Comment installer et configurer W3 Total Cache
Publié: 2022-04-05Vous souhaitez installer et configurer W3 Total Cache sur votre site WordPress ?
Le plugin de mise en cache W3 Total Cache améliore la vitesse et les performances de votre site WordPress.
Qu'est-ce que W3 Total Cache ?
Le plugin de mise en cache WordPress W3 Total Cache vous permet d'améliorer facilement les performances et la vitesse de WordPress.
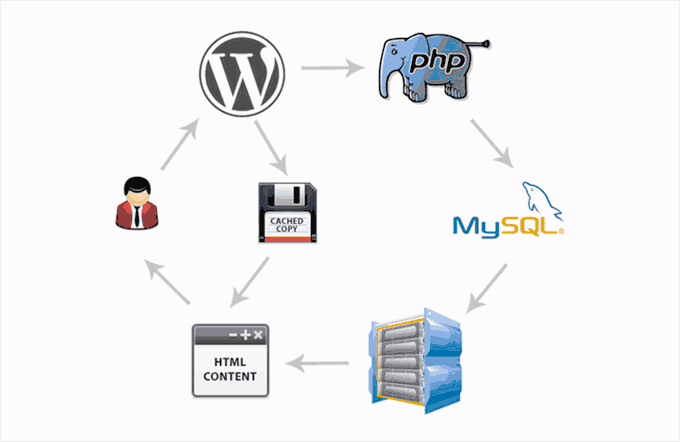
WordPress utilise PHP par défaut pour créer dynamiquement chaque page de votre site lorsqu'elle est demandée par un utilisateur.
PHP est un langage de codage côté serveur. Chaque demande d'un utilisateur augmente la charge sur votre serveur.
Les performances, l'expérience utilisateur et le référencement de votre site Web en sont affectés.
Avec les plugins de mise en cache WordPress, vous pouvez réduire cela en servant une copie en cache de votre site Web au lieu de PHP.

Installation de W3 Total Cache dans WordPress
Avant d'installer W3 Total Cache, vous devez désactiver tous les autres plugins de mise en cache sur votre site Web.
Ce faisant, vous économiserez les ressources du serveur et éviterez les conflits de plugins.
Ensuite, vous pouvez installer et activer le plugin W3 Total Cache.
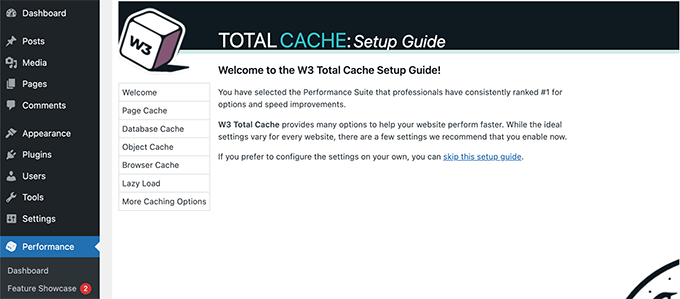
Votre barre latérale d'administration WordPress sera réorganisée pour inclure un nouvel élément de menu Performances une fois W3 Total Cache activé.
L'assistant de configuration du plugin se lancera lorsque vous cliquerez dessus.

Cliquez sur le bouton Suivant pour continuer.
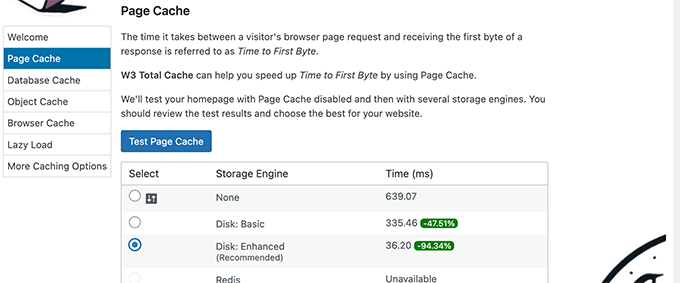
La première étape consiste à activer le cache de page. Sélectionnez Tester le cache de la page pour continuer.

Vous pouvez choisir parmi différents moteurs de stockage avec W3 Total Cache.
Sélectionnez celui qui vous fait gagner le plus de temps. Pour la plupart des plates-formes d'hébergement mutualisé, ce sera l'option "Disque : amélioré".
Continuez en cliquant sur le bouton Suivant.
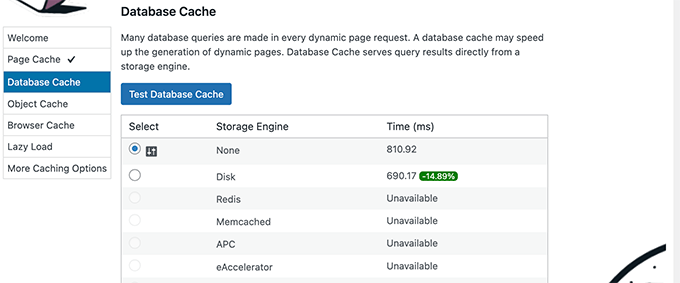
Vous allez maintenant pouvoir tester le cache de la base de données. Nous vous recommandons de sélectionner Aucun.
Votre serveur MySQL pourra récupérer les données plus rapidement que le cache de la base de données pour la plupart des sites Web de petite et moyenne taille.

Cliquer sur le bouton Suivant est l'étape suivante.
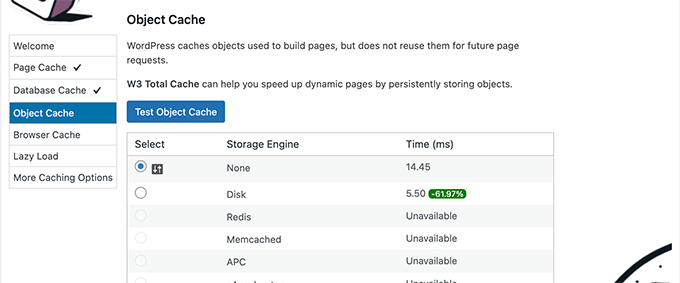
Vous serez maintenant dans la section Object Cache. W3 Total Cache utilise la mise en cache d'objets pour stocker les requêtes de base de données pour les pages dynamiques et les réutiliser pour améliorer les performances.

Vous pouvez choisir Aucun si le résultat du test diffère de quelques millisecondes seulement.
Continuez en cliquant sur le bouton Suivant.
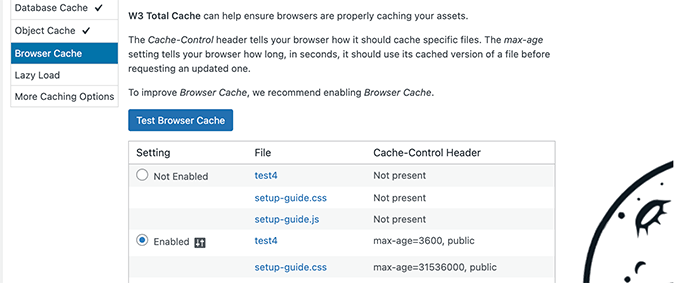
Pour l'activer, sélectionnez l'option "Activé" sous les résultats du test après avoir cliqué sur le bouton Tester le cache du navigateur.

Cette option permet aux navigateurs Web des utilisateurs de stocker une copie de la page Web pendant une période limitée. Les navigateurs Web peuvent utiliser cette option pour stocker une copie des pages Web pendant une période limitée.
Pour passer à l'étape suivante, cliquez sur le bouton suivant.
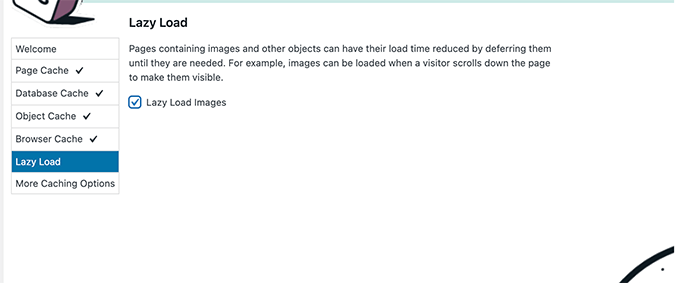
Enfin, l'assistant de configuration vous demandera d'activer le chargement différé pour les images.
WordPress est désormais livré avec une fonctionnalité de chargement paresseux pour les images. Cependant, certains navigateurs plus anciens peuvent ne pas être en mesure de le prendre en charge.
En utilisant JavaScript, W3 Total Cache ajoute un chargement paresseux pour les images, ce qui est encore plus rapide et plus efficace.

Pour afficher le tableau de bord de W3 Total Cache, cliquez sur le bouton Suivant après avoir terminé l'assistant de configuration.

Options de mise en cache avancées dans W3 Total Cache
Les paramètres de base devraient fonctionner pour la plupart des sites Web.
Cependant, vous pouvez configurer de nombreuses options avancées pour améliorer encore les performances.
Voici les plus importants.
Minimiser JavaScript et CSS dans W3 Total Cache
Minimiser la taille du fichier de votre site Web est ce que l'on appelle la "minification".
Le code source est nettoyé en supprimant les espaces, les lignes et les caractères inutiles.
Remarque : Veuillez noter que la minification des fichiers JS et CSS peut potentiellement casser votre site Web.
Désactivez ces options si votre site Web ne s'affiche pas correctement après leur activation.
En utilisant W3 Total Cache, vous pouvez également réduire facilement le code source JavaScript, CSS et HTML. Il est recommandé de ne minifier que JavaScript et CSS.
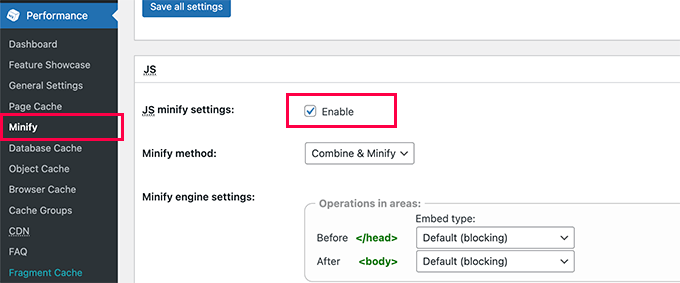
Allez dans Performance » Minify et faites défiler jusqu'à la section JS.

Pour l'activer, cochez la case à côté de 'JS minify settings.
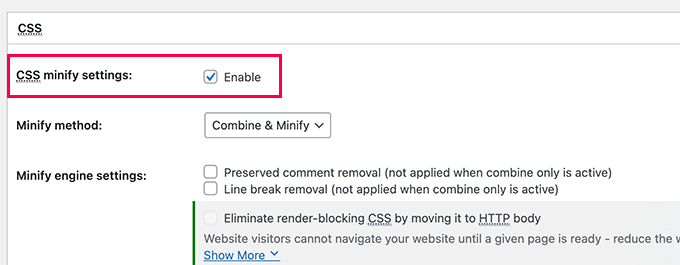
Ensuite, faites défiler jusqu'à la section CSS et activez les paramètres CSS minify de la même manière.

Ensuite, faites défiler jusqu'à la section CSS et activez les paramètres CSS minify dans les paramètres.
Activer la prise en charge CDN dans W3 Total Cache
Grâce aux réseaux de diffusion de contenu, vous pouvez optimiser davantage les performances de votre site Web en diffusant des fichiers statiques tels que des images, CSS et JavaScript à partir d'un réseau mondial de serveurs.
Il réduit la charge sur votre serveur d'hébergement WordPress et améliore la vitesse de chargement des pages.
W3 Total Cache est livré avec un support CDN intégré.
Bunny.net est la meilleure solution CDN disponible sur le marché. C'est ce que nous utilisons pour notre site Web OptinMonster.
Votre première étape consiste à créer un compte sur Bunny.net. Vous devez créer une zone d'attraction pour votre site Web après votre inscription.
Une zone d'extraction ajoute un nom d'hôte au CDN Bunny.net. Les fichiers statiques de votre site Web seront alors servis à partir de ce nom d'hôte.
Saisissez le nom de votre zone d'appel, suivi du nom de domaine de votre site Web.
Vous devez aller dans Performances »Paramètres généraux et faire défiler jusqu'à la section CDN après avoir ajouté la zone d'extraction.
Choisissez Generic Mirror comme type de CDN et cochez la case Activer à côté de l'option CDN.
N'oubliez pas de cliquer sur le bouton Enregistrer toutes les modifications pour enregistrer vos modifications.
L'étape suivante consiste à visiter la page Performance »CDN et à faire défiler jusqu'à la section Configuration : Objets.
L'étape suivante consiste à ajouter le nom d'hôte que vous avez créé précédemment pour votre zone d'extraction et à cliquer sur le bouton Tester le miroir.
Lorsque votre nom d'hôte est disponible, W3 Total Cache affiche le message Test réussi.
Pour enregistrer vos paramètres, cliquez sur le bouton Enregistrer toutes les modifications.
Vos ressources statiques seront désormais servies depuis le serveur CDN par W3 Total Cache.
Le CDN gratuit de Cloudflare est également compatible avec W3 Total Cache.
Comme alternative, vous pouvez utiliser Sucuri, qui a des capacités CDN intégrées et est le meilleur pare-feu de site Web.
Dépannage des problèmes de cache total W3
Une fois que vous avez correctement configuré le W3 Total Cache, il devrait fonctionner de manière transparente en arrière-plan pour améliorer la vitesse de WordPress et augmenter les performances.
Parfois, il se peut que vous ne voyiez pas immédiatement les modifications que vous avez apportées à votre site Web ou qu'un plug-in ne fonctionne pas correctement.
La cause la plus courante de ces problèmes est que vous consultez probablement une ancienne version en cache de votre site Web.
WordPress peut être facilement réparé en vidant le cache.
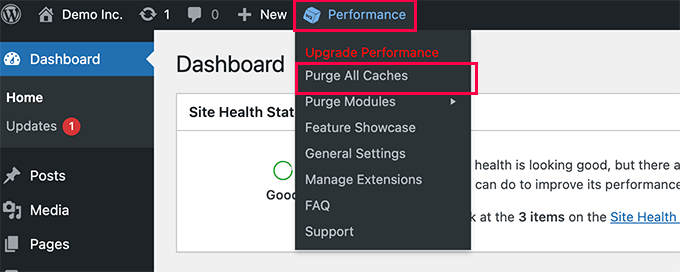
Sélectionnez l'option Purger tous les caches dans le menu Performances en haut.
W3 Total Cache effacera tout le contenu mis en cache de votre site Web.

Si vous voyez toujours l'ancienne version de votre site Web, essayez également de vider le cache de votre navigateur.
Cet article aurait dû vous aider à installer et configurer W3 Total Cache dans WordPress.
Si vous avez apprécié cet article, veuillez vous abonner à notre chaîne YouTube pour les vidéos WordPress.
Vous pouvez également nous suivre sur Twitter et Facebook.
