Comment insérer une brève description de produit ou de service dans WooCommerce
Publié: 2022-08-26Vous souhaitez insérer une petite description de solution dans WooCommerce ?
Une description rapide et utile du produit peut donner envie aux acheteurs d'en savoir plus sur vos produits et solutions et vous aider à obtenir des ventes de produits supplémentaires.
Dans cet article, nous vous montrerons comment augmenter une courte description d'article dans votre boutique WooCommerce.

Pourquoi ajouter une courte description de la marchandise dans WooCommerce ?
Très similaire à un extrait posté, de brèves descriptions d'articles peuvent inciter les acheteurs à en savoir plus sur un article.
La plupart des thèmes WordPress WooCommerce affichent clairement la description spécifiquement sous l'étiquette de prix du produit sur les pages Web des produits spécifiques.

Puisqu'il ne s'agit que de l'un des premiers facteurs que les consommateurs verront, cette description est excellente pour partager des détails essentiels sur un article, tels que sa taille ou le produit à partir duquel il est fabriqué.
Cela peut aider les clients à prendre rapidement une décision, qu'ils souhaitent en savoir plus sur les produits en faisant défiler jusqu'à sa description complète ou en consultant sa galerie d'images de solution. En d'autres termes, une description participante peut servir d'argument commercial pour la relaxation de la page de votre site Web de solution.
Avec cela en tête, voyons comment vous pouvez inclure une brève description des produits dans WooCommerce.
Comment ajouter une description de produit plus courte dans WooCommerce
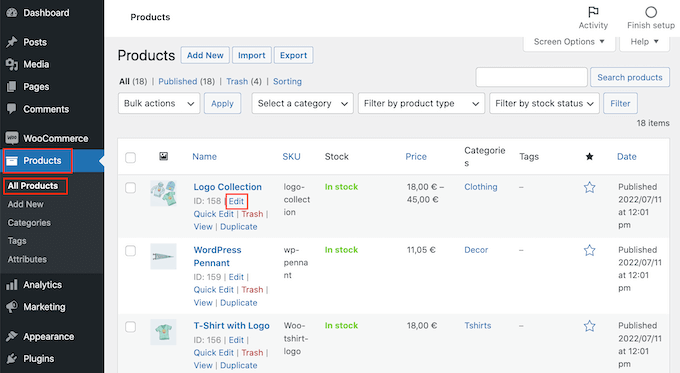
Pour développer une courte description, allez dans Produits » Tous les produits et solutions dans votre tableau de bord WordPress.
Ensuite, trouvez l'élément à l'endroit où vous souhaitez ajouter une brève description et cliquez sur son lien "Modifier".

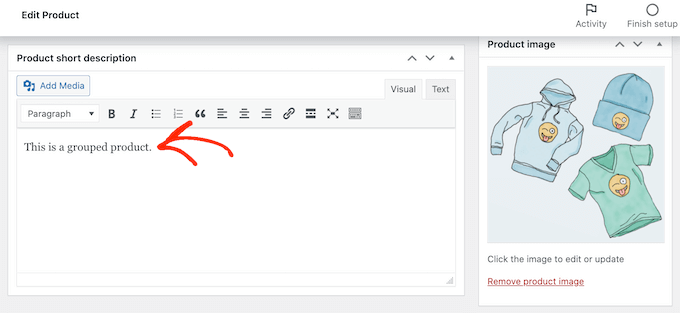
Au moment où vous avez effectué cela, faites défiler jusqu'à la case "Description rapide du produit".
Vous pouvez maintenant former une description dans l'espace de texte.

Lorsque vous êtes satisfait des détails que vous avez saisis, il vous suffit de mettre à jour ou de publier la page du site Web de la marchandise comme d'habitude.
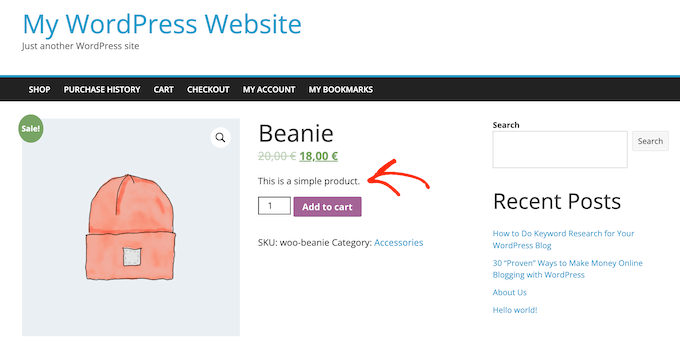
Maintenant, si vous vous arrêtez sur ce site Web de produits sur votre site Web, vous verrez la brève description vers le meilleur moniteur.
La plupart des thèmes afficheront clairement cette description directement sous l'étiquette de prix du produit et le bouton "Ajouter au panier". Vous pouvez voir quelque chose de différent en fonction de votre thème WordPress, mais cela sera généralement affiché vers le haut de la page Web.
Comment faire la démonstration de petites descriptions de produits sur la page du site Web de votre principal détaillant
Par défaut, la plupart des thèmes WooCommerce afficheront clairement la courte description sur les pages Web de marchandises uniques uniquement.
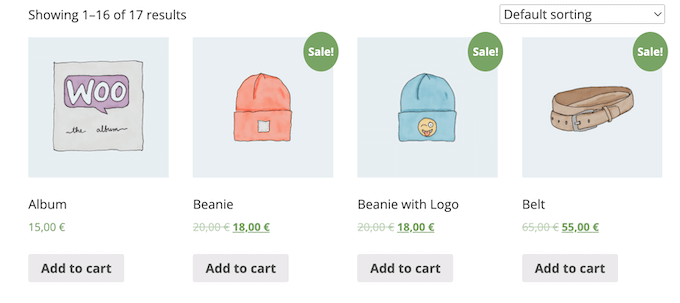
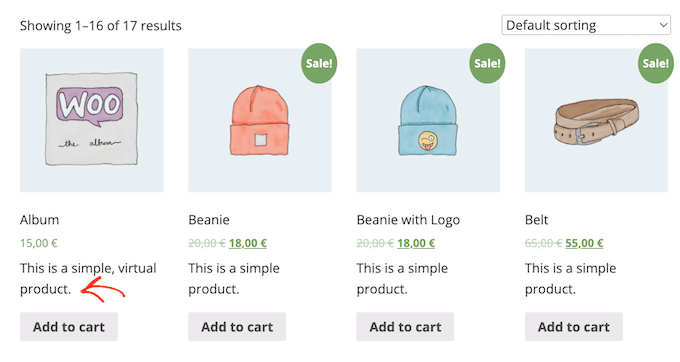
En règle générale, ils n'affichent pas vraiment la description sur les pages Internet de la classe de produits ou de services ou sur le site de la boutique la plus importante, comme vous pouvez le voir dans le graphique suivant.

Même ainsi, vous voudrez peut-être souvent afficher ces faits sur les pages Internet de magasin et de classification les plus importantes. Cela peut permettre aux acheteurs de repérer les solutions sur lesquelles ils souhaitent en savoir plus en parcourant la page Web de la marchandise totale.
Pour afficher clairement la description rapide sur la page Web du principal détaillant et sur les pages Web de classification des produits ou services, vous devrez ajouter du code à votre site Web.
Si vous ne l'avez pas encore fait, vous pouvez suivre notre guide sur la façon d'ajouter très facilement du code personnalisé dans WordPress.
Vous allez devoir copier/coller le lien dans le plugin WPCode (conseillé) ou dans le fichier functions.php de votre thème :
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Désormais, les principales pages Web de classification des détaillants et des produits présenteront les petites descriptions de vos produits distincts.
La plupart des thèmes WooCommerce afficheront ces informations et ces faits entre le tarif du produit et le bouton "Ajouter au panier". Vous pouvez le voir dans le graphique suivant.

Sachez simplement que le fait d'avoir trop de texte sur les pages Web de votre détaillant et de votre groupe d'articles peut rendre votre site Web encombré et déconcertant.
Si vous n'aimez pas la façon dont une description de solution limitée particulière semble être, vous pouvez généralement la modifier en adhérant à la procédure exacte expliquée précédemment.
Comment afficher clairement de brèves descriptions dans un concept WooCommerce personnalisé (innovant)
Si vous n'êtes pas satisfait de l'apparence de la description sur la page Web de votre produit, vous pouvez utiliser un plug-in de création de page Web pour créer un concept WordPress personnalisé pour votre boutique en ligne.
SeedProd est le meilleur constructeur de pages Web de destination et de thèmes pour WordPress et vous permet d'établir votre propre concept WooCommerce sans avoir à générer une seule ligne de code. De cette façon, vous pouvez contrôler avec précision où la brève description du produit apparaît sur vos pages Web de produit ou de service.
La version gratuite de SeedProd est facilement disponible sur WordPress.org, mais nous travaillerons avec l'édition professionnelle du plugin car il est livré avec le constructeur de concept et des blocs WooCommerce prêts à l'emploi. Ces blocs se composent d'un bloc 'Short Description'.
Dans cette section, nous vous présenterons comment créer une mise en page de produit unique entièrement sur mesure pour votre boutique WooCommerce.
Vous aurez besoin de répéter cette méthode et de développer une structure exceptionnelle pour chaque site Web de votre détaillant en ligne. Par exemple, vous utiliserez SeedProd pour créer une mise en page pour la page d'accueil et la page d'archives de votre magasin.
Cela vous donne une commande complète sur le format total de votre magasin. Cela en fait une alternative efficace et adaptable pour tous ceux qui cherchent à concevoir un détaillant WooCommerce entièrement sur mesure.

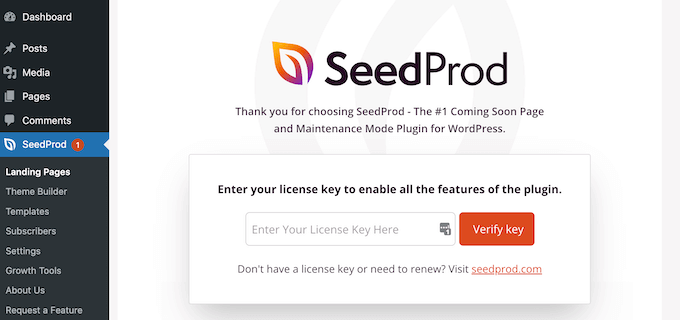
Peu de temps après avoir installé le plugin WordPress et l'avoir activé, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd et dans l'e-mail de confirmation de commande que vous avez reçu lors de l'acquisition de SeedProd.
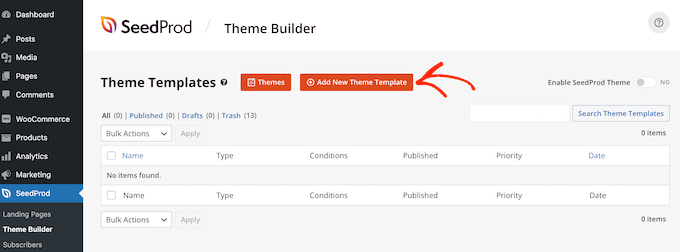
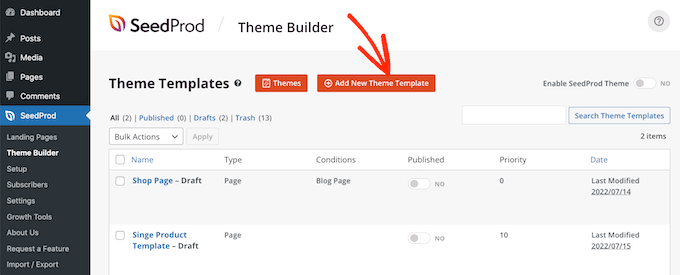
Juste après avoir saisi votre vital, rendez-vous sur SeedProd » Concept Builder . Ci-dessous, vous cliquerez simplement sur le bouton "Ajouter un nouveau modèle de concept".

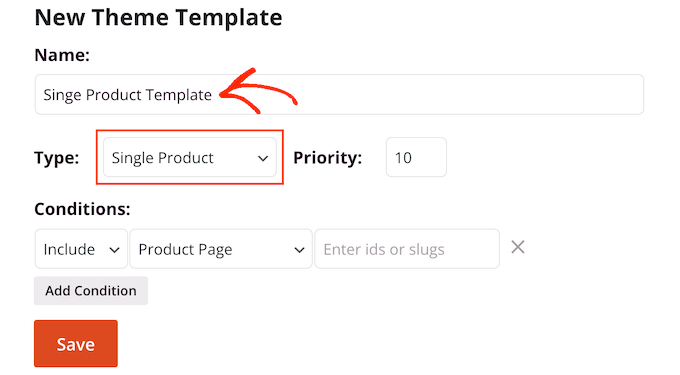
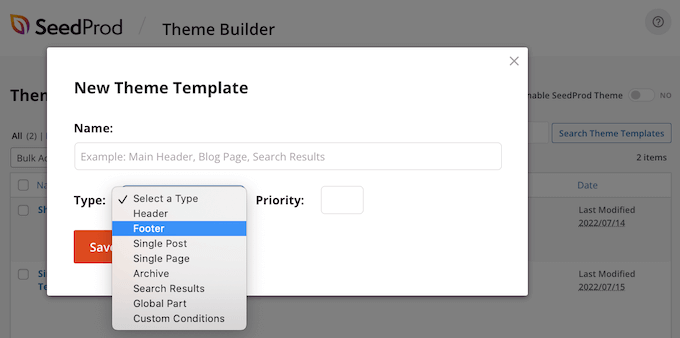
Dans la fenêtre contextuelle qui s'affiche, saisissez un nom pour la conception de votre site Web de produits dans la zone "Nom", ouvrez la liste déroulante "Type" et cliquez sur "Article unique".
Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer". Cela chargera le générateur de pages Web SeedProd par glisser-déposer.

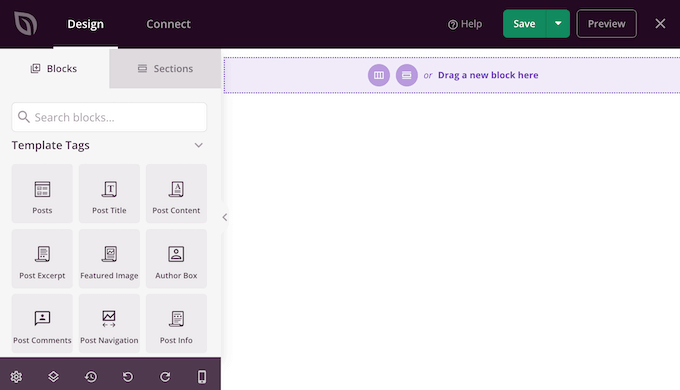
SeedProd affiche un aperçu en direct de la page Web de votre produit sur le côté idéal de la page Web. Ce sera vide pour commencer.
La facette restante révèle un menu des blocs et des sections distinctifs que vous pouvez inclure dans votre page Web de produit ou de service WooCommerce personnalisée.

SeedProd viendra avec de nombreux blocs prêts à l'emploi, tels que des blocs WooCommerce exclusifs. Vous pouvez développer un site de produits entièrement sur mesure en quelques minutes en travaillant avec ces blocs prêts à l'emploi.
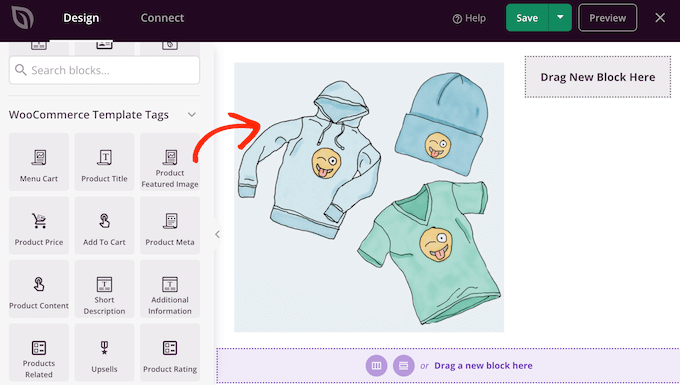
Étant donné que nous travaillons avec un modèle vierge, vous présenterez vous-même toutes les fonctionnalités de la page de la solution WooCommerce. Il s'agit de «l'image en surbrillance du produit» et du «titre du produit» ainsi que de la «description courte».
En plus de cela, vous pouvez également utiliser des blocs SeedProd comme des entretoises, des colonnes et des séparateurs pour donner à votre page de site Web WooCommerce une excellente composition et un format structuré.
À l'avenir, rencontrez les balises de modèle WooCommerce dans le menu toujours à gauche et optez pour un bloc à insérer. Vous voulez simplement en faire glisser un dans le générateur SeedProd pour l'aider.

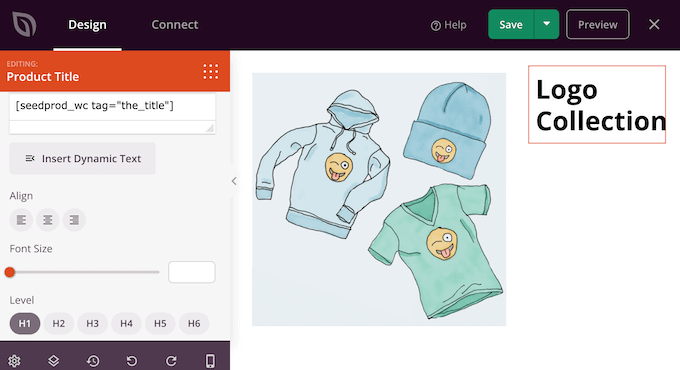
Si un bloc nécessite une personnalisation supplémentaire, vous pouvez simplement cliquer dessus dans l'éditeur SeedProd. Le menu toujours à gauche sera maintenant mis à jour pour afficher toutes les options que vous pouvez utiliser pour personnaliser le bloc sélectionné.
À titre d'illustration, si vous cliquez simplement sur un bloc "Titre du produit", vous serez alors équipé pour modifier les dimensions de la police, l'alignement du contenu textuel, et bien plus encore.

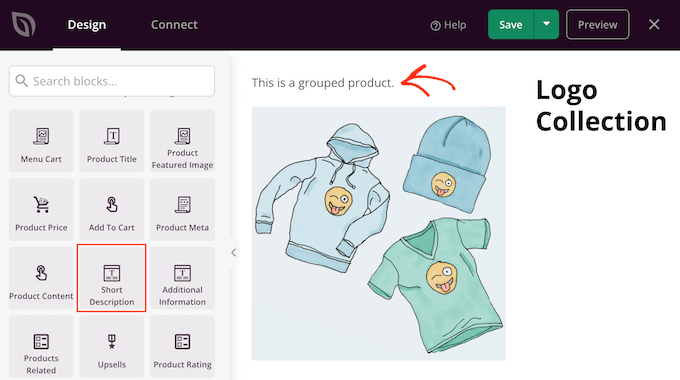
Pour inclure une petite description à votre style, localisez uniquement le bloc "Description courte" dans le menu toujours à gauche.
Ensuite, faites simplement glisser et déposez ce bloc n'importe où sur votre conception et votre style.

Lorsque vous construisez la page Web de votre produit ou service, vous pouvez parcourir les blocs de votre mise en page en les faisant glisser et en les déposant. Cela faciliterait la création d'un site de produit ou de service WooCommerce avec une mise en page absolument sur mesure dans SeedProd.
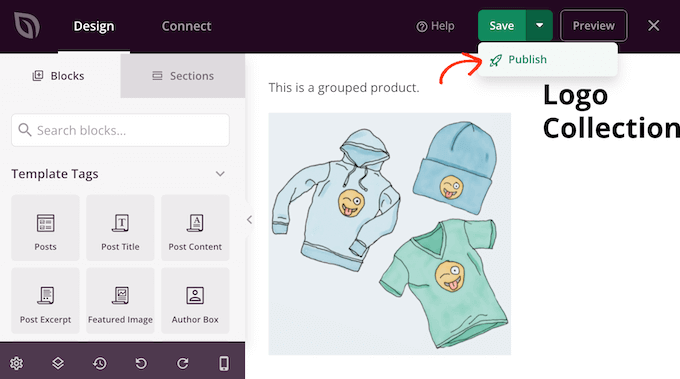
Lorsque vous êtes satisfait de la conception et du style de votre page d'articles WooCommerce, vous pouvez cliquer sur le bouton "Enregistrer" dans le coin supérieur correct.
Finalement, vous pouvez simplement cliquer sur le bouton "Publier" pour que votre site Web de marchandises WooCommerce soit mis en ligne.

Vous avez maintenant créé une structure de page Web de produit entièrement personnalisée pour votre point de vente en ligne.
Vous pouvez maintenant développer un modèle pour toutes les pages Web WooCommerce distinctes en suivant le même système expliqué ci-dessus. Si vous n'êtes pas sûr de la mise en page à produire ensuite, cliquez simplement sur le bouton Augmenter le nouveau modèle de thème.

Dans la fenêtre contextuelle qui apparaît, cliquez simplement sur le menu déroulant "Type".
Vous verrez maintenant une liste de tous les divers modèles dont vous avez besoin pour les développer en tant qu'en-tête, pied de page et publication unique.

Immédiatement après avoir généré un style et un design pour chacun de ces types de contenu, vous êtes prêt à faire vivre votre sujet personnalisé.
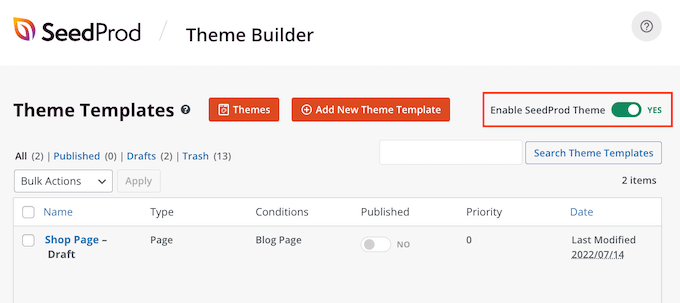
Dirigez-vous simplement vers SeedProd » Theme Builder , puis cliquez sur le curseur « Activer SeedProd » pour le convertir de « non » (gris) à « oui » (inexpérimenté).

Nous espérons que cet article vous a aidé à étudier comment ajouter une petite description d'article dans WooCommerce. Vous pouvez également consulter notre guide sur les meilleurs plugins WooCommerce pour votre boutique et le meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cette publication, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
