouve le haut d'une icône, ainsi que des règles qui indiquent où se trouve le bas d'une icône.
