Comment inclure des graphiques vectoriels dans un document LaTeX sur un Mac
Publié: 2022-12-27En ce qui concerne la composition de graphiques vectoriels, il existe deux façons principales de les inclure dans un document LaTeX sur un Mac. La première utilise la commande intégrée \includegraphics et la seconde utilise le package autonome. Ces deux méthodes ont leurs avantages et leurs inconvénients, c'est donc à l'utilisateur de décider laquelle correspond le mieux à ses besoins. En général, \includegraphics est plus simple à utiliser, mais autonome offre plus de flexibilité. Voici un bref aperçu de l'utilisation de chaque méthode : \includegraphics Pour utiliser \includegraphics, vous devez d'abord télécharger le fichier image que vous souhaitez inclure. Assurez-vous que le fichier est dans un format que LaTeX peut traiter, tel que PDF, JPEG ou PNG. Une fois que vous avez le fichier image, vous pouvez l'inclure dans votre document en utilisant la syntaxe suivante : \includegraphics[width=\linewidth]{filename} Où "filename" est remplacé par le nom de votre fichier image. Vous pouvez également spécifier une largeur pour l'image, ce qui est utile si vous voulez vous assurer qu'elle tient dans les marges de votre document. standalone Le package standalone fournit une manière beaucoup plus flexible d'inclure des graphiques vectoriels dans LaTeX. Avec cette méthode, vous pouvez spécifier la taille, la position et d'autres propriétés de l'image. Pour utiliser le package autonome, vous devez d'abord le télécharger et l'installer. Une fois installé, vous pouvez inclure des graphiques vectoriels dans votre document en utilisant la syntaxe suivante : \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Votre légende d'image va ici} \label{fig:label } \end{figure} Où "filename" est remplacé par le nom de votre fichier image, et "label" est un identifiant unique pour l'image. La légende est facultative, mais c'est une bonne idée d'en inclure une pour que vos lecteurs sachent de quoi il s'agit. Une fois que vous avez ajouté le code pour inclure votre graphique vectoriel, vous pouvez alors utiliser la commande \ref pour référencer l'image ailleurs dans votre document, comme ceci : Voir Figure \ref{fig:label} pour un exemple de l'image. Ces deux méthodes sont des moyens valides d'inclure des graphiques vectoriels dans un document LaTeX sur un Mac.
En utilisant LaTex, nous allons vous montrer comment intégrer des fichiers SVG (Scalable Vector Graphics) dans votre document. Inkscape sera utilisé pour convertir fromsvg to. Fichiers PDF, png, ps et eps (PDF est la valeur par défaut), mais tout cela est fait automatiquement via la commande.includesvg. Les fonctions de contrôle des options sont connues sous le nom d'options, et elles incluent la possibilité de choisir n'importe quel nombre d'options différentes. En utilisant le document LaTeX include.includesvg, nous montrerons comment inclure des fichiers image vg dans un document LaTeX. Il est relativement simple à réaliser dans un environnement La.Xtra, tel qu'un système de fichiers pdflatex, xelatex ou lualatex. Il est essentiel que nous ayons le programme Inkscape sur notre ordinateur.
Accédez au site Web d'Apple et ouvrez le navigateur Safari sur votre Mac. Faites glisser et déposez le fichier SVG dans Safari pour l'ouvrir. L'image SVG sera alors enregistrée en tant que fichier PNG et vous pourrez prendre une capture d'écran avec ShiftCommand+4.
Inkscape est un merveilleux éditeur SVG gratuit qui peut être utilisé sur Mac, Windows et Linux. Avec ce programme, vous pouvez créer et manipuler des objets, une compétence que les concepteurs et les illustrateurs apprécient. Inkscape permet de dessiner facilement d'une seule main. Il peut générer des fichiers dans une variété de formats tels que PNG, sk1, PDF et EPS.
Vous pouvez ensuite enregistrer le fichier SVG dans votre format préféré, tel que PNG. Vous pouvez exporter en tant qu'image en sélectionnant Exporter sous dans le menu Fichier. En sélectionnant l'option Type de fichier, vous pouvez exporter PNG en tant que format. Pour commencer, sélectionnez Exporter, puis sélectionnez Conversion.
Pouvez-vous inclure Svg dans Latex ?

Oui, vous pouvez inclure svg dans latex en utilisant la commande \includesvg. Cela inclura le fichier svg dans votre document.
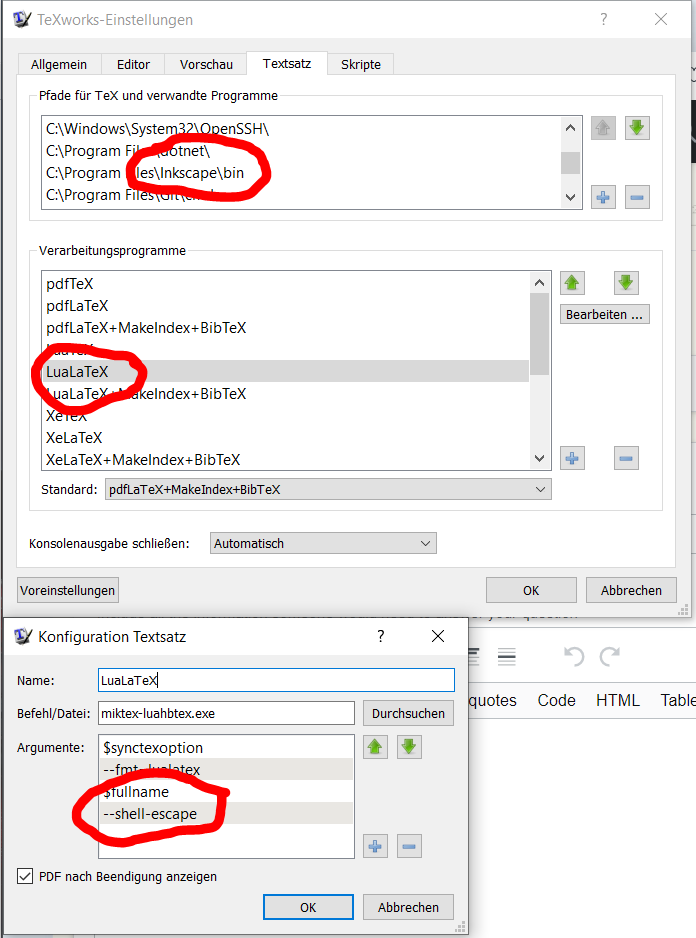
Le package svg est désormais la méthode la plus canonique et la plus simple pour inclure des dessins svg dans LaTeX. Le package s'appuie sur Inkscape en tant que backend pour convertir un dessin en un fichier PDF complet, qui ne comprend que du texte. Pour ce faire, vous devez utiliser deux prérequis. write18′ est un programme qui permet l'échappement du shell (également connu sous le nom de pdflatex) et l'échappement du shell (également connu sous le nom de pdflatex). Inkscape doit se trouver dans C:/Program Files/Inkscape. Si vous incluez ce répertoire dans la variable de chemin, vous l'ajouterez aux variables d'environnement de Windows. Ce MWE peut être utilisé pour tester votre configuration. Le fichier drawing.svg est ajouté à votre répertoire de travail pour tenter de l'inclure. Si vous avez un MWE, il est possible que votre éditeur LaTeX ou votre ligne de commande doive être redémarré.
Si vous convertissez des graphiques vectoriels en PNG, il est préférable d'utiliser le programme Xcode. Une fois compilé, Xcode convertit les graphiques vectoriels en PNG, ce qui signifie que les graphiques seront plus petits et meilleurs. Chrome et Android utilisent le format SVG comme format préféré. Avec l'ajout récent du format SVG à iOS, un format d'actif unique peut être utilisé sur presque toutes les plates-formes.
Comment inclure des fichiers image Svg dans un document Latex
Nous allons vous montrer comment inclure des fichiers image vg dans un document LaTeX en utilisant la méthode *includesvg dans cet article. D'après notre expérience, il était relativement simple d'accomplir cela dans un environnement LaTeX moderne, tel que pdflatex, xelatex et lualatex. Il est essentiel d'avoir le programme Inkscape installé sur notre ordinateur.
Comment ajouter un fichier svg à un compte Overleaf ? L'échappement du shell et une installation Inkscape existante sont nécessaires pour activer svg sur Overleaf.
Il analyse les fichiers.VGL et affiche leur contenu dans SwiftUI, ainsi que l'envoi de fichiers à d'autres frameworks.
Pour charger un fichier SVG dans SwiftUI, vous devez utiliser le code suivant :
J'ai une photo.

Puis-je télécharger Svg sur Overleaf ?

Comment inclure un fichier svg en utilisant Overleaf ? Si vous souhaitez utiliser vg, vous devez activer l'échappement du shell et une installation Inkscape existante, qui ne sont pas disponibles sur Overleaf.
Le format de fichier XML est utilisé pour stocker le format de fichier SVG. Le processus de téléchargement de SVG dans votre bibliothèque multimédia WordPress n'est pas aussi simple que le téléchargement de PNG ou de JPEG. Parce que les SVG sont plus une forme de code qu'un format d'image traditionnel comme les JPEG ou les PNG, ils sont uniques en ce sens qu'ils contiennent du code. Si vous souhaitez garantir la validité de votre source de SVG, vous devez limiter l'accès à votre site WordPress afin que seul vous ou une autre source de confiance puisse y contribuer. Vous devez d'abord laver vos SVG avant de les laver afin qu'ils soient totalement sûrs. Il existe de nombreux plugins disponibles pour une utilisation gratuite et payante. Si les visiteurs de votre site sont exposés à un code malveillant sur un fichier SVG sale, le code peut présenter un risque pour la sécurité de votre serveur.
La désinfection d'un SVG supprimera toutes les instances de ce code. Téléchargez simplement vos SVG sur votre site WordPress à l'aide de plugins. L'utilisation d'un constructeur de page peut être une bonne idée si vous souhaitez télécharger. Fichiers Viz. Alternativement, vous pouvez activer manuellement la prise en charge WordPress pour SVG en modifiant le fichier functions.php sur votre site Web. Étant donné que cette fonctionnalité nécessite des privilèges d'administrateur, nous vous recommandons de l'exécuter d'abord sur un site de test/développement. Si vous ne parvenez pas à résoudre le problème de code, nous vous recommandons d'utiliser le plugin ou la méthode de création de page.
Les SVG Stung ne sont accessibles que via des sources fiables ou via des fichiers nettoyés. L'utilisation d'un fichier SVG est un excellent moyen de faire en sorte que votre site Web se démarque de la foule en affichant des logos, des icônes et des infographies. En raison du format de fichier, qui est vulnérable au piratage, WordPress ne prend pas en charge nativement les SVG. L'utilisation de SVG en toute sécurité sur WordPress a été décrite dans ce guide, qui illustre certaines techniques.
Puis-je télécharger Svg?
Ils devraient pouvoir être téléchargés directement dans votre médiathèque, comme ils le feraient dans n'importe quel fichier JPEG ou PNG, et vous devriez également pouvoir les prévisualiser. À l'aide d'un plugin, vous pouvez simplement télécharger vos SVG dans votre médiathèque, comme vous le feriez avec des JPEG et des PNG.
Comment puis-je ajouter des fichiers Svg ?
Il existe plusieurs façons d'ajouter des fichiers SVG à votre site Web ou à votre document. Une façon consiste simplement à créer un lien vers le fichier SVG à l'aide de la balise. Une autre méthode consiste à intégrer le fichier SVG à l'aide de la balise. Vous pouvez également intégrer le code SVG directement dans votre code HTML.
Les formats de fichiers Scalable Vector Graphics (SVG) sont compatibles avec le Web et vous permettent de créer des graphiques rapidement et facilement. Les magasins d'images sont générés à l'aide de formules mathématiques générées par une grille avec des points et des lignes. En conséquence, ils peuvent être considérablement agrandis sans perdre leur qualité. Étant donné que le code XML est utilisé pour écrire des SVG, ils sont censés être du texte littéral plutôt que des formes. Il n'est pas rare que les principaux navigateurs comme Chrome et Edge prennent en charge les formats de fichiers open.sva. Un programme intégré sur votre ordinateur facilite l'ouverture d'une image. Vous découvrirez une variété d'outils en ligne qui peuvent vous aider à incorporer des éléments mobiles dans vos graphiques Web.
les fichiers vectoriels et les fichiers PNG sont les deux seuls types de fichiers. Parce qu'ils ne contiennent aucun pixel, ils ne perdent jamais leur résolution. Si vous étirez ou serrez trop fort un fichier PNG, il devient flou ou pixélisé. Les graphiques avec de nombreux chemins et points d'ancrage consommeront plus d'espace.
Que dois-je faire avec les fichiers Svg ?
Un fichier SVG est un excellent outil pour les graphiques Web tels que les logos, les illustrations et les graphiques. Malgré le fait qu'elles manquent de pixels, leurs photos numériques de haute qualité sont difficiles à afficher. Lorsqu'il s'agit de photographies détaillées, les fichiers JPEG sont généralement préférés. Les images SVG ne sont disponibles que dans les navigateurs modernes.
Puis-je utiliser Svg dans Swiftui ?
Bien que vous ne puissiez pas utiliser directement les SVG dans le catalogue de ressources, vous pouvez les utiliser dans les symboles de Xcode 11. Pour plus d'informations sur la création de vos propres symboles sva, rendez-vous sur le site Web d'Apple.
Parce que SVGKit ne prend pas en charge SwiftUI, j'ai implémenté un UIViewRepresentable pour le faire fonctionner correctement. Pour m'assurer que thesvg est correctement dimensionné, j'ai dû créer une taille de fichier de CGSize dans SVGImageView et définir le cadre dans le contexte SwiftUI. SDWebImage est une excellente bibliothèque pour charger des images réseau, et elle est également livrée avec un composant pour SwiftUI.
/> 2 Les avantages d'ajouter une image à votre éditorial
1 Image src="monImage.png" /
