Comment insérer un effet Easy Scroll to Top dans WordPress en utilisant jQuery
Publié: 2022-08-12Voulez-vous augmenter un défilement propre vers le haut du résultat de la page sur votre site WordPress ?
Un défilement vers le résultat le mieux noté est idéal lorsque vous avez une page étendue et que vous souhaitez donner à vos acheteurs un moyen simple de revenir au principal. Il permet d'apporter des améliorations à l'expérience de travail des consommateurs de votre site Web.
Dans cet article, nous vous montrerons comment ajouter un résultat de défilement propre dans WordPress à l'aide de jQuery et d'un plugin.

Qu'est-ce que le défilement fluide et quand devez-vous l'utiliser ?
À moins que le site Web n'ait un menu d'en-tête collant, les utilisateurs qui font défiler vers le bas d'une page Web WordPress étendue ou qui la soumettent doivent balayer ou faire défiler manuellement vers le haut pour naviguer sur le site Web.
Cela peut être une véritable gêne, et souvent les consommateurs appuieront simplement sur le bouton de retour et s'en iront. C'est pourquoi vous devez disposer d'un bouton qui enverra rapidement les acheteurs vers la majeure partie du site Web.
Vous pouvez insérer cette fonctionnalité en tant que connexion de contenu textuel très simple sans avoir à appliquer jQuery, comme ceci :
^Best
Cela enverra les acheteurs vers le haut en faisant défiler la page Web complète en quelques millisecondes. Il fonctionne, mais le résultat peut être choquant, un peu comme lorsque vous heurtez une bosse sur l'autoroute.
Le défilement lisse est le contraire de cela. Il ramènera l'utilisateur au premier plan avec un effet visuellement satisfaisant. L'application de tels aspects peut grandement améliorer l'expérience de travail de la personne sur votre page Web.
Cela dit, voyons comment vous pouvez ajouter un défilement propre pour un meilleur impact en utilisant un plugin WordPress et jQuery.
Comment incorporer un défilement facile vers le meilleur résultat en appliquant un plugin WordPress
Cette méthode est recommandée pour les nouveaux arrivants, étant donné que vous pouvez insérer une influence de défilement vers le meilleur sur un site Web WordPress sans avoir à toucher une seule ligne de code.
La première chose que vous devrez faire est de configurer et d'activer le plug-in WPFront Scroll Major. Si vous avez besoin d'aide, assurez-vous de consulter notre guide sur la façon d'installer un plugin WordPress.
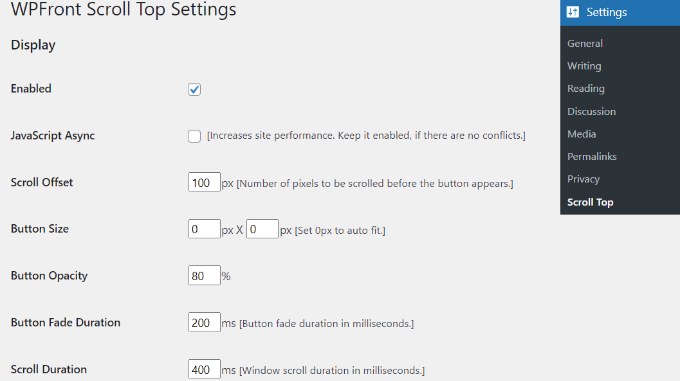
Lors de l'activation, vous pouvez accéder à Configurations » Scroll Prime depuis votre tableau de bord WordPress. Ci-dessous, vous pouvez configurer le plugin et personnaliser le résultat du défilement fluide.
Tout d'abord, vous devrez cliquer sur la case à cocher "Activé" pour activer le bouton de défilement vers le haut de votre page Web. À venir, vous allez voir des solutions pour modifier le décalage de défilement, les dimensions des boutons, l'opacité, la durée du fondu, la période de défilement et bien plus encore.

Si vous faites défiler vers le bas, vous rencontrerez plus de sélections comme modifier le temps de dissimulation du véhicule, activer l'alternative pour masquer le bouton sur un équipement minuscule et le masquer sur l'écran wp-admin.
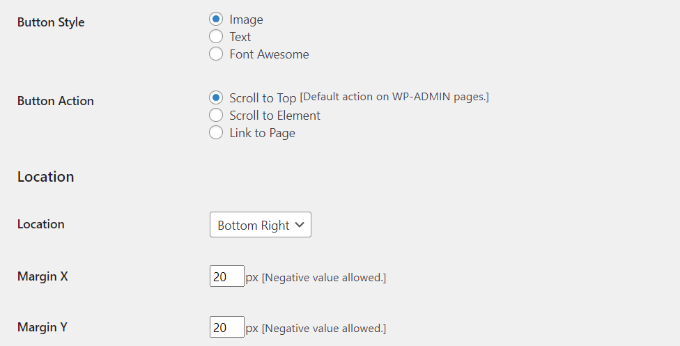
Vous pouvez également modifier ce que fait le bouton lorsque vous cliquez simplement dessus. Par défaut, il défilera vers le haut de la page du site Web, mais vous pouvez le modifier pour faire défiler jusqu'à un élément particulier dans la soumission ou même l'URL d'un site Web.
Il est également possible de modifier la zone du bouton. Il apparaîtra par défaut dans le coin inférieur droit de l'écran d'affichage, mais vous pouvez également décider de l'accéder à l'un des autres coins.

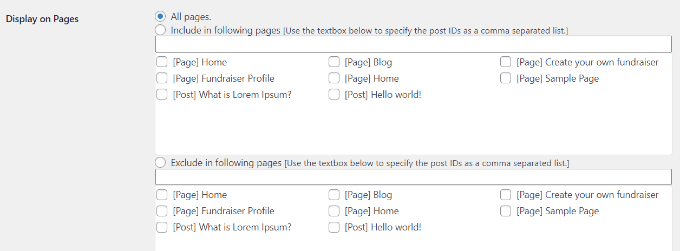
Le plug-in WPFront Scroll Prime fournit également des filtres pour afficher le bouton de défilement vers le meilleur uniquement sur les pages Internet sélectionnées.
Normalement, il apparaîtra sur toutes les pages Web de votre site de blog WordPress. D'autre part, vous pouvez accéder à la partie « Affichage sur les pages » et sélectionner l'endroit où vous souhaitez afficher le défilement vers le résultat le mieux noté.

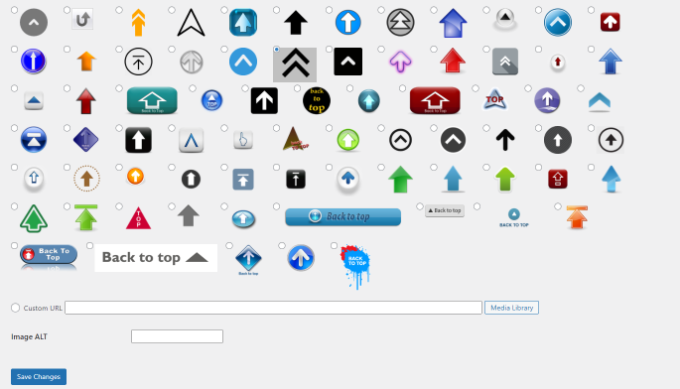
Le plugin propose également des dispositions de boutons pré-développées parmi lesquelles vous pouvez sélectionner. Vous devriez vraiment être équipé pour trouver facilement un style qui correspond à votre site Web.
Si vous ne trouvez pas de bouton graphique pré-construit qui fonctionne pour vous, il existe une solution pour ajouter un graphique personnalisé à partir de la médiathèque WordPress.

Lorsque vous avez terminé, cliquez simplement sur le bouton "Enregistrer les modifications".

Vous pouvez maintenant accéder à votre site Web pour voir le bouton de défilement vers le haut en mouvement.

Incorporation de Clean Scroll vers le résultat le mieux noté avec jQuery dans WordPress
Cette stratégie n'est pas recommandée pour les nouveaux arrivants. Il convient aux hommes et aux femmes qui sont à l'aise avec les thèmes d'édition, principalement parce qu'il implique l'ajout de code à votre site Web.
Nous utiliserons jQuery, du CSS et une ligne de code HTML dans votre thème WordPress pour ajouter le résultat de défilement fluide.
Au départ, ouvrez un éditeur de contenu textuel comme le Bloc-notes et créez un fichier. Allez-y et aidez-vous à l'enregistrer en tant que smoothscroll.js .
Ensuite, vous devrez copier et coller ce code dans le fichier :
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Après cela, vous pouvez enregistrer le fichier et le télécharger dans le dossier /js/ de votre répertoire de thème WordPress. Pour plus de détails, veuillez consulter notre guide sur la façon d'utiliser FTP pour télécharger des fichiers sur WordPress.
Si votre thème n'a pas de répertoire /js/ , vous pouvez en créer un et y télécharger smoothscroll.js . Vous pouvez également consulter notre guide sur les fichiers WordPress et la structure des répertoires pour plus d'informations.
Ce code est le script jQuery qui ajoutera un effet de défilement fluide à un bouton qui amène les utilisateurs en haut de la page.
La prochaine chose que vous devez faire est de charger le fichier smoothscroll.js dans votre thème. Pour ce faire, nous mettrons le script en file d'attente dans WordPress.
Après cela, copiez et collez simplement ce code dans le fichier functions.php de votre thème. Nous vous déconseillons de modifier directement les fichiers de thème car la moindre erreur peut casser votre site. Au lieu de cela, vous pouvez utiliser un plugin comme WPCode et suivre notre tutoriel sur la façon d'ajouter des extraits de code sur mesure dans WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
Dans le code ci-dessus, nous avons dit à WordPress de charger notre script et également de charger la bibliothèque jQuery étant donné que notre plugin en dépend.
Maintenant que nous avons ajouté l'aspect jQuery, incluons une véritable URL à notre site Web WordPress qui ramènera les utilisateurs au mieux. Collez simplement ce code HTML partout dans le fichier footer.php de votre thème. Si vous avez besoin d'aide, assurez-vous de consulter notre tutoriel sur la façon d'augmenter le code d'en-tête et de pied de page dans WordPress.
Vous avez peut-être constaté que le code HTML se compose d'un lien vers un site Web, mais pas de texte d'ancrage. C'est pourquoi nous utiliserons une icône d'image avec une flèche vers le haut pour afficher un bouton de retour en haut.
Dans ce cas précis, nous utilisons une icône 40x40px. Intégrez uniquement le CSS personnalisé en dessous à la feuille de style de votre thème.
Dans ce code, nous travaillons avec une icône d'image comme graphique d'historique du bouton et la plaçons dans un emplacement défini. Nous avons également une petite animation CSS supplémentaire, qui fait tourner le bouton lorsqu'un utilisateur passe sa souris dessus.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
Dans le CSS, assurez-vous de basculer https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png avec l'URL de l'image que vous souhaitez utiliser. Vous pouvez ajouter votre icône graphique à l'aide du téléchargeur de médias WordPress, copier l'URL graphique, puis la coller dans le code.
Nous espérons que cet article vous a aidé à inclure un défilement élégant vers l'influence la mieux notée sur votre site Web en appliquant jQuery. Vous voudrez peut-être également consulter notre sélection qualifiée des meilleurs plugins WordPress pour les petites entreprises et nos informations étape par étape sur la façon de démarrer une boutique en ligne.
Si vous avez apprécié cet article, n'oubliez pas de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
