Comment insérer un constructeur de produits sur mesure dans WooCommerce (simple)
Publié: 2023-05-10Vous souhaitez ajouter un constructeur de produit ou de service personnalisé dans WooCommerce ?
Un constructeur d'articles personnalisés permet aux consommateurs de styliser et de concevoir des produits et des solutions et de les personnaliser en fonction de leurs besoins individuels. Cette manière interactive de personnaliser les commandes de produits peut augmenter les conversions de ventes chez votre détaillant WooCommerce.
Dans cet article, nous vous montrerons clairement comment insérer sans effort un constructeur de produits personnalisés dans WooCommerce sans choisir de constructeurs ni produire de code.

Pourquoi ajouter un constructeur de produits sur mesure dans WooCommerce ?
L'inclusion d'un constructeur de produits ou de services personnalisés dans WooCommerce permettra à vos acheteurs de personnaliser les solutions avant de positionner un achat.
Par exemple, vous pouvez intégrer l'impression à la demande des produits et solutions des clients et permettre aux clients d'incorporer leurs logos, images et contenus textuels aux produits.
Un concepteur de produit ou de service personnalisé pour WooCommerce peut être utilisé pour fournir vos produits individuels que les prospects peuvent personnaliser avant l'expédition.
Alternativement, vous démarrez également une petite entreprise de dropshipping et laissez un tiers fournisseur de services sociaux s'occuper de la personnalisation et de l'expédition.
Cela dit, permettez-nous de jeter un coup d'œil à la façon d'ajouter un constructeur de produits sur mesure à votre détaillant WooCommerce.
Présentation de Custom made Products Builder dans un point de vente WooCommmerce
Pour ce tutoriel, nous utiliserons Zakeke. Il s'agit d'une ressource de personnalisation de produit pour WooCommerce et offre une expérience de création de produit transparente à vos utilisateurs. Le concepteur d'articles est certainement facile à utiliser pour les acheteurs ainsi que pour les propriétaires de magasins.
Pour commencer, vous devez visiter la page Web de Zakeke et ouvrir un compte. Vous pouvez cliquer sur le bouton ‘Démarrer la démo gratuite’ pour commencer.

Zakeke fonctionne avec les plateformes de commerce électronique les plus populaires, ainsi que WooCommerce.
Pour joindre votre revendeur à Zakeke, basculez à nouveau vers l'espace d'administration de votre site WordPress.
À venir, vous devrez configurer et activer le plugin gratuit Zakeke. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Le plugin gratuit fonctionne comme un connecteur concernant votre page Web et le constructeur de produits Zakeke.
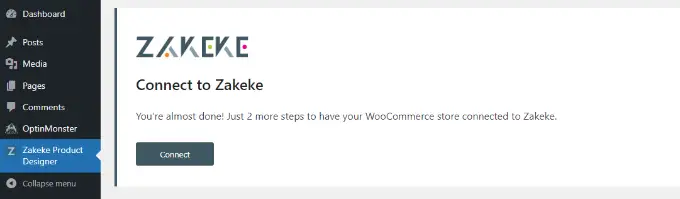
Lors de l'activation, il vous sera demandé de joindre votre compte WooCommerce à votre compte Zakeke. Cliquez simplement sur le bouton ‘Link’ pour continuer.

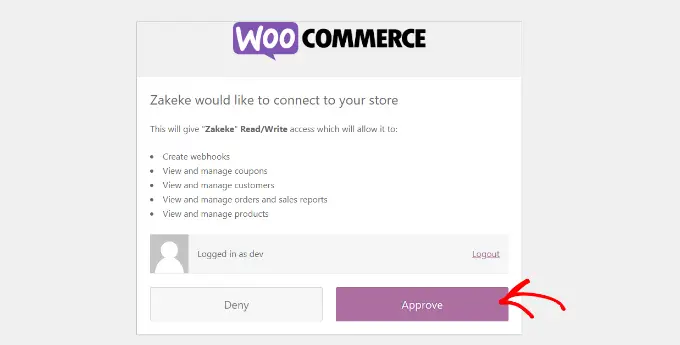
Vous serez ensuite interrogé pour laisser Zakeke obtenir d'exécuter des étapes sur votre boutique de détail WooCommerce.
Allez de l'avant et cliquez simplement sur le bouton "Approuver" pour avancer.

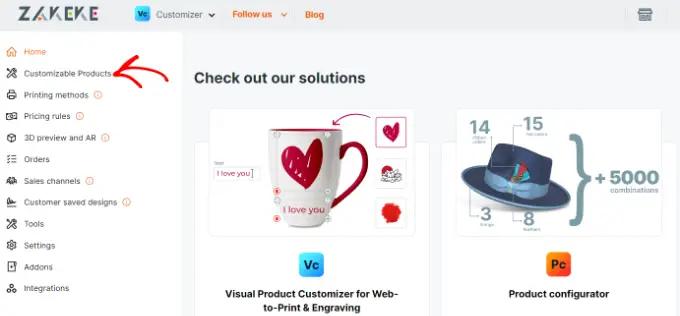
Cela vous fournira le tableau de bord Zakeke.
Vous pouvez maintenant vous diriger vers l'option "Articles personnalisables" dans le menu sur votre gauche.

Vous êtes maintenant prêt à intégrer des produits que les clients peuvent personnaliser.
Ajout de votre produit personnalisable initial
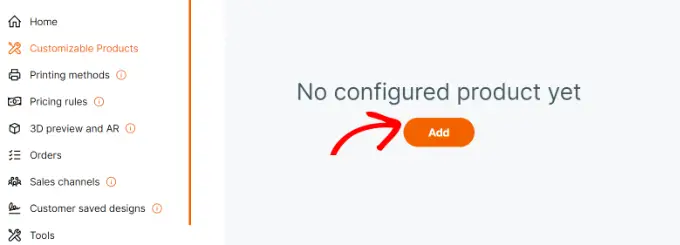
Une fois que vous êtes dans Produits et solutions personnalisables, continuez et cliquez sur le bouton "Inclure".

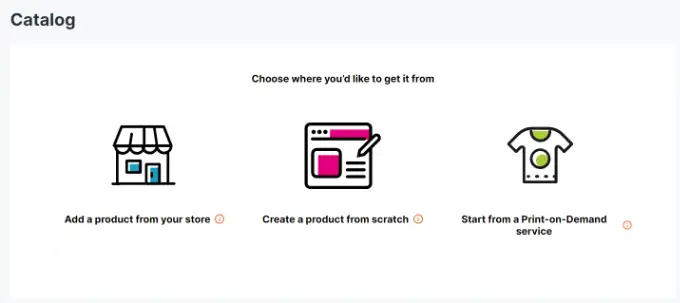
Vous pouvez ensuite opter pour un article de votre propre magasin, créer un article à partir de zéro ou sélectionner une assistance d'impression à la demande.
Pour les besoins de ce didacticiel, nous choisirons d'ajouter des éléments de notre stockage de démonstration.

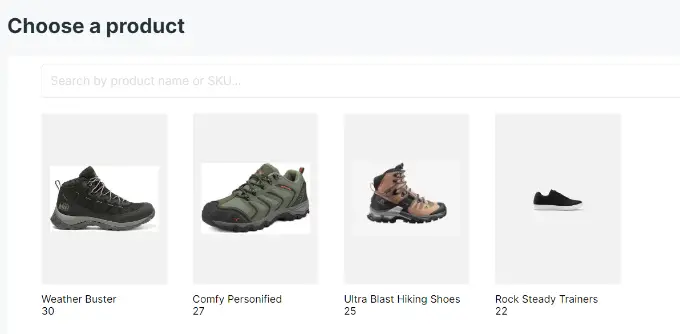
Ensuite, Zakeke chargera la marchandise de votre magasin.
Vous devez opter pour le produit que vous souhaitez configurer.

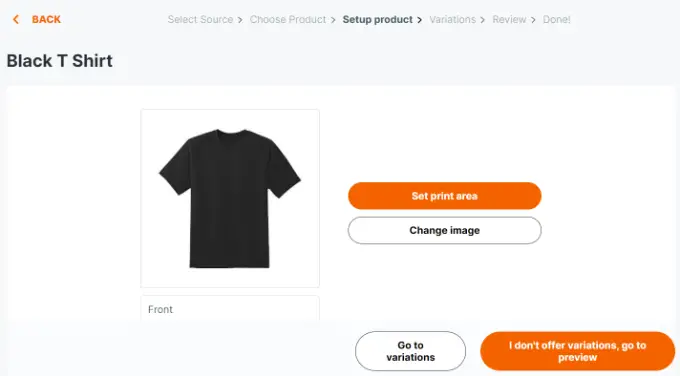
Après cela, Zakeke optera pour l'impression de votre article depuis votre point de vente.
Si vous souhaitez utiliser une image distincte, vous pouvez l'ajouter. Vous pouvez également ajouter un verso du graphique du produit ou inclure des versions.

Dès que vous êtes satisfait des visuels du produit, cliquez sur le bouton ‘Set print region’.
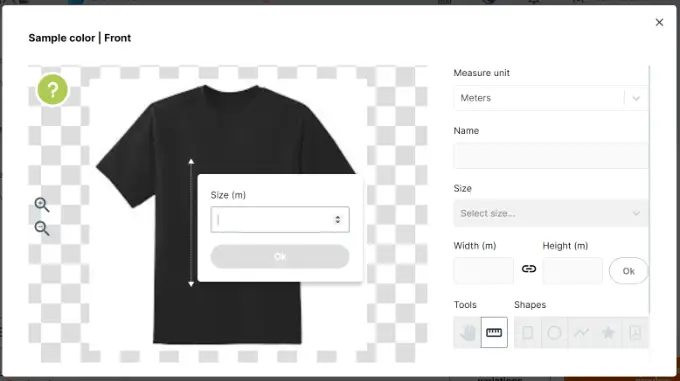
Cela fera apparaître une fenêtre contextuelle partout où vous devrez définir une règle en traçant simplement une ligne avec votre souris et en fournissant une mesure.

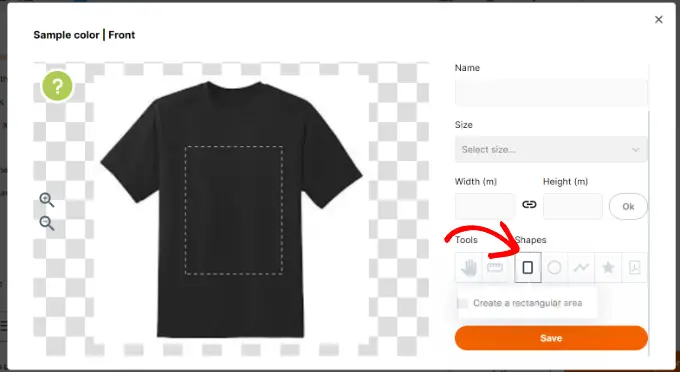
Ensuite, vous devez choisir une condition pour la zone d'impression et la dessiner simplement sur l'image de l'article.
Pour ce tutoriel, nous utiliserons la forme rectangulaire.

Au moment où vous avez terminé, cliquez sur le bouton "Enregistrer" pour continuer.
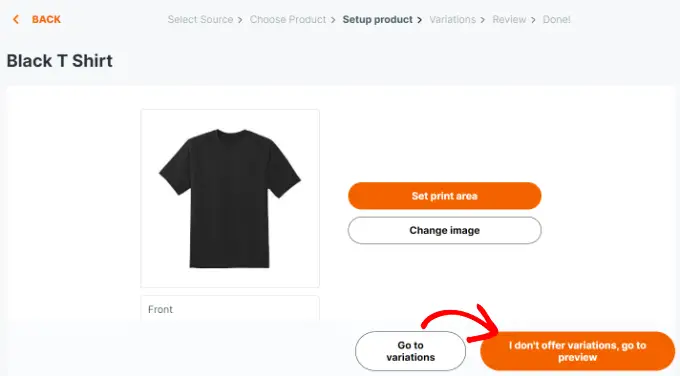
Ensuite, vous devrez cliquer sur le bouton "Je ne donne pas de variations, allez sur le bouton Aperçu".


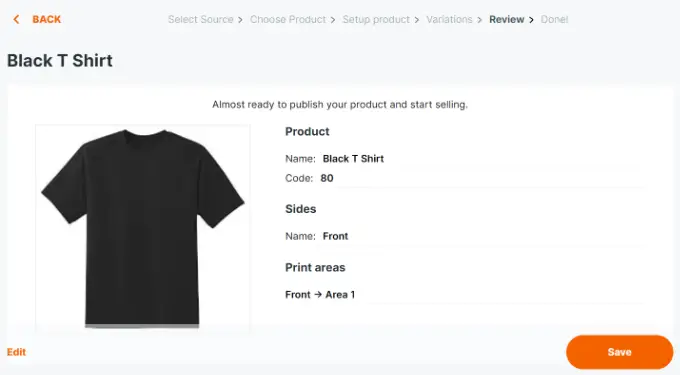
Vous verrez maintenant les détails de vos produits.
N'oubliez pas de cliquer sur le bouton "Aide à la sauvegarde" pour enregistrer vos modifications.

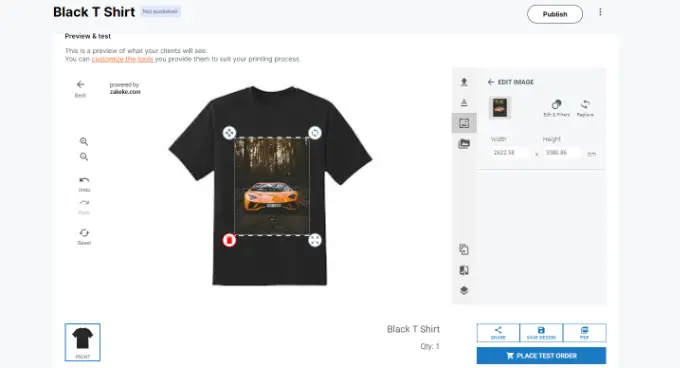
Zakeke va maintenant afficher un aperçu du générateur de produits personnalisés.
Vous pouvez vérifier si chaque petite chose fonctionne correctement et apporter des modifications si nécessaire. Il existe également une solution pour positionner un test d'achat.

Lorsque vous êtes satisfait des variantes, cliquez simplement sur le bouton "Publier" en haut de la page.
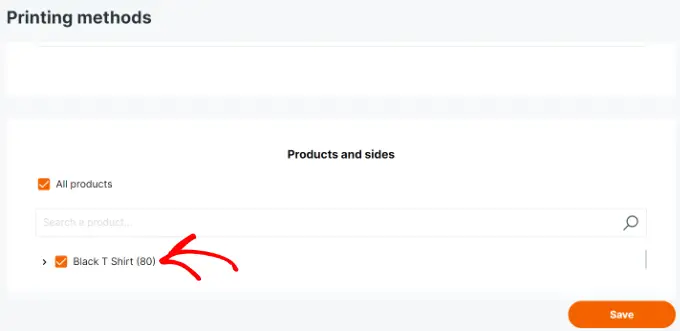
Définition des méthodes d'impression
La phase suivante consiste à définir les procédures d'impression. C'est là que vous pouvez choisir comment vous voulez que les fichiers de style et de conception soient formatés pour l'impression.
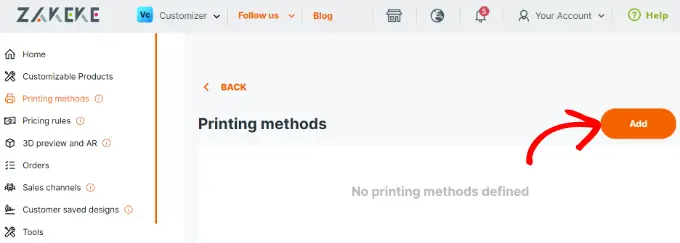
Depuis le tableau de bord de votre compte Zakeke, accédez à ‘Approches d'impression’ dans la colonne de gauche, puis cliquez sur le bouton ‘Inclure’.

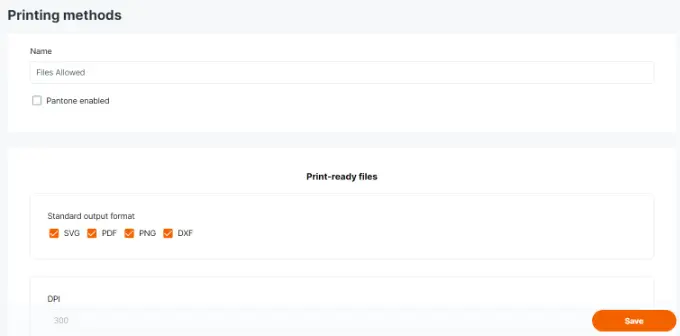
À partir de là, vous pouvez décider des capacités d'impression que vous souhaitez autoriser à vos prospects.
Vous pouvez également choisir les types de fichiers, la résolution et le format. Si vous autorisez les acheteurs à ajouter une zone de contenu textuel au produit ou au service, vous avez le choix de gérer la conception et le style du texte, la police, le format, la teinte, la dimension et bien plus encore.

À la base, vous pouvez décider de la marchandise existante à laquelle cette approche s'appliquerait.
N'oubliez pas de cliquer simplement sur le bouton "Aide à la sauvegarde" pour enregistrer vos variantes.

Utilisation du générateur d'éléments personnalisés dans WooCommerce
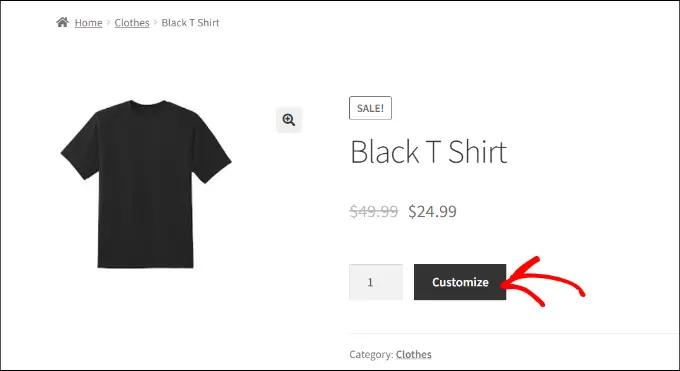
Zakeke s'occupera simplement d'introduire l'alternative de personnalisation du produit à tous les articles que vous avez en plus en utilisant le configurateur de marchandise.
Vous pouvez simplement jeter un coup d'œil au produit ou au service dans votre magasin de détail et vous verrez l'alternative à Personnaliser le produit ou le service.

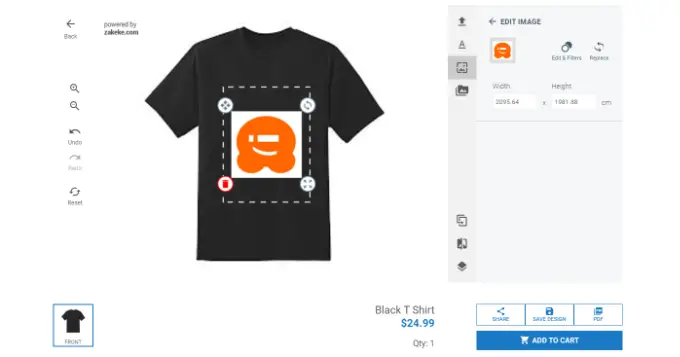
Cela ouvrira l'interface du concepteur de produits avec un aperçu des outils de style d'image de produit sur la droite.
Les clients peuvent inclure du contenu textuel ou ajouter des photographies à partir de leurs appareils ou comptes de médias sociaux.

Ils peuvent également ajuster l'image ou le contenu textuel à l'intérieur de la zone d'impression en faisant simplement glisser les coins. Il existe également des alternatives pour choisir des polices, des nuances et des types distincts.
Une fois terminé, les acheteurs peuvent télécharger une copie de leur style au format PDF, le conserver ou simplement l'inclure dans le panier.
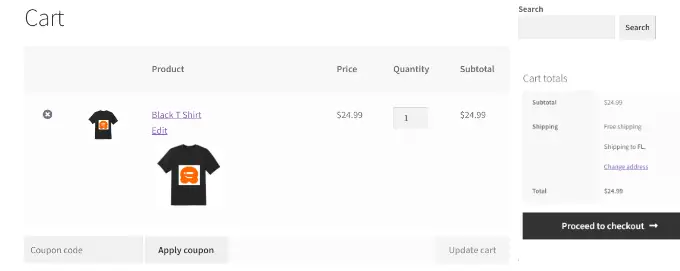
Après cela, les consommateurs peuvent tester comme ils le feraient habituellement avec un aperçu de leur produit sur mesure dans le panier.

Suggestion de bonus : annoncer des marchandises beaucoup plus personnalisables dans WooCommerce
Des produits personnalisables et un concepteur de produits élégant peuvent vous aider à réaliser des ventes de produits supplémentaires. Cela dit, les consommateurs ne savent peut-être pas qu'ils peuvent personnaliser, styliser et concevoir leurs produits.
C'est là que OptinMonster arrive.
C'est le meilleur programme d'optimisation de conversion sur le marché qui vous permet de transformer très facilement les lecteurs WooCommerce en clients payants.
OptinMonster est livré avec des fenêtres contextuelles lightbox, des fenêtres contextuelles coulissantes, des barres de notification, des comptes à rebours et bien plus encore. Toutes ces ressources peuvent vous aider à diffuser le bon message à vos acheteurs au bon moment.

Avec ses règles d'exposition impressionnantes, vous pouvez vous concentrer sur les acheteurs et leur afficher des campagnes personnalisées.
Par exemple, vous pouvez offrir la livraison gratuite aux clients à un endroit particulier, afficher clairement une fenêtre contextuelle pour les produits personnalisables ou donner un coupon à durée limitée pour obtenir des revenus de panier bien abandonnés.

Nous espérons que cette publication vous a aidé à découvrir comment ajouter simplement un constructeur de solutions personnalisées dans WooCommerce. Vous voudrez peut-être également consulter notre guide sur la façon d'observer les conversions dans WooCommerce pour améliorer votre entreprise et notre comparaison des meilleurs fournisseurs d'hébergement Internet WooCommerce.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
Le message Comment inclure un constructeur de marchandises personnalisé dans WooCommerce (facile) est apparu pour la première fois sur WPBeginner.
