Comment faire défiler un menu avec la page dans WordPress
Publié: 2022-09-11En supposant que vous souhaitiez un article expliquant comment faire défiler un menu WordPress avec la page : L'ajout d'un menu à votre site WordPress est un excellent moyen d'aider les visiteurs à naviguer dans votre contenu. Mais que se passe-t-il si vous voulez que le menu défile avec la page ? Heureusement, il existe un moyen simple de le faire. En quelques étapes simples, vous pouvez ajouter un menu déroulant à votre site WordPress. Voici comment faire défiler un menu avec la page dans WordPress : 1. Connectez-vous à votre site WordPress. 2. Accédez à la page Apparence > Menus. 3. Cliquez sur l'onglet "Options d'écran" en haut de la page. 4. Cochez la case à côté de "Classes CSS". 5. Donnez un nom à votre menu et cliquez sur "Enregistrer le menu". 6. Copiez le code suivant et collez-le dans le fichier style.css de votre thème WordPress : .navbar { position: fixed; haut : 0 ; largeur : 100 % ; } 7. Enregistrez vos modifications et prévisualisez votre site. Le menu devrait maintenant défiler avec la page.
Comment créer une page défilante dans WordPress ?
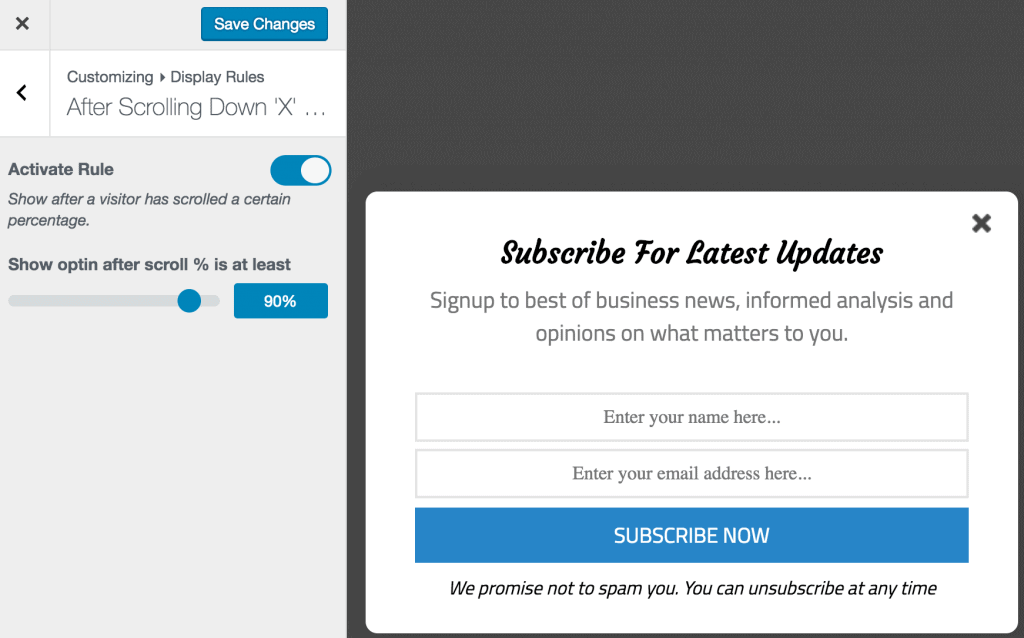
 Crédit : mailoptin.io
Crédit : mailoptin.ioIl n'y a pas de réponse unique à cette question, car la meilleure façon de créer une page de défilement dans WordPress varie en fonction du site Web individuel et de ses besoins spécifiques. Cependant, quelques conseils sur la façon de créer une page de défilement dans WordPress incluent l'utilisation d'un plugin comme Scroll To Top ou Scroll Triggered Boxes , ou l'ajout de code personnalisé au fichier functions.php du thème.
Un lien d'ancrage, comme un lien Web, est un outil organisationnel important qui existe depuis longtemps. Dans ce tutoriel, nous allons moderniser le comportement des liens d'ancrage à l'aide du plugin Page scroll to id. Le plugin que nous utiliserons vous montrera comment cela fonctionne, ainsi que comment créer un lien vers et ancrer votre site. En utilisant WordPress Gutenberg, vous pouvez créer une balise d'ancrage. Vous pouvez ouvrir une page ou un article dans l'éditeur en cliquant dessus. Sur la page où vous souhaitez insérer l'ancre, vous devez vous rendre à l'emplacement approprié. Veuillez entrer le nom de l'ancre, qui peut être orthographié avec un hashtag, dans le champ URL/id.
L'application sera appliquée en cliquant sur l'icône Appliquer. Mettez à jour la page ou la publication en la sauvegardant ou en la mettant à jour. Pour accéder au lien de défilement de la page vers l'identifiant, accédez à la colonne de navigation de gauche et cliquez sur le lien Paramètres. D'autres paramètres de configuration sont également disponibles pour les utilisateurs avancés, mais ils sont principalement utilisés par ceux qui ont une connaissance avancée des ordinateurs. Si vous souhaitez modifier les paramètres de défilement, essayez de ne rien faire qui sorte de l'ordinaire. En ce qui concerne le défilement, vous ne voulez pas surcharger l'utilisateur, car il a des attentes spécifiques. Oui, les liens d'ancrage sont une technologie ancienne.
Ce sont toujours d'excellents outils d'organisation, et ils ne sont plus aussi fréquemment utilisés qu'autrefois. En conséquence, j'ai découvert que l'utilisation des paramètres par défaut fonctionne bien pour le plugin. Si vous supprimez le plugin, il n'apparaîtra plus dans la liste des pages et des publications qui lui sont associées.
Les chutes de neige cet hiver ont été les plus importantes depuis des années Les meilleures chutes de neige depuis des années
Menu collant (ou n'importe quoi !) Sur le défilement
Un menu collant est un menu qui reste fixe en haut de l'écran lorsque l'utilisateur fait défiler la page. Cela peut être un excellent moyen de garder les liens clés accessibles à tout moment, sans occuper un espace précieux sur l'écran.
WP Sticky est un excellent plugin pour WordPress qui vous permet de modifier l'apparence de n'importe quel élément de votre site Web. Vous pouvez choisir l'élément à rendre collant en le sélectionnant dans le menu déroulant. La version pro permet aux utilisateurs de configurer un certain nombre d'éléments collants comme bon leur semble, ainsi que d'apporter des modifications individuelles à chaque élément. Un élément WP Sticky peut être facilement trouvé en pointant sur un élément de votre site Web. La première chose que vous devez faire est de sélectionner un surnom pour votre élément collant. Dans la section suivante, vous pouvez ajouter un espace entre l'élément collant et le haut de la page. Dans les paramètres avancés, vous pouvez ajouter de beaux effets comme le robinet ou le glissement vers le bas.
La définition d'une taille d'écran dans la section Visuel empêchera les éléments collants de coller aux écrans plus petits. La fonction WP Sticky fonctionne exactement comme elle le prétend : elle rend les éléments collants. Vous pouvez utiliser ce plugin aussi longtemps que vous le souhaitez, dans sa forme de base. Si vous avez besoin de fonctionnalités supplémentaires, vous pouvez acheter la version pro pour 39 $ par an.
Faites défiler vos menus automatiquement
Si vous souhaitez que tous vos menus défilent automatiquement, vous devez ajouter le code suivant au fichier functions.php de votre thème. Add_action ('Admin_menu,' Scroll_menus'); menu déroulant ('Add_action'); etc.
Tous vos menus défilent automatiquement maintenant lorsque vous accédez aux options d'écran.
Comment créer un menu flottant dans WordPress
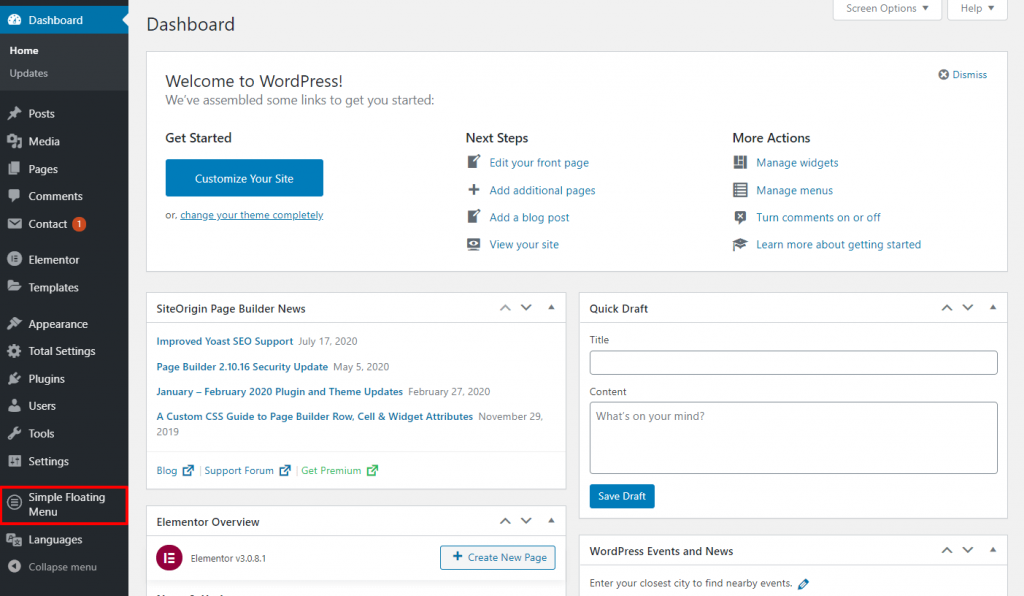
 Crédit : hashthemes.com
Crédit : hashthemes.comL'ajout d'un menu flottant à votre site Web WordPress peut être un excellent moyen d'améliorer l'expérience utilisateur et de faciliter la navigation des visiteurs sur votre site. Il existe plusieurs façons d'ajouter un menu flottant, mais l'une des plus simples consiste à utiliser un plugin. Il existe un certain nombre de plugins différents que vous pouvez utiliser pour ajouter un menu flottant à votre site Web WordPress. L'un des plus populaires est le plugin WP Floating Menu. Ce plugin est gratuit à télécharger et à utiliser, et il facilite l'ajout d'un menu flottant à votre site. Une autre option consiste à utiliser un thème qui inclut un menu flottant. Certains thèmes, tels que Genesis Framework, incluent un menu flottant dans leurs paramètres par défaut. Si vous utilisez un thème qui n'inclut pas de menu flottant, vous pouvez généralement en ajouter un en modifiant le code du thème. Enfin, vous pouvez également ajouter un menu flottant à votre site Web WordPress en le codant manuellement dans votre site. Il s'agit d'une option plus avancée, et elle n'est pas recommandée aux débutants. Si vous êtes à l'aise avec le code, il n'est pas trop difficile d'ajouter un menu flottant à votre site WordPress.

Tout en faisant défiler une page, vous pouvez toujours accéder à un menu de navigation flottant. Vous pouvez choisir parmi les options de menu affichées en haut ou en bas de la page, peu importe où se trouve le visiteur. Les menus flottants peuvent être une fonctionnalité de conception utile s'ils servent un objectif utile sur votre site Web. Lorsqu'un menu flottant est utilisé sur votre site Web, vos chances d'avoir plus de visiteurs sont augmentées. Selon Clutch, 94 % des répondants ont classé la navigation facile comme une fonctionnalité précieuse sur leur site Web. Bien que les menus flottants d'iOS existent depuis quelques années, Smashing Magazine affirme qu'ils ont rendu la navigation 22% plus rapide en 2015. Le menu flottant doit être grand pour qu'il soit visible sur la page tout le temps.
Pour qu'un concepteur de sites Web puisse créer un menu flottant utilisable, il doit soigneusement déterminer si les informations et la valeur fournies valent l'espace requis. L'ajout d'un menu de navigation flottant à un site Web WordPress ne doit pas être difficile si vous l'avez. Si votre thème inclut une option de menu flottant, vous pouvez utiliser un plugin pour l'activer. Les menus flottants sont possibles grâce à une variété de plugins WordPress. Choisissez un plugin qui vous convient. Les instructions de configuration du plugin peuvent vous aider à faire fonctionner votre menu comme vous le souhaitez.
Menus collants Menus collants
Un menu collant est un menu qui reste fixe en haut de l'écran lorsque l'utilisateur fait défiler vers le bas. Cela peut être une fonctionnalité utile pour garder les liens importants accessibles lorsque l'utilisateur navigue sur une longue page .
Dans WP Sticky Header On Scroll, vous pouvez lier n'importe quel élément à une seule ligne dès qu'il apparaît en haut de la page. Un en-tête collant, un menu bâton, un widget collant (widget fixe), un logo collant, un appel à l'action collant ou un menu flottant peuvent être utilisés. Vous devez simplement savoir comment sélectionner le sélecteur approprié pour l'élément que vous souhaitez rendre collant. Lorsque je change la taille du navigateur, je dois redimensionner l'élément, qui devient collant. Il y a un bogue dans le plugin que je n'ai pas encore complètement résolu (et dont je suis conscient depuis un certain temps). Cela se produit lorsqu'une transition CSS est appliquée à l'élément collant (ou à l'un de ses contenus), que le plugin soit en mode hérité ou non. Le plugin Page Scroll To ID, qui est compatible avec le plugin Sticky Anything en Legacy Mode, est une alternative valable aux Easy Smooth Scroll Links.
Le mode débogage doit être coché dans les paramètres du plugin. Lorsque vous utilisez un sélecteur qui n'existe pas ou que plusieurs pages de sélecteur sont ajoutées à la page, vous recevez une notification. Lorsqu'un élément collant apparaît en haut d'une page en mode hérité, ce n'est pas l'élément lui-même, mais une copie de celui-ci. En mode dynamique, une partie de l'élément d'origine est complètement masquée. JavaScript est généralement utilisé par certains thèmes pour générer dynamiquement des éléments (principalement des menus) pour les sites Web mobiles. Sticky Menu est un logiciel disponible gratuitement qui est utilisé pour créer des menus collants . En réalité, la version gratuite est incompatible. Comme la fonction opaque de la page est désactivée, le texte de la page passe par l'en-tête fixe lors du défilement. Le plugin utilise maintenant une méthode complètement différente pour créer des éléments collants, et le mode dynamique n'est plus un problème.
Devriez-vous utiliser un menu collant sur votre site Web ?
Les menus collants présentent à la fois des avantages et des inconvénients, il est donc essentiel de considérer les avantages et les inconvénients avant de prendre une décision. Un menu collant vous offre les avantages suivants : il est plus facile à utiliser. Ils peuvent augmenter le temps que vos utilisateurs passeront à faire défiler votre page, ce qui augmentera l'efficacité de votre site Web. La première phrase de la phrase est abrégée. Les utilisateurs seront plus susceptibles de voir votre contenu s'ils font défiler vers le bas, car ils verront vos détails de plus près. En plus de cela, je tiens à exprimer ma gratitude. Ils sont un moyen utile d'augmenter le nombre d'utilisateurs qui sont engagés dans votre site. Préoccupations à prendre en compte lors de l'utilisation de menus collants. S'ils sont utilisés de manière inappropriée, par exemple dans une zone où ils sont difficiles d'accès, ils peuvent être perturbateurs. En tout, c'est 17 (zéro). Ce n'est pas une bonne idée de les utiliser tous à la fois. Il n'y a aucun lien entre cela et les événements ( Le coût de mise en œuvre de ces types de menus peut être plus élevé que celui des menus standard . Il est essentiel de considérer à la fois les avantages et les inconvénients de l'utilisation d'un menu collant avant de prendre une décision. Si vous décidez qu'ils sont la bonne option pour votre site, vous devez effectuer des tests en direct sur eux pour vous assurer qu'ils fonctionnent correctement.
