Comment améliorer l’expérience utilisateur (UX) sur votre site Web ? (16 conseils)
Publié: 2023-12-18Vous êtes-vous déjà demandé comment améliorer l'expérience utilisateur sur un site Web ? Si oui, alors vous êtes au bon endroit.
Un site Web offrant une meilleure expérience utilisateur est crucial pour maintenir l’engagement et la satisfaction des visiteurs. Tandis qu’une navigation améliorée et une conception claire conduisent à des interactions positives, améliorant ainsi la satisfaction globale des utilisateurs.
Mais comment améliorer l’expérience utilisateur de votre site Web de manière efficace et très simple ? C’est le sujet de cet article.
Ici, nous vous expliquerons des conseils simples pour rendre votre site Web facile à utiliser et comprendre ce que vos utilisateurs aiment.
Faisons de votre site Web un espace convivial que tout le monde peut explorer !
Pourquoi l'expérience utilisateur (UX) est importante pour votre site Web ?
Rendre votre site Web facile à utiliser et à naviguer est essentiel. Parce que lorsque les visiteurs trouvent votre site facile à naviguer, ils sont plus susceptibles d'y rester plus longtemps. Par conséquent, ils peuvent être vos clients réguliers.

De plus, une bonne expérience utilisateur, c’est comme avoir des panneaux clairs et un contenu organisé. Ainsi, les visiteurs peuvent trouver facilement ce qu’ils recherchent. Cela rendra les visiteurs heureux et indiquera également aux moteurs de recherche que votre site est utile.
Voici pourquoi votre site Web devrait avoir une meilleure UX :
- Augmentez la durée de séjour du visiteur et interagissez avec votre contenu.
- Taux de rebond réduits.
- Augmente la visibilité de votre site Web dans les résultats de recherche.
- Transforme les visiteurs en clients ou lecteurs fidèles.
- Renforce la confiance et la crédibilité auprès de votre public.
- Garantit que votre site reste pertinent et efficace au fil du temps.
- Enfin, cela conduit à de meilleurs retours sur les investissements liés à votre site Web.
Vous aimerez peut-être lire notre article sur ce qui fait un bon site Web pour parcourir votre parcours en ligne en douceur.
Conseils pour améliorer l’expérience utilisateur sur votre site Web
Vous savez maintenant quelle expérience utilisateur est importante pour améliorer tout site Web. Nous allons maintenant examiner quelques conseils pour améliorer l’expérience utilisateur d’un site Web.
1. Optimiser la vitesse du site Web
Aujourd’hui, chaque seconde compte, la vitesse de votre site Web peut faire ou défaire l’expérience utilisateur. Optimiser la vitesse de votre espace en ligne n'est pas seulement un ajustement technique, c'est une démarche stratégique.
Voyons donc quelques conseils pour maintenir la vitesse de votre site Web et améliorer l’expérience utilisateur.
- Optimiser les images : les images lourdes peuvent ralentir votre site. Optimisez-les sans sacrifier la qualité pour garantir une expérience de chargement fluide et rapide à vos visiteurs.
- Mise en cache du navigateur : activez la mise en cache du navigateur pour stocker les éléments destinés aux visiteurs qui reviennent. Cela réduit les temps de chargement et offre une expérience plus fluide aux utilisateurs revenant sur votre site.
- Rationalisez votre code : simplifiez le code de votre site Web en supprimant les éléments inutiles. Une base de code allégée améliore la vitesse et la réactivité, améliorant ainsi les performances globales.
- Réseaux de diffusion de contenu (CDN) : utilisez les CDN pour garantir des performances cohérentes à l'échelle mondiale. Cela réduit également la distance physique entre les utilisateurs et votre site Web, ce qui accélère les temps de chargement.
- Chemin de rendu : donnez la priorité au chargement des éléments essentiels en premier pour un affichage visuel plus rapide. Cette approche fournit aux utilisateurs un retour immédiat et favorise une interaction plus fluide avec votre site.
- Conception réactive : assurez-vous que votre site Web est adaptable sur différents appareils. La conception réactive permet une expérience utilisateur cohérente et rapide, que les visiteurs soient sur ordinateur ou sur mobile.
De plus, il existe des tonnes de plugins d'optimisation de vitesse comme WP Rocket, WP Optimize, Jetpack, etc.
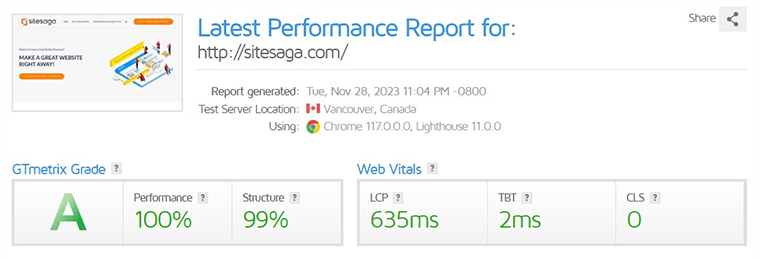
Il existe également des outils en ligne comme GTmetrix qui vous permettent de vérifier les performances de votre site Web. Vous trouverez ci-dessous une image de la façon dont notre site Web fonctionne en ligne.

D’ailleurs, pour des informations plus détaillées, vous pouvez consulter notre article sur les meilleurs plugins d’optimisation de vitesse WordPress.
2. Navigation facile et fluide
Le prochain sur notre liste est une navigation simple et fluide. C'est crucial pour une expérience utilisateur positive, car cela garantit que les visiteurs trouvent rapidement ce qu'ils recherchent. Cela réduit également la frustration, gardant les utilisateurs engagés et satisfaits de l'accessibilité et de la facilité d'utilisation du site Web.
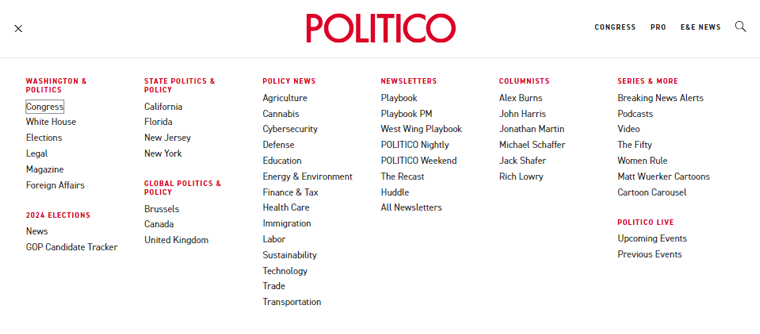
Par exemple, si vous regardez l'image ci-dessous, vous verrez tous les menus sous un menu hamburger. En outre, tous les menus sont correctement classés avec des menus principaux et des sous-menus.

Vous trouverez ci-dessous quelques facteurs permettant de garantir que les visiteurs trouvent facilement leur chemin dans votre espace en ligne.
| Facteurs | Description |
|---|---|
| Simplifiez les structures de menus | Simplifiez la structure de vos menus en utilisant des étiquettes claires et concises qui guident les visiteurs de manière transparente vers leur destination. |
| Placement de contenu | Placez le contenu de manière logique, avec un flux fluide. Guidez les utilisateurs d’une section à l’autre, en leur fournissant un récit captivant et informant. |
| Navigation collante | La barre de navigation fixe garantit que les menus restent visibles lorsque les utilisateurs font défiler. Cela améliore la commodité et sert de guide constant. |
| Fonctionnalité de recherche facile | Intégrez une barre de recherche bien en évidence, permettant aux utilisateurs de trouver ce qu’ils recherchent avec précision. C'est la différence entre une promenade et une expédition ciblée. |
| Liens | Les liens aident les utilisateurs à trouver rapidement ce qu'ils veulent. De plus, des liens bien placés et des conceptions claires permettent aux utilisateurs de se déplacer facilement entre les pages. |
3. Adapté et adapté aux mobiles
Créer un site Web réactif et adapté aux mobiles implique de prendre en compte plusieurs facteurs cruciaux. Voici les éléments clés sur lesquels se concentrer :
- Assurez-vous que les utilisateurs accèdent à votre site à partir d'un ordinateur de bureau, d'une tablette ou d'un smartphone, la mise en page et le contenu s'ajustent de manière fluide.
- Utilisez des grilles fluides et des images flexibles pour créer un design qui s'adapte proportionnellement aux différentes dimensions de l'écran.
- Optimisez la navigation de votre site Web pour les écrans tactiles. Cela implique l’utilisation de boutons plus grands et de gestes intuitifs, permettant aux utilisateurs mobiles d’interagir facilement avec votre site.
- Optimisez également les temps de chargement de votre site Web en compressant les images, en minimisant les éléments inutiles et en utilisant des pratiques de codage efficaces.
- Testez régulièrement votre site Web sur divers appareils pour identifier et résoudre tout problème de compatibilité.
- Envisagez d'intégrer des fonctionnalités d'application Web progressives pour améliorer l'expérience utilisateur. Les PWA fournissent des fonctionnalités similaires à celles d’une application sans que les utilisateurs aient besoin de télécharger une application.
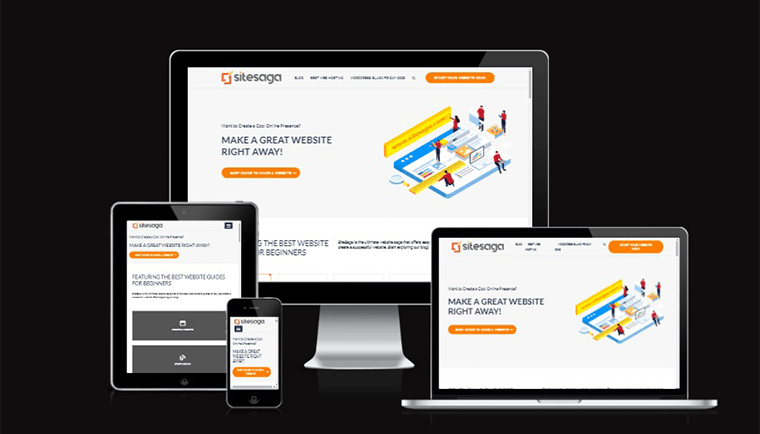
En outre, il existe de nombreux outils en ligne gratuits qui vous permettent de tester si votre site Web est réactif ou non. Nous avons ici un exemple d'image où nous avons testé notre site Web sur Am I Responsive.

Ces outils en ligne afficheront l’apparence de votre site Web sur différents appareils.
4. Pratiques de conception accessibles
Une conception utilisateur accessible est cruciale pour une meilleure expérience de site Web. Cette pratique supprime les barrières et crée un environnement utilisateur transparent et accueillant pour tous. Créer un site Web qui accueille tous les utilisateurs, quelles que soient leurs capacités.
Explorons quelques conseils importants pour améliorer l'expérience utilisateur grâce à des pratiques de conception accessibles.
| Facteurs | Description |
|---|---|
| Donner la priorité au HTML sémantique | Utilisez des balises d’en-tête, des listes et une structure de document appropriée. Cela aide les lecteurs d’écran et améliore l’organisation du contenu. |
| Implémenter les repères des applications Internet riches accessibles (ARIA) | Des repères ARIA comme panneaux pour guider les utilisateurs vers les sections essentielles de votre site Web. |
| Considérations sur le contraste et la couleur | Des choix de couleurs judicieux et des taux de contraste élevés aident les utilisateurs souffrant de déficiences visuelles ou de sensibilités aux couleurs. |
| Texte alternatif pour les images | Fournissez un texte alternatif descriptif pour les images afin d'aider les utilisateurs ayant une déficience visuelle. |
| Navigation au clavier | Optimisez votre site Web pour la navigation au clavier afin de répondre aux besoins des utilisateurs qui ne peuvent pas ou préfèrent ne pas utiliser de souris. |
| Test avec des lecteurs d'écran | Testez votre site Web avec des lecteurs d’écran pour identifier les obstacles potentiels à l’accessibilité. |
| Concentrez-vous sur la lisibilité | Tenez compte des styles de police, des tailles et de l’espacement pour une lisibilité optimale. Aider les utilisateurs ayant des capacités et des préférences de lecture différentes. |
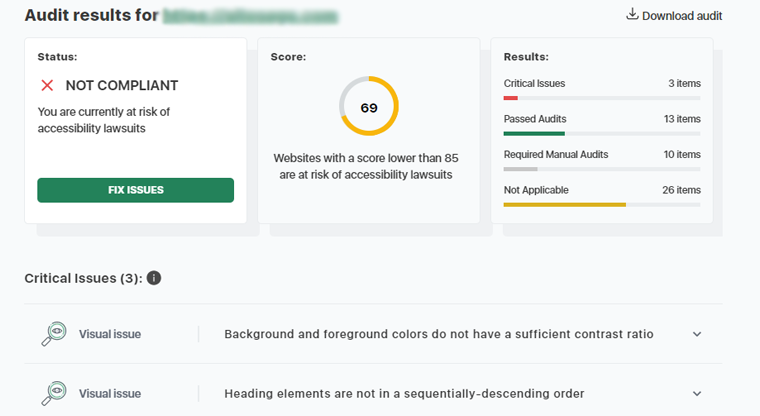
En outre, il existe de nombreux outils de vérification de l’accessibilité en ligne. L'un d'eux est Accessibility Checker, cet outil affichera si votre site Web est conforme ou non, comme dans l'exemple ci-dessous.

Ces pratiques de conception accessibles contribuent à un espace numérique où chaque utilisateur, quelles que soient ses capacités, se sent le bienvenu et engagé.
5. Comprendre le public cible
Connaître votre public cible est vital pour un site Web. Parce que cela aide à créer du contenu et un design qui correspondent à ce que vos utilisateurs aiment et ont besoin. Cela rend également votre site Web plus personnalisé et plus agréable pour les visiteurs.
Sans comprendre votre public, le site Web risque de ne pas bien communiquer avec les utilisateurs. Par conséquent, il est moins efficace pour atteindre ses objectifs.
Voyons comment créer un site Web qui se connecte réellement avec votre public.
I) Recherche complète sur les utilisateurs
Commencez par rechercher minutieusement vos utilisateurs. Découvrez ce qu'ils aiment, comment ils se comportent et les défis auxquels ils sont confrontés. Il ne s'agit pas seulement de clics, il s'agit de créer une expérience numérique qui correspond à ce que souhaitent vos utilisateurs lorsqu'ils explorent votre espace en ligne.
Les facteurs inclus dans la recherche sur les utilisateurs sont :
- Données démographiques
- Loisirs et hobbies
- Modèles de comportement et points douloureux
- Objectifs et aspirations
- Compétence technologique
- Préférences de communication
- Sensibilité culturelle
- Commentaires et enquêtes
- Besoins d'accessibilité
- Comportement d'achat
- Engagement sur les réseaux sociaux
- Choix de style de vie
- Tendances locales
II) Comprendre les personnalités des utilisateurs en profondeur
Créez des personnalités d'utilisateur détaillées qui vont au-delà des profils de base. Plongez dans leur monde, comprenez leurs rêves, leurs préoccupations et la façon dont ils naviguent sur le site Web. Plus vous décoderez ces personnages de manière vivante, plus vous pourrez personnaliser efficacement votre site Web pour répondre à leurs besoins.
III) Aider votre public
Comprenez que votre public est confronté à des défis et a des rêves qu’il porte en lui. Alors, créez votre contenu pour qu’il soit un remède réconfortant, atténuant leurs défis spécifiques. Que ce soit à travers des articles de blog informatifs qui apportent des solutions.
De plus, créez des visuels attrayants qui parlent de leurs expériences ou des outils interactifs offrant une aide pratique. Chaque élément doit refléter l'empathie et la compréhension. En abordant leurs problèmes, votre contenu devient une source de soutien et de conseils.
Adapter le contenu pour qu'il résonne auprès de votre public implique :
- Reconnaître leurs luttes et leurs désirs.
- Votre contenu doit être une source de soulagement.
- Offrez des conseils pratiques ou fournissez des ressources.
Cette approche personnalisée renforce non seulement la confiance, mais positionne également votre site Web comme une ressource précieuse.
IV) Concevoir pour la diversité
Le monde en ligne est rempli de personnes et de préférences diverses. Vous devez donc vous assurer qu’il accueille des utilisateurs ayant des capacités et des préférences différentes. Cela signifie créer des interfaces que tout le monde peut utiliser facilement et proposer des options pour plusieurs langues.
Pour y parvenir, considérez :
- Intégrant des fonctionnalités telles qu'une navigation facile et un texte lisible.
- Offrir des choix de langue aux utilisateurs.
En associant ces éléments, votre site Web devient un espace accueillant pour tous.
V) Obtenir des informations précieuses
Aujourd'hui, il est important d'avoir des conversations sur votre marque et votre secteur d'activité partout dans le monde. Alors que l’écoute sociale, c’est comme intervenir dans ce domaine. Dans ce contexte, vous devez également prêter attention à ce que les gens disent sur les réseaux sociaux et autres plateformes numériques.
En vous engageant dans l'écoute sociale, vous pouvez extraire des informations précieuses. Vous comprenez :
- Ce dont les gens parlent.
- Repérez également les tendances.
- Prenez en compte les commentaires de vos utilisateurs.
- Regardez ce que vos utilisateurs aiment.
Et laissez ces informations collectives guider l’histoire que raconte votre site Web. C'est une façon de rester connecté avec votre public et de façonner votre récit en ligne en fonction de ce qui est pertinent.
6. Contenu de qualité (contenu centré sur l'utilisateur)
Fournir un contenu de haute qualité est indispensable pour que tout site Web puisse offrir une meilleure expérience utilisateur. Il s'agit de créer un espace où chaque contenu s'adresse directement au cœur et à l'esprit des utilisateurs. Ainsi, captez l’attention et laissez une impression durable à vos utilisateurs.

Voyons maintenant ce qui se cache derrière la création de contenu de qualité.
Vient d’abord la compréhension de votre public. Pour cela, vous avez besoin d’une compréhension approfondie des préférences, des comportements et des besoins du public cible.
Vous pouvez le faire en :
- Réalisation d'enquêtes
- Analyser les données utilisateur
- Créer des personnages détaillés
Ensuite, vous pouvez travailler sur divers formats de contenu tels que des blogs, des infographies, des vidéos et des éléments interactifs.
Vous pouvez le faire en :
- Fournir un mélange d'articles de blog informatifs
- Des infographies engageantes
- Quiz interactifs
De plus, la clarté et la simplicité sont utiles lorsqu’il s’agit de créer du contenu centré sur l’utilisateur. N’oubliez donc jamais de communiquer des idées complexes dans un langage clair et simple.
Une autre chose à considérer est d'inclure des éléments interactifs tels que des sondages, des quiz et des enquêtes pour l'engagement des utilisateurs. En outre, l’optimisation du contenu pour une analyse facile avec des titres et des visuels clairs constitue une bonne paire pour créer un contenu de qualité.

À l’avenir, maintenir un ton et une voix cohérents tout au long du contenu est un excellent choix pour maintenir la qualité. Adoptez donc un ton convivial et conversationnel dans tout le contenu écrit, établissant ainsi une voix de marque cohérente.
En intégrant ces facteurs, un site Web peut créer une stratégie de contenu centrée sur l'utilisateur qui correspond aux préférences du public. En plus d'engager les utilisateurs efficacement et d'offrir une expérience de navigation transparente et agréable.
7. Appels à l'action clairs et fluides
Une bonne conception de site Web s’accompagne d’appels à l’action (CTA) clairs. Parce qu'il joue le rôle principal en guidant les utilisateurs dans l'univers du site.
Explorons donc l'art de créer des CTA qui ne sont pas seulement des panneaux indicateurs mais des invitations transparentes, améliorant l'expérience utilisateur.
I) Des mots précis
Commencez par choisir des mots puissants qui correspondent aux intentions de votre public. Au lieu de phrases génériques, utilisez un langage orienté vers l'action qui conduit les utilisateurs vers la phase suivante de leur parcours. Un CTA doit être une boussole, guidant les utilisateurs avec clarté.
Par exemple, au lieu d'un simple « Soumettre », envisagez un « Rejoignez l'aventure » plus engageant pour un site Web de voyage. Incitant ainsi les utilisateurs à se lancer dans l’exploration.
II) Capter l'attention
Les CTA ne doivent pas se camoufler, ils doivent se démarquer. Utilisez judicieusement les contrastes de couleurs pour garantir que vos boutons CTA sont visuellement saisissants. Un mélange d'esthétique et de fonctionnalité garantit que les yeux des utilisateurs sont facilement attirés vers l'action souhaitée.
Par exemple, sur une page minimaliste, une couleur vibrante et contrastée pour le bouton CTA. Comme un bleu électrique sur un fond neutre, cela peut être visuellement frappant.
III) Placement correct
Tenez compte du flux naturel d’attention des utilisateurs et placez les CTA de manière stratégique. En les alignant sur la hiérarchie visuelle de votre page Web. Qu'il soit au-dessus du pli ou stratégiquement espacé, l'emplacement doit guider les utilisateurs de manière transparente.

Par exemple, sur un site e-commerce, positionnez le « Ajouter au panier » à proximité des descriptions de produits. Garantir que les utilisateurs peuvent passer rapidement de l’intérêt à l’achat.
IV) Visuels attrayants
Un CTA visuellement attrayant est un composant puissant pour une meilleure expérience utilisateur. Incorporez donc des graphiques ou des icônes attrayants à vos CTA. Rendant ainsi l’action plus attractive.
Par exemple, si vous avez un site Web de fitness, ajoutez le CTA « Commencez votre voyage » avec une image dynamique d'une personne engagée dans une séance d'entraînement, suscitant la motivation.
V) Conception réactive
L'expérience utilisateur ne se limite pas à un seul appareil. Assurez-vous donc que vos CTA sont réactifs et s’adaptent parfaitement aux différentes tailles d’écran. Par conséquent, un CTA adapté aux mobiles garantit que les utilisateurs de smartphones et de tablettes ne rencontrent aucune friction.
Par exemple, l'ajout d'un CTA « Abonnez-vous maintenant » sur un ordinateur de bureau se transforme en douceur en un bouton convivial sur un appareil mobile.
Par conséquent, l’équilibre entre la précision et la convivialité transforme vos CTA en plus que de simples boutons.
8. Utiliser judicieusement les images et les vidéos
Les images et vidéos de votre site Web sont comme des illustrations qui rendent l’expérience utilisateur plus agréable. Chaque photo et vidéo doit correspondre à ce dont vous parlez. Ne les ajoutez pas seulement pour la décoration, assurez-vous qu'ils contribuent à raconter votre histoire.
En plus de cela, assurez-vous que vos photos et vidéos ont un aspect similaire. Cela peut être les couleurs, le style ou la façon dont ils se sentent.

En outre, ajoutez des descriptions aux images afin que les utilisateurs malvoyants puissent comprendre de quoi il s’agit. Aussi, si vous avez des vidéos, pensez à ajouter des mots à l’écran pour les personnes qui n’entendent pas bien.
De plus, ce que vous pouvez faire est :
- Placez les photos et les vidéos là où elles correspondent le mieux à vos mots.
- Assurez-vous que vos photos et vidéos ne prennent pas trop de place.
Il existe des moyens de les réduire sans perte de qualité en utilisant des plugins d'optimisation d'image. Certains d'entre eux sont Imagify, Smush, ShortPixel Image Optimizer, etc.
9. Ajouter des formulaires pertinents dans les pages respectives
Placer intelligemment des formulaires sur votre site Web ne se limite pas à collecter des informations. C'est comme avoir une conversation conviviale et engageante avec vos utilisateurs.
Chaque formulaire, placé et conçu avec soin, devient un élément utile de votre site Web. Cela rend ainsi le parcours en ligne de l’utilisateur agréable et facile.
Par exemple, vous trouverez ci-dessous l'image du formulaire d'inscription de ce site Web. Le formulaire ci-dessous est de conception minimaliste dans lequel les utilisateurs peuvent ajouter leur nom et leur adresse e-mail et simplement s'inscrire sur le site Web.

Ici, nous allons expliquer comment vous pouvez bien le faire.
- Assurez-vous que vos formulaires correspondent à ce qui se trouve sur la page . Si vous parlez de services, disposez d'un formulaire lié à cela, afin que les utilisateurs puissent rester concentrés sur ce qu'ils font.
- Pensez à la façon dont les utilisateurs se déplacent sur votre site. Placez les formulaires là où cela a du sens , comme avoir un formulaire de contact après avoir montré ce que vous proposez.
- Ajoutez des éléments amusants à vos formulaires , comme des champs qui apparaissent ou changent en fonction de ce que les utilisateurs choisissent, ce qui les rend plus intéressants.
- Gardez les formulaires simples et ne demandez que ce qui est nécessaire.
- Facilitez la tâche des utilisateurs en utilisant la saisie semi-automatique, ce qui vous fera gagner du temps et des efforts.
- Pour les formulaires plus longs, envisagez de les diviser en étapes plus petites.
- N’oubliez pas que de nombreuses personnes utilisent leur téléphone pour naviguer sur des sites Web. Assurez-vous que vos formulaires fonctionnent bien sur des écrans plus petits afin que tout le monde puisse les utiliser confortablement.
- Attendez-vous à ce que les utilisateurs fassent des erreurs et aidez-les à corriger ces erreurs avec des messages. Par exemple, ajoutez des phrases : « Pas de soucis, mettons les choses au clair. »
Si vous ne savez pas par où commencer, consultez notre article sur les meilleurs plugins de formulaire pour créer des formulaires en ligne.
10. Conception et structure cohérentes
Faire en sorte que tout ressemble et fonctionne de la même manière est crucial pour créer un site Web offrant une meilleure expérience utilisateur. Découvrons comment le fait de conserver une apparence et une structure similaires sur votre site Web peut le rendre meilleur pour tout le monde.
| Facteurs | Descriptions |
|---|---|
| Couleurs et images | Assurez-vous que toutes les pages de votre site Web ont les mêmes couleurs et images. |
| Boutons et menus | Les boutons et les menus doivent être identiques sur chaque page. |
| Utiliser les mêmes lettres | Utilisez le même style de lettres pour que tout le monde puisse le lire facilement. |
| Éléments dans le même ordre | Assurez-vous que tout est dans le même ordre sur votre site Web. Si un bouton se trouve en haut d’une page, il devrait être le même sur les autres également. |
| Même style pour les mots | Faites en sorte que tous les mots se ressemblent. Si certains mots sont gros et d’autres petits, cela peut être difficile à lire. |
| Ressembler à votre marque | Assurez-vous qu'il ressemble à votre marque en utilisant les mêmes images et couleurs sur tout le site Web. |
En outre, vérifiez votre site Web pour vous assurer que tout est toujours pareil. Si quelque chose est différent, corrigez-le pour redonner à votre site Web une belle apparence.
11. Catégorisation appropriée du contenu
Votre site Web est l'endroit où les gens peuvent trouver et apprendre des choses. Il est donc essentiel de le rendre convivial. Pour commencer, vous devez commencer par créer des catégories claires pour votre contenu. Chaque catégorie doit être comme une section dans une bibliothèque. Ainsi, vos utilisateurs savent ce qu’ils y trouveront.
Ce qu'il faut faire:
- Donnez à vos catégories des noms faciles à comprendre.
- Organisez les catégories de manière logique afin que les utilisateurs puissent passer facilement d'une section à l'autre.
- Créez un ordre visuel au sein des catégories et donnez la priorité au contenu le plus important, afin que les utilisateurs voient ce qui compte le plus.
- Utilisez des balises, car ce sont des fils invisibles reliant le contenu associé. Les utilisateurs peuvent explorer facilement des sujets similaires, améliorant ainsi leur expérience.
Et quoi ne pas faire :
- Évitez d’utiliser des mots compliqués et choisissez un langage que tout le monde peut comprendre.
- Évitez d'utiliser des étiquettes incohérentes pour un contenu similaire.
- N'ignorez pas les commentaires des utilisateurs.
- Évitez d'utiliser un nombre excessif de balises.
En outre, une catégorisation appropriée du contenu joue un rôle important dans la meilleure expérience utilisateur de votre site Web. En mettant en œuvre ces conseils, il sera facile pour les visiteurs d'explorer et d'interagir sur votre site Web.
12. Prise en compte des commentaires des utilisateurs
Prêter attention à ce que les utilisateurs ont à dire vous guidera vers la création d’un site Web offrant une meilleure expérience. Il mettra en évidence ce qui fonctionne bien et ce qui doit être amélioré.
Considérez votre site Web comme un bon auditeur. Il est là pour entendre ce que les utilisateurs ont à dire sur leurs expériences. Utilisez des outils tels que UserFeedback, WPForms, FeedFocal, etc. Ces outils agissent comme des boîtes à suggestions, offrant aux utilisateurs un endroit pour partager leurs réflexions.

Assurez-vous également que chacun dispose d’une plateforme pour donner son avis et accueillir les critiques constructives. Cela contribuera à rendre votre site Web plus raffiné. De plus, n'oubliez pas de répondre rapidement aux commentaires. Les utilisateurs doivent avoir l'impression d'avoir une conversation.
De plus, il est préférable de répondre de manière personnelle. Traiter les commentaires de chaque utilisateur comme une conversation unique et créer un sentiment de communauté.
Une autre chose comprend :
- Apprenez des données de rétroaction.
- Faire une amélioration continue.
- Rendez les commentaires amusants avec des quiz et des jeux.
En prenant en compte les retours des utilisateurs, votre site Web devient un lieu qui ressemble aux désirs et aux attentes de votre audience. Écoutez, adaptez-vous et collaborez avec les utilisateurs pour faire de votre site Web quelque chose de vraiment spécial.
13. Utiliser l'espace blanc
L’espace blanc, souvent appelé espace négatif, joue un rôle essentiel dans l’expérience utilisateur. Lorsqu'ils sont utilisés correctement, les espaces blancs améliorent la lisibilité, guident l'attention de l'utilisateur et améliorent l'expérience de navigation.
Explorons les éléments à prendre en compte lors de la mise en œuvre d'espaces blancs sur votre site Web.
- Donnez la priorité à l'espace blanc dans la conception mobile , en vous assurant que les boutons et les liens disposent d'un espace environnant suffisant.
- Créez une hiérarchie visuelle en incorporant un espacement approprié entre les images, les boutons et les blocs de texte.
- Vous pouvez utiliser des séparateurs pour diviser les sections et rendre les points clés plus compréhensibles.
- Utilisez des espaces blancs pour mettre en évidence les éléments de marque, tels que les logos et les slogans.
- Conservez un espace blanc autour des éléments de navigation tels que les menus et les boutons pour une apparence propre et organisée.
- Assurez un espace suffisant entre les lignes et les paragraphes pour améliorer la clarté du texte.
- Utilisez des outils tels que des cartes thermiques pour analyser les interactions des utilisateurs et identifier les zones dans lesquelles des ajustements des espaces blancs peuvent être nécessaires.
14. Effacer les hyperliens
La simplicité et la clarté des hyperliens jouent un rôle essentiel dans l'élaboration de l'expérience utilisateur sur votre site Web. Apprenons donc ici quelques conseils pratiques pour garantir que vos hyperliens améliorent l'expérience utilisateur.
Tout d'abord, commençons par :
Importance des hyperliens
- Navigation intuitive : des hyperliens clairs facilitent une navigation intuitive, permettant aux utilisateurs de trouver et d'accéder facilement aux informations qu'ils recherchent sans confusion.
- Réduction de la frustration des utilisateurs : la clarté des étiquettes des liens hypertexte réduit la frustration des utilisateurs. Les utilisateurs peuvent cliquer en toute confiance sur les liens, sachant où ils seront dirigés.
- Accessibilité améliorée : contribue à une accessibilité améliorée, au profit des utilisateurs malvoyants. Des liens faciles à distinguer rendent la navigation inclusive pour tous.
- Placement logique : des hyperliens bien placés et étiquetés contribuent à un flux logique d’informations. Améliorer la compréhension globale de l'utilisateur du contenu du site Web.
- Facilite la réalisation des objectifs : des hyperliens clairs guident les utilisateurs vers des objectifs spécifiques. Qu'il s'agisse d'effectuer un achat, d'accéder à des informations ou de remplir un formulaire.
- Favorise l'exploration des utilisateurs : les utilisateurs sont plus susceptibles d'explorer différentes sections d'un site Web lorsque les hyperliens sont clairs et invitants.
- Contribue à l'optimisation des moteurs de recherche (SEO) : des hyperliens bien étiquetés contribuent au référencement. Un texte d'ancrage descriptif peut avoir un impact positif sur le classement d'un site Web dans les moteurs de recherche.
Un site Internet comportant des hyperliens clairs est perçu positivement par les utilisateurs. Il reflète un engagement en faveur d'une conception conviviale et d'une prise en compte réfléchie du parcours de l'utilisateur.
Navigation dans les hyperliens
Vous devez prendre en compte certaines choses lors de l’ajout d’hyperliens.
- Améliorer la visibilité : utilisez le contraste pour faire ressortir les liens sur l'arrière-plan.
- Effets de survol interactifs : implémentez des effets de survol, comme des changements de couleur ou un soulignement, pour rendre les liens interactifs.
- Clarté du langage : excluez l'utilisation de termes complexes susceptibles de dérouter les utilisateurs. Optez pour un langage qui apporte de la clarté et élimine toute incertitude.
- Concevoir pour l'accessibilité : assurez-vous que les liens sont facilement reconnaissables pour les utilisateurs malvoyants.
- Gestion des pages d'erreur : créez des hyperliens clairs même sur les pages d'erreur. Proposez des itinéraires alternatifs pour transformer la frustration des utilisateurs en une véritable récupération.
Par conséquent, suivez la simplicité, engagez les utilisateurs et laissez les hyperliens contribuer à l’amélioration de l’expérience utilisateur de votre site Web.
15. Gérer efficacement 404 pages
Tomber sur une page d’erreur 404, c’est comme se heurter à un obstacle dans votre voyage. En outre, le contenu manquant peut rendre les visiteurs perdus et frustrés.
Mais la bonne nouvelle est que nous pouvons transformer cette expérience pas si géniale en une expérience positive. Ce n’est pas seulement faisable, c’est essentiel pour améliorer votre site Web pour les utilisateurs.
| Facteurs | Description |
|---|---|
| Messagerie conviviale et informative | Lorsque les utilisateurs accèdent à une page 404, fournissez une explication claire et conviviale du problème. Utilisez une touche d'humour ou le ton de la marque pour rendre l'expérience douloureuse. |
| Navigation conviviale | Incluez un menu de navigation ou un lien vers la page d'accueil sur la page 404. Gardez les options concises et pertinentes pour un retour rapide aux zones principales du site. |
| Fonctionnalité de recherche | Intégrez une barre de recherche visible sur la page 404, permettant aux utilisateurs de rechercher directement ce qu'ils recherchent. |
| Éléments de conception personnalisés | Maintenez l’apparence générale de votre site Web sur la page 404. Utilisez des graphiques ou des illustrations personnalisés qui correspondent à votre marque pour une expérience utilisateur fluide. |
| Liens utiles et suggestions | Proposez des liens ou des suggestions pertinents vers des pages populaires de votre site Web. Redirigez les utilisateurs vers des domaines d’intérêt, en évitant la déception de ne pas trouver le contenu. |
| Surveiller et améliorer | Surveillez régulièrement votre site Web pour les erreurs 404. Implémentez des outils pour fournir des informations sur les liens rompus et les interactions des utilisateurs avec les pages d'erreur. |
Consultez notre article pour savoir pourquoi 404 se produit et obtenir plus d’informations.
16. Partage sur les réseaux sociaux
Le rôle du partage sur les réseaux sociaux est essentiel pour façonner l’expérience utilisateur d’un site Web. Il ne s'agit pas seulement d'ajouter des boutons de réseaux sociaux, mais de les ajouter de manière transparente pour stimuler l'engagement des utilisateurs.
Par exemple, dans l'image ci-dessous, vous pouvez voir les boutons de partage social situés dans la zone de pied de page. Les boutons sont de conception très minimaliste et pas trop gros. De plus, il correspond parfaitement au design du site Web.

Voici un aperçu de la façon dont vous pouvez assurer le partage sur les réseaux sociaux de votre site Web pour améliorer l'expérience utilisateur globale.
- Position des icônes : placez les icônes de partage sur les réseaux sociaux là où les utilisateurs peuvent facilement les repérer. Pensez à les placer à proximité du contenu, comme à la fin des billets de blog ou des articles.
- Proposer plusieurs plateformes : permettez aux utilisateurs de choisir la plateforme sur laquelle ils souhaitent partager du contenu. Offrir une variété d'options de médias sociaux répond aux diverses préférences des utilisateurs, garantissant une portée plus large.
- Aperçus de partage : implémentez des aperçus de partage qui présentent un extrait du contenu à côté de la publication sur les réseaux sociaux. Il permet aux utilisateurs de choisir ce qu’ils partagent d’un simple coup d’œil.
- Nombre de partages en temps réel : l'affichage du nombre de partages en temps réel offre une preuve sociale et encourage davantage d'utilisateurs à s'engager. Un grand nombre de partages sur les réseaux sociaux incitent les visiteurs à faire de même, créant ainsi un sentiment de communauté autour de votre site Web.
- Attrait visuel : assurez-vous que vos icônes de réseaux sociaux correspondent à l'apparence de votre site Web. Choisissez des couleurs qui se marient bien avec le reste de votre site Web pour que tout reste bien rangé et soigné.
Voici la fin de nos conseils pour améliorer l’expérience utilisateur sur un site Web. Maintenant, nous allons répondre à certaines de vos questions brûlantes.
Foire aux questions FAQ
1. Quelles sont les meilleures pratiques en matière de conception d’expérience utilisateur ?
Les meilleures pratiques incluent une navigation claire, une conception intuitive, une mise en page réactive, des considérations d'accessibilité, l'intégration des commentaires des utilisateurs et des tests d'utilisabilité continus.
2. Quels sont les avantages d’une meilleure expérience utilisateur ?
Une meilleure expérience utilisateur entraîne une satisfaction accrue des utilisateurs, un engagement plus élevé et une meilleure perception de la marque. Cela améliore également la fidélité des utilisateurs et conduit souvent au succès commercial.
3. Pourquoi l'expérience utilisateur est-elle importante ?
L'expérience utilisateur est cruciale car elle influence directement la satisfaction, la fidélisation et l'engagement des utilisateurs. Une UX positive contribue au succès global et à la réputation d’un produit ou d’un service.
4. Comment améliorer l'expérience utilisateur ?
Vous pouvez améliorer l'UX en comprenant les besoins des utilisateurs, en optimisant la vitesse du site Web et la réactivité mobile, en affinant le contenu et en intégrant les commentaires des utilisateurs. En outre, vous pouvez régulièrement tester et modifier des éléments de conception.
5. L'expérience utilisateur (UX) et l'interface utilisateur (UI) sont-elles identiques ?
Non, UX (User Experience) et UI (User Interface) ne sont pas identiques. L'UX englobe l'ensemble du parcours utilisateur, tandis que l'UI se concentre uniquement sur les éléments visuels et interactifs d'un site Web.
Conclusion
Et c'est tout pour l'instant ! Nous sommes arrivés à la fin de l'article sur la façon d'améliorer l'expérience utilisateur sur le site Web .
Rendre un site Web facile à utiliser est important pour aider les gens à naviguer sur le site et à y rester plus longtemps. En outre, cela permet au site de mieux apparaître sur le moteur de recherche Google et d'être meilleur que les autres sites.
Nous espérons que cet article vous a aidé à améliorer l’expérience utilisateur de votre site Web. J'espère que vous avez également des idées sur la façon d'améliorer l'expérience utilisateur du site Web.
Si vous avez d'autres questions sur l'amélioration de l'expérience utilisateur, veuillez laisser un commentaire ci-dessous. Nous essaierons de vous répondre dans les plus brefs délais.
De plus, lisez nos autres blogs sur la façon d’ajouter un mot-clé à un site Web et sur la façon de faire du référencement vous-même.
Si vous aimez cet article, partagez-le avec vos amis et collègues. N'oubliez pas non plus de nous suivre sur Twitter et Facebook.
