Comment faire un menu déroulant dans WordPress ?
Publié: 2022-09-06Vous vous demandez comment faire un menu déroulant dans WordPress ? Si tel est le cas, alors vous êtes au bon endroit.
L'ajout d'une bonne fonctionnalité de navigation est important lors de la création d'un site Web. Surtout si vous avez un site Web avec de nombreuses pages et publications, une bonne navigation est cruciale.
Parce que vos visiteurs doivent pouvoir accéder facilement à tout ce qui se trouve sur votre site Web. Donc, créer un menu déroulant est la voie à suivre.
Mais comment créer un menu déroulant dans WordPress ? Ne vous inquiétez pas! Dans cet article, nous vous guiderons à travers toutes les étapes pour créer facilement un menu déroulant dans WordPress.
Commençons!
Pourquoi ajouter un menu déroulant dans WordPress ?
Avant de continuer, vous voudrez peut-être savoir pourquoi ajouter un menu déroulant sur le site Web WordPress.
L'utilisation d'un menu déroulant sur votre site Web présente de nombreux avantages. Tout d'abord, cela facilitera la navigation de votre site Web pour les utilisateurs.
Par exemple, si vous créez un site Web de commerce électronique, un menu déroulant vous aidera à classer les produits et services de manière appropriée.
Avantages du menu déroulant dans WordPress
Voici quelques-uns des avantages d'un menu déroulant :
- Vous pourrez ajouter autant d'éléments que vous le souhaitez à votre menu.
- Facile à ajouter des éléments de menu dans un petit espace.
- Le menu déroulant ajoute une expérience de navigation facile pour vos visiteurs.
- Gérez facilement les éléments selon la catégorie.
Maintenant que vous connaissez les avantages d'un menu déroulant sur un site Web WordPress, vous voudrez peut-être en créer un.
Alors, sans plus tarder, passons en revue les étapes.
Comment faire un menu déroulant dans WordPress ?
Pouvoir ajouter un menu déroulant dans WordPress est une fonctionnalité utile qui peut être utile aux visiteurs de votre site Web.
De plus, vous pouvez utiliser différentes méthodes pour créer un menu déroulant dans WordPress. Regardons-les en détail.
1. Création d'un menu déroulant dans l'édition complète du site WordPress
Tout d'abord, nous partagerons la création d'un menu déroulant dans l'édition complète du site WordPress. C'est le dernier éditeur de site proposé par défaut. Vous pouvez utiliser cet éditeur lorsque vous utilisez un thème de bloc WordPress.

Ici, nous utiliserons le thème Twenty Twenty-Two , qui est le premier thème par défaut basé sur des blocs pour l'édition complète du site.
Alors, commençons !
Étape 1. Naviguer vers l'en-tête
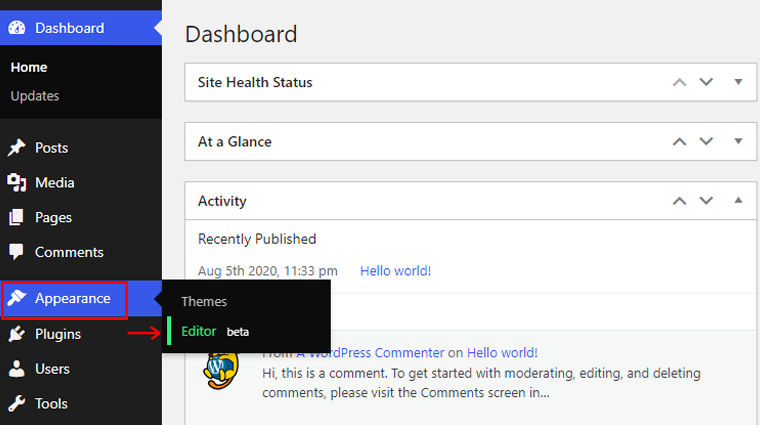
Pour commencer, allez dans Apparence > Éditeur . Et, vous serez invité vers la page de l'éditeur.

Vous pouvez également accéder à la page de l'éditeur via la personnalisation ou l'édition du site.
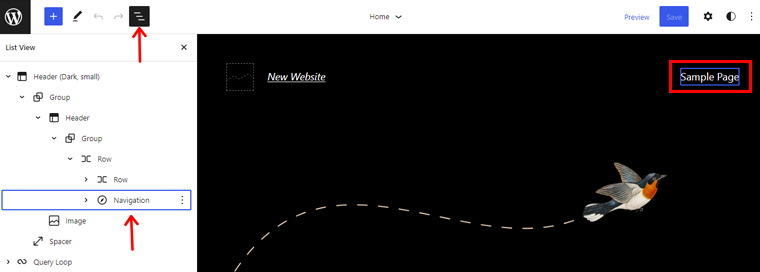
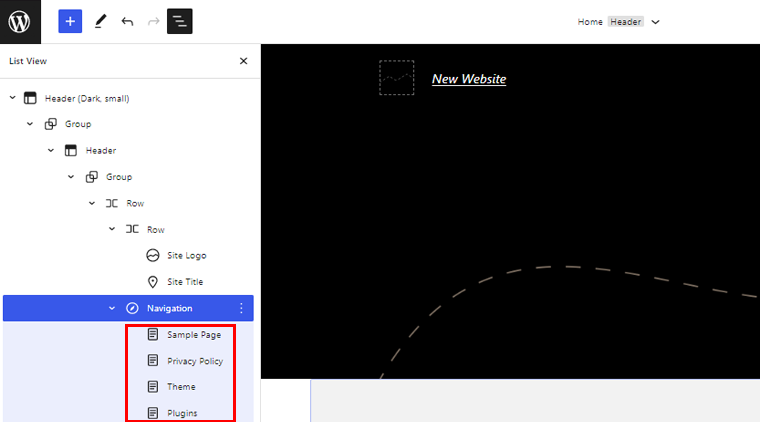
Après cela, cliquez sur l'option Affichage de la liste dans la barre d'outils supérieure. Ensuite, vous verrez l'option En- tête . Vous devez sélectionner l'option Navigation pour créer ou gérer les menus. Il est imbriqué dans l'en-tête en fonction du nombre de groupes dans l'en-tête.
Et si vous survolez l'option de navigation , votre menu sera mis en surbrillance avec un contour bleu.

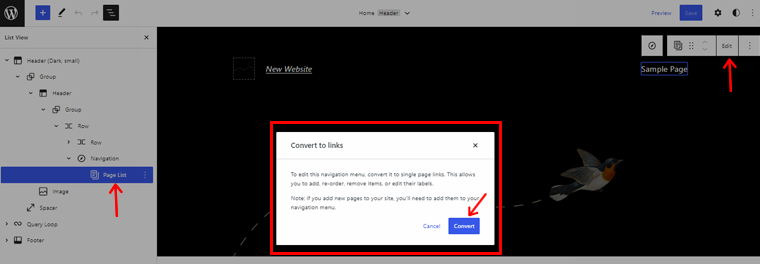
Sous l'option Navigation , vous pouvez trouver les éléments présents dans le menu. Ici, vous verrez la liste des pages . En outre, il est automatiquement rempli avec les pages publiées. Ainsi, si vous cliquez sur l'option Modifier , vous verrez une notification indiquant que vous devrez modifier la liste des pages en un lien unique pour commencer la modification.

Cliquez donc sur l'option Convertir et regardez l'option d'affichage de la liste. Vous verrez que l'option Liste de pages est remplacée par les liens de page individuels.

Étape 2. Créer un menu
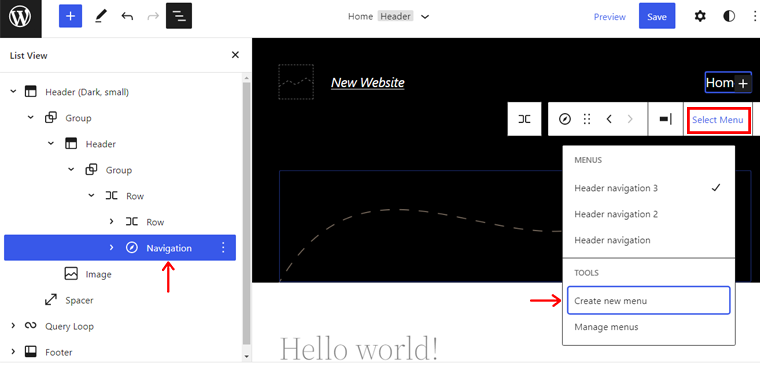
Le bloc de navigation permet également de créer le menu. Cliquez simplement sur le bloc Navigation dans la vue de liste et cliquez sur Sélectionner le menu . Ensuite, cliquez sur Créer un nouveau menu .

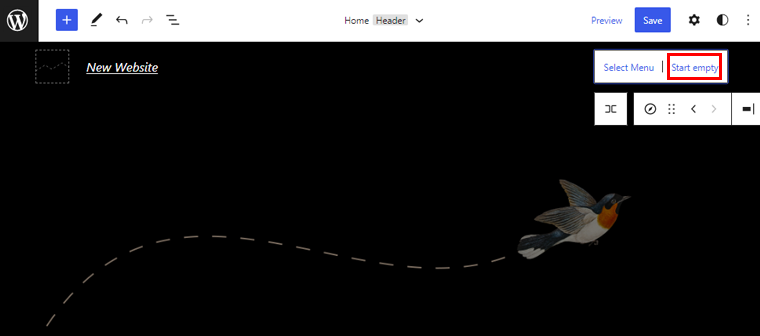
Après cela, cliquez sur l'option Démarrer vide . Un nouveau menu sera ajouté à la liste.

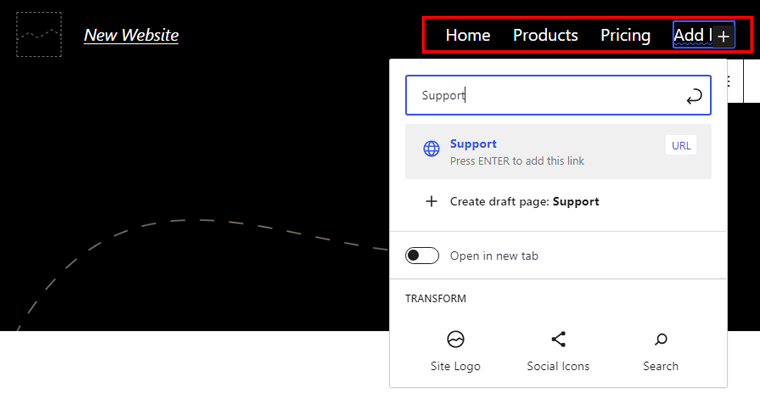
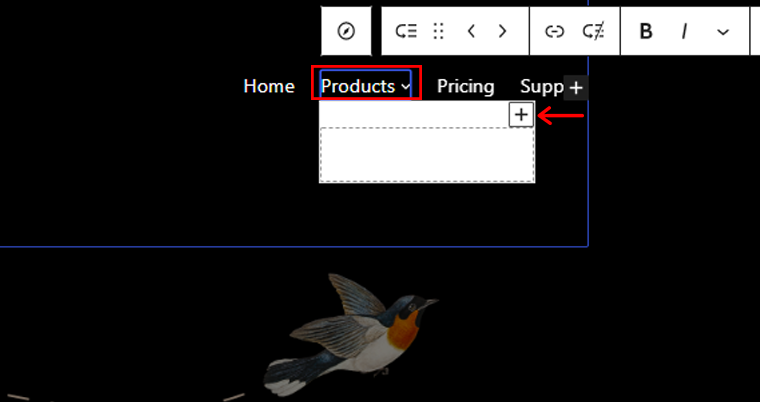
Maintenant, cliquez sur le "+" pour commencer à ajouter des éléments de menu. Vous pouvez voir le processus d'ajout d'éléments de menu dans l'image ci-dessous.

Ici, vous pouvez voir l' aperçu de tous les éléments de menu que nous avons ajoutés précédemment.

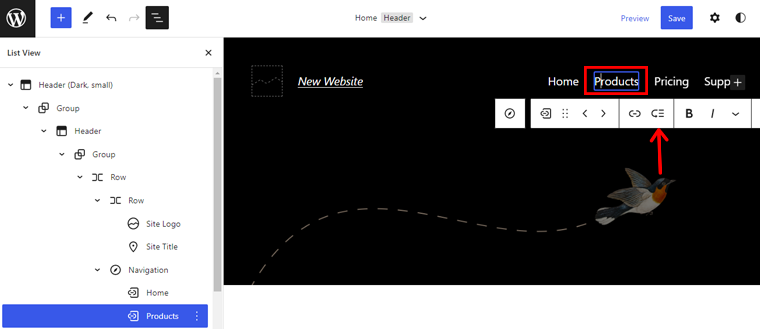
Cliquez sur l'élément de menu souhaité et cliquez sur l'option d'ajout de sous-menu dans la barre d'outils. Dans l'image ci-dessous, nous avons créé un sous-menu pour le menu Produits .

Vous verrez un "+" icône sous l'élément de menu où vous pouvez ajouter des éléments de sous-menu .

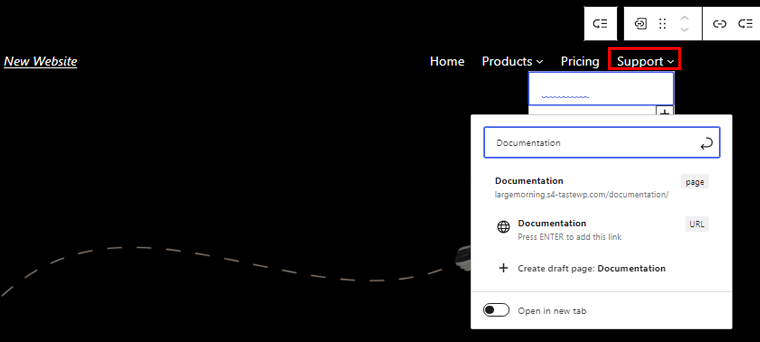
De même, vous pouvez ajouter des éléments de sous-menu à n'importe quel élément de menu. Par exemple, nous allons également ajouter des éléments de sous-menu au menu Assistance .

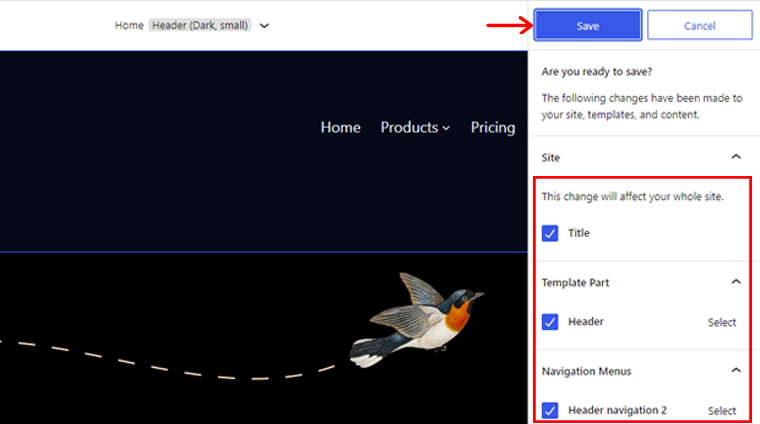
Cliquez sur Enregistrer pour effectuer toutes les modifications nécessaires. Avant de cliquer sur le bouton Enregistrer , assurez-vous de cocher toutes les cases du titre, de la partie du modèle et du nom des menus de navigation avant d'enregistrer.

Étape 3 : prévisualisez et publiez le menu
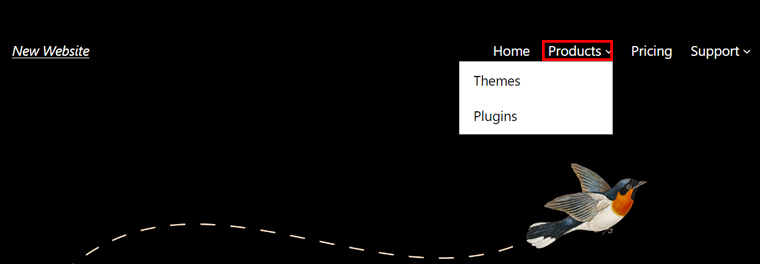
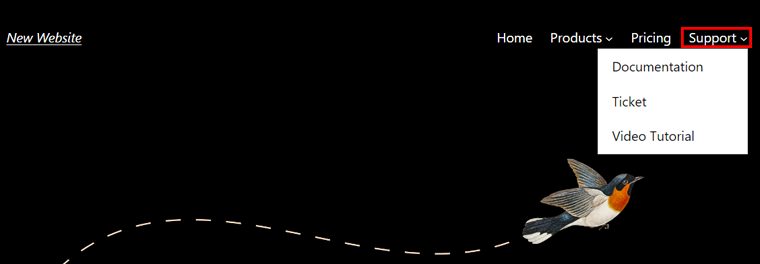
Maintenant, prévisualisez l'un des messages existants ou créez-en un pour voir le menu déroulant créé. Vous verrez un menu déroulant comme dans les exemples ci-dessous.

Ici, nous avons un exemple de menu déroulant pour le menu Produits et assistance .


2. Créer un menu déroulant avec un thème classique (Kadence)
La création d'un menu déroulant est assez différente si vous utilisez un thème classique (thème d'édition de site non complet).
Pour montrer ce processus, nous utilisons ici la version gratuite du thème Kadence comme exemple.
Voyons comment créer un menu déroulant dans WordPress en utilisant le thème Kadence.
Étape 1 : Installer et activer Kadence
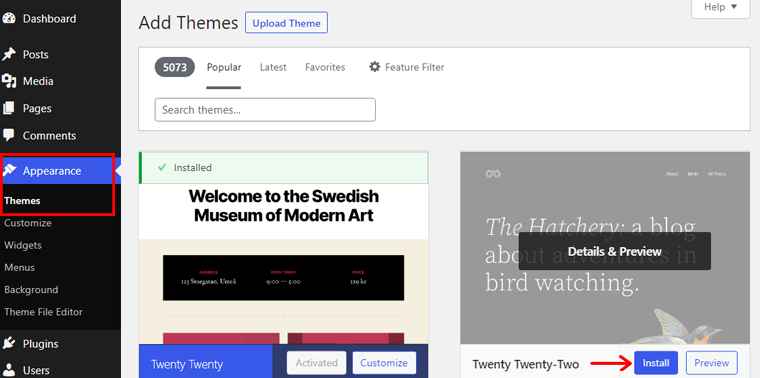
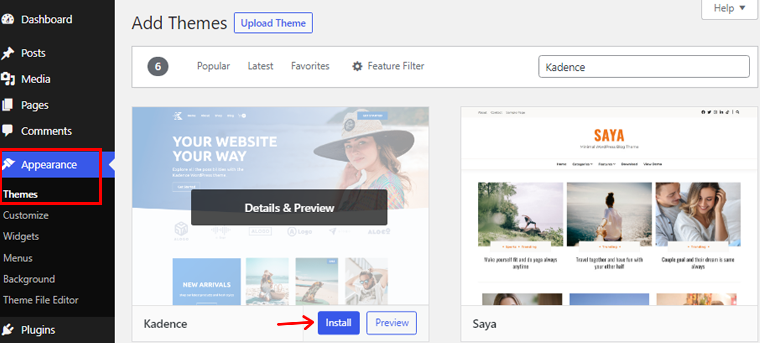
Tout d'abord, installez et activez le thème Kadence depuis Apparence > Thèmes .
Pour obtenir plus d'informations, consultez notre article sur la façon d'installer un thème WordPress.

Étape 2 : créer un menu
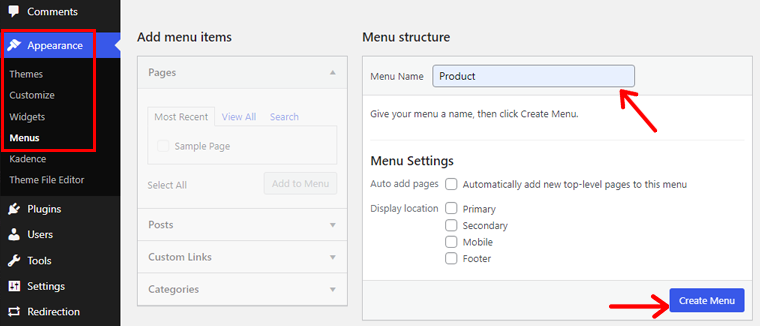
Pour créer un menu, accédez à Apparence > Menus . Après cela, donnez un nom à votre menu et cliquez sur Créer un menu .

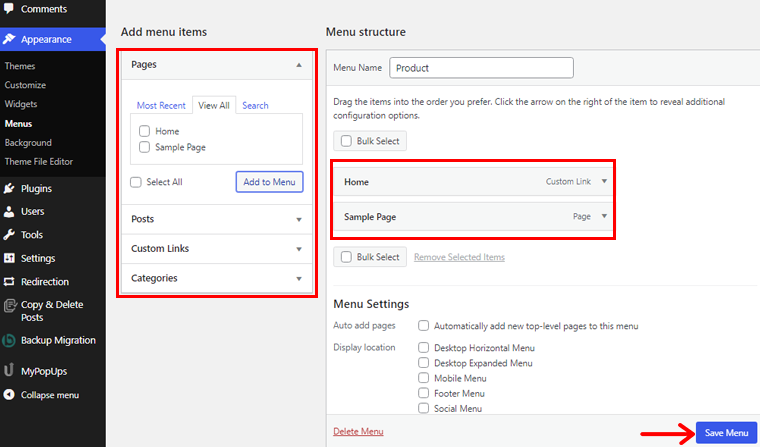
Étape 3 : Ajoutez des éléments à votre menu
Vous pouvez ajouter différents éléments de menu tels que des pages, des liens, des publications, etc. Par exemple, vous pouvez créer une navigation secondaire pour les pages sélectionnées. Ou, vous pouvez créer une liste de choix d'éditeur via un menu déroulant à partir des blogs les plus performants.
Sélectionnez les éléments de menu de votre choix et cliquez sur Ajouter au menu . Ensuite, cliquez sur le bouton Enregistrer le menu .

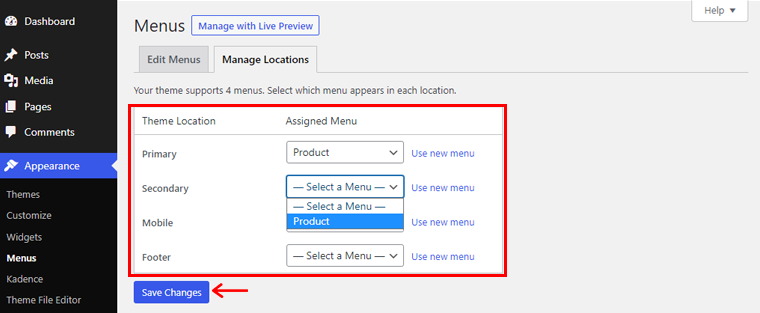
Étape 4 : Sélectionnez l'emplacement du menu
Cliquez sur Gérer les emplacements et attribuez l'emplacement de votre menu. Ici, vous pouvez attribuer des menus en tant que menus principaux, secondaires, mobiles ou de pied de page.
Principal fait référence au menu principal en haut du site, également appelé en-tête. De même, secondaire fait référence au menu sous l'en-tête. Mobile fait référence à la version mobile du site et le pied de page est la partie inférieure du site Web. En outre, il peut y avoir une variété d'emplacements de menu en fonction de votre thème.
Cliquez sur Enregistrer les modifications après avoir choisi les emplacements souhaités.

Étape 5 : Ajouter CSS au menu
Pour activer le CSS personnalisé, cliquez sur Options d'écran et vérifiez les classes CSS . Maintenant, vous pouvez créer des menus déroulants CSS personnalisés. Cliquez également sur le menu Enregistrer pour enregistrer toutes les modifications.
Étape 6 : prévisualisez et publiez votre menu
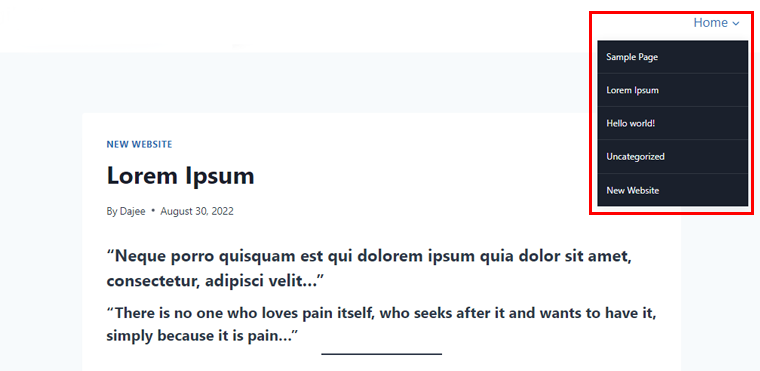
Maintenant, prévisualisez l'un des messages existants ou créez-en un pour voir le menu déroulant. Vous verrez un menu déroulant comme dans l'exemple ci-dessous.

Félicitations, vous avez ajouté avec succès des menus au site Web.
3. Créer un menu déroulant dans WordPress avec un plugin
Cette méthode vous permet de créer un menu déroulant dans WordPress à l'aide d'un plugin. Il existe de nombreux plugins que vous pouvez choisir pour créer un menu déroulant. Ici, nous allons utiliser le plugin Max Mega Menu .
Étape 1 : Installer et activer le plugin
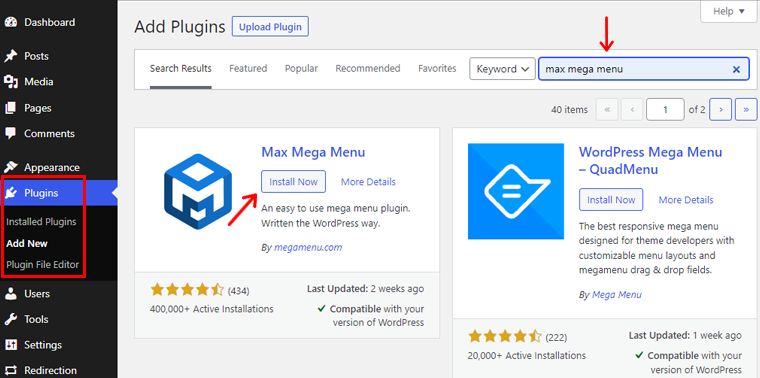
Avant de commencer, vous devrez installer et activer le plugin. Accédez simplement à votre tableau de bord WordPress et cliquez sur Plugins .

Après cela, cliquez sur le bouton Ajouter nouveau et recherchez le plugin. Ensuite, installez et activez , et vous avez terminé.
Vous pouvez également consulter notre article sur la façon d'installer un plugin WordPress pour obtenir plus d'informations.
Étape 2 : Configurer les fonctionnalités déroulantes
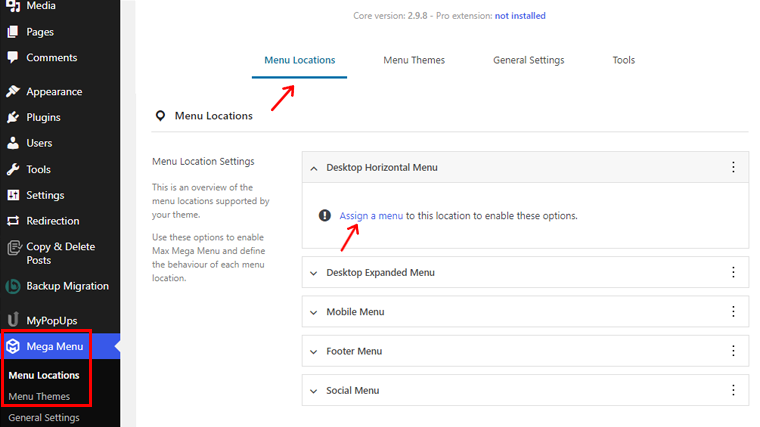
Après cela, vous trouverez le plugin Mega Menu sur votre tableau de bord WordPress, cliquez dessus.
Maintenant, choisissez l'emplacement dans l'option Emplacement du menu et cliquez sur l'option Attribuer un menu .

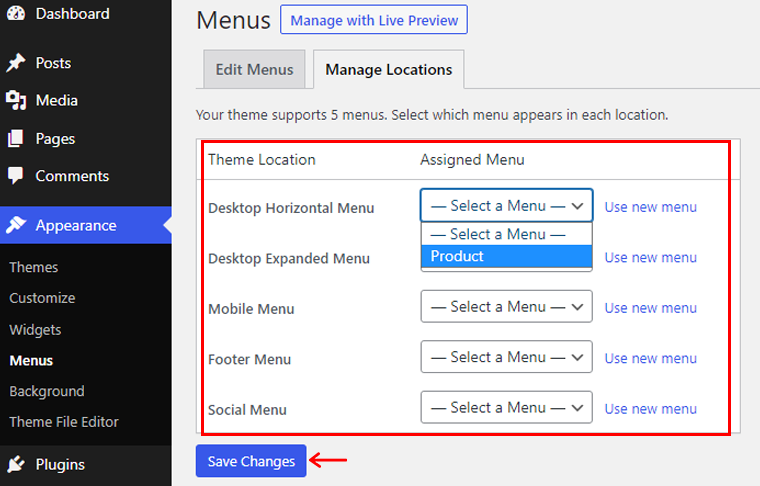
Ensuite, vous serez dirigé vers une page où vous pourrez sélectionner un menu sur différents emplacements thématiques. Une fois que vous avez sélectionné l'emplacement et le menu, cliquez sur le bouton Enregistrer les modifications .

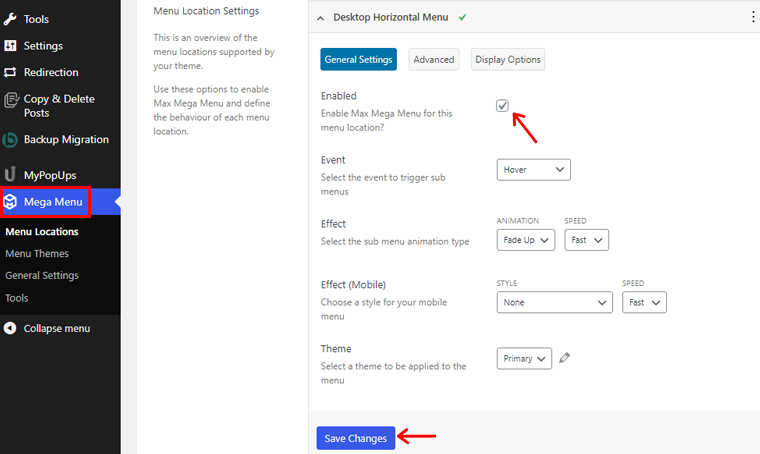
Allez maintenant à l'option Mega Menu sur le tableau de bord, et à l'intérieur de l' emplacement du menu , cliquez sur les emplacements auxquels vous avez attribué vos menus. Là, cliquez sur l'option Activer , cela activera la fonctionnalité déroulante de vos menus.

De plus, votre plugin s'adaptera automatiquement à votre style de thème. Alors, allez dans l'option Mega Menu> Menu Theme si vous voulez changer le style du menu, l'animation, etc.
Là, vous pouvez modifier le titre du thème, les styles de flèche, la hauteur de ligne, l'ombre, etc. Après avoir effectué les modifications, cliquez sur le bouton Enregistrer les modifications .
Étape 3 : créer un menu déroulant
Maintenant, la dernière étape consiste à créer un menu déroulant.
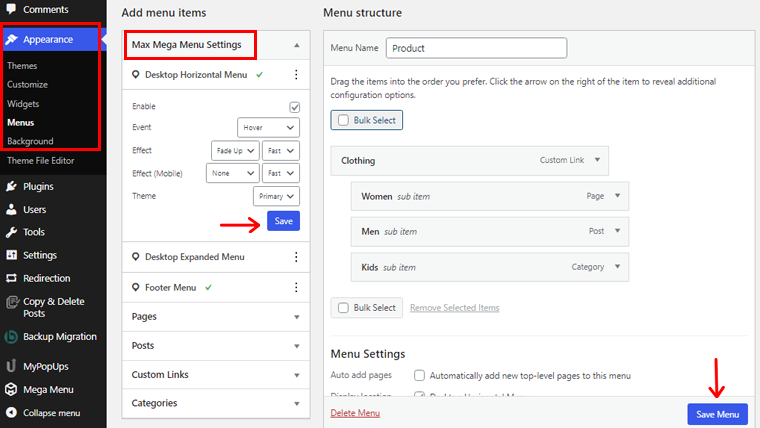
Pour ce faire, accédez à Apparence > Menus , puis ajoutez des éléments à votre menu en utilisant la fonctionnalité Max Mega Menu activée. N'oubliez pas de cliquer sur le bouton Enregistrer le menu une fois que vous avez terminé.

Maintenant, votre menu déroulant est prêt à s'afficher sur les publications et les pages de votre site Web.
En suivant l'une de ces méthodes ci-dessus, vous pouvez facilement créer un menu déroulant sur le contenu de votre site Web. En outre, cela vous aidera à garder la barre de menus de votre site Web propre et conviviale.
Vous envisagez de créer votre propre site ? Ensuite, consultez notre article de guide complet sur la façon de créer un site Web à partir de zéro.
Conclusion
Bien, c'est tout pour le moment! Dans cet article, nous avons mentionné comment créer un menu déroulant dans WordPress . Nous espérons que cela vous aidera à connaître toutes les méthodes de création d'un menu déroulant dans WordPress.
Donc, si vous avez des questions ou des suggestions concernant cet article, faites-le nous savoir dans le commentaire ci-dessous. Vous pouvez également partager votre expérience de création d'un menu déroulant dans WordPress.
Vous pouvez également consulter notre article sur les meilleurs plugins d'enquête WordPress pour votre site et comment une entreprise peut bénéficier de l'utilisation d'analyses sur son site Web.
Aussi, n'oubliez pas de nous suivre sur Facebook et Twitter pour des articles plus utiles.
