Comment incorporer le zoom grossissant pour les images dans WordPress
Publié: 2023-03-17Voulez-vous augmenter un zoom grossissant de type Amazon pour les photographies dans WordPress ?
L'introduction d'un aspect zoom permettra aux consommateurs de voir des faits qu'ils ne verraient pas dans une image de taille normale.
Dans cet article, nous allons vous montrer comment insérer rapidement un zoom grossissant pour des illustrations ou des photos dans WordPress.

Pourquoi augmenter un zoom grossissant pour les illustrations ou les photos ?
L'intégration d'une caractéristique de zoom grossissant sur votre site Web WordPress permettra aux visiteurs du site Web de regarder évidemment les informations complexes des photos.
Si vous avez un site Web d'images, l'introduction d'une fonction d'agrandissement permettra aux utilisateurs finaux de zoomer sur vos images pour en voir les détails les plus fins.
De même, si vous exploitez une boutique en ligne, alors vos prospects pourront zoomer sur les photos des articles.
De nombreux grands sites Web de commerce électronique utilisent actuellement un zoom grossissant pour les éléments visuels. Il permet aux acheteurs de jeter un coup d'œil aux produits et apporte une meilleure connaissance des achats dans votre magasin.
Cela étant actuellement revendiqué, voyons comment vous pouvez facilement ajouter un zoom grossissant pour les illustrations ou les photos dans WordPress.
Comment ajouter un zoom grossissant pour les photos dans WordPress
Tout d'abord, vous devez configurer et activer le plugin WP Graphic Zoom. Pour plus de détails, assurez-vous de consulter notre guide étape par étape sur la façon de configurer un plugin WordPress.
Lors de l'activation, vous devez vous diriger vers la page WP Image Zoom »Zoom Settings dans la barre latérale d'administration de WordPress.
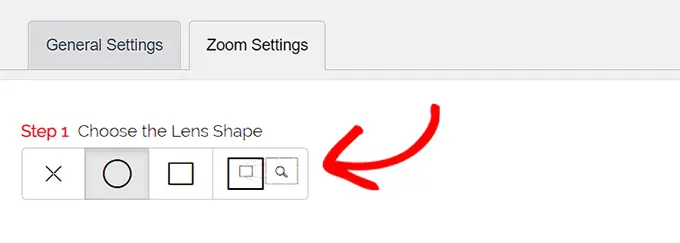
À venir, vous devez configurer les paramètres de zoom en passant à l'onglet "Paramètres de zoom" et en sélectionnant une forme d'objectif que vous souhaitez utiliser.

Vous pouvez choisir parmi les styles d'objectif de fenêtre de cercle, de carré et de zoom. Vous pouvez même choisir une sélection "Pas d'objectif" (⨯) si vous ne souhaitez pas utiliser de condition pour l'effet de grossissement.
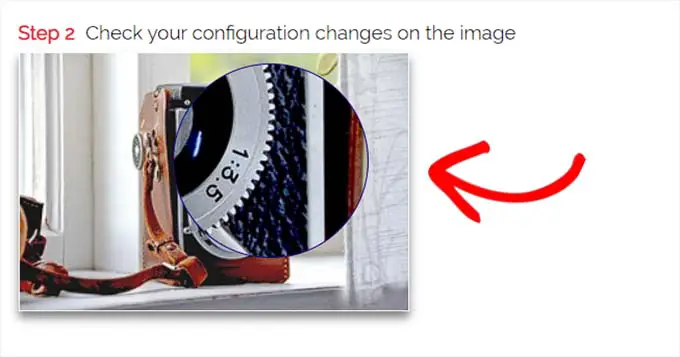
Après avoir décidé de l'objectif que vous avez choisi, vous devez faire défiler jusqu'à l'étape suivante où vous pouvez prévisualiser une image avec l'objectif sélectionné pour voir comment il fonctionne. Le plugin a une image de prévisualisation que vous pouvez utiliser pour examiner vos modifications.

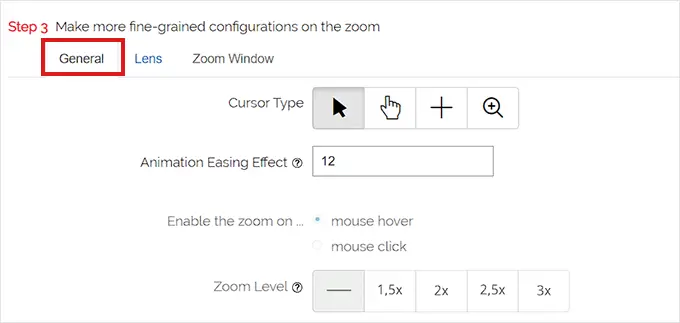
À venir, vous devrez passer à l'onglet "Général".
À partir d'ici, vous pouvez choisir un style de curseur, définir une influence sur l'animation, activer le zoom au survol de la souris ou au simple clic de la souris et définir un niveau de zoom.
Si vous voulez encore plus de possibilités, certaines fonctions ne sont disponibles que pour le modèle professionnel du plugin WP Image Zoom.

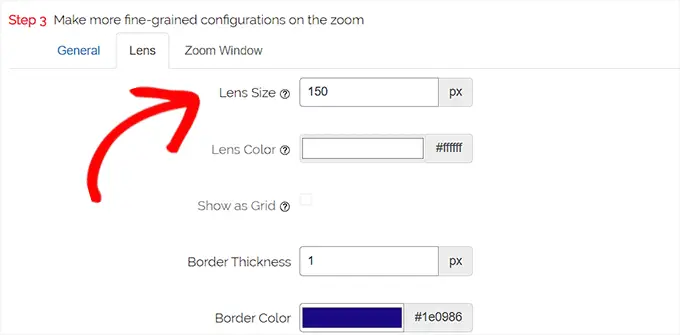
Après avoir créé vos sélections en conséquence, accédez simplement à l'onglet "Objectif" depuis le début.
Vous pouvez maintenant configurer des paramètres tels que la taille de l'objectif, la teinte de l'objectif, les sélections de bordure de l'objectif et bien plus encore si vous avez choisi l'objectif "cercle" ou "carré" à l'étape 1.

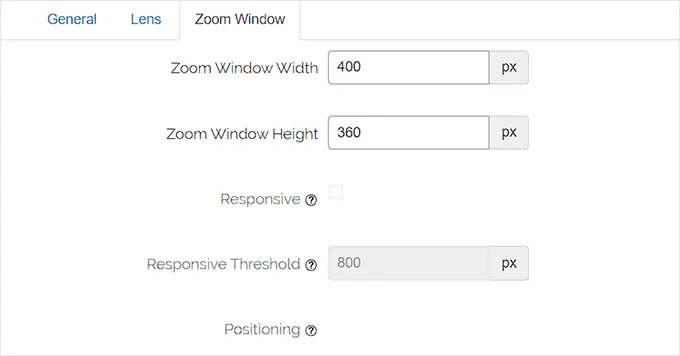
Si vous avez choisi l'objectif de la fenêtre de zoom, vous devez passer à l'onglet de configuration "Fenêtre de zoom".
À partir de là, vous pouvez modifier la largeur et la hauteur de la fenêtre de zoom, le positionnement, la longueur de l'image principale, les couleurs des bordures, etc.

À l'avenir, vous devrez simplement cliquer sur "Enregistrer les modifications" pour stocker vos configurations.
Ensuite, tout ce que vous avez à faire est de configurer quelques paramètres normaux.

Configurer les options communes du plugin

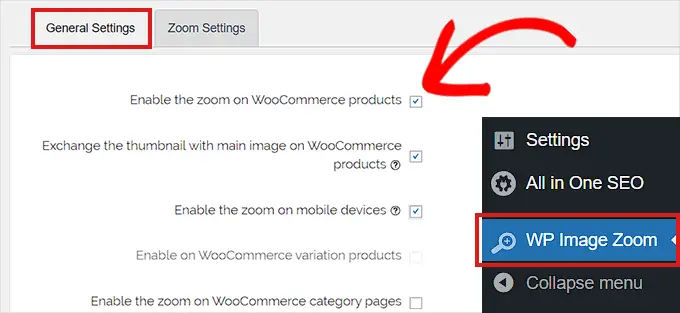
À venir, vous devrez passer à l'onglet Options générales moins que les paramètres du plugin.
À partir de cet article, vous pouvez désormais utiliser des options telles que le zoom sur les visuels de produits ou de services WooCommerce, les vignettes, les appareils mobiles, les pages Web de pièces jointes, les pages de groupe de produits, etc.
Tout ce que vous avez à faire est essentiellement de tester les futurs conteneurs de ces solutions.

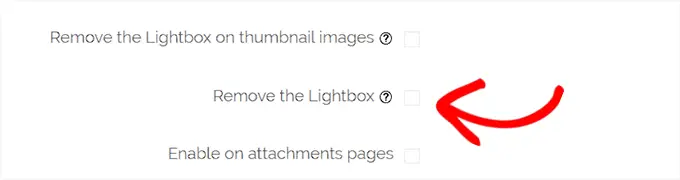
Vous pouvez également vous débarrasser de l'influence de la lightbox, afin que les utilisateurs puissent zoomer sans effort sur les images.
D'autre part, vous auriez besoin de la variante Pro du plugin pour cette fonctionnalité.

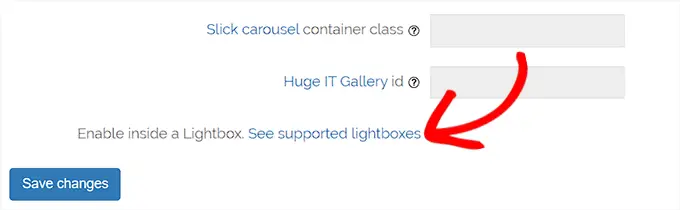
Si vous n'allez pas effacer la lightbox pour les visuels, vous devez faire défiler jusqu'à l'alternative "Activer dans une lightbox" et cocher la case qui s'y trouve.
Soyez conscient : vous pouvez voir les lightbox pris en charge pour vous assurer que le zoom fonctionne parfaitement dans une lightbox sur votre site Web.

Une fois que vous avez terminé de modifier les options, n'oubliez jamais de cliquer simplement sur le bouton "Enregistrer les modifications" pour revendre vos options.
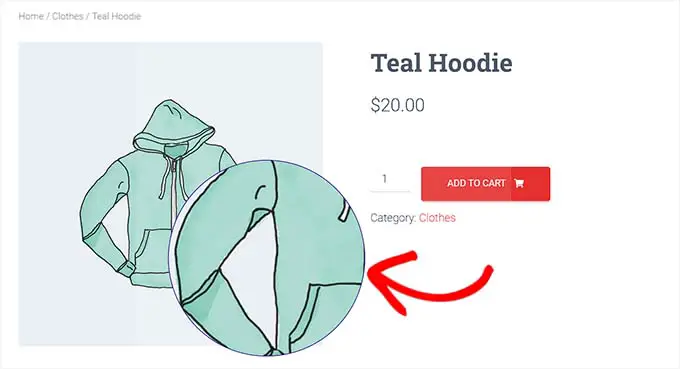
Le zoom grossissant sera désormais activé pour les produits WooCommerce.
Vous pouvez aller visiter votre boutique en ligne pour découvrir notre fonction de zoom.

D'un autre côté, si vous souhaitez aider à zoomer pour les photos sur les publications et les pages WordPress, vous devez suivre l'action ci-dessous.
Phase 3. Autoriser le zoom grossissant pour les photos dans l'éditeur de blocs
Par défaut, le zoom grossissant n'est pas activé pour les images de vos publications et pages Internet. Vous devrez le faire manuellement juste après avoir incorporé un graphique à votre matériel.
Tout d'abord, vous devez ouvrir un article que vous souhaitez modifier dans l'éditeur de blocs.
Ensuite, vous devez ajouter un graphique à ce message à partir de la médiathèque ou de votre système informatique.
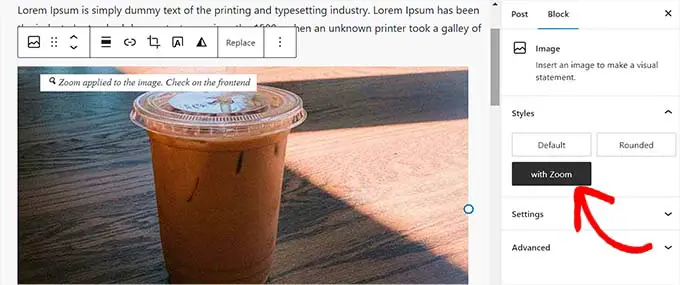
Dès que vous faites cela, cliquez simplement sur l'image pour ouvrir son panneau d'options de bloc dans le coin droit de l'écran.
À partir de cet article, allez simplement dans l'onglet "Styles" et cliquez sur le bouton "Avec zoom" pour utiliser le zoom grossissant sur votre graphique.

Peu de temps après, cliquez simplement sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres.
L'attribut de zoom apparaîtra comme ceci sur votre page Web :

Attention : vous devrez répéter cette phase à peu près chaque fois que vous souhaitez insérer l'influence du zoom sur une image unique.
Nous suggérons d'appliquer des images de bonne qualité pour la fonction de zoom pour bien voir. Les illustrations ou les photos de meilleure qualité sont généralement de plus grande taille dans les dimensions du fichier et prennent juste plus de temps à charger, ce qui aura un effet sur la vitesse de votre site Web et les performances générales.
Pour résoudre ce problème, vous souhaitez optimiser vos photos pour Internet avant de les télécharger sur WordPress.
Nous espérons que cet article vous a aidé à découvrir comment insérer un zoom grossissant pour les photographies dans WordPress. Vous pouvez également consulter notre guide sur la façon d'améliorer les photos pour les moteurs de recherche et nos meilleurs choix pour les meilleurs plugins de compression graphique.
Si vous avez préféré ce rapport, n'oubliez pas de vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
