Comment boucler SVG en ligne
Publié: 2023-02-13Si vous cherchez à créer des animations ou des graphiques interactifs dans un document HTML, vous vous demandez peut-être s'il est possible de boucler SVG en ligne comme le rafraîchissement de la toile. La réponse est oui! Voici un aperçu rapide de la façon de le faire. Tout d'abord, vous devez créer un élément SVG dans votre document HTML. Cela peut être fait en utilisant la balise. Ensuite, vous devrez créer un Bien sûr, vous devrez ajouter du code supplémentaire pour dessiner votre graphique. Mais c'est la structure de base dont vous aurez besoin pour boucler un graphique SVG en ligne. Alors allez-y et expérimentez cette technique pour créer des graphismes et des animations incroyables !
Lorsque de nombreux objets sont rendus, SVG est plus rapide que canvas, mais lorsque de nombreux objets sont rendus, canvas est plus lent. Un canevas peut être modifié avec un script et un CSS, alors qu'un sg ne peut être modifié qu'avec une référence DOM. Peindre une toile avec un pinceau peut lui donner un aspect unique. Blake Bowen, qui a démontré comment garder le SVG net , a prouvé qu'il pouvait être conservé sur la toile. HTML5 devrait devenir un incontournable du Web en raison de la prise en charge généralisée des navigateurs et des plates-formes, ainsi que de la prise en charge généralisée des pages Web. Canvas est un élément HTML utilisé pour dessiner des graphiques sur une page Web. Il est appelé bitmap et peut être utilisé avec une interface de programme graphique en mode immédiat.
L'accent mis par D3 sur les normes Web vous permet de combiner des fonctionnalités de navigateur modernes sans perdre votre cadre propriétaire. Canvas, qui est un modèle graphique en mode immédiat, est également disponible pour afficher des graphiques dans D3. Canvas est la technologie d'animation côté client la plus puissante (juste après webGL).
Combiner Svg Et Toile

SVG et Canvas peuvent être utilisés ensemble pour créer une expérience multimédia mixte sur un site Web. Par exemple, vous pouvez utiliser SVG pour les graphiques vectoriels et Canvas pour les graphiques bitmap. Cela peut créer une expérience plus intéressante et interactive pour l'utilisateur.
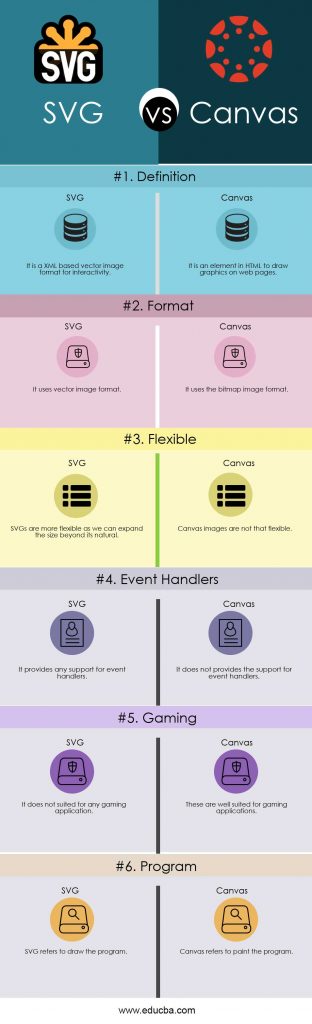
Scalable Vector Graphics (SVG) est le nom donné à ce type de graphique. Un élément canvas est un élément HTML utilisé pour dessiner des graphiques sur une page Web. Examinons quelques-unes des principales différences entre les deux produits. De plus, nous discutons plus en profondeur des infographies et des tableaux de comparaison.
Avantages de Svg sur toile
L'utilisation de SVG sur Canvas présente de nombreux avantages. Le DOM SVG est basé sur XML, ce qui signifie que chaque élément est accessible. Cela signifie également que SVG est un langage plus puissant pour décrire les graphiques, ce qui facilite la modification du code. Si vous avez besoin de meilleures performances, utilisez SVG lors de la création de graphiques avec. La toile est souvent plus stable lorsqu'il s'agit de petits nombres d'objets ou de grandes surfaces. Canvas est un meilleur choix si vous avez besoin de créer des graphiques plus petits et plus simples ou si vous souhaitez les modifier facilement à l'aide de CSS.
Canevas Html5

Un canevas HTML5 est une surface de dessin en deux dimensions qui peut être utilisée pour dessiner des graphiques et des animations à l'aide de JavaScript. Les éléments canvas sont ajoutés aux documents HTML avec la balise.
Les graphiques sont dessinés sur une page Web à l'aide de l' élément HTML canvas . Canvas est disponible dans une variété de styles pour dessiner des chemins, des boîtes, des cercles, du texte et des images. Une toile n'aura ni bordure ni contenu du tout. L'attribut style peut être utilisé pour spécifier une bordure.

Cas d'utilisation Svg courant
L'une des techniques graphiques SVG les plus courantes consiste à utiliser l'élément *use* pour « instancier » instantanément les icônes dans tout le document ; c'est l'une des techniques de spriting SVG les plus utilisées.
SVG (Scalar Vector Graphics) est un format d'image basé sur XML qui décrit des graphiques bidimensionnels tels que des chemins, des lignes, des cercles, des motifs, des couleurs de texte, etc. Lorsque vous utilisez GIF (Graphic Interchange Format) pour créer une animation et une transparence, vous n'avez pas besoin d'utiliser la transparence alpha. Parce que chaque pixel est enregistré avec précision dans chaque image, les fichiers sont plus de 150 fois plus gros que les JPG et ont à peu près la même résolution. Bien que la création d'une image SVG soit un peu plus technique que l'utilisation de tout autre éditeur de texte, vous pouvez le faire à l'aide de n'importe quel éditeur de texte. Comme avec HTML, votre code doit être écrit dans l'élément racine pour informer votre navigateur de la façon d'interpréter les lignes. Dans l'exemple précédent, nous avons fourni les paramètres http://www.w3.org/2000/svg et la version 1.1 de SVG recommandée par le W3C dans les éléments racine. Sans devenir pixélisée, une image SVG peut être mise à l'échelle indéfiniment.
Cette application vous permet de fournir des graphiques de haute qualité à chaque utilisateur, quelle que soit la résolution de son appareil ou la taille de son écran. La possibilité de combiner différents chemins, formes et éléments de texte facilite la création de visuels époustouflants, à la fois nets et nets, quelle que soit leur taille. Des scripts comme HTML peuvent être utilisés pour styliser les SVG, tandis que JavaScript peut être utilisé pour les scripter. Lorsque vous créez une image avec un ensemble d'instructions et de coordonnées, la taille du fichier d'un fichier sva est extrêmement petite (lorsqu'il est optimisé). Le résultat est des temps de chargement plus rapides, des performances de page améliorées et un meilleur classement des moteurs de recherche, tout en améliorant l'expérience utilisateur. Pour plus d'informations à ce sujet, veuillez visiter le site Web SEO Consultant London. Des efforts pour passer au format d'image SVG sont en cours afin de maintenir la pérennité de l'entreprise.
Il existe une communauté croissante de personnes qui ont soutenu SVG. Étant donné que le format est basé sur des chemins et des points, il manque les détails trouvés dans les formats raster basés sur des pixels. Les anciens navigateurs gèrent les SVG de la même manière que Windows XP gère les lecteurs flash. Le modèle de code de SVG, comme celui de la programmation Web, n'est pas difficile ou complètement différent. La création ou la manipulation d'images accrocheuses nécessite un certain effort lorsque les images bitmap sont pratiques et qu'aucun effort supplémentaire n'est requis pour les intégrer. Pour créer des images, je recommande d'utiliser des outils de dessin tels qu'Illustrator ou svega.
Les avantages et les inconvénients de l'utilisation de Svg
Le format graphique vectoriel SVG peut être utilisé pour créer des illustrations détaillées et des graphiques qui ne perdent pas en résolution. Malgré le fait que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas être en mesure de le faire correctement. Des couleurs et des formes simples, telles que des logos, des icônes et d'autres graphiques plats, peuvent être créées avec SVG.
