Comment installer le code de suivi HubSpot sur WordPress
Publié: 2022-09-25L'ajout du code de suivi HubSpot à WordPress nécessite quelques étapes, mais il s'agit généralement d'un processus simple. Tout d'abord, vous devrez créer un compte HubSpot et générer votre code de suivi. Ensuite, vous devrez installer le code de suivi sur votre site WordPress. Il existe plusieurs façons d'installer le code de suivi HubSpot sur WordPress. Une option consiste à ajouter manuellement le code au fichier header.php de votre site. Une autre option consiste à utiliser un plugin comme Insert Headers and Footers. Une fois le code de suivi installé, vous pourrez suivre le trafic et l'activité de votre site Web dans le tableau de bord HubSpot. Vous pourrez également profiter des puissants outils de marketing et de vente de HubSpot.
Si vous avez installé des codes de suivi HubSpot, vous pourrez surveiller les visiteurs, suivre les événements et surveiller les pages vues sans recharger la page. L'API de code de suivi HubSpot vous permet de créer des données d'événement et de suivre les données d'événement dans HubSpot en temps réel.
Pour ce faire, rendez-vous dans la section HubSpot de la barre latérale gauche de votre compte WordPress. En cliquant sur Copier le shortcode, vous pouvez ajouter le formulaire à votre site Web. En cliquant sur le lien Créer un formulaire, vous pouvez également créer un nouveau formulaire HubSpot. Pour utiliser un shortcode sur une page ou un article WordPress, accédez d'abord à celui-ci et collez-le dans l'éditeur de page.
Vous pouvez modifier les paramètres de votre compte HubSpot dans la barre de navigation principale en sélectionnant l'icône des paramètres des paramètres. Cliquez simplement sur le lien Suivi Cliquez sur le lien Code de suivi dans le menu latéral gauche des outils gratuits de HubSpot.
Étant donné que HubSpot s'intègre à la plupart des formulaires WordPress et des générateurs de popups prêts à l'emploi, vous n'avez pas à vous en soucier.
Comment définir mon code de suivi Hubspot ?
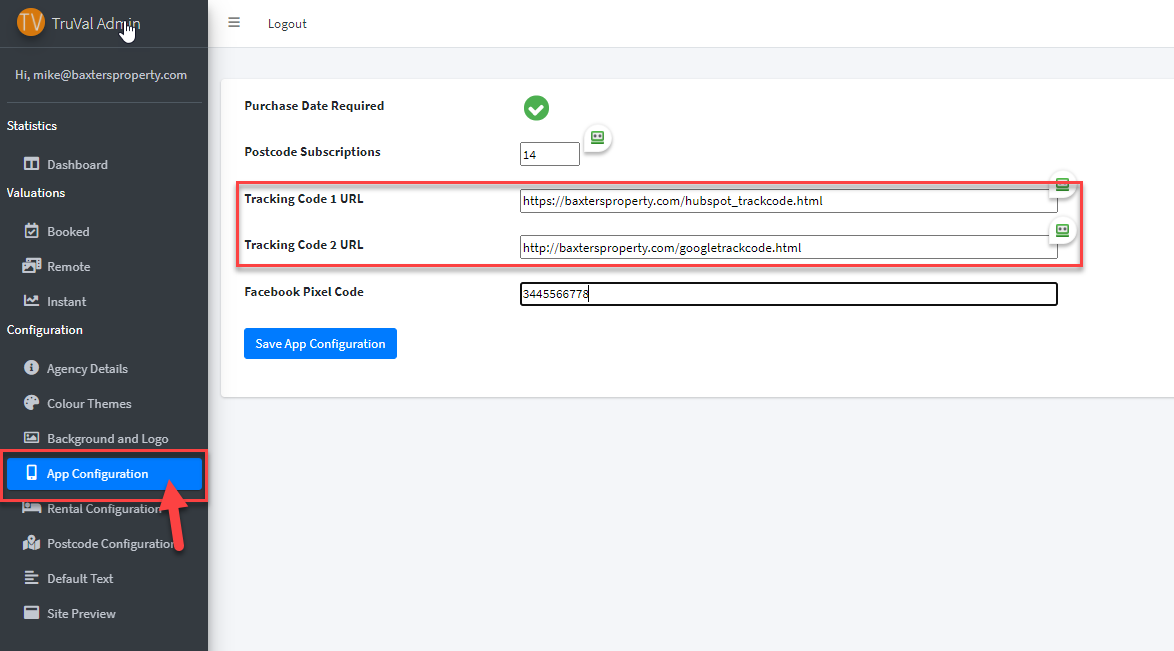
 Crédit : www.truval.co.uk
Crédit : www.truval.co.ukAfin de définir votre code de suivi HubSpot, vous devrez vous connecter à votre compte HubSpot, puis accéder à l'onglet "Paramètres". À partir de là, vous cliquerez sur « Code de suivi », puis suivrez les instructions pour ajouter votre code de suivi à votre site Web.
HubSpot utilise le code de suivi HubSpot pour suivre le trafic du site Web. Avant d'installer le code de suivi, assurez-vous que le code HTML de chaque page de votre site contient le code de suivi. Installez et utilisez le plugin WordPress HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat afin de l'utiliser. Sur votre site Web, le plugin HubSpot WordPress installera le code de suivi HubSpot. Si vous ne parvenez pas à installer le plugin, vous pouvez l'installer manuellement. Joomla peut être configuré pour inclure les codes de suivi Hubspot de deux manières. Si vous avez besoin d'ajouter un widget HTML, vous pouvez utiliser Wix ou Magento.
Comment suivre les événements dans Google Analytics
Pour ajouter un code de suivi, accédez au champ Code de suivi et collez le code suivant. Ce code vous mènera à https://apis.google.com/js/platform.js. Si vous ne l'avez pas déjà fait, accédez à la page des paramètres de Google Analytics et remplissez le champ Nom de la plate-forme avec le nom de votre compte Google Analytics. Le champ Code de suivi peut être rempli avec le code suivant : S'il s'agit d'un exemple, la sortie est ga (créer) (UA-XXXXX-Y) (UA-XXXXX-Y). Vous devez saisir le nom de l'événement dans le champ Nom de la propriété. Dans le champ Valeur de la propriété, saisissez la valeur de l'événement. Si vous souhaitez suivre le nombre de visiteurs sur une page spécifique, par exemple, entrez ce code : *br. Création d'une page vue ; générer une image; et le téléchargement de l'image se déroulent tous de la même manière.
Comment ajouter un plugin Hubspot à WordPress ?
 Crédit : www.larmahil.com
Crédit : www.larmahil.comLe tableau de bord d'administration de votre site Web WordPress est l'endroit où vous pouvez y accéder. Dans le menu latéral de gauche, accédez à Plugins > Ajouter un nouveau. En plus des plugins marketing tout-en-un de HubSpot - formulaires, fenêtres contextuelles et chat en direct, vous pouvez également trouver les autres solutions marketing de HubSpot. Dans le coin supérieur droit, cliquez sur le bouton Installer maintenant.

Hubspot, une plateforme d'automatisation commerciale tout-en-un, comprend les plugins HubSpot Marketing, Sales et CRM WordPress. Lorsque HubSpot est intégré à WordPress, cela facilitera non seulement votre travail, mais vous fera également gagner du temps. Pour installer et utiliser le plugin HubSpot pour WordPress, vous devez avoir un compte WordPress. Après avoir installé HubSpot, vous pourrez créer des formulaires HubSpot à partir de WordPress et bénéficier d'autres avantages HubSpot via votre compte HubSpot. Vous pouvez accéder à tous ces outils dans la barre latérale gauche de votre compte Word. En conséquence, vous aurez encore plus de contrôle et de pouvoir sur le fonctionnement de votre entreprise. L'éditeur glisser-déposer de HubSpot vous permet de créer des e-mails réactifs et propres en quelques secondes.
Cela augmentera non seulement le taux de conversion de vos prospects, mais augmentera également la productivité de votre entreprise. analytique. HubSpot vous permet d'analyser les performances de votre site Web en temps réel. Des chats en direct et des chatbots seront intégrés à l'application pour faciliter la communication entre les visiteurs.
14) Cliquez sur le bouton Enregistrer. Comment intégrer une page de destination Hubspot dans WordPress
Vous pouvez intégrer une page de destination HubSpot dans WordPress en suivant ces étapes : *br * Accédez à la zone d'administration de WordPress et sélectionnez Pages. Entrez l'URL de la page de destination que vous souhaitez créer dans le champ URL après avoir saisi son titre dans la boîte de dialogue Ajouter une nouvelle page. En conséquence, le terme « énergie renouvelable » a été remplacé par « énergie renouvelable ». Le bouton Enregistrer sera enfoncé si vous souhaitez enregistrer quelque chose. Vous pouvez accéder à l'onglet Pages en accédant au backend WordPress. Les pages sont les pages de destination qui mènent au produit. Sélectionnez le bouton Ajouter nouveau dans la section Pages de destination. Dans la boîte de dialogue Ajouter une nouvelle page de destination, saisissez le titre de la page de destination que vous souhaitez créer et saisissez l'URL de cette page dans le champ URL. C'est la somme des parties. En cliquant sur le bouton Enregistrer, vous pouvez enregistrer le fichier. Accédez au backend WordPress et sélectionnez le widget. Pages avec des points d'atterrissage. Pour ajouter une page de destination, sélectionnez le bouton Ajouter nouveau dans la section Pages de destination. Entrez ensuite l'URL de la page de destination que vous souhaitez créer dans le champ URL, suivi du titre de la page de destination que vous souhaitez créer. À la suite de cela, je vais avoir une maladie en phase terminale. Remplissez le bouton Enregistrer avec vos données. Allez dans Apparence. J'écrirai aussi une lettre à l'éditeur. Le code suivant doit être saisi dans la boîte de dialogue CSS personnalisé. Le hubspot-widget a une URL br>. 10px est la taille du rembourrage. En moyenne, la hauteur est de 100 %. 100 % ; 200 % ; 200 % ; 200 % ; 200 % ; 200 % ; 200%
Code de suivi Hubspot WordPress
Hubspot tracking code wordpress est un code qui permet à Hubspot de suivre l'activité d'un site WordPress. Ce code est placé dans l'en-tête du site WordPress et permet à Hubspot de suivre les pages vues, les visiteurs uniques et d'autres données.
Comment puis-je trouver mon code de suivi Hubspot ?
Sélectionnez l'icône des paramètres dans la barre de navigation principale de votre compte HubSpot pour afficher vos paramètres. Saisissez le code de suivi dans le menu latéral de gauche. Si vous utilisez les outils gratuits de HubSpot, vous pouvez accéder au code de suivi en cliquant sur le menu latéral de gauche.
