Comment lier une feuille de style CSS à l'en-tête Php dans WordPress
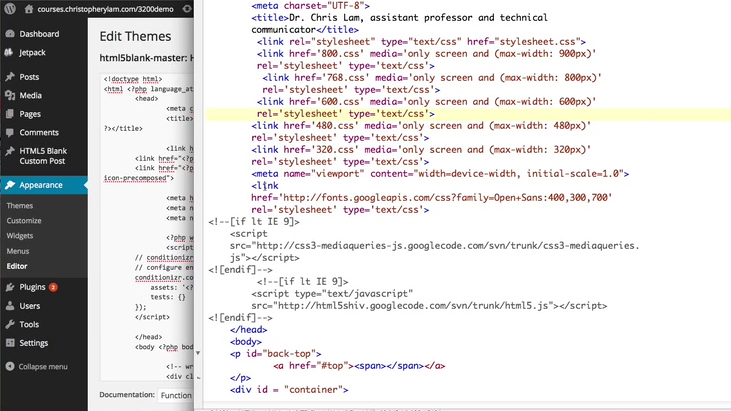
Publié: 2022-11-11Lors de la création d'un thème WordPress, les feuilles de style CSS sont généralement définies à deux endroits : soit dans le fichier header.php, soit dans un fichier externe qui est ensuite lié à header.php. La première méthode est généralement utilisée lorsqu'il n'y a qu'une petite quantité de style CSS à faire, car il est plus efficace de conserver le code CSS dans le fichier header.php lui-même. Cette dernière méthode est utilisée lorsqu'il y a beaucoup de styles CSS à faire, car il est plus efficace de conserver le code CSS dans un fichier séparé, puis de le lier à partir de header.php. Quelle que soit la méthode que vous choisissez, vous devrez vous assurer que votre feuille de style CSS est correctement liée à header.php afin que votre thème WordPress puisse accéder et utiliser le code CSS.
CSS, ou Feuilles de style en cascade , sont des fichiers utilisés par les navigateurs pour leur permettre d'interpréter la conception d'un site Web. Lorsque vous visitez un site Web, votre navigateur récupère ce fichier CSS et l'affiche avec d'autres documents importants. L'extrait ci-dessus, ainsi que le code plus volumineux qu'il contient, changent complètement le sujet de cet article. La première étape consiste à vous connecter à votre service d'hébergement de domaine et à choisir la racine du document pour votre site. Accédez à WP-content/themes/VOTRE NOM DE THÈME pour voir s'il existe un dossier contenant des fichiers CSS. Les styles, sous forme de feuilles de style CSS, sont courants. Après avoir téléchargé et édité le programme, vous pouvez utiliser un programme d'édition de texte sur votre ordinateur pour le terminer. Une fois que vous avez terminé de modifier les fichiers CSS, appuyez sur le bouton Télécharger pour les télécharger dans votre répertoire local.
Il s'agit d'un langage de programmation utilisé pour styliser et mettre en page les pages Web, par exemple en modifiant la police, la couleur, la taille et l'espacement du contenu, en le divisant en plusieurs colonnes ou en ajoutant des animations et d'autres éléments décoratifs.
Qu'est-ce qu'un fichier CSS ? Les éléments HTML sont affichés à l'écran, sur papier ou autrement à l'aide de CSS (Cascading Style Sheets). HTML vous permet de définir des styles intégrés ou des feuilles de style externes .
Après avoir cliqué sur F12, vous verrez tous les CSS de votre page, y compris l'outil de développement, les ressources, les cadres, les feuilles de style, etc.
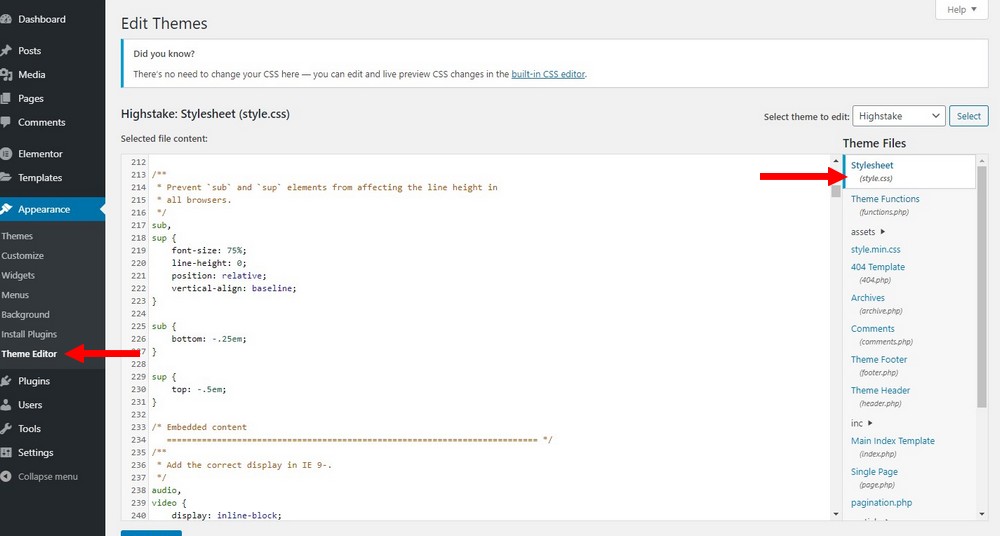
Où est la feuille de style CSS dans WordPress ?

Chaque thème WordPress comprend un fichier CSS (une feuille de style) nécessaire à l'affichage. Les pages du site (conception visuelle et mise en page) sont présentées aux visiteurs à l'aide de ce système.
Style.css est le fichier dans lequel chaque thème WordPress est hébergé. Les sites Web WordPress se distinguent par la structure, la couleur et le style qu'ils contiennent. Pour modifier les extraits de code dans les styles, vous devez d'abord modifier le CSS via le tableau de bord WordPress. Le fichier style.ss dans l'éditeur de tableau de bord de WordPress peut être utilisé pour modifier l'apparence de votre site Web. Après avoir cliqué sur le bouton Inspecter, vous remarquerez que l'écran de votre navigateur comporte deux onglets. Modifiez le code en recherchant la classe ou la section appropriée. Le fichier est enregistré une fois que vous avez apporté des modifications, et vous pourrez voir ce que vous avez fait plus tard. Vous pouvez rechercher des sections de style sur votre site à l'aide de la fonctionnalité Chrome Inspect.
Les pages Web doivent contenir du code CSS, qui est essentiel et peut causer des problèmes s'il n'est pas correctement formaté. Vous pouvez formater votre code CSS à l'aide des outils de développement Google Chrome. Ces outils vous permettent de modifier ou de supprimer une feuille de style déjà intégrée dans un élément d'une page Web, puis de publier vos modifications à l'aide du modèle.
Comment changer votre style CSS WordPress
Sélectionnez Apparence -> Personnaliser dans le menu de votre tableau de bord WordPress pour modifier votre CSS de style WordPress. Vous pouvez ajouter n'importe quel code CSS à votre site Web en utilisant la section CSS supplémentaire. Vous pouvez facilement changer le code que vous souhaitez utiliser en le tapant dans la case css. Si vous devez apporter des modifications importantes, je vous recommande d'utiliser une feuille de style distincte .
Puis-je modifier le CSS sur le thème WordPress ?

Vous pouvez personnaliser CSS quel que soit le thème WordPress que vous utilisez avec le personnalisateur intégré. En allant dans Apparence – Personnalisation, vous pouvez personnaliser la section Apparence – Personnaliser de votre tableau de bord.
Les étapes ci-dessous vous expliqueront comment ajouter ou modifier du CSS à votre thème WordPress. WordPress n'inclut aucun éditeur ou champ lors de la création de ces règles de style par défaut. Par conséquent, le modèle doit être modifié ou remplacé par une autre méthode (recommandée). Étant donné que WordPress 4.7 prend en charge la création de notre propre code CSS, nous n'aurons plus besoin de plugins externes. Le module JetPack Custom CSS permet d'ajouter de manière simple et efficace des styles personnalisés aux conceptions ou thèmes WordPress. Si vous choisissez Slim JetPack, vous n'avez pas besoin d'activer à l'étape 2 ou à l'étape 3. Le processus d'exécution peut être fastidieux pour certains utilisateurs.
Pour installer le logiciel, vous aurez besoin d'un éditeur CSS (le bloc-notes n'est pas recommandé ; le texte sublime est préféré) et d'un accès FTP ou pack de thème enfant. Si vous n'avez aucun problème à créer des thèmes enfants, vous devez l'utiliser comme premier choix. Vous feriez peut-être mieux de modifier directement le CSS de votre thème (style. CSS). Il n'y a aucun moyen de modifier ou d'ajouter de nouvelles fonctionnalités au Jetpack. Les styles ne sont que des feuilles destinées à un usage personnel. Vous perdrez ces modifications quelle que soit la version du thème que vous utilisez.
Si vous n'êtes pas familier avec CSS, vous devez être prudent avec la ponctuation et les règles. Si vous ne spécifiez pas de point-virgule dans votre papier de style ou si vous laissez une clé ouverte, certains navigateurs peuvent ne pas le reconnaître. D'autres méthodes et alternatives incluent des plugins qui vous permettent de définir une feuille de style ou un thème qui inclut un champ qui vous permet de le modifier.

Comment accéder aux fichiers CSS dans WordPress ?
Pour trouver le dossier contenant les fichiers css, allez dans WP-content > themes > VOTRE NOM DE THEME. Les feuilles de style et les styles CSS en sont les noms les plus courants. Si vous choisissez de le télécharger et d'utiliser un programme d'édition de texte, il sera alors chargé sur votre ordinateur.
Conseils de dépannage lorsque le CSS de votre site n'apparaît pas
Vider le cache de votre navigateur peut vous aider à comprendre pourquoi votre CSS n'apparaît pas sur votre site. Si cela ne résout pas le problème, vous devez résoudre le problème. Cela peut être dû à un conflit avec un thème ou un plugin. Si vous ne trouvez pas la source du problème, vous devrez contacter un développeur Web pour le découvrir.
Code de feuille de style Style.css

Style.css est un code de feuille de style qui vous permet de modifier l'apparence de votre site Web. Vous pouvez utiliser ce code pour personnaliser les couleurs, les polices et la mise en page de votre site. Ce code est facile à utiliser et peut être facilement personnalisé pour répondre à vos besoins.
CSS est l'acronyme de Cascading Style Sheets. Il peut facilement gérer la mise en page de plusieurs pages Web à la fois. Lors de l'utilisation de CSS en ligne , un seul élément HTML reçoit un style distinct. Le CSS interne d'une page HTML peut être défini comme suit : dans la section 'head', au sein d'un élément de style. Les feuilles de style externes vous permettent de modifier l'apparence de n'importe quel site Web, quel que soit son contenu. Les feuilles de style externes peuvent être écrites dans n'importe quel éditeur de texte pour l'édition. L'extension A.CSS doit être spécifiée pour le fichier à enregistrer et aucun code HTML ne doit être présent.
Nous démontrerons quelques propriétés CSS courantes telles que les familles de polices et les bordures. La propriété CSS border spécifie la distance entre le texte et la bordure. Une marge est une zone d'espace située à l'extérieur de la limite (également appelée propriété de marge). Les feuilles de style externes peuvent être référencées à l'aide d'une URL complète ou d'un chemin lié à la page actuelle. Plus d'informations sur le didacticiel CSS sont disponibles.
Ial, Helvetica, Sans empattement ; } Déclarations en CSS
Une feuille de style peut faire référence à n'importe quel document de la même veine. Normalement, un navigateur Web affiche une feuille de style pour le document avec lequel il est actuellement affiché. Le navigateur affichera une feuille de style pour le document vers lequel pointe le lien si l'utilisateur clique dessus. Chaque feuille de style contient un certain nombre de déclarations, dont chacune est essentiellement une déclaration sur la façon dont un élément ou un groupe d'éléments doit être rendu. Chaque déclaration est composée d'une ou plusieurs propriétés et d'une ou plusieurs valeurs. Lors de la création de CSS, vous devez commencer par une simple feuille de style. Chacune des déclarations de cette feuille de style peut être utilisée pour styliser l'ensemble du document. Ces déclarations peuvent ensuite être utilisées pour styliser des éléments spécifiques de votre document en fonction de leur emplacement, de leur contenu et d'autres facteurs. Si tous les paragraphes de votre document se trouvent au même endroit, vous pouvez également les styler de cette manière. Cela peut être accompli en utilisant la déclaration suivante dans votre feuille de style de base. 13 caractères en taille de police ; 12 caractères en taille de texte. Avec cette déclaration, une taille de police de 12 bits sera définie pour chaque paragraphe. Cette déclaration peut être utilisée pour styliser des paragraphes individuels dans votre document selon vos besoins. Une déclaration peut être utilisée pour styliser les éléments en fonction de leur emplacement. Quel que soit l'emplacement des titres, vous souhaiterez peut-être les styliser de la même manière dans votre document. La façon la plus simple d'y parvenir est d'inclure une déclaration comme celle-ci dans votre feuille de style de base : Il y a une petite taille de police de 2 em. Une déclaration de ce type spécifie la taille de la police pour tous les titres. Comme vous pouvez le voir, cette déclaration vous permet de styliser les en-têtes individuels de votre document selon vos besoins. Les déclarations sont une autre option pour styliser des éléments spécifiques en fonction de leur contenu. Un style de texte peut être le même pour tous les caractères de votre document, quel que soit le contenu. Cela peut être accompli en insérant une déclaration comme celle ci-dessous dans votre feuille de style de base. *****Veuillez taper *br A est l'une des familles de polices.
Feuille de style Style.css manquante
S'il manque une feuille de style à votre site Web, c'est probablement parce que la feuille de style n'était pas correctement liée dans le code HTML. Sans feuille de style, le site Web ne pourra pas charger de code CSS, ce qui signifie que le site Web ne sera pas stylisé. S'il vous manque une feuille de style, vous devez vérifier votre code HTML pour vous assurer que la feuille de style est correctement liée.
WordPress Style.css ne fonctionne pas
Si vous rencontrez des problèmes avec votre WordPress style.css qui ne fonctionne pas, vous pouvez essayer quelques solutions potentielles. Tout d'abord, assurez-vous que vous avez correctement téléchargé et activé le thème dans votre panneau d'administration WordPress. Si le thème n'est pas activé, vos modifications ne seront pas répercutées sur le front-end de votre site. Ensuite, vérifiez si vous avez apporté des modifications directement aux fichiers de thème, car cela peut également causer des problèmes. Si vous avez apporté des modifications, essayez de revenir aux fichiers de thème d'origine et voyez si cela résout le problème. Enfin, si aucune de ces solutions ne fonctionne, vous devrez peut-être contacter votre hébergeur WordPress ou votre développeur de thèmes pour obtenir de l'aide.
