Comment intégrer les boutons de partage et la chatbox WhatsApp dans WordPress
Publié: 2023-04-03Avec une base d'utilisateurs d'environ 2,2 milliards dans le monde, WhatsApp est l'un des services de messagerie les plus populaires utilisés aujourd'hui. L'ajout d'un bouton de partage Whatsapp à votre site Web peut vous permettre d'interagir avec les utilisateurs et de renforcer leur engagement. De plus, un bouton de boîte de discussion permet aux utilisateurs de vous envoyer des messages directement depuis votre site Web.
Cet article fournira un guide facile à suivre pour inclure un bouton de partage WhatsApp sur votre site Web WordPress.
Pourquoi ajouter un bouton WhatsApp dans WordPress ?
Le service de messagerie instantanée WhatsApp permet aux individus du monde entier de communiquer facilement entre eux. Les utilisateurs de votre site Web WordPress peuvent rapidement partager votre matériel avec leurs relations en ajoutant un bouton de partage WhatsApp.
De plus, vous pouvez inclure une boîte de discussion WhatsApp afin que les utilisateurs puissent vous contacter directement. Les clients peuvent poser des questions sur les produits à l'aide d'un bouton de chat WhatsApp, par exemple, si vous gérez une boutique en ligne, sans avoir à remplir de formulaires ni à contacter le service client.
Cela peut entraîner une plus grande implication des utilisateurs et une baisse des taux d'abandon de panier.
Méthode 1 : Ajouter un bouton WhatsApp Share à WordPress
Cette approche est pour vous si vous souhaitez ajouter un bouton de partage WhatsApp à votre site Web. L'installation et l'activation du plugin Sassy Social Sharing est la première étape.
Vous devez accéder au menu Sassy Social Sharing depuis la barre latérale d'administration après l'activation. Vous devez maintenant cliquer sur le bouton "Interface standard" en haut.
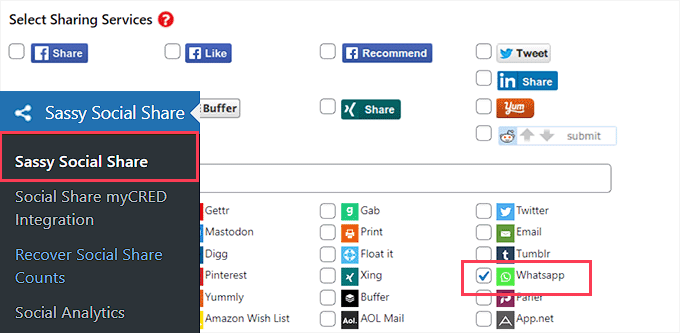
Ensuite, cliquez simplement sur la case à côté de l'option WhatsApp dans la section intitulée "Choisir les services de partage" en faisant défiler vers le bas.

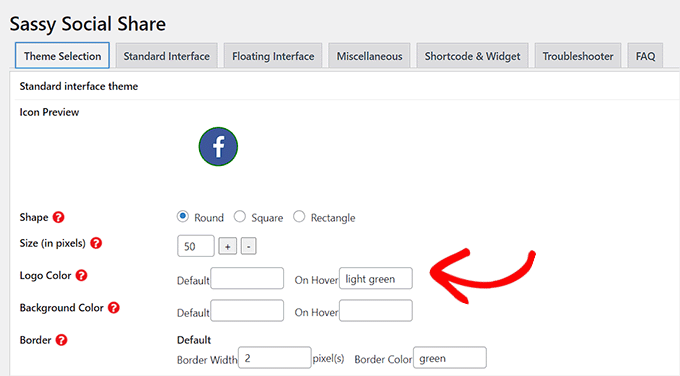
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres. Une fois là-bas, sélectionnez "Sélection de thème".
Les boutons de partage peuvent ensuite être modifiés de différentes manières, notamment la taille, la forme, le logo ou la couleur d'arrière-plan, etc. Il est logique d'utiliser les couleurs de la marque WhatsApp pour le bouton de partage afin que les gens puissent le reconnaître plus facilement.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" lorsque vous avez terminé pour enregistrer vos paramètres. Pour voir votre bouton de partage WhatsApp en action, accédez immédiatement à votre site Web. Voici comment il est apparu sur notre site de test.

Pas intéressé à avoir un bouton WhatsApp sur chaque page ? Ne t'inquiète pas; le plugin permet également de l'ajouter facilement à des articles et des pages individuels.
Ajout du bouton WhatsApp Share par l'éditeur de blocs
Vous devez d'abord désactiver l'affichage du bouton de partage global si vous souhaitez afficher uniquement le bouton de partage WhatsApp sur des publications et des pages particulières.
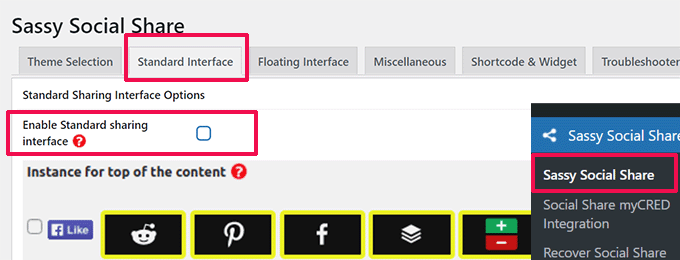
Pour ce faire, sélectionnez simplement l'onglet "Interface standard" de la page de partage social Sassy dans la barre latérale d'administration de WordPress.
L'étape suivante consiste à décocher la case "Activer l'interface de partage standard".

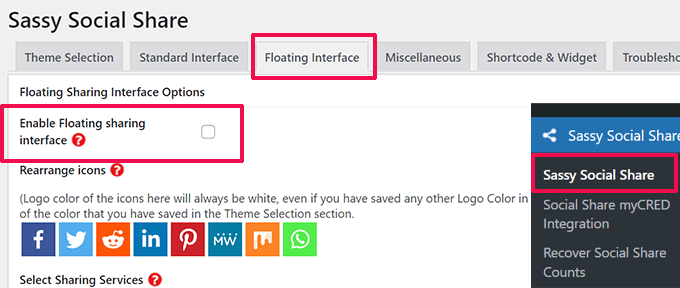
Allez ensuite dans l'onglet "Interface flottante".
À partir de là, sélectionnez l'option "Activer l'interface de partage flottante" et décochez la case à côté.

Vous pouvez désormais ajouter un bouton de partage WhatsApp à n'importe quelle page ou publier sur votre site Web à l'aide d'un code abrégé après avoir désactivé les icônes de partage social par défaut et flottantes.
Ouvrez simplement la publication ou la page dans l'éditeur de contenu où vous souhaitez ajouter le bouton de partage WhatsApp, ou recommencez à zéro.
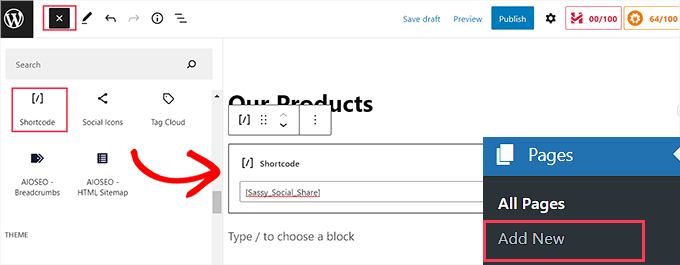
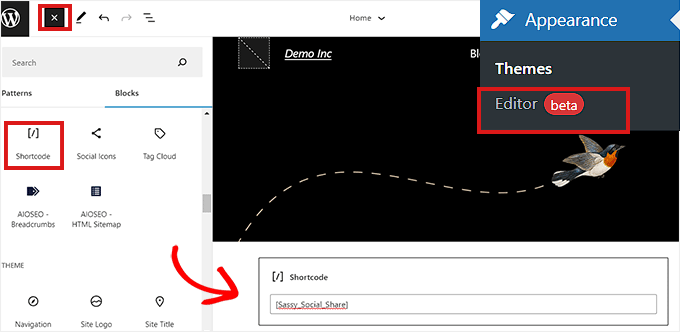
Recherchez simplement le bloc "Shortcode" en cliquant sur l'icône Ajouter un bloc (+) dans le coin supérieur gauche à partir d'ici. Le bloc doit ensuite être ajouté à la page.

L'étape suivante consiste à copier et coller le shortcode suivant dans la zone "Shortcode".
| 1 | [Sassy_Social_Share] |
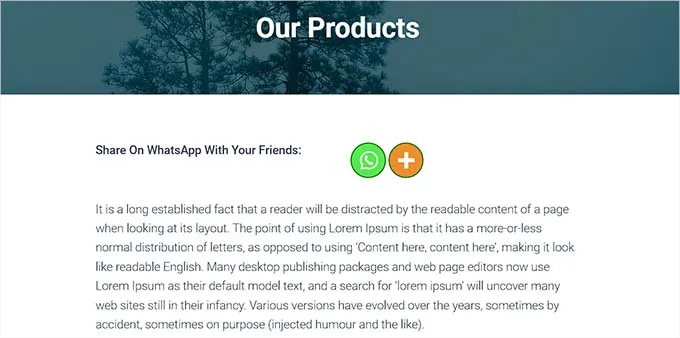
Pour enregistrer vos modifications, cliquez simplement sur le bouton "Publier" ou "Mettre à jour" lorsque vous avez terminé. Voici comment votre bouton de partage WhatsApp apparaîtra.

Widgetisation du bouton de partage WhatsApp
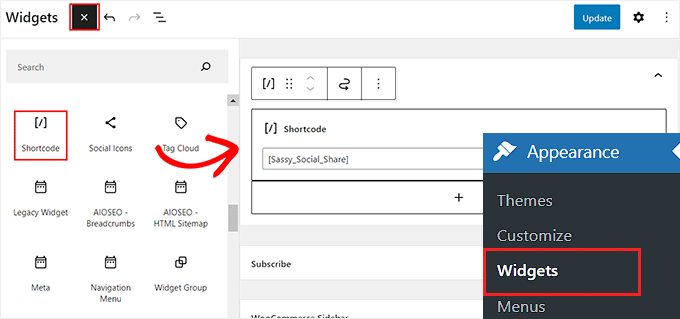
Vous devez accéder à la page Apparence > Widgets à partir de la barre latérale d'administration afin d'ajouter le bouton de partage WhatsApp à la barre latérale de votre site Web. Identifiez simplement le bloc "Shortcode" en cliquant sur l'icône Ajouter un bloc (+) dans le coin supérieur gauche à partir d'ici.
Le bloc "Shortcode" doit ensuite être ajouté à la barre latérale.

Copiez simplement le shortcode suivant et collez-le ensuite dans le bloc.
| 1 | [Sassy_Social_Share] |
Pour enregistrer vos paramètres, utilisez ensuite le bouton "Mettre à jour". Une fois qu'il a été placé dans la barre latérale du site Web, votre bouton de partage WhatsApp apparaîtra comme indiqué ci-dessus.

Ajouter le bouton Partager WhatsApp dans l'éditeur de site complet
Si vous utilisez un thème de bloc, vous n'aurez pas accès à l'onglet "Widgets" et utiliserez à la place l'ensemble de l'éditeur de site. Pour utiliser l'ensemble de l'éditeur de site, accédez d'abord à l'option Apparence » Éditeur dans la barre latérale d'administration.
Le bloc "Shortcode" doit ensuite être ajouté à n'importe quel emplacement approprié sur votre site Web en cliquant sur le bouton "Ajouter un bloc" (+) en haut de la page.
Ajoutez ensuite le shortcode suivant au bloc.
| 1 | [Sassy_Social_Share] |

Cliquez sur le bouton "Enregistrer" en haut lorsque vous avez terminé.
Le bouton de partage WhatsApp est apparu comme ceci sur notre site Web de test.

Méthode 2 : Activez le bouton WordPress WhatsApp Chatbox.
Vous pouvez inclure un bouton de boîte de discussion WhatsApp dans WordPress en utilisant cette méthode.
Cela implique que les utilisateurs pourront vous envoyer un message direct sur votre numéro de téléphone WhatsApp lorsqu'ils cliqueront sur l'icône de chat WhatsApp.

Remarque : vous devez savoir que même si vous ne recevrez aucun message directement dans votre tableau de bord WordPress, vous pourrez toujours parler normalement en utilisant les versions de bureau, de navigateur et mobile de l'application WhatsApp.
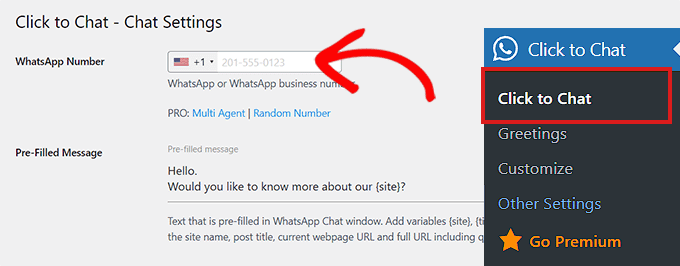
L'installation et l'activation du plugin Click to Chat est la première étape. Vous devez accéder à l'élément de menu Click to Chat qui a été ajouté à la barre latérale de votre tableau de bord d'administration WordPress après l'activation.
Vous devez maintenant commencer par entrer le numéro de téléphone de votre entreprise dans le champ "Numéro WhatsApp". Vous pourrez appeler ce numéro pour recevoir des messages d'autres utilisateurs.
Ensuite, dans la zone « Message pré-rempli », vous devez saisir un bref message. Ce sera toujours le message qui apparaîtra par défaut dans votre fenêtre de chat WhatsApp.

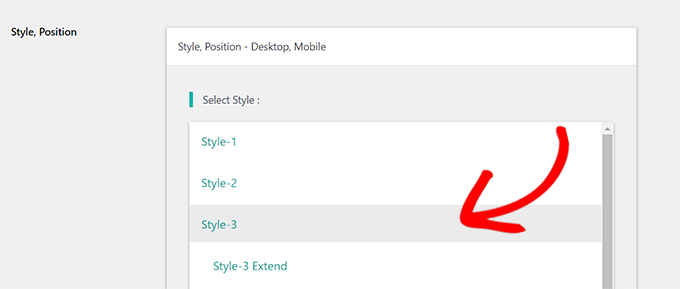
Allez au bas de la page pour voir la section "Style, Position".
Commencez par sélectionner un style de boîte de discussion WhatsApp dans le menu déroulant. Ce plugin est livré avec environ 8 styles différents par défaut. Sélectionnez simplement votre option préférée.

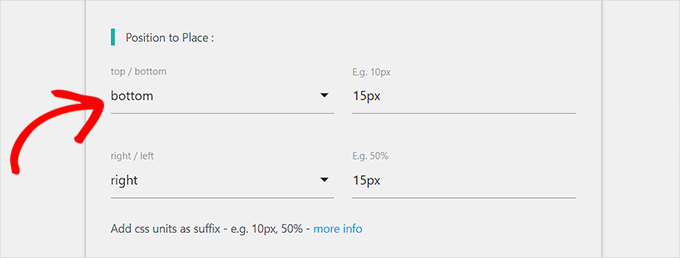
Après cela, vous devez faire défiler jusqu'à la section intitulée "Position to Put".
À partir de ce point, vous pouvez sélectionner la taille et la position de la chatbox dans les menus déroulants.

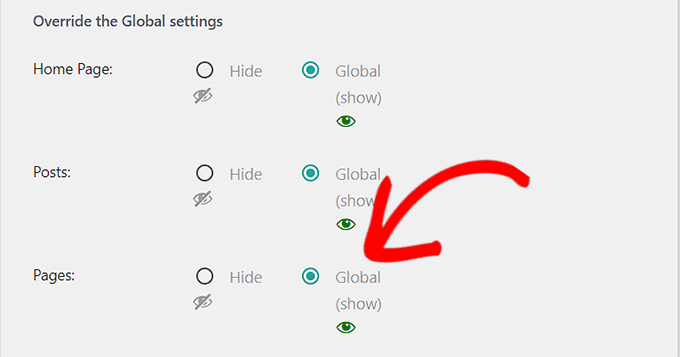
L'étape suivante consiste à trouver la section "Paramètres d'affichage".
Cochez simplement la case "Global" à côté des options où vous souhaitez afficher votre boîte de discussion WhatsApp dans cette fenêtre.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" à la fin pour enregistrer vos paramètres.
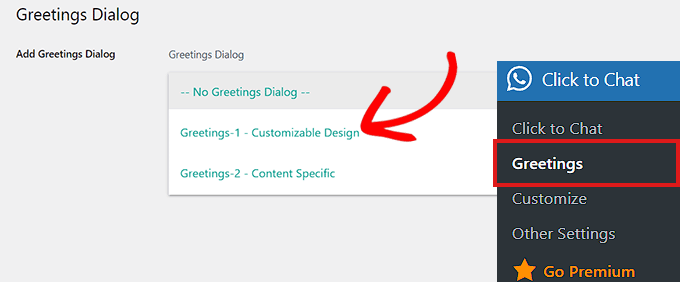
Pour choisir un dialogue de salutation dans un menu déroulant, accédez immédiatement à la page Cliquer pour discuter » Salutations .
Le bouton WhatsApp sera affiché sur votre page avec ce dialogue de salutation.

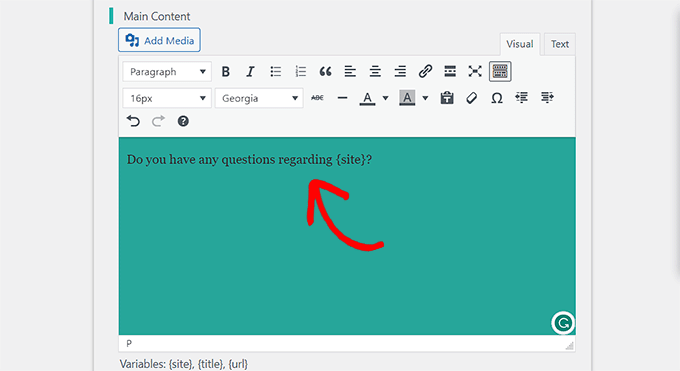
Après avoir pris votre décision, saisissez le texte de l'en-tête, du contenu principal et de l'appel à l'action de la boîte de dialogue de salutation.
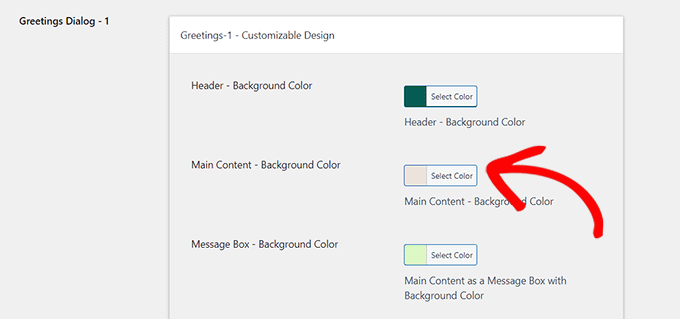
Faites défiler jusqu'à la section "Conception personnalisable" après cela.

Vous pouvez ensuite sélectionner les couleurs d'arrière-plan de votre boîte de message, de votre en-tête et de votre contenu principal.
Pour enregistrer vos paramètres, cliquez simplement sur le bouton "Enregistrer les modifications" par la suite.

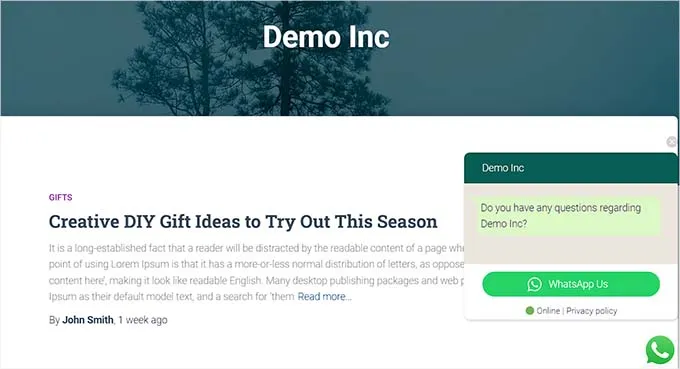
Vous devez ensuite vous rendre sur votre site Web. Votre boîte de discussion WhatsApp apparaîtra comme ceci par défaut.

Ici, nous allons vous montrer comment ajouter rapidement un bouton de chat WhatsApp à l'éditeur de blocs, au widget ou à l'éditeur de site complet de votre site Web.
Inclure un bouton WhatsApp Chat dans l'éditeur de blocs.
Avec l'éditeur de blocs, vous pouvez rapidement ajouter le bouton WhatsApp à une certaine page ou publier sur votre site Web WordPress. Nous allons ajouter le bouton WhatsApp à une page.
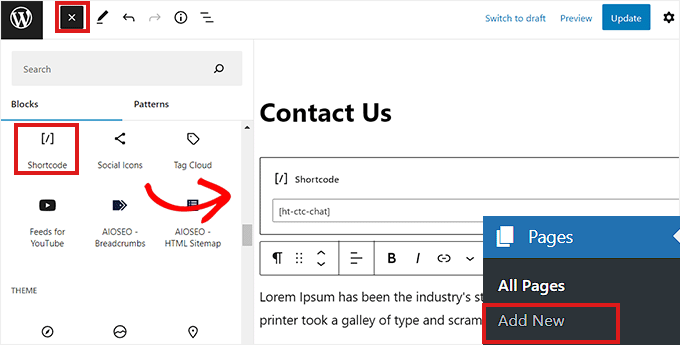
Vous devez d'abord accéder à la page Pages » Ajouter un nouveau dans la barre latérale d'administration.
Ce faisant, l'éditeur de blocs s'ouvrira. L'étape suivante consiste à sélectionner le bloc "Shortcode" en cliquant sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran.

Le shortcode suivant doit être copié et collé dans le bloc 'Shortcode' après avoir été ajouté.
| 1 | [ht-ctc-chat] |
Ensuite, cliquez simplement sur le bouton "Publier" en haut.
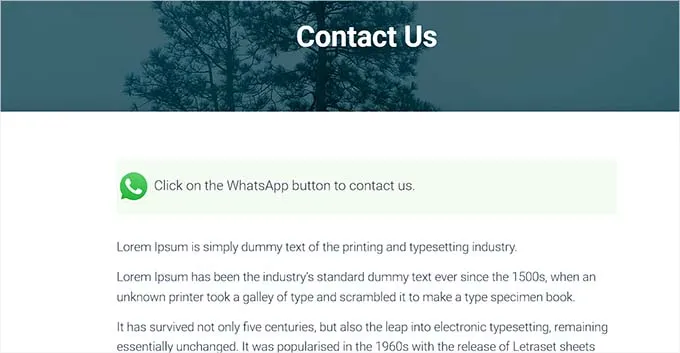
Sur notre page de test, le bouton WhatsApp est apparu comme indiqué.

Widgetisation du bouton de chat WhatsApp
Cette technique montre comment ajouter rapidement le bouton WhatsApp en tant que widget à la barre latérale de votre site Web. Vous devez d'abord accéder à la page Apparence » Widgets de la barre latérale WordPress.
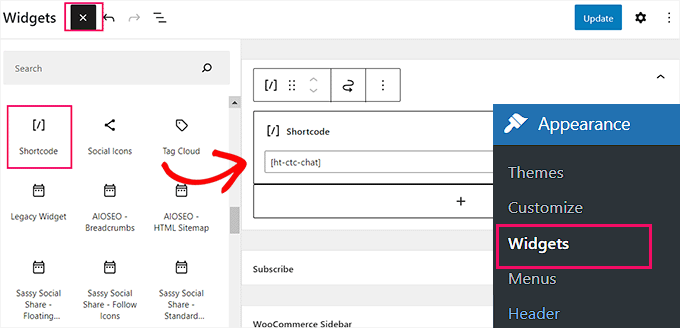
Développez simplement l'onglet "Barre latérale" après y être arrivé, puis cliquez sur le bouton "Ajouter un bloc" (+) en haut. Trouvez simplement le bloc "Shortcode" et placez-le ensuite dans la barre latérale.

Copiez simplement le shortcode suivant et collez-le dans le bloc à ce stade.
| 1 | [ht-ctc-chat] |
Pour enregistrer vos paramètres, n'oubliez pas de cliquer sur le bouton "Mettre à jour" à la fin.
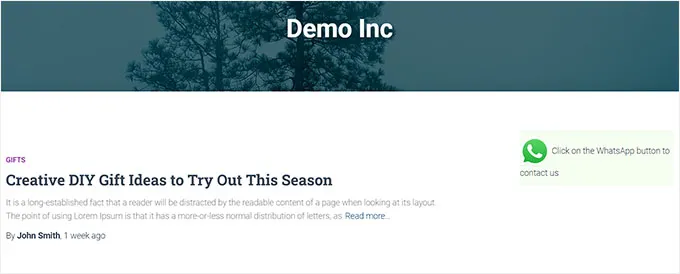
Voici comment le bouton WhatsApp est apparu sur notre site Web de test une fois qu'il a été ajouté à la barre latérale.

Ajouter un bouton de chat WhatsApp dans l'éditeur de site complet
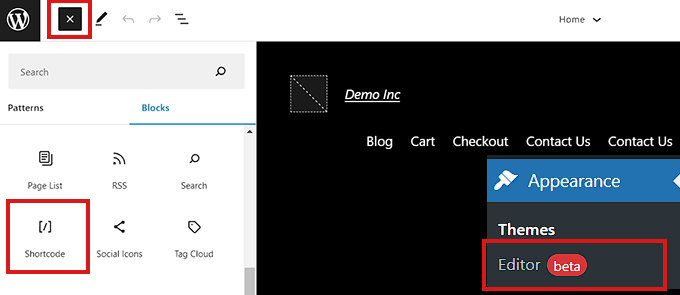
Cette approche vous convient si votre éditeur de site Web a un thème basé sur des blocs. Pour démarrer l'éditeur de site complet, accédez d'abord à la page Apparence » Éditeur.
Cliquez simplement sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran une fois que vous y êtes arrivé. Il ne vous reste plus qu'à trouver l'emplacement de votre choix sur le site et à y ajouter le bloc "Shortcode".

Copiez et collez le shortcode suivant dans le bloc après son ajout.
| 1 | [ht-ctc-chat] |
N'oubliez pas de cliquer sur l'option "Mettre à jour" en haut pour enregistrer vos modifications avant de terminer. Sur notre site Web, le bouton WhatsApp est apparu comme ceci.

Nous espérons sincèrement que cet article vous a montré comment ajouter un bouton de partage WhatsApp à WordPress. Vous pouvez également consulter notre liste des meilleurs outils d'optimisation de contenu des utilisateurs de WordPress.
