Comment inclure une variété de connexion dans votre barre latérale WordPress
Publié: 2022-10-12Voulez-vous inclure un tri de connexion à votre barre latérale WordPress ?
Un formulaire de connexion dans la barre latérale WordPress permet aux clients de se connecter rapidement depuis n'importe quel endroit de votre site Web. L'accès facile à un type de connexion peut maximiser les ventes de produits pour les sites de commerce électronique, renforcer la rétention pour les programmes en ligne, et bien plus encore.
Dans cet article, nous vous montrerons comment incorporer très facilement un type de connexion personnalisé à votre barre latérale WordPress.

Quand et pourquoi devez-vous avoir un formulaire de connexion personnalisé dans WordPress ?
Si vous gérez des sites Web d'adhésion, des fournisseurs en ligne ou proposez des cours en ligne, vous devrez peut-être que vos utilisateurs finaux se connectent pour effectuer certaines étapes.
Compte tenu du fait que la barre latérale apparaît tout au long d'un site Web, cela rendrait le type de connexion plus visible et très facilement accessible à partir de presque toutes les pages Web du site Web.
L'introduction d'un type de connexion dans votre barre latérale WordPress permettra aux consommateurs de se connecter rapidement à leurs comptes. Cela stimule l'engagement, présente une bien meilleure expérience utilisateur et augmente les conversions de formulaires.
Cela dit, activez & #8217s montrent comment augmenter facilement un type de connexion à votre barre latérale WordPress. Nous allons vous montrer comment inclure le type de connexion par défaut dans la barre latérale et développer un type de connexion personnalisé.
Vous pouvez cliquer sur les hyperliens ci-dessous pour accéder à votre zone préférée.
- Processus 1 : Présentation du type de connexion WordPress par défaut dans la barre latérale
- Méthode 2 : Ajout d'une variété de connexion sur mesure à l'aide du plugin WPForms
Technique 1 : Ajout de la variété de connexion WordPress par défaut dans la barre latérale
Vous pouvez clairement afficher le tri de connexion WordPress par défaut dans la barre latérale de votre site. Cela permet aux acheteurs de saisir très facilement leur nom d'utilisateur et leur mot de passe pour accéder à l'emplacement d'administration de WordPress.
Pour ce didacticiel, nous utiliserons le thème Astra. Notez que les solutions peuvent varier en fonction du sujet WordPress que vous postulez.
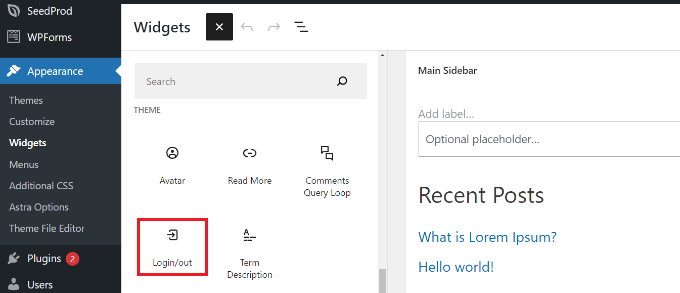
Pour commencer, vous devrez vous rendre dans Apparence visuelle » Widgets depuis votre tableau de bord WordPress.
À partir de la liste ici, vous pouvez simplement cliquer sur le bouton ‘+’ et faire défiler moins que l'en-tête ‘Concept’ et cliquer sur le bloc de widget ‘Login/out’ pour l'ajouter à votre barre latérale.

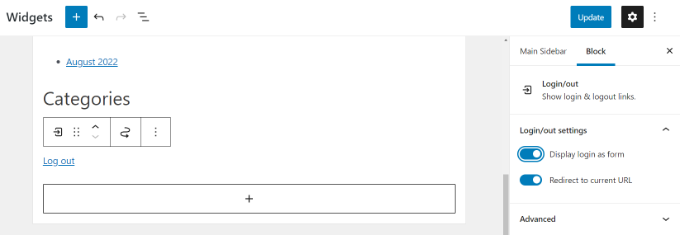
Ensuite, vous verrez le bloc "Connexion/déconnexion" dans votre zone de widgets. Vous pouvez ensuite autoriser les options à afficher la connexion comme un tri.
Lorsque vous avez créé les modifications, cliquez sur le bouton "Mettre à jour" au début.

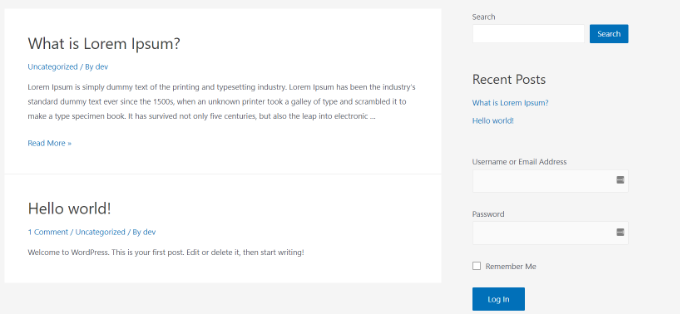
Peu de temps après, vous pouvez visiter votre site Web pour voir le tri de connexion WordPress par défaut en mouvement.
Notez que vous serez connecté si vous allez immédiatement vérifier le type. Déconnectez-vous uniquement de votre site Internet pour voir à quoi ressemblera le tri pour vos utilisateurs.

Stratégie 2 : Incorporer un type de connexion personnalisé à l'aide du plugin WPForms
Le formulaire de connexion WordPress par défaut ne propose qu'un nom d'utilisateur et un mot de passe. Néanmoins, vous pouvez créer un formulaire d'inscription client personnalisé avec beaucoup plus de champs et d'options de personnalisation.
La meilleure façon de le faire est d'utiliser WPForms. C'est le plugin de variété WordPress le plus connu, et l'édition de haute qualité de WPForms vous permet de créer simplement des types de connexion et d'enregistrement WordPress avec des champs sur mesure.
Les utilisateurs finaux de WPBeginner peuvent utiliser le coupon WPForms : vous aide à économiser 50 pour obtenir 50 % de réduction sur leurs achats.
La première chose à faire est de configurer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide action par action sur la façon d'installer un plugin WordPress.
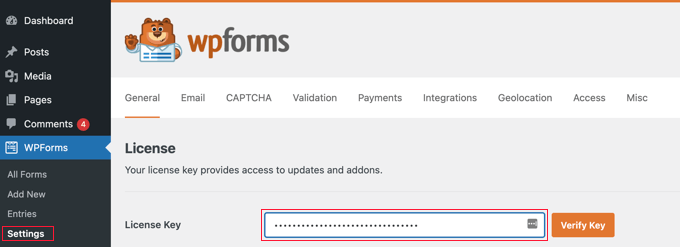
Lors de l'activation, vous devrez visiter la page Options de WPForms pour entrer votre licence cruciale. Vous pouvez obtenir votre licence vitale à partir de votre compte WPForms sur leur page Web.

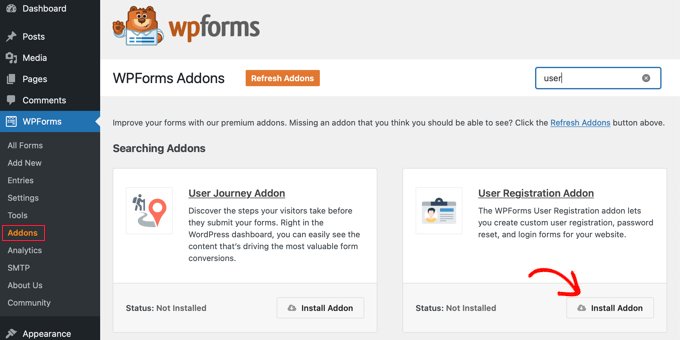
Juste après vérification, vous devrez vous rendre sur la page du site Web WPForms »Addons .

À partir de cet article, vous souhaitez faire défiler jusqu'à ‘Consumer Registration Addon’ et cliquer sur le bouton ‘Put in Addon’.

L'addon va maintenant être rapidement configuré et activé sur votre site Web.
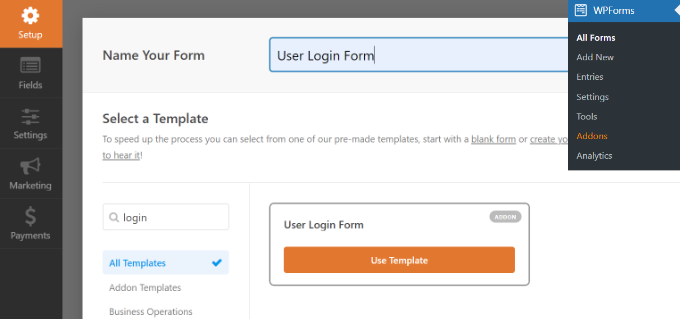
Vous êtes maintenant prêt à créer un type de connexion WordPress personnalisé. Rendez-vous simplement sur WPForms »Inclure une nouvelle page Web pour démarrer le constructeur WPForms.
Tout d'abord, vous devez entrer un nom de type en haut de la page, puis choisir le modèle conçu "Consumer Login Variety". Passez simplement la souris dessus et cliquez sur le bouton ‘Utiliser le modèle’.

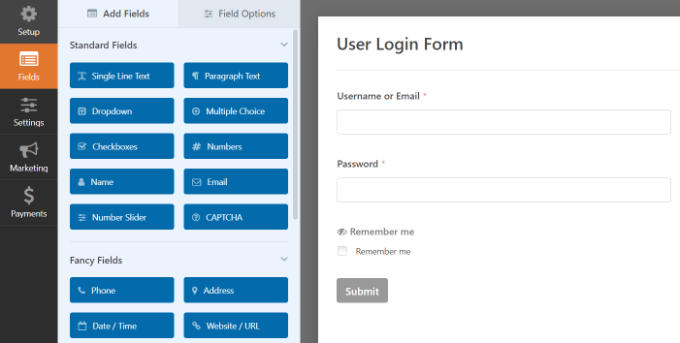
Il affichera les champs de connexion préchargés dans votre variété. Vous pouvez cliquer sur une zone pour la modifier ou insérer de nouveaux champs à partir de la colonne restante.
WPForms propose de nombreux champs de formulaire que vous pouvez inclure en appliquant le générateur de glisser-déposer. Par exemple, vous pouvez ajouter un nom ou des champs de type CAPTCHA à la variété de connexion.

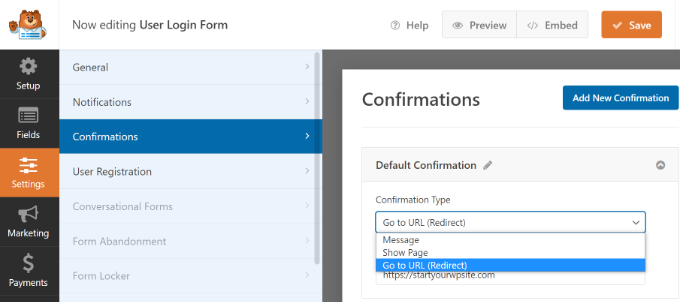
Ensuite, dirigez-vous vers l'onglet ‘Configurations’ et cliquez simplement sur la partie Affirmation.
C'est là que vous devez définir ce qu'il faut faire lorsqu'un consommateur se connecte avec succès à votre site.

Les choix incluent des choses comme un message, une page Web sur mesure ou une URL de redirection vers n'importe quel site Web sur votre site Web.
Idéalement, vous voudriez rediriger les acheteurs vers un site après leur connexion. Il peut s'agir de votre page d'accueil, de votre panneau d'administration WordPress ou de tout autre site de votre site Web tel que leur tableau de bord d'adhésion ou leur portail client.
Ensuite, vous pouvez cliquer sur le bouton "Conserver" en haut et quitter le générateur de genre.
Votre type de connexion est maintenant préparé. À partir de la liste ici, vous pouvez l'augmenter dans votre barre latérale WordPress.
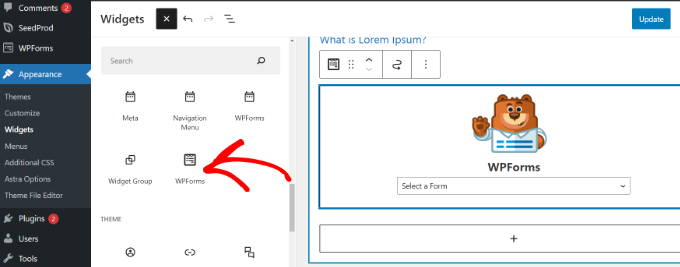
En gros rendez-vous sur le site Visual appeal » Widgets de votre espace d'administration WordPress. Sur ce site Web, augmentez le bloc de widget ‘WPForms’ dans la région du widget de la barre latérale de votre site Web.

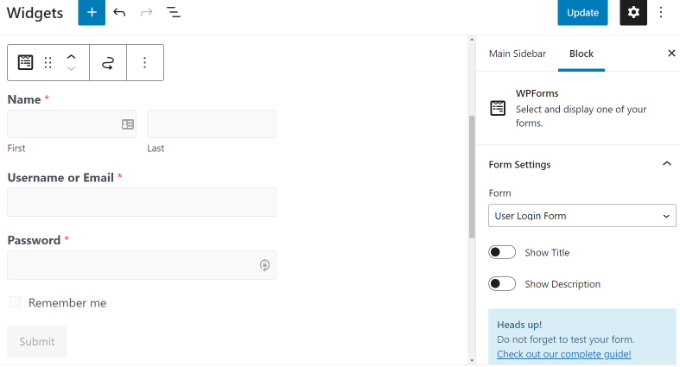
Ensuite, vous pouvez trouver votre formulaire de connexion personnel dans le menu déroulant.
Vous pouvez voir beaucoup plus d'options dans le panneau des paramètres sur votre droite. Par exemple, il existe des sélections pour afficher le titre et la description du tri.

N'oubliez pas de cliquer simplement sur le bouton "Mettre à jour" lorsque vous avez terminé.
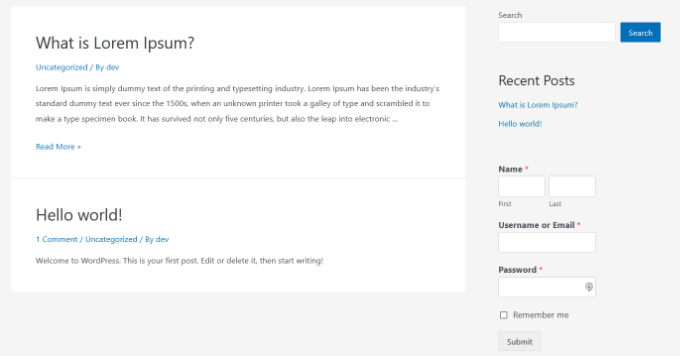
Vous pouvez maintenant consulter votre site Web pour voir le formulaire de connexion sur mesure.

Vous pouvez également utiliser WPForms pour créer un tri d'enregistrement personnalisé avec des fonctionnalités anti-spam.
Nous espérons que cette publication vous a aidé à comprendre comment augmenter le nombre de connexions dans votre barre latérale WordPress. Vous voudrez peut-être également consulter notre guide étape par étape sur la façon de démarrer un blog WordPress et les meilleurs services de publicité par courrier électronique pour les petites entreprises.
Si vous avez apprécié cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
La publication Comment incorporer un tri de connexion dans votre barre latérale WordPress pour commencer est apparue sur WPBeginner.
