Comment faire un programmeur tapant une animation SVG
Publié: 2023-01-10Dans cet article, nous discuterons de la façon de créer une animation svg en tapant un programmeur. Ce sera un guide détaillé qui couvrira toutes les étapes nécessaires pour créer ce type d'animation. Nous allons commencer avec un document vierge et progresser jusqu'à une animation complète et fonctionnelle . À la fin de cet article, vous devriez avoir une bonne compréhension de la façon de créer une animation svg en tapant un programmeur.
Dans cette première partie, vous devrez télécharger et installer un éditeur de texte. La deuxième étape consiste à télécharger et à installer Adobe Illustrator, Sketchscape ou Inkscape afin de pouvoir créer des graphiques simples. Les graphiques SVG ne sont que du code et vous pouvez créer les vôtres. En utilisant la syntaxe CSS, un SVG animé peut être créé. Une partie d'un graphique peut être affectée à une animation en utilisant son identifiant ou sa classe. L'illustration doit être réalisée à l'aide d'un outil de conception tel qu'Adobe Illustrator.
Comment créer un SVG animé ?

Pour créer un SVG animé, vous devrez utiliser un éditeur de graphiques vectoriels tel qu'Adobe Illustrator, Sketch ou Inkscape. Une fois que vous avez créé votre fichier SVG, vous pouvez ensuite ajouter des animations à l'aide d'un outil tel que la bibliothèque GSAP de GreenSock.
L'objectif de ce didacticiel est de vous guider à travers les étapes d'optimisation et d'animation avec CSS. Pour garder l'accent sur l'animation, Bootstrap 4.1.3 a été publié. Si vous utilisez bootstrap, assurez-vous que le SVG inclut la classe img-fluid afin qu'il puisse fonctionner sur les mobiles. Il est possible d'ajouter des classes au SVG pour créer des formes individuelles. Le nom et les images clés de chaque animation doivent être déclarés afin que CSS sache ce qu'il doit faire lorsqu'il lui demande de faire quelque chose. L' animation du texte doit être effectuée lorsque le rectangle a fini de s'estomper. Pour améliorer sa vitesse de déplacement, un bézier cubique a été modifié lors de cette étape. Dans l'animation, nos images du milieu sont affichées à 40 %. Le stroke-dashoffset est réinitialisé à zéro, de sorte que le tiret couvre tout le chemin.
Est-il possible d'animer Svg ?
Oui, il est possible d'animer SVG. En utilisant CSS ou JavaScript, vous pouvez ajouter des animations à votre site Web ou à votre application.
Le langage de balisage Scalable Vector Graphics (SVG) est un langage de balisage XML permettant de décrire des images bidimensionnelles. Vous pouvez désormais exporter des fichiers SVG sans avoir à créer d'identifiants ou de définitions associés avec eux dans Animate. Cette option d'exportation profitera aux fichiers SVG importés dans Character Animator en améliorant la qualité des fichiers. Avec l'exportation SVG, plusieurs symboles peuvent être facilement exportés sans perdre de contenu. Les illustrations de scène dans Animate sont étroitement liées à cette sortie. La fonctionnalité d'exportation a été supprimée d'Animate (13.0) en remplacement de la fonctionnalité d'exportation FXG. Certaines fonctionnalités d'Animate ne sont pas accessibles via le format SVG. À la suite de l'exportation de contenu créé à l'aide de ces fonctionnalités, vous serez invité à revenir à une fonctionnalité prise en charge ou vous serez supprimé de l'exportation.
Smil est-il toujours utilisé ?
Malgré le fait que Chrome 45 a déprécié SMIL au profit des animations CSS et des animations Web, les développeurs ont depuis renversé cette décision.
Le pouvoir du sourire
SMIL aide les auteurs à décrire le timing, la mise en page, l'animation, la transition et l'intégration des médias sur toutes les plateformes de manière cohérente et multiplateforme. SMIL est un langage de balisage qui peut être utilisé pour créer des présentations engageantes de haute qualité car il est simple à apprendre et à utiliser.
Comment créer une animation SVG

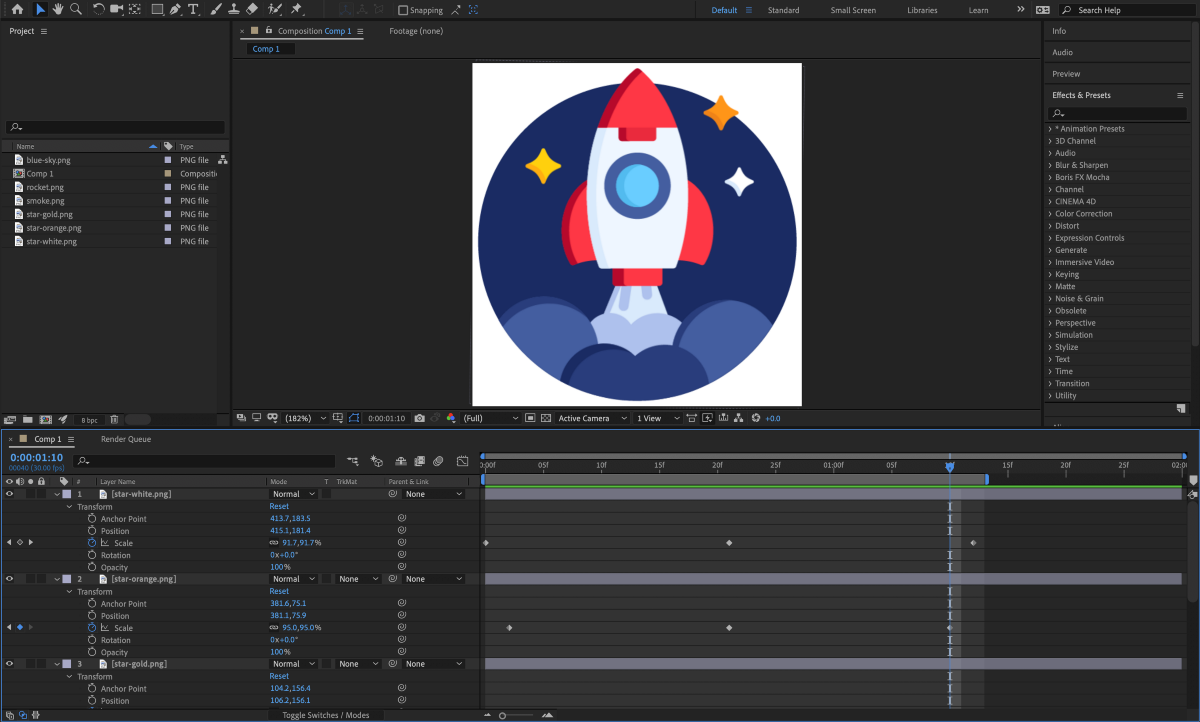
En sélectionnant le cadre que vous souhaitez animer et en sélectionnant Activer l'exportation SVG, vous pouvez exporter l'image. Vous pouvez également modifier la rotation et l'amplitude des animations en sélectionnant un nœud dans le cadre. Vous pouvez ajuster vos animations jusqu'à ce que vous soyez satisfait en utilisant l'aperçu en direct intégré.

Le World Wide Web Consortium (W3C) a développé des graphiques vectoriels évolutifs (SVG), une norme ouverte, en 1999. Créez des éléments animés à l'aide d'un SVG en surpuissant l'élément >path>. Les chemins peuvent être utilisés pour créer presque toutes les formes 2D avancées que vous pouvez imaginer. Une séquence de commandes de dessin est exécutée lorsque l'élément de chemin a un attribut D. Lorsque vous appuyez sur ces commandes, votre stylo sera envoyé à côté de la forme finie. Vous pouvez créer une courbe de Bézier quadratique à l'aide des autres commandes de dessin. Les attributs stroke-dasharray et stroke-dashoffset sont deux attributs très puissants qui peuvent être utilisés pour générer une large gamme de SVG et d'effets.
Vous devez simplement ajouter un ID à l'élément dans lequel vous souhaitez dessiner et définir l'objet aus dans Vivus. Avec snap.svg, vous pouvez dessiner des images SVG rapidement et facilement. Ils peuvent être animés à l'aide de JavaScript, qui est un langage de programmation facile à utiliser. Les éléments HTML peuvent être utilisés pour rendre les animations SVG. Pour déterminer si les animations commencent ou s'arrêtent, une propriété CSS appelée animation-play-state peut être utilisée. Il est possible de spécifier une classe pour un élément avant de lui ajouter la pseudo-classe hover. Les ressources répertoriées ci-dessous peuvent être utilisées pour animer et gérer des images SVG.
Générateur d'animation de texte SVG
Un générateur d'animation de texte SVG est un outil qui peut être utilisé pour créer des animations pour du texte en utilisant le format Scalable Vector Graphics (SVG). Le format SVG est un format graphique vectoriel qui peut être utilisé pour créer des graphiques évolutifs et indépendants de la résolution. L'avantage d'utiliser un générateur d'animation de texte SVG est qu'il peut être utilisé pour créer des animations qui sont indépendantes de la résolution et peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité.
Le code dans CodePen contient tout ce que vous écrivez dans l'éditeur HTML dans les balises >head> du modèle HTML5. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur Internet. Les valeurs de propriété et de valeur requises pour fonctionner ont souvent été préfixées par des préfixes de fournisseur. Le stylet peut être appliqué à l'aide d'un script accessible depuis n'importe où sur Internet. Lorsque vous entrez une URL ici, nous la placerons dans l'ordre dans lequel vous les avez avant de l'ajouter au JavaScript. Si une extension de fichier pour le script que vous liez contient un préprocesseur, nous essaierons de le traiter avant de l'appliquer.
Svg Animation Html
L'animation SVG est une fonctionnalité HTML qui permet la création d'animations à l'aide d'une variété d'éléments graphiques différents. Cela peut être utilisé pour créer des animations simples , comme une balle qui rebondit, ou des animations plus complexes, comme un personnage en mouvement.
Une animation SVG simple peut être créée à l'aide de ce didacticiel, qui comprend du HTML et du CSS purs (et un outil d'édition pour y apporter des modifications). Ces animations sont assez simples à mettre en œuvre dans une variété de frameworks Web, mais pas tous. Il existe plusieurs pièces mobiles dans une animation personnalisée que vous pouvez utiliser pour créer des animations aussi complexes que nécessaire. Si vous êtes déjà confiant dans votre SVG et les positions du chemin, vous pouvez ignorer cette étape et passer à l'étape 3. La deuxième étape consiste à éditer directement le SVG, donc si vous voulez animer une partie d'un SVG qui n'est pas t son propre chemin, vous devrez le faire. Si vous exportez un fichier avec Illustrator, un élément supplémentaire définissant le style (couleurs, formes, etc.) sera ajouté sous la forme a.defs. Après avoir exporté mon SVG, j'ajouterai mon propre identifiant au chemin et je supprimerai les balises >defs> et j'ajouterai ce qui suit : Ces animations sont extrêmement faciles à saisir et gratuites. Vous pouvez animer presque toutes les propriétés CSS (y compris l'opacité, la couleur et les traductions 2D et 3D), et vous pouvez animer n'importe quelle section de votre page ainsi que les traductions 2D et 3D.
