Comment augmenter la vitesse du site Web WordPress sur mobile
Publié: 2023-03-07Vous vous demandez comment augmenter la vitesse du site Web WordPress sur mobile ?
Lorsqu'il s'agit d'optimiser la vitesse d'un site Web, il faut travailler à la fois sur la vitesse de bureau et sur mobile, car les deux appareils attirent une bonne quantité de trafic.
Certains diront que la vitesse mobile est plus importante car, après avoir mis en œuvre l'indexation mobile d'abord, Google considère la version mobile d'une page Web à des fins de classement par rapport à la version de bureau.
Néanmoins, la vitesse du bureau ne doit pas être ignorée car la vitesse de chargement globale d'un site est toujours considérée comme un facteur de classement important.
Nous avons déjà expliqué comment optimiser la vitesse de chargement globale de votre site dans un article précédent. Dans ce didacticiel, nous allons donc nous concentrer sur l'augmentation de la vitesse mobile de votre site. Veuillez mettre en œuvre les étapes répertoriées dans les deux articles pour une vitesse de site optimale.
Pourquoi votre site WordPress est-il lent sur mobile ?

Un site Web WordPress peut sembler lent sur mobile en raison des causes énumérées ci-dessous. Vous remarquerez que certaines des causes sont spécifiques aux mobiles, tandis que d'autres sont des causes courantes qui s'appliquent également à la version de bureau de votre site.
- Hébergement WordPress lent
- Grandes images non optimisées pour l'affichage mobile
- Les processeurs des smartphones ont généralement une architecture CPU plus faible et sont plus lents que les ordinateurs de bureau
- Règles CSS spécifiques aux mobiles, y compris la taille de la fenêtre d'affichage, le redimensionnement des images, etc.
- Trop de plugins lourds utilisant simultanément trop de ressources
- Trop de curseurs, préchargeurs ou animations
Maintenant que vous avez une idée des causes, passons aux étapes pour résoudre le problème et augmenter la vitesse de votre site sur mobile.
Comment augmenter la vitesse du site Web WordPress sur mobile
Dans cette section, vous apprendrez comment augmenter la vitesse du site Web WordPress sur mobile en sept étapes environ. Ce sont:
- Passez à un fournisseur d'hébergement rapide (si vous n'en utilisez pas déjà un)
- Utilisez un thème optimisé pour les mobiles
- Optimiser les images
- Mettre en œuvre la mise en cache
- Optimiser le code WordPress (JavaScript, CSS et HTML)
- Examiner et réduire les plugins
- Activer AMP (facultatif)
Approfondissons chaque solution et découvrons comment elles contribuent à augmenter la vitesse de votre site sur mobile.
1. Basculez vers un hébergeur rapide
Le choix d'un fournisseur d'hébergement rapide est souvent l'une des meilleures solutions pour augmenter la vitesse du site Web WordPress sur les appareils mobiles.
Vous pouvez appliquer l'une des solutions répertoriées ci-dessous dans cette section et enregistrer une vitesse mobile terrible si votre serveur d'hébergement n'est pas à la hauteur.
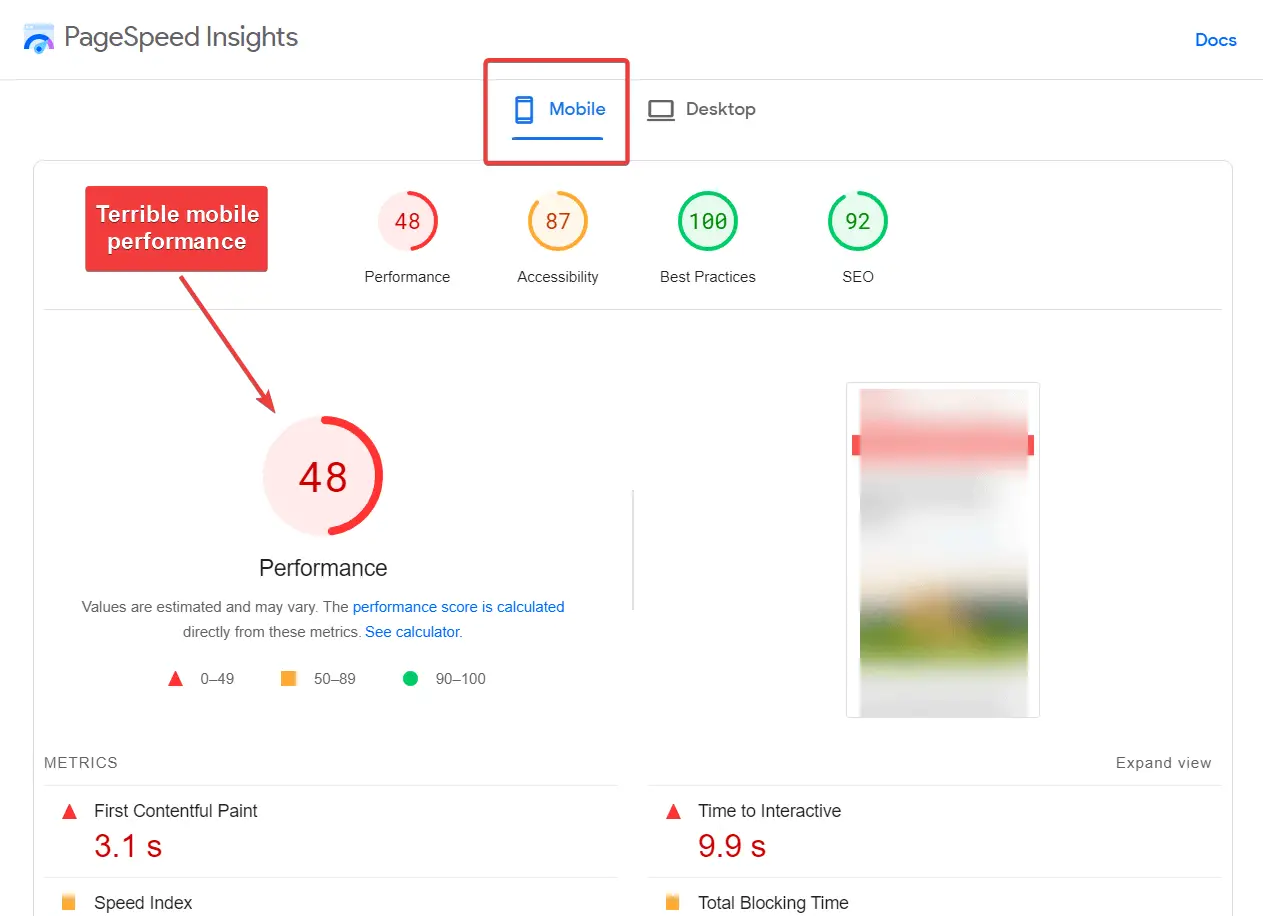
La première étape consiste donc à déterminer si la lenteur de la vitesse du site est causée par de mauvaises performances du serveur d'hébergement.
Une façon de vérifier cela consiste à utiliser un outil de test de vitesse pour tester le temps de réponse du serveur de votre site.
Ou, si vous préférez que nous fassions le travail pour vous, vous pouvez simplement lire nos articles sur le sujet.
Nous avons testé des dizaines de services d'hébergement et publié des avis approfondis sur presque tous les fournisseurs populaires. Vous devriez pouvoir trouver votre fournisseur d'hébergement dans les articles suivants et déterminer si vous devez continuer à utiliser son service :
Après avoir lu les critiques, si vous décidez de passer à un meilleur fournisseur d'hébergement, consultez notre article sur les services d'hébergement de sites Web les plus rapides. Il couvre huit sociétés d'hébergement différentes équipées de technologies qui vous aideront à augmenter la vitesse mobile de votre site.
Pensez également à passer à une solution d'hébergement dédiée à votre type de site Web. Par exemple, les sites WooCommerce sont plus grands et nécessitent généralement plus de puissance de traitement, donc la migration vers un plan d'hébergement WooCommerce dédié est une meilleure idée.
2. Utilisez un thème optimisé pour les mobiles
Les personnes qui visitent votre site utilisent des appareils mobiles de tailles, de systèmes d'exploitation et de fabricants différents. Votre site Web doit être conçu pour répondre à tous les appareils mobiles.
Habituellement, c'est le rôle du thème WordPress de proposer un design responsive. C'est pourquoi vous devez sélectionner un thème avec soin. Il peut y avoir des centaines de milliers de thèmes parmi lesquels choisir, mais tous les thèmes ne sont pas réactifs et prêts pour l'affichage mobile.
Pour aider les utilisateurs à créer des sites Web plus rapides sur mobile, nous avons créé un thème léger appelé Neve.

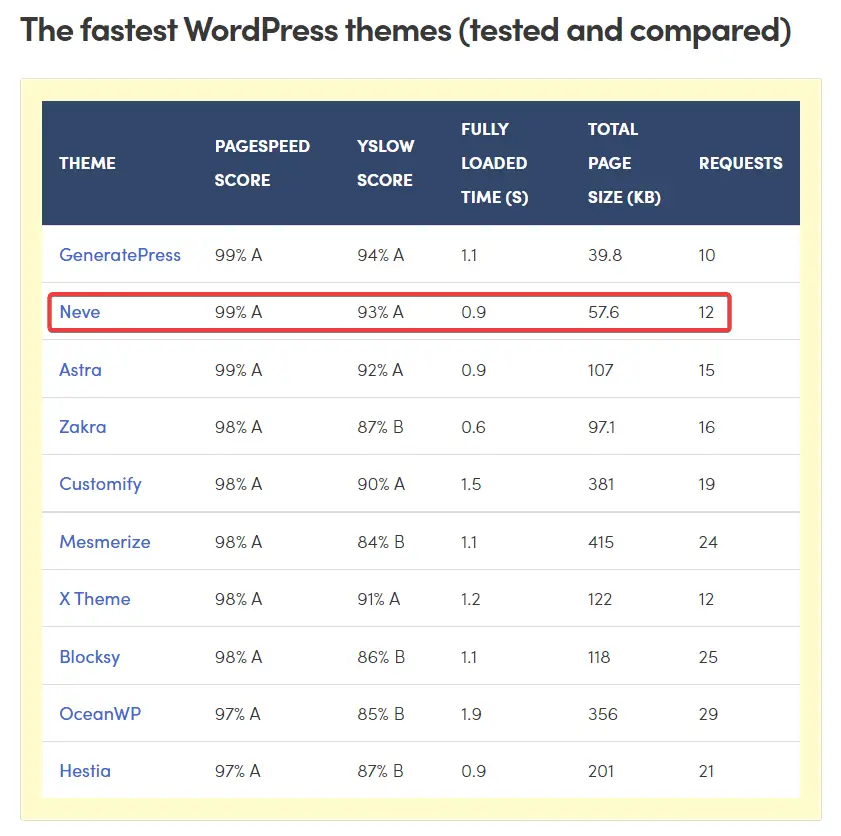
La conception réactive de Neve garantit que vos publications et vos pages s'adaptent à la taille de l'écran et à l'appareil d'un visiteur, rendant votre contenu accessible à tous. Il se classe également parmi les trois thèmes les plus rapides pour les sites Web WordPress.
Apprenez-en plus sur Neve et essayez-le.

3. Optimisez les images
Les images sont l'un des trois principaux facteurs de ralentissement de votre site Web sur mobile. Ils occupent beaucoup d'espace sur votre serveur et il faut un certain temps pour les télécharger sur un navigateur.
Cela signifie que l'optimisation des images de votre site est une autre des meilleures solutions pour augmenter la vitesse du site Web WordPress sur les appareils mobiles.
Heureusement, vous pouvez faire plusieurs choses pour réduire l'impact négatif des images sur votre site.
- Utilisez des formats d'image optimisés tels que WebP ou Avif dans la mesure du possible
- Réduisez la taille des images avant de les télécharger (en savoir plus sur les tailles d'image WordPress)
- Implémentez le chargement différé afin que les images ne soient téléchargées sur le navigateur que lorsqu'elles sont nécessaires
- Servez vos images sur CDN pour réduire la charge sur votre serveur de site
- Utilisez un plugin d'optimisation pour supprimer quelques kilo-octets de vos images
Si vous souhaitez optimiser tout cela, vous pouvez utiliser le plugin Optimole. Non seulement Optimole compresse, redimensionne et convertit vos images au format optimal, mais il peut également servir dynamiquement des images optimisées via son CDN.
Avec cette approche à plusieurs volets, les visiteurs mobiles recevront des images plus petites que les visiteurs naviguant sur, par exemple, un écran Retina, ce qui accélère votre site et signifie que chaque utilisateur obtient une image optimisée pour son expérience de navigation.
4. Mettre en œuvre la mise en cache
Avec la mise en cache WordPress, vous pouvez stocker la version HTML finale de votre site au lieu de forcer votre serveur à traiter PHP à chaque visite.
Cela signifie que le serveur peut répondre plus rapidement avec la page terminée, ce qui entraîne des temps de chargement plus rapides pour tous vos visiteurs, y compris ceux sur les appareils mobiles.
Vous pouvez implémenter la mise en cache via votre hébergeur ou un plugin de mise en cache. De nos jours, de nombreux hébergeurs WordPress de qualité proposent leurs propres solutions de mise en cache au niveau du serveur.

Vous pouvez demander à votre fournisseur d'hébergement s'il propose une technologie de mise en cache de serveur et si votre plan actuel l'inclut. S'ils vous disent de mettre à niveau votre plan pour activer la mise en cache, envisagez plutôt d'ajouter un plugin de mise en cache gratuit.
5. Optimisez le code WordPress (JavaScript, CSS et HTML)
Tout comme le fait d'avoir des fichiers image lourds peut ralentir les temps de chargement de votre mobile, la diffusion de code non optimisé peut également ralentir les choses pour vos visiteurs mobiles, surtout si votre site utilise beaucoup de JavaScript.
Cela peut faire de l'optimisation du code de votre site une autre étape importante dans la façon d'augmenter la vitesse du site Web WordPress sur les appareils mobiles.
Vous pouvez optimiser le code de votre site en procédant comme suit :
- Minifiez HTML, CSS et JavaScript pour supprimer les espaces, les commentaires et la mise en forme supplémentaires
- Combinez les fichiers CSS et JavaScript pour garantir des requêtes HTTP efficaces (si votre hébergeur utilise HTTP/2, vous pouvez cependant ignorer cette étape)
- Implémenter la compression Gzip ou Brotli
- Éliminer les ressources bloquant le rendu comme les fichiers CSS, HTML et JavaScript pour forcer les navigateurs à retarder le rendu du contenu sur votre site
Pour minifier, combiner et compresser des fichiers et des codes, vous avez besoin d'un plugin minify. Heureusement, nous avons récemment écrit un guide détaillé sur les meilleurs plugins minify après les avoir soigneusement testés. Pour éliminer le code bloquant le rendu, nous avons un didacticiel séparé.
6. Examinez et réduisez les plugins lourds
Bien qu'il n'y ait pas de règle stricte sur le nombre de plugins que votre site peut avoir, l'installation de plugins à chargement lent et gourmands en ressources aura certainement un effet sur les temps de chargement mobile de votre site.
Les plugins mal codés monopolisent trop de ressources de votre serveur, ce qui ralentit la vitesse de chargement. Nous vous recommandons de revoir le plugin installé sur votre site Web et de supprimer ceux qui sont mal codés.
Pour éliminer les mauvais plugins, consultez les avis laissés par les utilisateurs dans le référentiel de plugins WordPress. Regardez les avis laissés au cours des 12 derniers mois et recherchez le mot « lent ».
S'il apparaît dans un nombre important d'avis, cela signifie que le plugin est dans une certaine mesure responsable du ralentissement de votre site. Trouvez une meilleure alternative à ce plugin, puis supprimez-le de votre site Web.
Malheureusement, le diagnostic des plugins à chargement lent est l'un des aspects les plus techniques de la façon d'augmenter la vitesse du site Web WordPress sur mobile.
Pour les utilisateurs plus techniques, cependant, vous pouvez également évaluer les performances du plug-in à l'aide de l'analyse en cascade dans un outil de test de vitesse et/ou un plug-in gratuit comme Query Monitor.
7. Activer AMP (facultatif)
AMP signifie Accelerated Mobile Pages et c'est une initiative open-source soutenue par des leaders de l'industrie comme Google et Twitter. La technologie vise à afficher les pages Web plus rapidement pour les utilisateurs mobiles.
Lorsque vous implémentez AMP, il supprime les versions de vos publications et pages et ne fournit que les éléments essentiels à vos visiteurs mobiles. Cela rend votre site super rapide, mais il perd beaucoup de vos éléments de conception soigneusement conçus. Un autre inconvénient d'AMP est qu'il existe un nombre limité de types d'annonces pris en charge par les sites AMP, et certaines annonces sont également difficiles à mettre en œuvre.
Parce qu'il a des avantages et des inconvénients notables, vous ne devriez pas vous sentir obligé d'utiliser AMP. Cependant, AMP est un excellent moyen d'accélérer les performances mobiles de votre site en un clin d'œil.
Pour en savoir plus, consultez notre guide sur la façon de configurer AMP sur WordPress.
Réflexions finales sur la façon d'augmenter la vitesse du site Web WordPress sur mobile
Améliorer la vitesse de votre site Web sur mobile n'est pas un processus difficile, mais il est certainement long. Vous devez consacrer du temps à la réalisation des solutions. Voici un récapitulatif de toutes les étapes à suivre :
- Passer à un serveur d'hébergement plus rapide
- Utilisez un thème WordPress optimisé pour les mobiles, tel que Neve
- Utilisez des images légères et optimisez-les avec un outil comme Optimole
- Implémentez la mise en cache au niveau du serveur ou utilisez un plugin de mise en cache
- Optimiser le code WordPress (JavaScript, CSS et HTML)
- Examinez et supprimez les plugins mal codés
- Envisagez d'activer AMP (facultatif)
Pour d'autres conseils sur la création d'un meilleur site mobile, vous pouvez également lire notre guide sur la création d'un site WordPress adapté aux mobiles.
C'est tout, les amis. Si vous avez des questions sur la façon d'augmenter le site Web WordPress sur mobile, faites-le nous savoir dans la section des commentaires ci-dessous.
