Comment incorporer des boutons de paiement dans WooCommerce
Publié: 2023-07-21Cherchez-vous à ajouter un bouton de paiement spécifique à votre magasin en ligne ?
Convey checkout aide à rationaliser le processus de paiement et améliore l'expérience globale d'approvisionnement de vos clients. Cela peut également augmenter les conversions et réduire l'abandon du panier.
Dans cet article, nous vous montrerons comment insérer des boutons de paiement par catégorie dans WooCommerce.

Pourquoi augmenter Convey Checkout dans WooCommerce ?
L'inclusion de la caisse catégorique dans votre magasin de détail WooCommerce offre une meilleure expérience de navigation à vos clients.
Il permet aux clients d'accéder directement au site Web de paiement et d'ignorer le panier d'achat ou les pages Web de paiement. Ils n'auront pas non plus à se rendre sur la page d'un fournisseur de services de paiement ou à remplir un formulaire de paiement pour effectuer leurs achats.
Les boutons de paiement express accélèrent l'ensemble de la procédure d'obtention. Les clients peuvent uniquement cliquer sur les boutons et se connecter pour acheter les articles dans lesquels ils souhaitent investir en un instant. En conséquence, vous pourriez constater une augmentation des conversions et moins de paniers abandonnés.
L'intégration de la vérification par catégorie aide également les utilisateurs de téléphones portables là où les mesures de leur moniteur sont minuscules. Les consommateurs n'auront qu'à appuyer sur les boutons pour investir rapidement dans les articles.
Néanmoins, WooCommerce ne propose pas de choix de paiement express par défaut. Vous voudrez utiliser un plugin WooCommerce pour insérer l'attribut dans votre boutique en ligne.
Cela dit, voyons comment vous pouvez insérer des boutons de paiement spécifiques dans WooCommerce.
Configuration de FunnelKit sur votre détaillant WooCommerce
FunnelKit est le meilleur plugin d'entonnoir de revenus WooCommerce de l'industrie. Il vous permet d'inclure des boutons de paiement express et de produire diverses pages d'entonnoir pour votre détaillant en ligne.
La meilleure chose à propos de l'utilisation du plugin est qu'il fonctionne avec Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend et d'autres passerelles de paiement pour le paiement par transfert. De cette façon, vous n'avez pas besoin d'inclure chaque société de paiement dans votre point de vente en ligne utilisant des plugins ou des extensions tiers.
FunnelKit propose également des modèles utiles pour l'utilisateur et vous permet d'effectuer des tests A/B. Vous pouvez rapidement personnaliser vos entonnoirs en travaillant avec divers constructeurs de pages de site Web par glisser-déposer. De plus, il existe plusieurs modèles pré-développés et des fonctionnalités d'automatisation pour vos stratégies publicitaires.
Au départ, vous devrez configurer et activer le plugin FunnelKit. Si vous avez besoin d'aide, vous pouvez consulter notre manuel sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous verrez l'assistant de configuration de FunnelKit. Allez de l'avant et cliquez simplement sur le bouton "Commencer".

Juste après cela, vous devrez entrer votre licence essentielle. Vous pouvez localiser la clé dans la zone de compte FunnelKit.
Il vous suffit simplement de cliquer sur le bouton 'Activer' suivant l'entrée dans la licence importante.

Ensuite, FunnelKit vérifiera avec vous pour configurer les plugins critiques. Il s'agit de WooCommerce, Stripe, FunnelKit Automations et FunnelKit Cart.
La partie la plus efficace est que vous n'avez qu'à cliquer sur le bouton "Installer et activer", et FunnelKit se chargera de la relaxation.

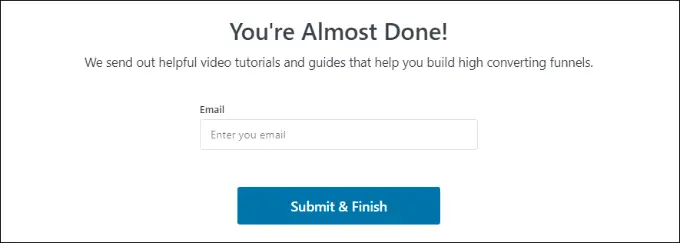
Immédiatement après que les plugins sont activés, l'ultime action consiste à entrer votre adresse e-mail.
Une fois cela fait, cliquez simplement sur le bouton "Soumettre et terminer".

Vous verrez maintenant un message d'accomplissement. Vous êtes prêt à produire des entonnoirs en utilisant le plugin et à augmenter les boutons de paiement par catégorie dans votre boutique WooCommerce.
Allez-y et cliquez simplement sur le bouton "Aller aux entonnoirs" pour continuer.

Activation des passerelles de paiement dans WooCommerce
Avant d'aller de l'avant, assurez-vous d'avoir mis en place au moins une aide au paiement dans votre point de vente WooCommerce.
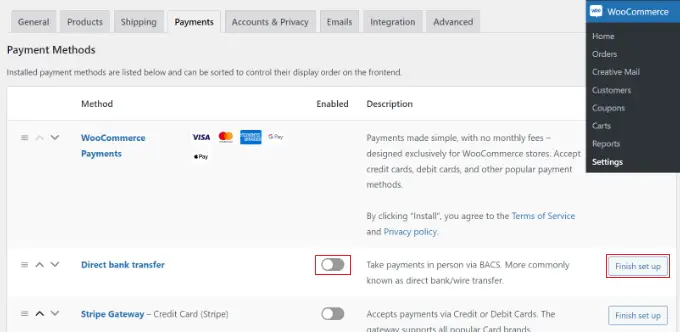
Pour ce faire, il vous suffit d'aller dans WooCommerce »Paramètres de votre tableau de bord WordPress et de cliquer sur l'onglet « Paiements ».


Juste après cela, vous pouvez cliquer sur la bascule pour autoriser la passerelle de paiement de votre choix et cliquer sur le bouton "Terminer la configuration" pour terminer la configuration.
Pour en savoir plus, vous pouvez suivre notre guide sur la façon de permettre aux consommateurs de choisir les modes de paiement dans WooCommerce.
Ajouter des boutons de paiement spécifiques à WooCommerce
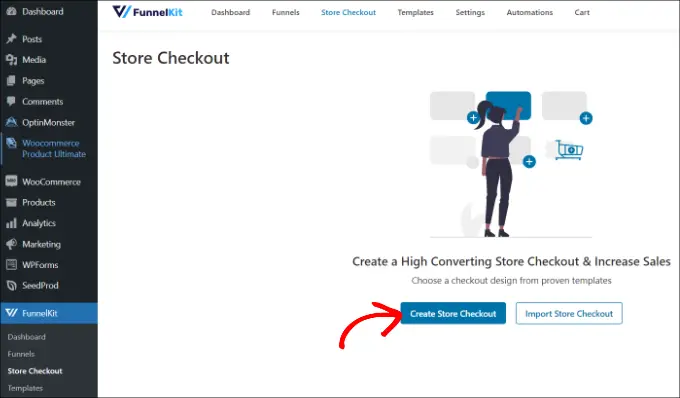
Lorsque vous avez activé vos passerelles de paiement préférées, vous pouvez vous diriger vers le site FunnelKit » Retail store Checkout depuis votre panneau d'administration WordPress.
En bas, cliquez uniquement sur le bouton "Créer Keep Checkout".

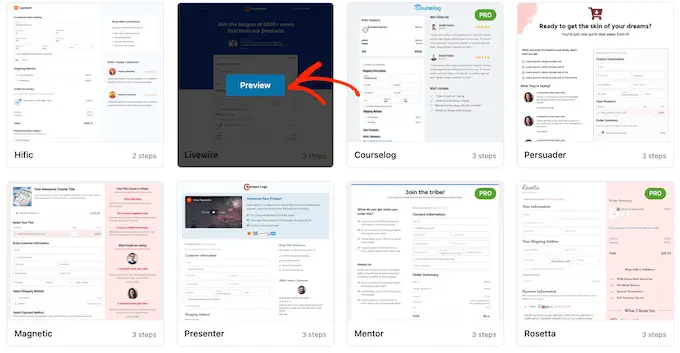
Sur le futur écran d'affichage, FunnelKit vous montrera des modèles professionnels pour votre site de paiement. Cela vous permettra également de développer un site Web de paiement à partir de zéro.
Néanmoins, nous vous proposons d'utiliser un modèle et de le personnaliser rapidement en fonction de vos besoins.
Survolez simplement un modèle que vous souhaitez utiliser et cliquez sur le bouton "Aperçu".

Pour ce tutoriel, nous utiliserons le modèle Livewire.
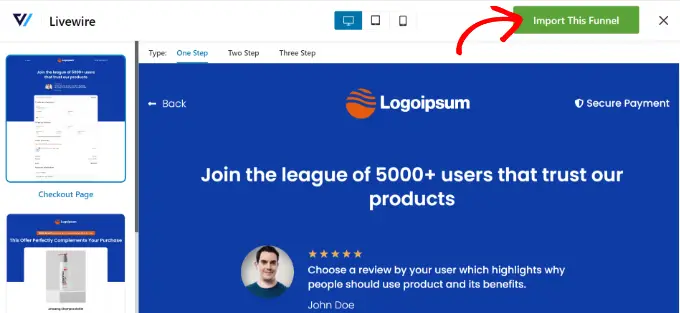
Ensuite, allez de l'avant et cliquez au mieux sur le bouton "Importer cet entonnoir".

En fonction du modèle que vous utilisez, FunnelKit peut éventuellement vérifier avec vous pour installer plus de plugins comme Elementor pour modifier la page Web de paiement.
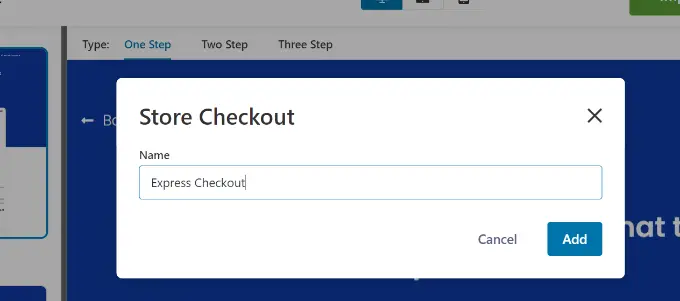
Ensuite, vous devrez saisir un titre pour la caisse de votre point de vente et cliquer simplement sur le bouton "Ajouter".

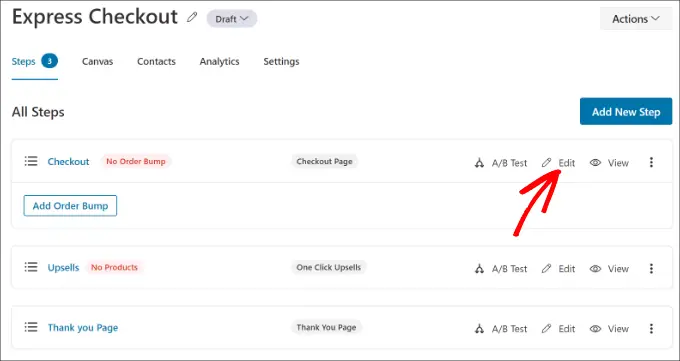
Juste après cela, vous verrez toutes les étapes regroupées dans le modèle.
Vous pouvez simplement cliquer sur le bouton "Modifier" pour que la page Web de paiement continue.

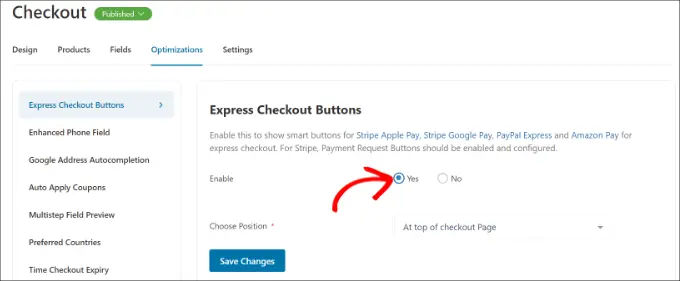
À l'avenir, vous pouvez passer à l'onglet "Optimisations". À partir d'en bas, activez simplement l'option "Boutons de paiement express".
FunnelKit vous permettra également de décider du placement des boutons parmi les possibilités suivantes :
- Pilotage du site internet de caisse
- Avant/après le changement de marchandise
- Juste avant/juste après le récapitulatif d'achat
- Plus haut que les passerelles de paiement

Lorsque vous avez terminé, cliquez simplement sur le bouton "Enregistrer les modifications".
Voilà, vous avez réussi à ajouter des boutons de paiement par catégorie à votre boutique en ligne.
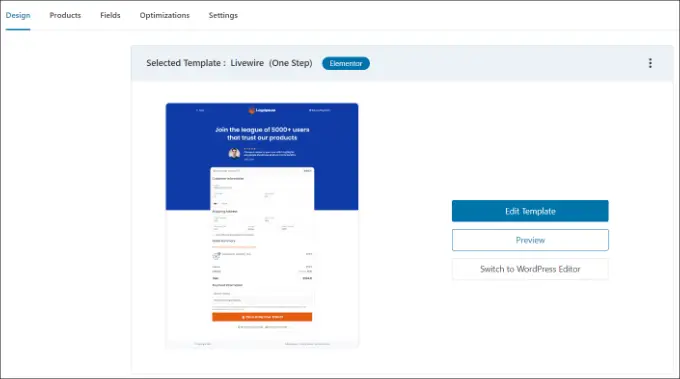
Si vous souhaitez modifier l'apparence de la page de paiement, vous pouvez passer à l'onglet "Conception" et cliquer simplement sur le bouton "Modifier le modèle".

Vous pouvez en apprendre beaucoup plus en suivant notre guide sur la personnalisation de la page Web de paiement WooCommerce.
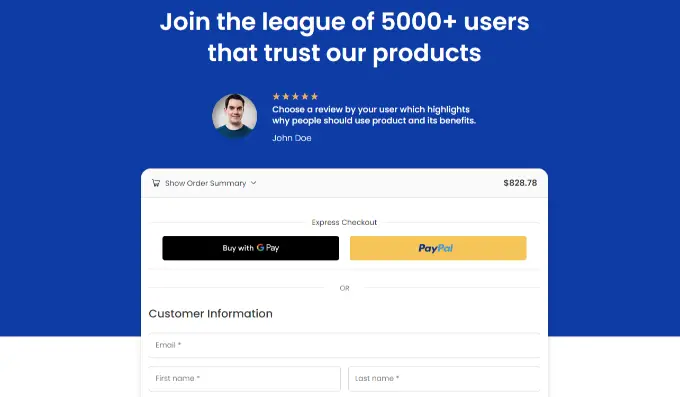
Une fois que vous avez fait vos modifications, jetez simplement un coup d'œil à votre boutique en ligne pour voir les boutons de paiement en mouvement.

En outre, FunnelKit vous aide à vendre des marchandises dans WooCommerce. De cette façon, vous pouvez renforcer vos revenus en encourageant les utilisateurs finaux à investir dans des produits supplémentaires.
Vous pouvez également établir des e-mails automatisés dans WooCommerce à l'aide de FunnelKit Automations, un produit sœur de FunnelKit. Ce plugin vous permet de générer des flux de travail automatisés et d'envoyer des campagnes par e-mail aux acheteurs.
Nous espérons que cette publication vous a aidé à découvrir comment augmenter les boutons de paiement dans WooCommerce. Vous voudrez peut-être aussi voir notre liste des plugins WooCommerce idéaux pour votre magasin de détail et comment créer une fenêtre contextuelle WooCommerce pour augmenter les bénéfices.
Si vous avez apprécié cet article, vous devriez vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous découvrir sur Twitter et Fb.
