Comment installer WordPress sur un site Web existant
Publié: 2022-09-05Si vous utilisez WordPress.com, vous ne pouvez pas installer WordPress sur un site Web existant. Cependant, si vous avez un site WordPress auto-hébergé, vous pouvez installer WordPress sur un site Web existant en suivant ces instructions : 1. Sauvegardez votre site Web existant. 2. Installez WordPress dans un sous-répertoire de votre site Web existant. 3. Copiez les fichiers de votre site Web existant dans le sous-répertoire WordPress. 4. Mettez à jour votre fichier de configuration WordPress avec les informations de votre base de données existante. 5. Modifiez vos permaliens pour pointer vers votre installation WordPress. 6. Testez tout pour vous assurer qu'il fonctionne comme il se doit. Si vous n'êtes pas à l'aise de le faire vous-même, vous pouvez toujours engager un développeur WordPress pour vous aider.
Avec WordPress, vous pouvez rapidement et facilement créer un blog en créant un nouveau site Web. En installant WordPress dans le même répertoire ou sous-domaine que votre site principal, vous pouvez continuer à utiliser le même domaine. Dans cette leçon, nous allons passer en revue deux options pour y parvenir, ainsi qu'expliquer chaque étape dans son intégralité. Si vous envisagez de créer plusieurs blogs WordPress , vous pouvez envisager d'utiliser une solution multisite. Lors de la création d'installations, vous pouvez utiliser votre propre domaine ou sous-répertoires. Assurez-vous que chaque site a le même thème et que ce sont les mêmes polices que les autres. Après avoir choisi un domaine et un sous-répertoire, WordPress doit être installé. Tous les éléments nécessaires pour faire apparaître un site Web comme une seule entité doivent être présents à chaque étape. Une fois que vous avez choisi un thème qui correspond à l'esthétique de votre site, vous devrez ajouter votre nouveau menu à votre blog.
Comment importer un ancien site Web dans WordPress ?
 Crédit : www.startamomblog.com
Crédit : www.startamomblog.comIl existe plusieurs façons d'importer un ancien site Web dans WordPress. Une façon consiste simplement à copier et coller le contenu de l'ancien site Web dans l'éditeur WordPress. Une autre façon consiste à utiliser un plugin comme WP All Import ou CMS2cms pour faciliter le processus d'importation.
Comment importer un site Web existant sur WordPress.com
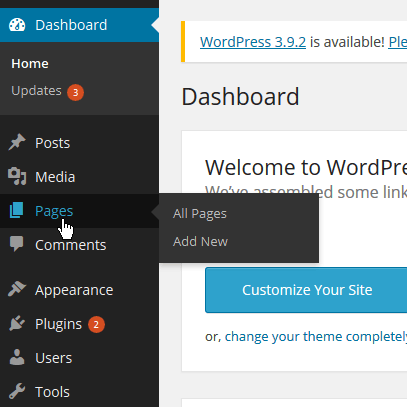
La plate-forme WordPress.com permet l'intégration facile d'un site Web existant dans la plate-forme. Une fois connecté, accédez à Mon site > Paramètres > Importer. Lorsque vous avez terminé, cliquez sur le bouton Démarrer l'importation. Vous pouvez télécharger le fichier XML depuis l'endroit où vous l'avez enregistré ou le faire glisser dans la boîte. Pour afficher les liens de modification d'une page existante, cliquez sur le titre de la page (par exemple, Accueil dans l'exemple d'image à droite), puis sélectionnez "Modifier". Lorsque vous cliquez sur Modifier, cela changera la page à votre goût. Installez le plugin de migration blogvault pour remplacer votre ancien site Web par votre nouveau site WordPress. Une fois que vous avez choisi un nouveau site Web, vous pouvez commencer la migration. Vous pourrez créer votre nouveau site Web en quelques minutes grâce au processus automatisé.
Comment modifier un site Web existant avec WordPress
 1 crédit
1 créditSi vous souhaitez modifier un site Web WordPress existant, la première chose à faire est de vous connecter à votre compte WordPress. Une fois connecté, vous serez redirigé vers le tableau de bord WordPress. À partir de là, vous pouvez cliquer sur les sections « Pages » ou « Articles » pour modifier le contenu existant. Si vous souhaitez modifier une page, cliquez simplement sur la page que vous souhaitez modifier, puis effectuez vos modifications. Une fois que vous avez terminé, assurez-vous de cliquer sur le bouton "Mettre à jour" pour enregistrer vos modifications. Si vous souhaitez modifier un message, cliquez sur le message que vous souhaitez modifier, puis effectuez vos modifications.
WordPress est le système de gestion de contenu le plus utilisé, représentant 43 % des sites Web sur Internet. Si vous souhaitez modifier un site Web WordPress, vous devez d'abord apprendre à le faire. Découvrez comment modifier WordPress, ajouter ou modifier du contenu et éditer des images sur votre site WordPress dans ce cours. Gutenberg (également connu sous le nom de WordPress Block Editor) est actuellement l'éditeur WordPress par défaut. WordPress 5.0, la version la plus récente, est sortie en 2018. WordPress avait auparavant un éditeur classique appelé TinyMCE (maintenant connu sous le nom d'éditeur WP classique). C'est simple et intuitif pour éditer des pages WordPress.
Le nouvel éditeur de blocs Gutenberg est accessible en cliquant sur Articles/Pages dans le tableau de bord WordPress. Les blocs sont l'unité de mesure commune dans le Gutenberg (le nom "Block Editor" dérive de ce principe). Cliquez sur un bloc et choisissez les paramètres qui apparaîtront dans la barre latérale du bloc. En utilisant les constructeurs de pages WordPress, vous pouvez créer des articles et des pages sans connaissances en codage en quelques minutes. Certains constructeurs de pages proposent une édition frontale qui vous permet de créer des pages en temps réel à l'aide d'éléments de contenu par glisser-déposer. Elementor et Divi sont deux des constructeurs de pages WordPress WYSIWYG les plus populaires. Divi, un constructeur WordPress avec plus de 700 000 utilisateurs actifs, est une autre plate-forme populaire.
Avec ce constructeur de pages, vous pouvez créer de belles mises en page avec des fonctionnalités avancées et des options de personnalisation illimitées. Divi, comme Elementor, n'est disponible que dans un package premium. Divi Builder, qui est disponible en téléchargement gratuit, n'est pas disponible sur le marché. Si vous souhaitez écrire tout votre code HTML dans la page entière, vous pouvez ajouter un bloc HTML dédié dans l'éditeur. Pour modifier l'intégralité du code HTML d'une page, accédez à la barre latérale droite et cliquez sur l'icône de menu à côté de l'éditeur de code. Cette section décrit comment modifier le code WordPress . Vous pouvez modifier n'importe quel élément en cliquant sur l'icône en forme de crayon dans l'outil de personnalisation.
Le style et le nombre d'options de personnalisation fournies par votre thème (ou constructeur de page) détermineront très probablement la manière dont votre en-tête WordPress est modifié. Les thèmes premium, dans la plupart des cas, vous permettent de créer votre titre exactement comme vous le souhaitez. Le nom de la page/publication et la date d'une publication WordPress sont utilisés pour définir la structure du permalien WordPress. Néanmoins, la situation pourrait être modifiée. Vous pouvez enregistrer vos modifications de l'une des trois manières suivantes : manuellement, enregistrer ou réviser. Les révisions sont accessibles en cliquant sur le bouton Révisions dans l' éditeur WordPress . Il n'y a aucune restriction sur la façon dont vous pouvez modifier les pages ou le code lorsque vous utilisez WordPress comme système de gestion de contenu.

Suivre les étapes décrites ci-dessous devrait vous permettre d'apprendre WordPress rapidement. WordPress utilise quatre langages de codage en plus de PHP, CSS, HTML et JavaScript. Une page d'accueil statique WordPress peut être modifiée de la même manière que n'importe quelle autre page de votre site Web. Bien que l'édition de WordPress ne soit pas difficile, cela peut être un peu déroutant pour quelqu'un qui n'a jamais utilisé de programme auparavant. Apprendre comment fonctionne WordPress vaut bien l'effort.
Comment modifier une page sur WordPress
Si vous n'êtes pas déjà connecté, vous devrez créer un nouveau compte. Lorsque vous vous connectez, l'onglet Pages apparaît en haut de l'écran. En cliquant dessus, vous accédez à l'onglet Pages. Vous pourrez parcourir une liste de toutes vos pages. La page que vous souhaitez modifier doit être sélectionnée. Sur la droite, une boîte indiquant Modifier apparaîtra. La liste du contenu de cette page apparaîtra dans cette zone. Vous pouvez modifier le contenu que vous souhaitez modifier en cliquant dessus, puis en apportant des modifications.
Comment ajouter un blog WordPress à un site Web non-wordpress
Ajouter un blog WordPress à un site Web non-WordPress est un processus relativement simple. Tout d'abord, vous devrez créer un compte WordPress et installer le logiciel WordPress sur votre serveur. Une fois WordPress installé, vous pouvez créer un nouveau blog en accédant au tableau de bord WordPress et en sélectionnant l'option "Ajouter un nouveau". À partir de là, vous pourrez choisir un nom de domaine pour votre blog et commencer à créer du contenu.
Comment gérer un site WordPress sans blog
Il est possible de créer un site WordPress sans bloguer de contenu, mais ce serait plus difficile à gérer et moins impressionnant. Malgré le fait que WordPress puisse gérer certains contenus, comme un site WordPress qui contient quelques articles, il serait plus difficile de trouver ou d'utiliser des informations. WordPress peut être utilisé pour éditer un site WordPress avec un blog, mais trouver ou utiliser des informations serait plus difficile.
Nouveau blog WordPress
Un nouveau blog WordPress peut être un excellent moyen de partager vos pensées et vos idées avec le monde. Vous pouvez utiliser votre blog pour partager des nouvelles, des opinions ou même simplement vos pensées quotidiennes. WordPress facilite la création et la gestion de votre blog, et il existe une variété de plugins et de thèmes disponibles pour vous aider à personnaliser votre site.
La meilleure façon de créer votre propre blog est de ne pas apprendre la conception Web. Nos Happiness Engineers sont joignables à tout moment par chat en direct, e-mail, une page de support, une vidéo ou sur nos forums. WordPress.com est la meilleure plateforme pour créer des blogs car elle inclut toutes les fonctionnalités dont vous avez besoin. Au sein de notre équipe de WP VIP, vous pouvez créer et exécuter des expériences client de pointe à grande échelle. Bénéficiez d'une assistance par e-mail illimitée avec un domaine personnalisé et un site Web qui définit votre personnalité. CSS personnalisé, outils de conception avancés et Google Analytics font tous partie du package du site. Créez une boutique en ligne avec une plateforme robuste et adaptable pour répondre aux besoins de votre entreprise.
Sous-répertoire du blog
Si vous souhaitez créer un blog, l'une des premières choses à faire est de créer un sous-répertoire sur votre site Web. C'est là que vivront tous les fichiers de votre blog, et il vous sera plus facile de garder votre blog organisé. Pour créer un sous- répertoire de blog , créez simplement un nouveau répertoire sur votre serveur et donnez-lui un nom qui reflète son objectif. Par exemple, vous pouvez l'appeler "blog" ou "actualités".
L'inconvénient d'utiliser un dossier ou un sous-répertoire pour héberger votre blog est qu'il réduit sa valeur. Si votre blog est placé sur la page principale de votre site Web, vous perdrez des ventes, semerez la confusion parmi vos clients et semblerez non professionnel. Sur la page d'accueil d'un blog, vous risquez de perdre des visiteurs qui ne trouvent pas ce qu'ils recherchent. La plupart des logiciels de blogs créent des pages avec des scripts (programmes logiciels) exécutés sur le serveur Web et des données fournies par des bases de données. Il est possible que votre site Web ne soit pas disponible si la chaîne tombe en panne à un moment donné, par exemple si le serveur de base de données ne peut pas répondre à davantage de demandes. Même si vous installez votre blog dans un dossier, votre page principale doit toujours être créée. Par conséquent, vous devrez déterminer comment structurer la page principale de votre site Web et comment y accéder.
De nombreux sites Web renvoient vers un blog dans un dossier, mais d'autres renvoient directement vers votre page principale. Il est évident que ABC Blog est affiché sur http://www.example.com/blog, mais WYZ YXZ est affiché sur www.xyzy.com. C'est toujours le cas que la dilution de lien doit se produire en général. Même si vous souhaitez améliorer la réputation des liens de votre blog, vous pouvez toujours le réutiliser et le repenser. Si vous souhaitez que votre site Web fonctionne à la fois comme un blog et comme un magasin, vous voudrez peut-être envisager d'acheter un système de gestion de contenu (CMS) complet, tel que Drupal. À l'aide d'un logiciel CMS , vous pouvez créer des pages autres que des blogs, tout comme celles que vous trouveriez sur un site Web typique vendant des biens et des services. En vous abonnant au flux RSS, vous pouvez savoir quand de nouveaux articles et scripts sont publiés sur le sitewizard.com. Coupez et collez le code suivant dans le lien sur votre site Web pour créer un lien vers cette page. Les informations suivantes seront affichées sur votre page si vous placez un blog dans un répertoire/dossier.
Pourquoi devriez-vous toujours héberger votre blog dans un sous-répertoire
C'est toujours une bonne idée de garder un blog hébergé sur un sous-répertoire de votre site Web. Parce que les blogs sont un contenu informatif, ils doivent être hébergés dans un endroit où les visiteurs peuvent facilement y accéder. De plus, l'hébergement du blog dans un sous-répertoire donne à un blog une plus grande autorité sur le domaine racine.
