Comment améliorer l'accessibilité sur votre site WordPress
Publié: 2024-04-18Souhaitez-vous améliorer l’accessibilité de votre site WordPress ?
L'accessibilité va au-delà de la satisfaction des personnes handicapées ; il s'agit de favoriser l'inclusivité en ligne, en garantissant que tout le monde puisse interagir avec votre contenu sans effort.
Que vous dirigiez un blog, une entreprise ou développiez des sites Web, donner la priorité à l'accessibilité est crucial pour atteindre un public plus large et offrir une expérience utilisateur exceptionnelle.
Dans cet article, nous aborderons des techniques et des ressources efficaces pour améliorer l'accessibilité sur votre site WordPress, le rendant plus invitant et convivial pour tous les visiteurs.
Table des matières
- 1 Comprendre l'accessibilité
- 2 Pourquoi l'accessibilité est importante pour votre site WordPress
- 3 Comment améliorer l'accessibilité sur votre site WordPress
- 3.1 Choisissez un thème WordPress accessible
- 3.2 Optimiser les images avec le texte alternatif
- 3.3 Implémenter le HTML sémantique
- 3.4 Contraste des couleurs
- 3.5 Créer des liens descriptifs
- 3.6 Priorisation de la navigation au clavier
- 3.7 Activer les formulaires accessibles
- 4FAQ
- 4.1 Quels sont les problèmes d'accessibilité courants sur les sites WordPress ?
- 4.2 Existe-t-il des plugins disponibles pour aider à améliorer l'accessibilité sur WordPress ?
- 4.3 Quelles ressources sont disponibles pour en savoir plus sur l'accessibilité du Web ?
- 5. Conclusion
- 6
Comprendre l'accessibilité
L'accessibilité garantit que chacun, quels que soient ses capacités ou son handicap, peut facilement accéder et utiliser votre site Web ou votre application. C'est comme concevoir un bâtiment avec des rampes et des ascenseurs pour que chacun puisse entrer et se déplacer confortablement. Lorsque nous parlons d' accessibilité du Web , nous entendons par exemple rendre le texte lisible pour les lecteurs d'écran, utiliser des couleurs et des contrastes faciles à voir et proposer des alternatives de contenu comme des images et des vidéos pour ceux qui ne peuvent pas les voir. Il s’agit essentiellement de créer un espace numérique inclusif et accueillant pour tous.
Pourquoi l'accessibilité est importante pour votre site WordPress
L'accessibilité est importante pour les sites WordPress pour plusieurs raisons :
- Expérience utilisateur améliorée : les fonctionnalités d'accessibilité profitent souvent à tous les utilisateurs, pas seulement à ceux handicapés. Par exemple, fournir un texte alternatif pour les images aide non seulement les utilisateurs malvoyants à comprendre le contenu, mais améliore également le référencement et aide les utilisateurs dont les connexions Internet sont lentes ou dont les images sont désactivées. De même, une navigation claire et des liens descriptifs profitent aux utilisateurs ayant des déficiences cognitives ainsi qu'à ceux qui utilisent des lecteurs d'écran ou naviguent via un clavier.
- Audience élargie : en rendant votre site WordPress accessible, vous l'ouvrez à un public plus large. Cela inclut les personnes handicapées qui pourraient autrement être exclues, ainsi que les personnes âgées qui peuvent souffrir de déficiences liées à l'âge. De plus, les sites Web accessibles sont souvent plus utilisables par les utilisateurs dans des environnements divers, comme sur des appareils mobiles ou dans des environnements bruyants.
- Avantages du référencement : de nombreuses pratiques d'accessibilité s'alignent sur les bonnes pratiques de référencement. Par exemple, fournir un texte alternatif descriptif pour les images aide non seulement les utilisateurs équipés de lecteurs d'écran, mais aide également les moteurs de recherche à comprendre le contenu de vos images, améliorant potentiellement le classement de votre site dans les résultats de recherche.
Comment améliorer l'accessibilité sur votre site WordPress
Explorons maintenant des stratégies concrètes pour améliorer l'accessibilité sur votre site WordPress :
Choisissez un thème WordPress accessible
Commencez par sélectionner un thème WordPress qui donne la priorité à l'accessibilité. Recherchez des thèmes qui respectent les normes d'accessibilité Web (WCAG) et offrent des options de personnalisation des couleurs, des polices et des mises en page afin de garantir la compatibilité avec les différents besoins des utilisateurs.
L'amélioration de l' accessibilité de votre site Web WordPress peut être facilement réalisée en installant un plugin d'accessibilité tel que l'application Accessibilité.
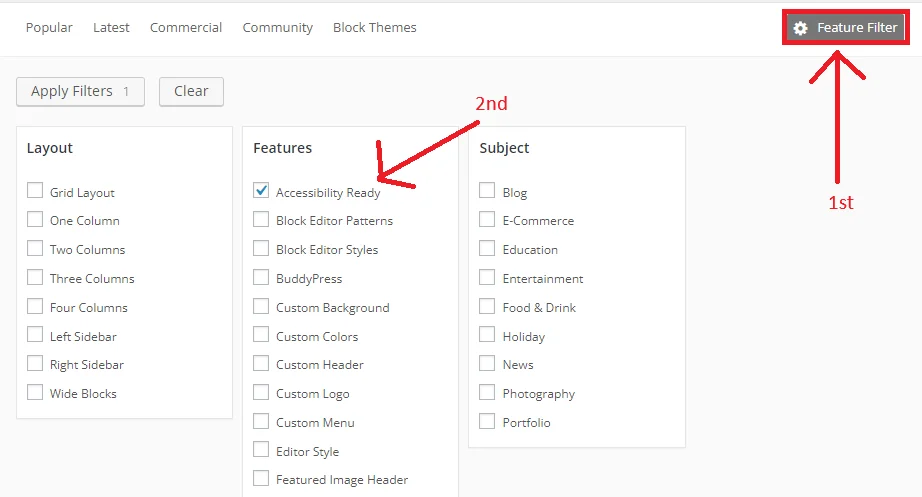
Lorsque vous envisagez un thème, optez pour un thème qui donne la priorité à l'accessibilité, garantissant que tous les utilisateurs peuvent facilement naviguer sur votre site Web. Recherchez les thèmes qui ont été examinés et approuvés par l'équipe d'examen des thèmes, garantissant qu'ils répondent aux exigences de base en matière d'accessibilité.

"Dans la section Fonctionnalités, vous trouverez l'option "Accessibilité prête" ."
Bien que les thèmes WordPress prêts pour l’accessibilité fournissent une base solide, ils peuvent ne pas être entièrement conformes aux normes de niveau AA des WCAG. Bien que ces thèmes constituent une étape positive vers la création d’un Web plus accessible, des travaux supplémentaires peuvent être nécessaires pour garantir une conformité totale.
Optimiser les images avec le texte alternatif
Pour améliorer l'accessibilité sur votre site WordPress, vous devez optimiser les images avec du texte ALT. Incluez un texte alternatif descriptif pour les images afin de fournir un contexte et des informations aux utilisateurs qui ne peuvent pas les voir. Le texte alternatif doit être concis et descriptif, et transmettre le but de l'image.
Implémentation du texte alternatif dans WordPress :
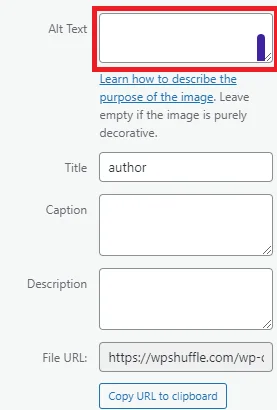
- Ajout de texte alternatif lors du téléchargement d'images : lors du téléchargement d'images sur votre site WordPress, vous rencontrerez une option pour ajouter du texte alternatif. Profitez de cette opportunité pour fournir un texte alternatif descriptif et pertinent pour chaque image. WordPress vous permet également de modifier le texte alternatif des images précédemment téléchargées dans la médiathèque.
- Utilisation des outils d'édition d'images : si vous modifiez des images dans WordPress ou si vous utilisez un logiciel d'édition d'images externe, assurez-vous d'inclure du texte alternatif dans le cadre de votre processus d'optimisation d'image. Cela garantit la cohérence et l’accessibilité de toutes les images de votre site.
- Utilisation de plugins : envisagez d'utiliser des plugins WordPress qui automatisent la génération de texte alternatif ou fournissent des fonctionnalités supplémentaires pour optimiser l'accessibilité des images. Ces plugins peuvent rationaliser le processus d'optimisation du texte alternatif et garantir le respect des normes d'accessibilité.
- Audits et mises à jour réguliers : examinez périodiquement les images et le texte alternatif de votre site Web pour vous assurer qu'ils restent exacts et pertinents. Au fur et à mesure que votre contenu évolue, mettez à jour le texte alternatif si nécessaire pour refléter tout changement dans le contexte ou le contenu de l'image.

WordPress vous permet d'ajouter du texte alternatif lors du téléchargement ou de la modification d'images.
Implémenter le HTML sémantique
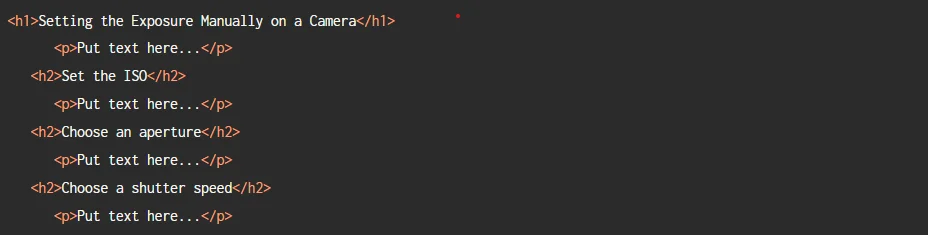
Utilisez des balises de titre appropriées (H1, H2, H3, etc.) pour organiser votre contenu de manière hiérarchique. Cela aide les lecteurs d'écran et les utilisateurs ayant des déficiences cognitives à comprendre la structure de votre contenu.

Utilisez des titres pour organiser vos sites Web. Cela aide les utilisateurs à s’orienter et à comprendre comment votre site est structuré. Soyez cohérent avec les titres de toutes les pages pour une meilleure accessibilité . Par exemple, si vous utilisez un titre principal <h1> sur une page, faites de même sur les autres.
Contraste des couleurs
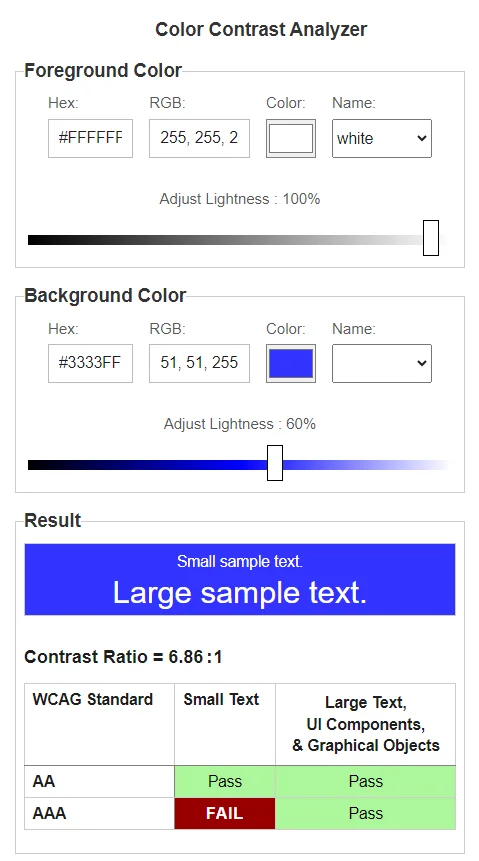
Assurer un contraste de couleur adéquat entre les couleurs du texte et celles de l’arrière-plan est essentiel pour améliorer la lisibilité, en particulier pour les utilisateurs malvoyants ou daltoniens. Des outils tels que Color Contrast Checker de WebAIM sont des ressources inestimables pour évaluer les combinaisons de couleurs par rapport aux normes WCAG (Web Content Accessibility Guidelines).
Le WebAIM Contrast Checker est un outil en ligne convivial et gratuit spécialement conçu pour évaluer les rapports de contraste des couleurs. En saisissant les couleurs de premier plan (texte) et d'arrière-plan, l'outil génère un rapport de contraste et indique si la combinaison répond aux exigences WCAG.
En intégrant cet outil dans votre processus de conception Web, vous pouvez vous assurer que la palette de couleurs de votre site Web WordPress conserve un contraste suffisant, améliorant ainsi la lisibilité et l'accessibilité pour tous les utilisateurs. Donner la priorité à l’accessibilité dans votre conception WordPress améliore non seulement l’expérience utilisateur, mais s’aligne également sur les principes de conception inclusifs, favorisant un environnement en ligne plus accueillant.

Voici comment vous pouvez l'utiliser pour évaluer et ajuster les combinaisons de couleurs sur votre site WordPress :
- Sélection des couleurs du texte et de l'arrière-plan : choisissez les couleurs du texte et de l'arrière-plan que vous souhaitez utiliser sur votre site Web. Ceux-ci peuvent inclure des couleurs pour les titres, le corps du texte, les boutons et d'autres éléments d'interface.
- Valeurs de couleur d'entrée : saisissez les codes de couleur hexadécimaux (hex) ou utilisez l'outil de sélection de couleurs fourni par le vérificateur de contraste pour spécifier avec précision les couleurs du texte et de l'arrière-plan.
- Afficher le rapport de contraste : une fois que vous avez saisi les valeurs de couleur, le vérificateur de contraste affichera le rapport de contraste entre les couleurs du texte et de l'arrière-plan. Les WCAG spécifient différentes exigences en matière de rapport de contraste en fonction du niveau de conformité (AA ou AAA) et de la taille du texte (normale ou grande).
- Ajuster les combinaisons de couleurs : si le rapport de contraste tombe en dessous du seuil recommandé, vous devrez ajuster les couleurs pour obtenir un contraste suffisant. Cela peut impliquer de sélectionner des nuances plus foncées ou plus claires, de modifier la teinte ou d'utiliser des combinaisons de couleurs alternatives.
- Vérifiez la conformité de l'accessibilité : après avoir effectué les ajustements, réévaluez le rapport de contraste à l'aide du vérificateur de contraste pour garantir la conformité aux directives WCAG. Essayez d'atteindre les taux de contraste spécifiés pour le texte normal et de grande taille, ainsi que pour le texte qui apparaît sur des éléments interactifs tels que des boutons ou des liens.

Assurez-vous que le rapport de contraste des couleurs est d'au moins 4,5 : 1 pour un petit texte ou 3 : 1 pour un texte de grande taille, que le texte fasse ou non partie d'une image. Le texte de grande taille est défini en 18 pt (24 pixels CSS) ou en gras 14 pt (19 pixels CSS) selon les exigences. Notez que les éléments avec un rapport de 1:1 sont considérés comme « incomplets » et nécessiteront une révision manuelle.
Créer des liens descriptifs
La création de liens descriptifs implique l'utilisation d'éléments d'ancrage (<a>) avec un texte significatif qui indique la destination ou le but du lien. Les liens descriptifs améliorent l'accessibilité et l'expérience utilisateur en fournissant du contexte et de la clarté aux utilisateurs, en particulier à ceux qui utilisent des lecteurs d'écran.
Voici comment créer des liens descriptifs sur votre site WordPress :
Utilisez un texte clair et concis :
- Écrivez le texte du lien qui décrit avec précision le contenu ou l’action auquel il mène. Évitez les expressions vagues ou génériques comme « cliquez ici » ou « en savoir plus ».
- Par exemple, au lieu de :
html <a href="https://example.com">Click here</a>
Utiliser:
html <a href="https://example.com">Visit our homepage</a>
Inclure des mots clés
- Incorporez des mots-clés pertinents dans le texte de votre lien pour fournir un contexte supplémentaire et améliorer le référencement.
- Cependant, assurez-vous que les mots-clés s'intègrent naturellement dans le contexte du lien et ne perturbent pas le flux du contenu.
- Par exemple:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Évite la répétition :
- Si le texte du lien duplique le texte à proximité, envisagez de le reformuler pour fournir un contenu unique et informatif.
- Le texte de lien répétitif peut prêter à confusion pour les utilisateurs de lecteurs d'écran et peut ne pas fournir de conseils clairs.
- Par exemple, au lieu de :
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Utiliser:
<p>Découvrez nos <a href=”https://example.com”>pratiques durables</a> sur notre site Web.</p>
Être spécifique :
- Assurez-vous que le texte du lien reflète fidèlement le contenu ou l’action à laquelle les utilisateurs peuvent s’attendre lorsqu’ils cliquent dessus.
- Fournissez des détails ou du contexte chaque fois que possible pour aider les utilisateurs à prendre des décisions éclairées.
- Par exemple:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Soyez bref
- Bien qu’il soit important de fournir un texte de lien descriptif, évitez de le rendre excessivement long ou verbeux.
- Visez la brièveté tout en transmettant les informations nécessaires.
- Par exemple:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
En suivant ces directives, vous pouvez créer des liens descriptifs qui améliorent l'accessibilité, améliorent l'expérience utilisateur et fournissent des chemins de navigation clairs aux visiteurs de votre site WordPress. Donnez toujours la priorité à la clarté et à la pertinence lors de la rédaction du texte du lien pour garantir que les utilisateurs peuvent facilement comprendre et interagir avec votre contenu.
Prioriser la navigation au clavier
L’optimisation de la navigation au clavier est fondamentale pour améliorer l’accessibilité des sites WordPress. De nombreuses personnes, en particulier celles à mobilité réduite ou ayant une utilisation limitée de la souris, utilisent des claviers pour naviguer sur le Web. En incorporant des éléments conviviaux au clavier, tels que des menus faciles à naviguer et des liens cliquables accessibles via des raccourcis clavier, vous permettez aux utilisateurs de toutes capacités d'accéder au contenu de manière indépendante. Cette approche profite non seulement aux utilisateurs ayant des limitations motrices, mais favorise également un environnement en ligne plus inclusif. Les sites Web qui donnent la priorité à la navigation au clavier s'alignent sur les directives d'accessibilité, garantissant ainsi une expérience de navigation fluide à un public plus large. Adoptez la navigation au clavier pour créer dès aujourd’hui un site Web WordPress plus accessible et inclusif ! »

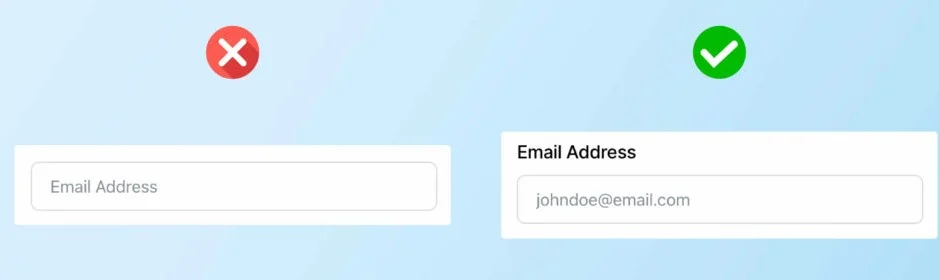
Activer les formulaires accessibles
Améliorer l'accessibilité sur votre site Web WordPress est crucial pour l'inclusivité. En mettant en œuvre des normes d'accessibilité telles qu'un étiquetage clair des formulaires, des ordres de tabulation logiques et des messages d'erreur concis, vous pouvez rendre votre site plus navigable pour les utilisateurs handicapés. FormyChat, un plugin de formulaire intuitif et simple, permet de rationaliser le processus de remplissage des formulaires et garantit une interaction transparente pour divers publics. Avec des fonctionnalités telles que la saisie semi-automatique et la validation robuste des formulaires, FormyChat profite non seulement aux utilisateurs handicapés, mais améliore également la convivialité pour tous les visiteurs. Rendez votre site WordPress plus accessible dès aujourd'hui avec FormyChat ! »

FAQ
Quels sont les problèmes d’accessibilité courants sur les sites WordPress ?
Les problèmes d'accessibilité courants incluent le manque de texte alternatif descriptif pour les images, un mauvais contraste des couleurs, une utilisation inappropriée des balises de titre, un texte de lien peu clair et des formulaires ou des menus de navigation inaccessibles.
MS.
Existe-t-il des plugins disponibles pour aider à améliorer l’accessibilité sur WordPress ?
Oui, il existe plusieurs plugins conçus pour améliorer l’accessibilité sur les sites WordPress. Ces plugins peuvent vous aider dans des tâches telles que la génération de texte alternatif pour les images, la vérification du contraste des couleurs, l'amélioration de la navigation au clavier et l'optimisation des formulaires.
Quelles ressources sont disponibles pour en savoir plus sur l’accessibilité du Web ?
De nombreuses ressources sont disponibles pour en savoir plus sur l'accessibilité du Web, notamment des cours en ligne, des didacticiels, de la documentation et des forums communautaires. Des organisations telles que la Web Accessibility Initiative (WAI) et WebAIM fournissent des directives et des ressources complètes pour améliorer l'accessibilité.
Conclusion
Pour améliorer l'accessibilité sur votre site WordPress, commencez par sélectionner un thème accessible et optimisez les images avec un texte alternatif descriptif. Utilisez le HTML sémantique, assurez un contraste de couleurs suffisant et créez des liens descriptifs pour plus de clarté. Donnez la priorité à la navigation au clavier et activez les formulaires accessibles pour une expérience utilisateur fluide. En adoptant ces stratégies, vous favorisez l'inclusivité et atteignez un public plus large tout en améliorant la convivialité et le référencement.
Pour toute demande supplémentaire ou si vous avez besoin d’aide supplémentaire, n’hésitez pas à nous contacter via Contactez-nous !
