Comment améliorer la sécurité de votre site WordPress avec un en-tête de politique de sécurité du contenu
Publié: 2022-09-11L'ajout d'un en-tête de politique de sécurité du contenu est un excellent moyen d'améliorer la sécurité de votre site WordPress. En ajoutant cet en-tête, vous pouvez aider à empêcher les attaques de script intersite (XSS) et d'autres activités malveillantes. Il existe plusieurs façons d'ajouter un en-tête de politique de sécurité du contenu à votre site WordPress. Une approche consiste à utiliser un plugin comme Wordfence Security. Une autre option consiste à modifier le fichier .htaccess de votre site. Si vous n'êtes pas à l'aise pour éditer du code, la meilleure option est d'utiliser un plugin. Wordfence Security est un plugin populaire qui peut aider à ajouter un en-tête de politique de sécurité de contenu à votre site WordPress. Une fois que vous avez installé et activé le plugin, vous devez visiter la page des paramètres de Wordfence. Sur cette page, vous verrez une option pour ajouter un en-tête de politique de sécurité du contenu. Cochez simplement la case, puis cliquez sur le bouton "Enregistrer les modifications". Si vous êtes à l'aise pour modifier le code, vous pouvez ajouter un en-tête de politique de sécurité du contenu à votre site WordPress en modifiant le fichier .htaccess de votre site. Pour ce faire, vous devrez vous connecter à votre site WordPress via FTP. Une fois connecté, vous devez éditer le fichier .htaccess. Vous pouvez le faire en utilisant un éditeur de texte comme Notepad++. Une fois que vous avez ouvert le fichier .htaccess, vous devez ajouter les lignes de code suivantes : # BEGIN Content Security Policy Header always set Content-Security-Policy “default-src 'self';” # FIN Politique de sécurité du contenu Une fois que vous avez ajouté ces lignes de code, vous devez enregistrer les modifications, puis télécharger le fichier .htaccess sur votre site WordPress. En prenant cette mesure, vous pouvez aider à empêcher les attaques de script intersite (XSS) et d'autres activités malveillantes.
Pour obtenir l'en- tête de sécurité X-Content-Type-Options pour votre site WordPress, vous devez d'abord télécharger le fichier de configuration suivant. Un fichier htaccess est téléchargé à l'aide du logiciel Apache. Vous devez effectuer une modification dans nginx à l'aide de NGINX. À l'aide du fichier conf, copiez et collez le texte ou les images de votre choix. Malgré son nom, l'en-tête X-Content-Security-Policy n'est plus nécessaire. Vous pouvez ajouter un code au bas de ce fichier pour activer les certificats de sécurité HTTPS pour votre site Web. Un en-tête de sécurité peut aider à empêcher une variété d'attaques courantes, telles que XSS et l'injection de code. Ceci, en plus d'améliorer votre score SEO, peut augmenter le classement de votre site Web.
Sous Windows, cliquez sur Ctrl-F et sur Mac, cliquez sur Cmd-F. Le CSP sera le code qui émergera à la suite de la recherche de "Content-Security-Policy".
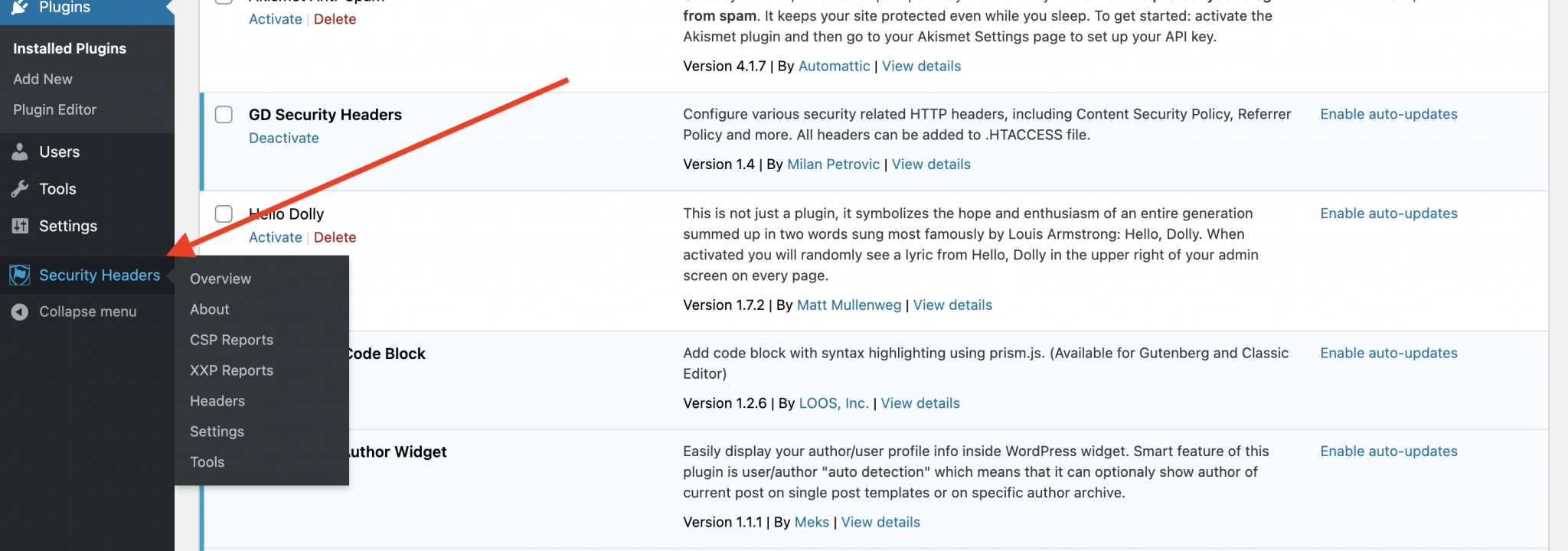
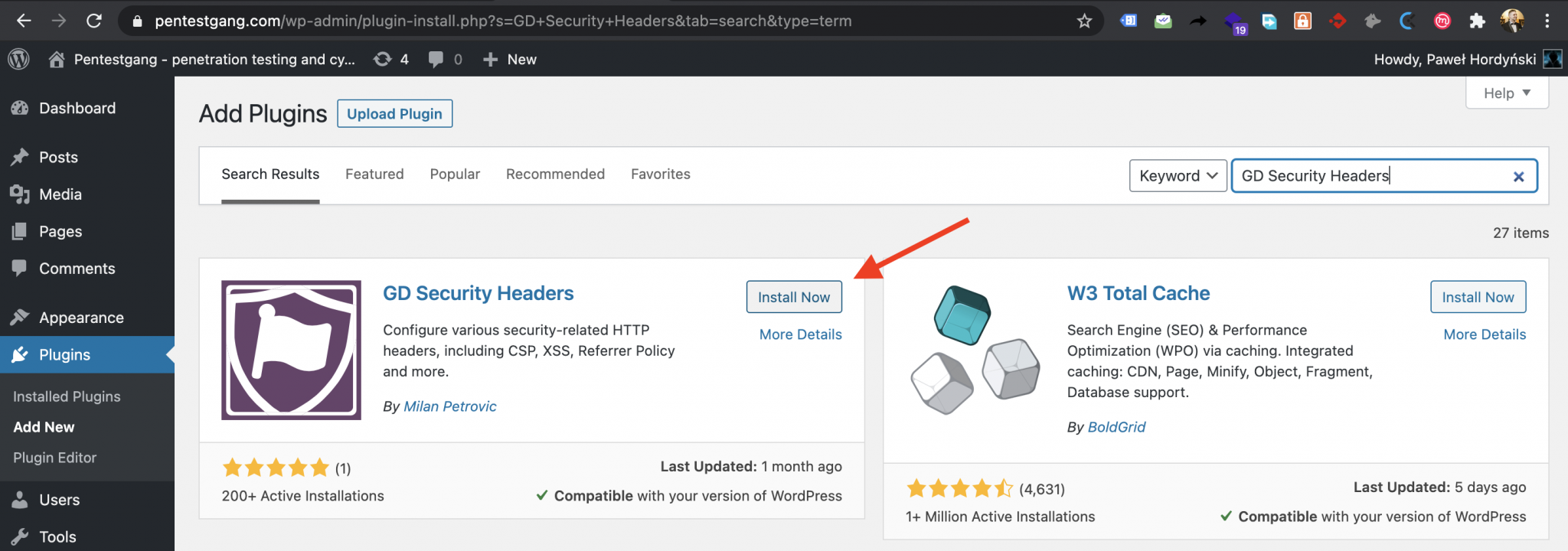
Comment ajouter un en-tête de sécurité dans WordPress ?
 Crédit : pentestgang.com
Crédit : pentestgang.comLorsque vous êtes connecté au tableau de bord de votre compte Cloudflare, accédez à la page SSL/TLS et choisissez l'onglet Certificats Edge dans le menu déroulant. Dans la section HTTP Strict Transport Security (HSTS), cliquez sur le bouton "Activer HSTS".
Les serveurs Web utilisent des en-têtes de sécurité HTTP pour empêcher les menaces de sécurité courantes avant qu'elles n'affectent votre site Web. Ces outils peuvent vous aider à empêcher les activités malveillantes courantes d'interférer avec les performances de votre site Web. Dans cet article, nous vous montrerons comment ajouter une protection d'en-tête à votre site Web WordPress en quelques minutes. Sucuri est le meilleur plugin de sécurité pour WordPress. Si vous utilisez également le service de pare-feu du site Web de l'entreprise, les en-têtes de sécurité HTTP peuvent être configurés. Nous vous montrerons toutes les options et vous pourrez choisir une méthode qui vous convient. Les pirates ne peuvent pas accéder à votre site Web avant de l'atteindre car il s'agit d'un WAF de niveau DNS.
Les en-têtes de sécurité HTTP peuvent être configurés pour WordPress au niveau du serveur avec cette méthode. Vous devez apporter des modifications au fichier.htaccess sur votre site Web pour effectuer cette opération. Le logiciel de serveur Web Apache inclut ce fichier en tant que configuration de serveur. Il n'est pas recommandé d'utiliser un script d'en-tête de sécurité HTTPS pour les débutants car il introduit des problèmes inattendus. Plus d'informations peuvent être trouvées dans notre guide étape par étape sur la façon d'installer les plugins WordPress. Cliquez sur le bouton « Ajouter un préréglage de sécurité » pour commencer à configurer les paramètres de sécurité. Vous devez ensuite cliquer à nouveau dessus pour ajouter les options supplémentaires. Ces en-têtes sont optimisés pour la sécurité, ils peuvent donc être revus et ajustés à tout moment. L'outil Security Headers est gratuit et peut être utilisé pour tester votre configuration.
Où mettre la politique de sécurité du contenu dans WordPress ?
 Crédit : pentestgang.com
Crédit : pentestgang.comPour accéder à la politique de sécurité du contenu, accédez à Performances > Navigateur > En-têtes de sécurité et activez « Politique de sécurité du contenu ». Vous devrez définir où vous voulez que les ressources aillent. L'en-tête CSP vous permet de définir des sources approuvées pour le contenu Web que le navigateur peut charger.
Pour activer la politique de sécurité du contenu, accédez à la section Performances du navigateur et cliquez sur les en-têtes Sécurité. L'en-tête CSP vous permet de spécifier le contenu que votre navigateur peut charger en définissant une source approuvée. Vous pouvez protéger vos visiteurs contre divers problèmes en spécifiant uniquement les sources à partir desquelles le navigateur peut charger du contenu. Les caractères génériques ne peuvent être utilisés que pour le schéma, le port et le reste de la partie la plus à gauche d'un hôte. Tous les actifs de mon domaine seraient chargés à partir de n'importe quelle origine en utilisant n'importe quel schéma ou port si je choisissais de le faire. Lorsque vous entrez thesrc. Lorsque vous spécifiez un type de ressource, définissez sa politique de chargement. Il n'est pas toujours clair si une directive spécifique est une directive de repli ou une directive dédiée.
Qu'est-ce que la politique de sécurité du contenu dans WordPress ?
Avec la politique de sécurité du contenu (CSP), vous pouvez ajouter une couche de sécurité à votre site Web pour détecter et atténuer certains types d'attaques, notamment les scripts intersites (XSS) et les injections de données. Diverses techniques de distribution de logiciels malveillants, allant du vol de données à la dégradation de sites, sont utilisées dans ces attaques.
La politique de sécurité du contenu en vaut-elle la peine ?
Les CSP sont utilisés pour diverses raisons, dont la plus importante est d'empêcher les vulnérabilités de script intersite. Un attaquant qui découvre un bogue XSS dans une application ne pourra pas forcer le navigateur à exécuter des scripts malveillants sur la page si l'application suit une politique stricte.

Comment mettre la politique de sécurité du contenu dans l'en-tête ?
 1 crédit
1 créditIl n'y a pas de réponse unique à cette question, car la meilleure façon de mettre en œuvre une politique de sécurité du contenu varie en fonction du site Web spécifique et de ses besoins. Cependant, voici quelques conseils sur la façon de mettre une politique de sécurité du contenu dans l'en-tête : s'assurer que la politique est bien définie et spécifique aux besoins du site Web, s'assurer que toutes les parties prenantes concernées sont au courant de la politique et de sa mise en œuvre, et tester la politique minutieusement avant le lancement.
La politique de sécurité du contenu (CSP) est définie dans l'en-tête de toutes les pages de destination, applications et domaines associés à Oracle Eloqua. Le rôle du CSP est d'aider à protéger contre une variété de menaces, telles que les scripts intersites (XSS), l'injection de données et le détournement de clics. Une politique de sécurité du contenu qui n'est pas correctement configurée peut entraîner une perte de données et une interruption des fonctionnalités. La configuration de l'en-tête CSP peut être réalisée en quatre étapes. Lorsque vous utilisez du contenu de domaine tiers dans vos pages de destination, votre en-tête CSP doit l'inclure. Tous les domaines CDN, tels que les images, JavaScript, CSS et tout autre domaine d'entreprise, sont inclus. Si vous chargez un CSS personnalisé à partir d'un site Web public d'entreprise, vous devez également inclure votre domaine d'entreprise.
Si votre compte Eloqua n'a pas de domaine de contenu de marque ou personnalisé, vous pouvez utiliser l' en-tête CSP suivant . Lorsque vous n'utilisez cet en-tête que lorsque vous utilisez du contenu personnalisé ou des domaines de marque, vous risquez de casser les pages de destination, les applications ou les domaines de suivi. Avant d'utiliser cet en-tête, assurez-vous que vous n'avez pas de domaine de marque. Pour ajouter cet en-tête à votre compte, utilisez les méthodes suivantes : default-src'self" unsafe-eval' unswitched. eloqua.com et bluekai.com sont des exemples de sites Web. En25.com ; Oraclecloud.com ; et client-logo-name 'eloqua' sont les noms des sites Web.
Configuration de l'en-tête Content-security-policy
Veuillez inclure la directive suivante dans la configuration de votre serveur Web : *br> afin de configurer l'en-tête Content-Security-Policy. Par défaut, src self est inclus dans la politique de sécurité du contenu. Il demande au serveur Web d'utiliser la propre source du document comme seule source de données qu'il peut utiliser pour charger. Par conséquent, toutes les ressources chargées à partir d'autres sources ne seront pas autorisées à s'exécuter dans le contexte du document. Si vous souhaitez que les ressources d'autres sources s'exécutent dans le contexte du document, vous devez inclure une directive plus spécifique dans l'en-tête Content-Security-Policy.
Pour activer les ressources de la source 'http://example.com' dans le contexte du document, vous devrez inclure la directive suivante dans l'en-tête Content-Security-Policy : *br The Content-Security-Policy doit être défini à 'src' pour http://example.com.
Content-security-policy est-il un en-tête ?
Content-security-policy est un en-tête qui peut être utilisé pour améliorer la sécurité d'un site Web. Il peut être utilisé pour aider à prévenir les attaques de script intersite et d'autres types d'attaques.
La politique de sécurité du contenu protège également contre d'autres types d'attaques telles que le ClickJacking et les scripts intersites. Bien qu'il soit principalement utilisé pour acheminer les requêtes HTTP, vous pouvez également l'utiliser comme balise méta personnalisée. CSP est pris en charge par la plupart des principaux navigateurs, mais pas par Internet Explorer. Gardez la valeur du bac à sable vide afin que toutes les restrictions soient maintenues en place, ou ajoutez de la valeur au bac à sable, comme allow-forms et allow-popups. La stratégie n'autorise pas le chargement d'autres ressources (telles que des cadres, des objets ou CSS) à partir d'une autre source (telles que des images, des scripts, AJAX et CSS). C'est un excellent point de départ si vous souhaitez créer un site Web.
Content-security-policy est-il un en-tête ?
Le nom d'un en-tête de réponse HTTP que les navigateurs modernes utilisent pour protéger les documents (ou les pages Web) contre la compromission est Content-Security-Policy. L'en-tête Content-Security-Policy vous permet de contrôler la façon dont les ressources telles que JavaScript, CSS et une variété d'autres contenus se chargent dans un navigateur.
Content-security-policy Header WordPress Htaccess
Une façon de sécuriser votre site WordPress consiste à implémenter un en-tête Content Security Policy (CSP). CSP est une mesure de sécurité qui permet d'atténuer le risque de script intersite (XSS) et d'autres types d'attaques. En spécifiant un en-tête CSP dans le fichier .htaccess de votre site, vous pouvez aider à protéger votre site et ses visiteurs. Pour ajouter un en-tête CSP à votre site WordPress, modifiez votre fichier .htaccess et ajoutez la ligne suivante : Header set Content-Security-Policy "policy-directive" Remplacez "policy-directive" par la politique réelle que vous souhaitez mettre en œuvre. Par exemple, pour mettre en liste blanche uniquement des domaines spécifiques, vous utiliseriez une directive comme celle-ci : Content-Security-Policy : script-src 'self' https://example.com ; Il existe un certain nombre de directives de stratégie différentes que vous pouvez utiliser pour personnaliser votre en-tête CSP. Pour plus d'informations, consultez la spécification de la politique de sécurité du contenu .
Les étapes ci-dessous vous montreront comment mettre en œuvre la politique de sécurité du contenu à l'aide du fichier Apache local. J'ai toujours supposé que les lignes sautaient, donc je ne sais pas comment Apache gérera les en-têtes, mais je ne sais pas comment l'analyse sera effectuée. De plus, vous pouvez utiliser PHP pour définir l'en-tête de votre Content-Security-Policy afin de vous assurer qu'il ne dépend pas du serveur. S'il y a une barre oblique inverse * dans une ligne, cela indique que la directive continuera dans la ligne suivante.
