Comment améliorer votre modèle de page 404 dans WordPress (2 façons)
Publié: 2021-07-21Vous souhaitez améliorer votre modèle de page 404 dans WordPress ?
L'amélioration de la page WordPress 404 par défaut peut aider à créer une meilleure expérience utilisateur, à réduire le taux de rebond et à augmenter les pages vues.
Dans cet article, nous allons vous montrer comment personnaliser votre modèle de page 404 dans WordPress, étape par étape.

Pourquoi améliorer votre modèle de page 404 dans WordPress ?
La plupart des visiteurs qui atterrissent sur la page WordPress 404 par défaut quitteront rapidement votre site Web WordPress.
Cela augmentera votre taux de rebond, créera une mauvaise expérience utilisateur et peut même avoir un impact négatif sur votre classement dans les moteurs de recherche.
En améliorant votre page WordPress 404, vous pouvez envoyer des visiteurs vers des publications populaires, augmenter les pages vues et réduire le taux de rebond, et transformer les visiteurs ponctuels en lecteurs et clients à long terme.

Lorsqu'un visiteur reste plus longtemps sur votre site, il est plus susceptible d'effectuer un achat, de lire plus de messages, de rejoindre votre liste de diffusion, etc.
De plus, cela peut améliorer votre référencement WordPress, de sorte que vous obtiendrez plus de trafic sur les moteurs de recherche.
Remarque : il est important de créer une page 404 personnalisée, mais vous devez également suivre les URL 404 que les visiteurs utilisent pour visiter votre site Web, puis configurer des redirections appropriées pour améliorer le classement SEO.
Pour plus de détails, consultez notre guide sur la façon de suivre facilement les pages 404 et de les rediriger dans WordPress.
Cela dit, voyons comment vous pouvez améliorer votre modèle de page 404 dans WordPress.
Didacticiel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Créer une page 404 personnalisée dans WordPress sans code
Le meilleur moyen, et le plus convivial pour les débutants, d'améliorer votre modèle de page 404 consiste à utiliser le plug-in de création de pages SeedProd.
SeedProd est le meilleur constructeur de pages de destination pour WordPress. Il vous permet de créer, de modifier et de personnaliser vos pages WordPress sans écrire de code.
Avec ce plugin, vous pouvez facilement créer une page 404 personnalisée en utilisant les modèles de page 404 inclus.
La première chose que vous devez faire est d'installer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : une version gratuite de SeedProd est disponible, mais nous utiliserons la version Pro car elle contient les modèles de page 404 dont nous avons besoin.
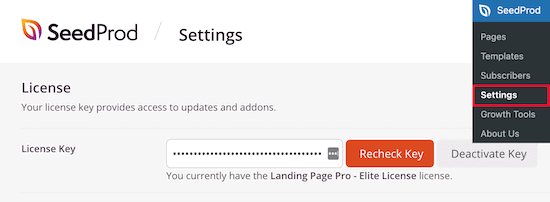
Lors de l'activation, vous devez accéder à SeedProd » Paramètres et entrer votre clé de licence. Vous pouvez trouver ces informations sur la page de votre compte sur le site Web de SeedProd.

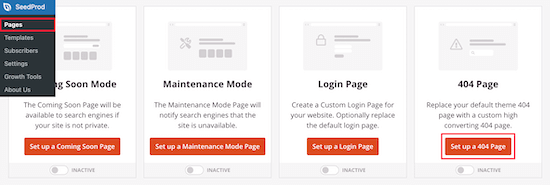
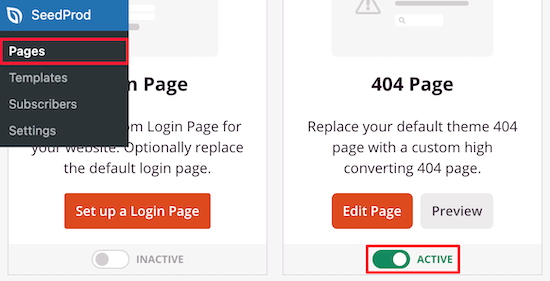
Après cela, allez dans SeedProd » Pages et cliquez sur le bouton « Configurer une page 404 » dans la méta-boîte « Page 404 ».
Cela vous amènera à une page où vous pourrez sélectionner votre modèle de page 404.

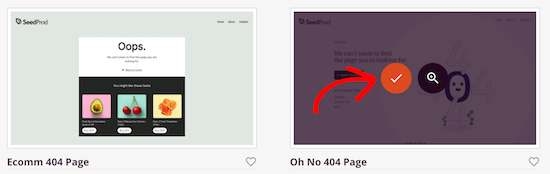
Il existe des dizaines de modèles de pages 404 conçus par des professionnels que vous pouvez choisir pour vous aider à démarrer rapidement.
Pour sélectionner un modèle, survolez-le et cliquez sur l'icône "Coche". Pour ce didacticiel, nous utiliserons le modèle "Oh No 404 Page", mais vous pouvez utiliser n'importe quel modèle de votre choix.

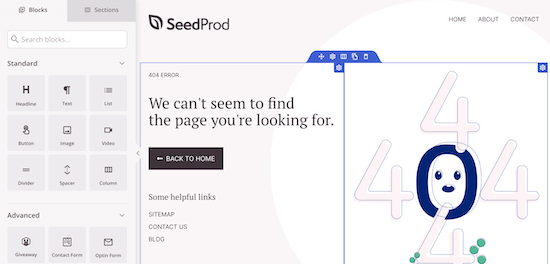
Après avoir sélectionné un modèle, vous serez redirigé vers le générateur de glisser-déposer, où vous pourrez commencer à personnaliser votre page 404.
Vous trouverez des blocs et des sections que vous pouvez ajouter à votre page 404 sur le côté gauche de l'écran. Le côté droit de la page est l'aperçu en direct. Chaque élément de la page peut être modifié et personnalisé.

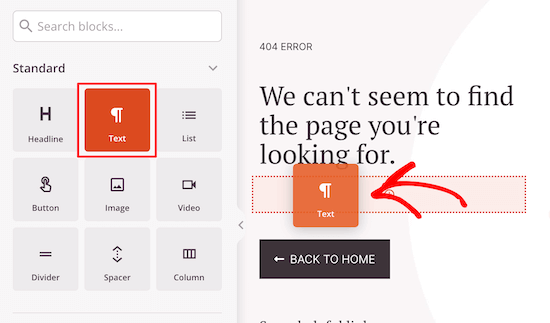
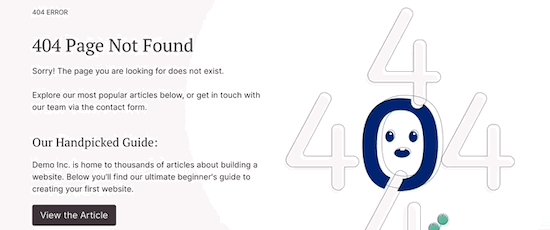
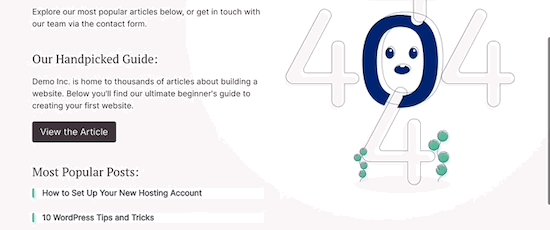
Tout d'abord, nous allons ajouter du texte et dire aux utilisateurs quoi faire ensuite. Au lieu de simplement atterrir sur une page 404 et de partir, vous pouvez diriger vos visiteurs vers un contenu précieux et les prochaines actions à entreprendre.
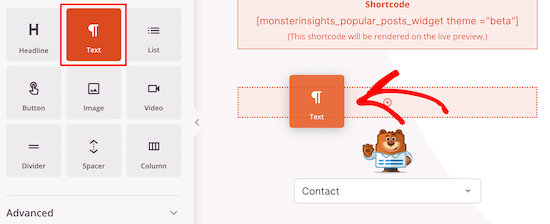
Pour ce faire, faites glisser le bloc "Texte" sur votre page et cliquez dessus pour modifier le texte.

Ensuite, nous allons changer le lien du bouton de la page d'accueil et le lier à l'un des éléments de contenu les plus précieux.
Cela peut être un article sur votre blog WordPress qui est le plus populaire ou celui qui vous rapporte le plus de revenus.
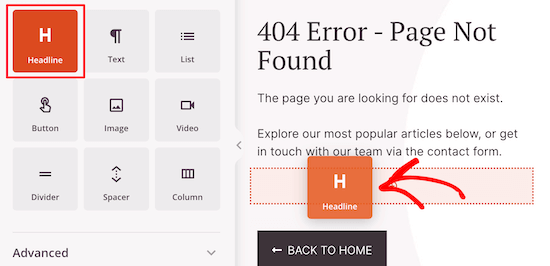
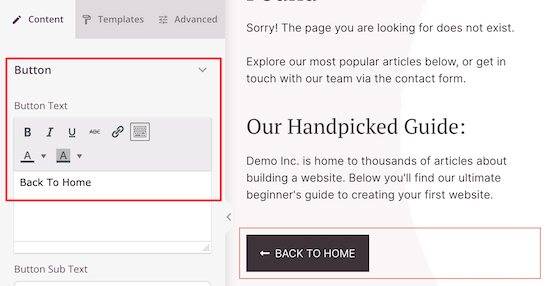
Tout d'abord, faites glisser le bloc "Titre" et ajoutez votre nouveau titre.

Ensuite, faites glisser sur un autre bloc "Texte" et saisissez du texte décrivant votre article.
Après cela, cliquez sur le bouton pour afficher l'écran de l'éditeur de boutons.

Ici, vous pouvez personnaliser le texte, la couleur, la taille, etc.
Ajoutez vos articles les plus populaires à votre page WordPress 404
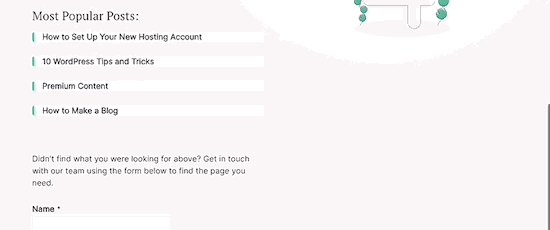
Ensuite, vous pouvez ajouter vos articles les plus populaires. Étant donné que ces articles se sont avérés populaires, il y a de fortes chances que vos visiteurs trouvent quelque chose qu'ils aiment.
Pour ce faire, le moyen le plus simple consiste à utiliser le plug-in MonsterInsights. C'est la meilleure solution d'analyse pour WordPress utilisée par plus de 3 millions de sites Web.
Avec ce plugin, vous pouvez simplement ajouter des publications populaires n'importe où sur votre site Web WordPress.
Pour plus de détails, consultez notre guide sur la façon d'afficher les publications populaires par vues dans WordPress.
Une fois le plugin activé et configuré, il ne vous reste plus qu'à ajouter un seul shortcode à votre page.
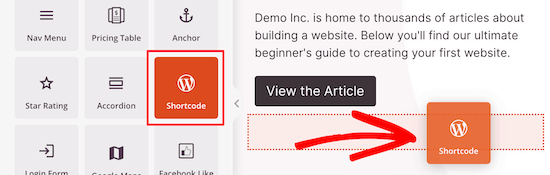
Pour ce faire, faites simplement glisser le bloc 'Shortcode' sur votre page.

Ensuite, entrez le shortcode suivant pour afficher vos publications les plus populaires.
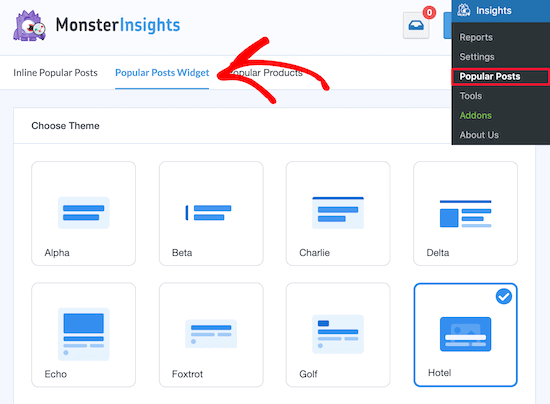
La partie theme=“beta” fait référence à la façon dont vos messages populaires s'afficheront. Si vous voulez voir à quoi ressemblent les différents thèmes, allez dans Insights »Popular Posts et cliquez sur 'Popular Posts Widget'.
Dans la section "Choisir un thème", vous pouvez afficher chacun des thèmes et leurs noms.

Vous pouvez également ajouter un titre au-dessus de vos messages populaires en suivant les mêmes étapes que ci-dessus.
Ajouter un formulaire de contact à votre page WordPress 404
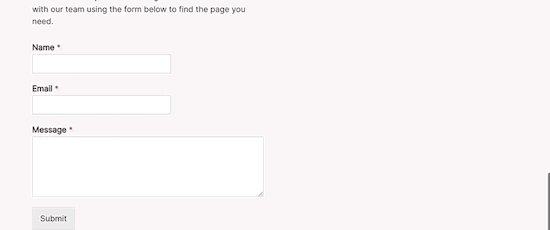
Après cela, vous pouvez ajouter un formulaire de contact directement à votre page 404. Cela permet à vos visiteurs de vous contacter s'ils ne trouvent pas ce qu'ils recherchent dans les liens ci-dessus.
La meilleure façon d'ajouter un formulaire de contact à votre site est d'utiliser le plugin WPForms. C'est le meilleur plugin de formulaire de contact pour WordPress utilisé par plus de 4 millions de sites Web.
Pour plus de détails, consultez notre guide étape par étape sur la façon de créer un formulaire de contact dans WordPress.
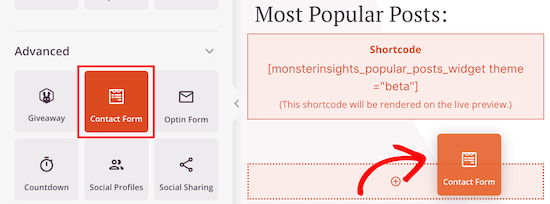
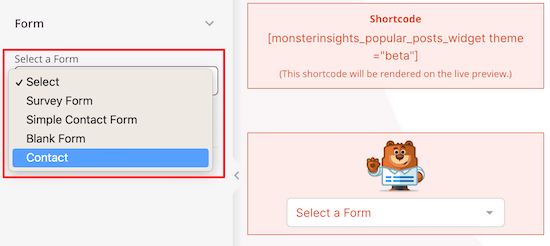
Une fois le plugin activé et configuré, vous pouvez simplement faire glisser le bloc "Formulaire de contact" sur votre page.

Ensuite, il ne vous reste plus qu'à sélectionner votre formulaire de contact dans la liste déroulante.
Vous devez d'abord créer votre formulaire de contact avant de pouvoir l'ajouter à votre page 404.


Vous pouvez également ajouter un bloc 'Titre' ou 'Texte' au-dessus de votre formulaire de contact.
Suivez les mêmes étapes que ci-dessus pour ajouter ces blocs.

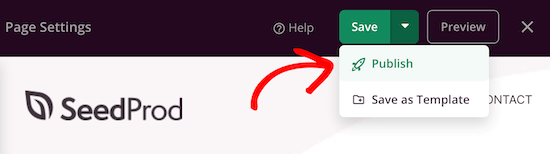
Une fois que vous avez terminé d'apporter des modifications, assurez-vous de cliquer sur "Enregistrer" dans le coin supérieur droit de la page.
Si vous souhaitez publier votre page en direct, sélectionnez la flèche déroulante à côté de "Enregistrer" et cliquez sur "Publier".

Vous pouvez également modifier le logo et le menu de navigation en cliquant dessus et en effectuant des modifications avec le panneau de gauche, puis en suivant le même processus d'édition que ci-dessus.
N'hésitez pas à continuer à personnaliser votre page, à ajouter de nouveaux blocs et à tester différentes mises en page pour voir ce que vos visiteurs préfèrent.

Si vous êtes propriétaire d'une boutique WooCommerce, vous pouvez personnaliser votre page 404 en affichant des produits populaires pour vous aider à augmenter vos ventes.
Pour rendre votre nouvelle page 404 active, revenez à SeedProd » Pages , puis basculez le bouton « Page 404 » sur « Actif ».

Désormais, vos visiteurs verront votre page 404 à fort taux de conversion, au lieu de l'option par défaut.
Conseil de pro : vous pouvez suivre les performances de votre page WordPress 404 pour voir comment elle se convertit et quelles modifications sont les plus utiles. Pour plus de détails, consultez notre guide du débutant sur l'installation de Google Analytics dans WordPress.
Méthode 2. Créer une page 404 personnalisée dans WordPress en ajoutant du code
Cette méthode n'est pas aussi conviviale pour les débutants car vous devrez ajouter du code et modifier les fichiers de thème WordPress.
Si vous ne l'avez pas encore fait, veuillez consulter notre guide du débutant pour coller des extraits du Web dans WordPress.
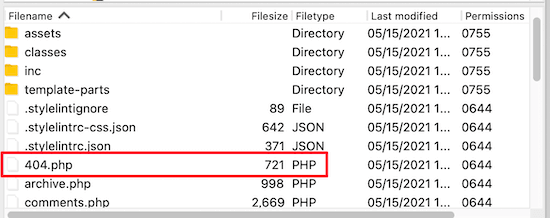
Tout d'abord, vous devez créer un nouveau fichier dans votre dossier de thème WordPress et le nommer 404.php . Si votre thème a déjà un fichier 404.php , vous devrez alors modifier ce fichier à la place.
Pour modifier ce fichier, vous devez vous connecter à votre compte d'hébergement WordPress avec un client FTP ou leur outil de gestion de fichiers.

Une fois connecté à votre site Web, vous pouvez voir votre fichier 404.php dans le dossier de votre thème WordPress.
Remarque : avant de personnaliser votre thème WordPress, nous vous recommandons de sauvegarder votre site WordPress. Pour plus de détails, consultez notre guide sur la sauvegarde et la restauration de votre site WordPress.
Afficher les messages les plus populaires sur la page 404
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WordPress Popular Posts. C'est l'un des plugins de publications les plus populaires pour WordPress.
Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez ajouter cette balise de modèle dans votre fichier 404.php où vous souhaitez afficher les messages populaires.
<?php wpp_get_mostpopular(); ?>
Afficher les messages les plus commentés sur la page 404
Pour ajouter les articles les plus commentés à votre page WordPress 404, nous utiliserons le même plugin que vous avez activé ci-dessus.
Ajoutez simplement la balise de modèle suivante à l'endroit où vous souhaitez afficher vos publications les plus commentées.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Vous pouvez également consulter notre guide sur la façon d'afficher les articles les plus commentés dans WordPress.
Afficher les messages récents sur la page 404
Il existe plusieurs façons d'afficher les publications récentes dans WordPress.
Le moyen le plus simple consiste à ajouter cette balise de modèle dans votre modèle 404 pour afficher vos publications récentes.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Afficher les messages aléatoires sur la page 404
Si vous souhaitez afficher une liste aléatoire de publications dans WordPress, vous pouvez simplement ajouter ce code dans votre modèle 404 où vous souhaitez afficher une liste aléatoire de publications de votre site.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
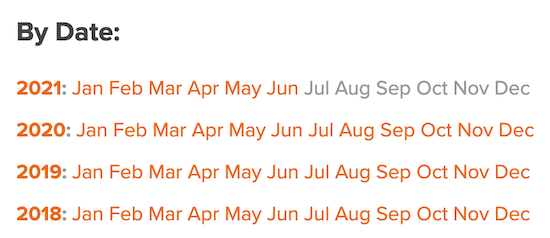
Ajouter des archives mensuelles avec des archives compactes
Si vous avez beaucoup de contenu sur votre site Web, une excellente façon de l'organiser consiste à afficher vos archives mensuelles.
Chez WPBeginner, nous affichons nos archives mensuelles sur notre page 404 en utilisant le plugin Compact Archives. Ce plugin est développé et maintenu par notre équipe.
Pour plus de détails, consultez notre guide sur la création d'archives compactes dans WordPress.
Une fois le plugin activé et configuré, ajoutez simplement le code suivant à votre fichier 404.php .
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
Lorsqu'un utilisateur arrive sur votre page 404, il voit vos archives de publication compactes.
Voici comment cela s'affiche sur notre page 404.

Un exemple de modèle 404 pour WordPress
Voici un exemple de fichier 404.php basé sur le modèle de page 404 du thème WordPress par défaut Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Comparez ce modèle 404 avec le modèle par défaut dans Twenty Twenty-One.
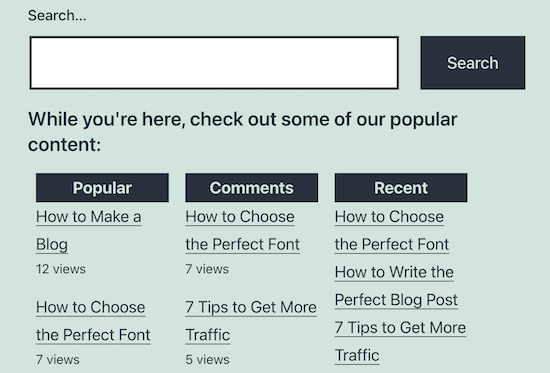
Vous remarquerez que juste après le formulaire de recherche, nous avons ajouté notre code personnalisé pour afficher les publications les plus populaires, les plus commentées et les plus récentes.
Après cela, nous avons ajouté du CSS personnalisé à la feuille de style du thème WordPress pour la diviser en colonnes.
Pour plus de détails, consultez notre guide sur la façon d'ajouter facilement du CSS personnalisé à votre site WordPress.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Ceci est le résultat final après avoir ajouté le code de page 404 personnalisé ci-dessus.

Nous espérons que cet article vous a aidé à améliorer votre modèle de page 404 dans WordPress. Vous voudrez peut-être également voir les meilleurs exemples de conception de page d'erreur WordPress 404 et nos sélections d'experts du meilleur logiciel de notification push Web pour augmenter le trafic de votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
