Comment augmenter la vitesse de chargement des pages du site Web
Publié: 2022-03-11Aujourd'hui, les internautes s'attendent à recevoir immédiatement les informations qu'ils recherchent. Si le site Web se charge lentement, la plupart des gens le quitteront et ne reviendront plus jamais.
Si l'un de vos objectifs commerciaux est d'augmenter la vitesse de chargement de vos pages, nous avons une solution pour vous. Dans cet article de blog, WishDesk explore les meilleures façons de s'assurer que les pages se chargent le plus rapidement possible.
Pourquoi la vitesse de chargement des pages est-elle importante ?
La vitesse lente des pages tue les conversions.
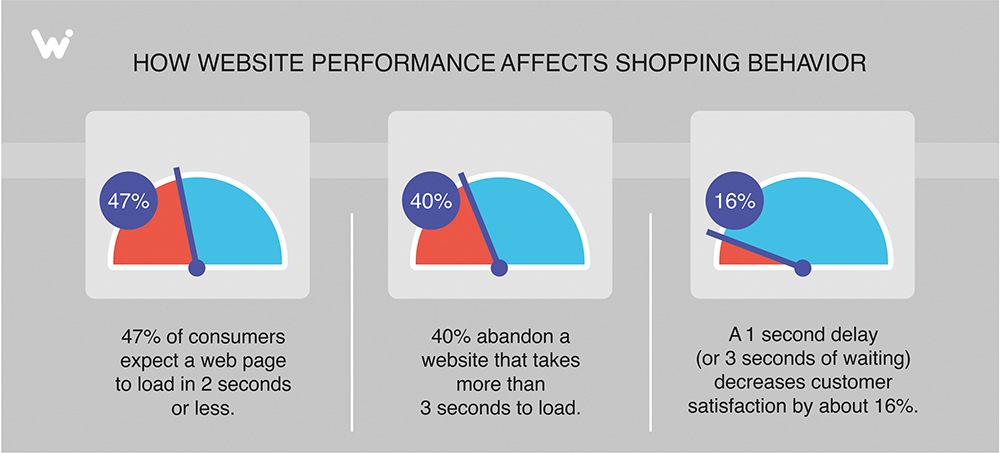
Selon Kissmetrics, 47 % des consommateurs s'attendent à ce qu'une page Web se charge en 2 secondes ou moins et 40 % des personnes abandonnent un site Web qui prend plus de 3 secondes à se charger.

L'augmentation de la vitesse de chargement du site Web améliore les performances et affecte le classement des sites. Les gens détestent attendre. Même une seconde de retard peut être frustrante et irritante. Depuis 2010, Google a inclus la vitesse des pages dans son algorithme de classement pour créer une meilleure expérience utilisateur. Plus chaque élément se charge rapidement, plus votre site Web sera haut sur la page de résultats des moteurs de recherche.
Le fait le plus décevant est qu'un site Web lent vous coûte de l'argent et la crédibilité de votre client. Ne laissez pas une vitesse de chargement lente ruiner votre entreprise. Découvrez nos conseils et optimisez votre site Web dès aujourd'hui !
10 façons d'augmenter la vitesse du site Web
Il peut y avoir des dizaines de raisons pour lesquelles le temps de chargement est lent. Les spécialistes Web de WishDesk mettent en évidence les problèmes les plus importants à connaître.
1. Assurez-vous d'avoir un bon hébergement web
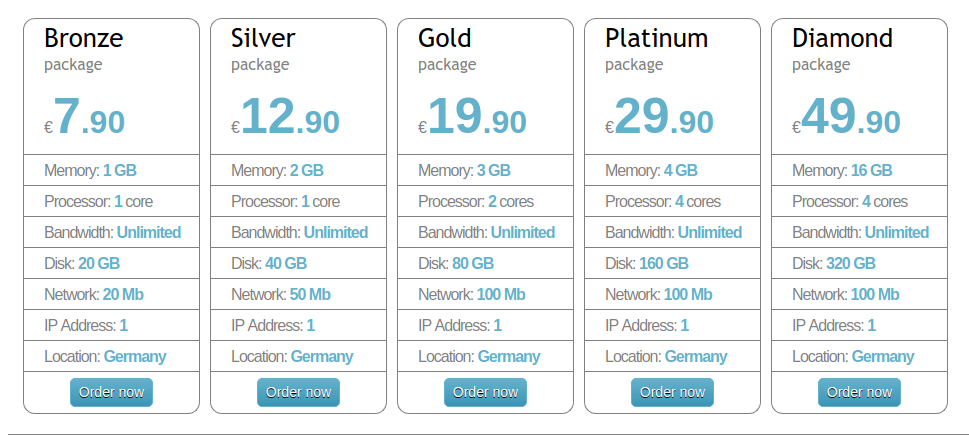
Il existe trois options différentes en matière d'hébergement Web : L'hébergement mutualisé offre l'ensemble de services le plus basique. Son plus grand inconvénient est l'incapacité à gérer un trafic élevé. Un VPS (serveur privé virtuel) offre également un environnement partagé, cependant, chaque utilisateur a sa propre partie du serveur. Un serveur dédié est entièrement dédié à un utilisateur, mais il nécessite une maintenance approfondie.
Chaque option a ses avantages et ses inconvénients. Cependant, nous vous recommandons de rester à l'écart de l'hébergement mutualisé si votre site a un trafic élevé.
Chez WishDesk, nous proposons des solutions d'hébergement flexibles et sécurisées. Découvrez nos plans d'hébergement VPS et choisissez celui qui répond à vos besoins.

2. Compressez vos images
Les images sont une partie essentielle du contenu d'un site Web. Ils permettent de mettre en valeur vos produits, services, et bien plus encore. L'optimisation des images augmente la vitesse de chargement des pages et offre une expérience utilisateur positive.
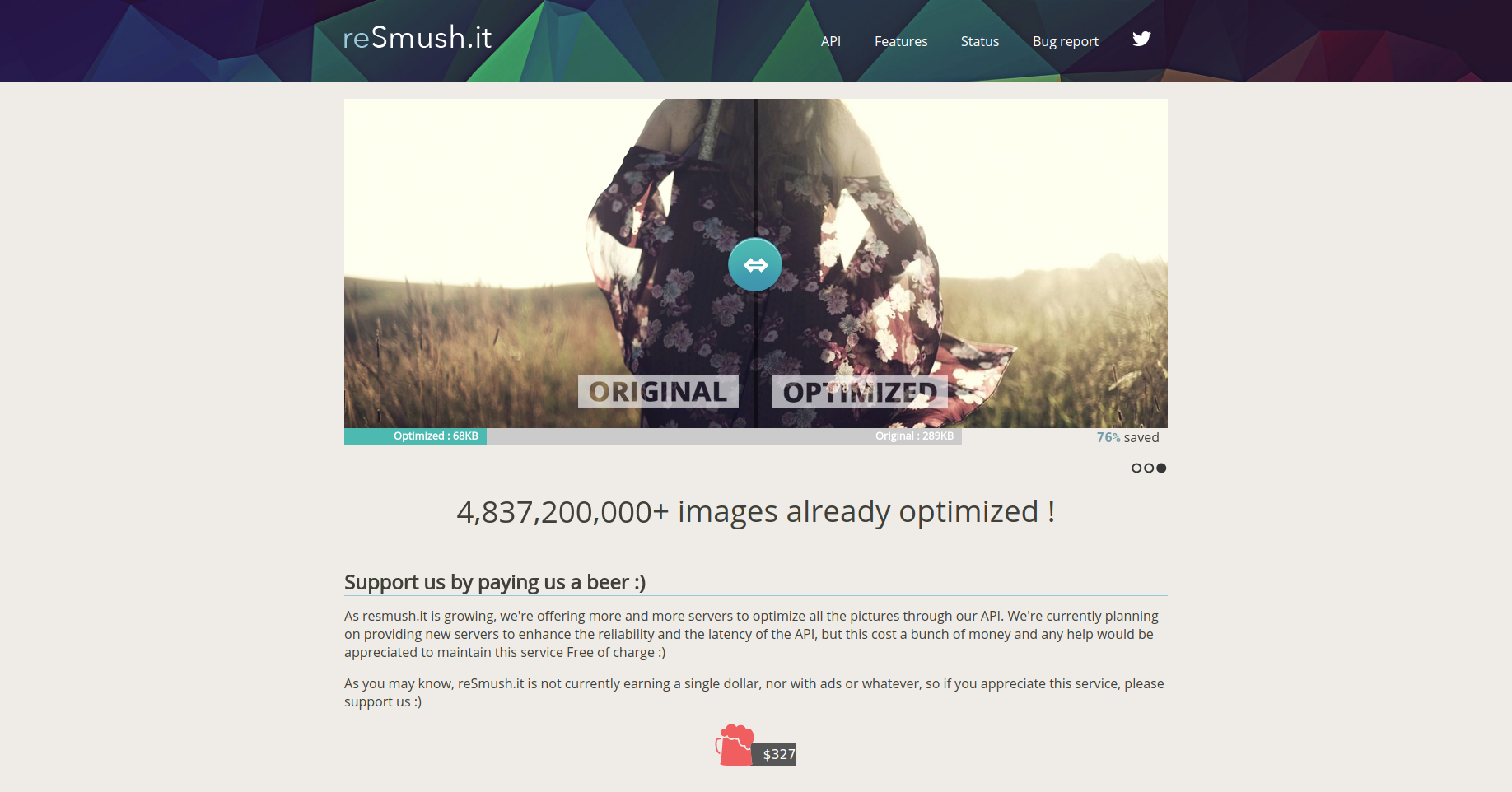
Si vous ne compressez pas les images avant de les télécharger, vous risquez de rencontrer des problèmes de vitesse de page. Il existe des services spéciaux qui réduisent la taille du fichier tout en le gardant de haute qualité. Le meilleur exemple d'un tel outil est reSmush.it.

3. Activer la mise en cache
En activant la mise en cache, vous pouvez réduire le temps de chargement du site Web pour les visiteurs réguliers.
Si votre plate-forme est configurée pour la mise en cache, certaines informations de votre site seront stockées sur leur disque dur dans un cache ou un stockage temporaire. La prochaine fois que ces utilisateurs visiteront un site Web, leur navigateur chargera une partie du contenu sans envoyer de requêtes HTTP au serveur.
4. Gardez votre CMS à jour
Quel que soit le CMS sur lequel votre site Web est construit, gardez son noyau, ses modules et ses thèmes à jour. Les mises à jour sont destinées à améliorer la sécurité, à corriger les bogues et à augmenter la vitesse de chargement des pages. À chaque mise à jour, la fonctionnalité du site Web, ainsi que la vitesse, s'améliorent. Cela est également vrai pour les modules et le thème que vous utilisez.

5. Effectuez un nettoyage du code
Très souvent, la vitesse du site Web est lente en raison de pièges dans le code. Par exemple, la duplication de code entraîne des demandes inutiles au serveur. L'équipe de WishDesk est prête à examiner le code de votre site Web et à le nettoyer pour augmenter la vitesse de chargement des pages.
Découvrez pourquoi la revue de code est importante.
6. Activer la compression de texte
La compression de texte minimise la taille en octets des réponses qui incluent du contenu textuel. Activez la compression de texte sur le serveur qui a servi ces réponses, car moins il y a d'octets à télécharger, plus la vitesse de chargement de la page est rapide.
7. Éliminez les ressources bloquant le rendu
Les ressources bloquant le rendu sont l'un des problèmes les plus courants qui ralentissent les sites Web. Généralement, ce sont des fichiers JS et CSS qui se trouvent dans l'en-tête de votre site Web. Ils se chargent au-dessus de la zone de pliage, la zone que vous voyez sur un site Web avant de faire défiler vers le bas. Éliminez tous les composants qui retardent la visibilité du contenu principal sur la page.
Utilisez Google PageSpeed Insights pour identifier les scripts bloquant le rendu.
8. Évitez les redirections de pages multiples
Les redirections sont la source de délais supplémentaires avant que la page puisse être chargée. Supprimez les redirections inutiles et remplacez-les par des liens directs. Utilisez des services spéciaux, comme le vérificateur de redirection, pour résoudre ce problème.
9. Évitez une taille de DOM excessive
Si votre serveur fournit une grande arborescence de modèles d'objets de documents (DOM), de nombreux octets inutiles sont livrés avec. En conséquence, le temps de chargement de la page ralentit, car le navigateur peut analyser de nombreux nœuds qui ne sont même pas affichés au-dessus de la ligne de flottaison.
Un arbre DOM optimal devrait avoir :
- moins de 1500 nœuds au total
- une profondeur maximale de 32 nœuds
- aucun nœud parent avec plus de 60 nœuds enfants.
Créez des nœuds DOM uniquement lorsque cela est nécessaire et détruisez-les lorsqu'ils ne sont plus nécessaires.
10. Instrumentez vos scripts avec des marques et des mesures de synchronisation utilisateur
L'API User Timing vous permet de mesurer les performances de JavaScript. Instrumentez les parties de scripts que vous souhaitez optimiser avec l'API User Timing.
Et encore plus !
- AMP votre page
- pré-connexion aux origines requises
- précharger les demandes de clé
- éviter d'énormes charges utiles sur le réseau
- réduire le temps d'exécution de JavaScript
- s'assurer que le texte reste visible pendant le chargement de la police Web
- différer les CSS inutilisés
Avez-vous besoin d'accélérer un site Web ?
Ces conseils ne sont qu'une petite partie d'un processus d'optimisation de site Web long et compliqué. Nous les avons choisis parce qu'ils sont les changements les plus faciles, mais en même temps les plus efficaces que vous puissiez mettre en œuvre.
Il existe de nombreux services d'analyse de la vitesse du site Web qui vous permettent de vérifier si votre site Web a besoin d'une vitesse de chargement des pages.
Si vous souhaitez obtenir un rapport détaillé sur les causes du ralentissement, contactez la société de développement Web WishDesk pour l'audit de performance. Après un check-up, les spécialistes de WishDesk optimiseront votre plateforme et augmenteront les performances de votre site Web.
