Comment faire un cercle de progrès Svg
Publié: 2023-02-12Comment faire un svg de cercle de progression ? Faire un svg de cercle de progression n'est pas aussi difficile que vous pourriez le penser. En fait, c'est en fait assez simple une fois que vous connaissez les bases. Voici un guide rapide sur la façon de créer un svg de cercle de progression. La première chose que vous devez faire est d'ouvrir votre logiciel d'édition de vecteurs. J'utiliserai Adobe Illustrator pour ce didacticiel, mais vous pouvez utiliser ce avec quoi vous êtes à l'aise. Ensuite, créez un nouveau document et dessinez un cercle. Assurez-vous que le cercle est assez grand pour qu'il remplisse tout le document. Une fois que vous avez votre cercle, il est temps d'ajouter de la couleur. J'utiliserai un bleu clair pour ce tutoriel, mais n'hésitez pas à utiliser la couleur de votre choix. Maintenant, nous allons ajouter un trait au cercle. Cela donnera l'illusion d'un effet 3D. Pour ce faire, sélectionnez simplement le cercle et accédez à "Objet> Chemin> Chemin décalé". Une boîte de dialogue apparaîtra ; entrez "3" pour le décalage et cliquez sur "OK". Maintenant, nous devons ajouter un dégradé au cercle. Sélectionnez le cercle et allez dans "Fenêtre> Dégradé". Cela ouvrira le panneau de dégradé. Cliquez sur le "Gradient Slider" et faites-le glisser vers la gauche jusqu'à ce qu'il soit complètement blanc. Ensuite, cliquez sur "Stop Color" et choisissez un bleu clair. Enfin, nous devons ajouter quelques dégradés supplémentaires pour créer l'illusion d'un effet 3D. Pour ce faire, cliquez simplement sur l'icône "Ajouter un arrêt" dans le panneau de dégradé et ajoutez deux autres arrêts. Pour le premier arrêt, faites glisser le curseur vers la gauche jusqu'à ce qu'il soit complètement blanc. Pour le deuxième arrêt, faites glisser le curseur vers la droite jusqu'à ce qu'il soit complètement noir. Et c'est tout! Vous savez maintenant comment créer un svg de cercle de progression.
Ce qui est écrit dans l'éditeur HTML de CodePen est ce qui est inclus dans le modèle HTML5 et le « titre » et les « balises » dans un modèle HTML5 de base. N'importe quelle feuille de style sur Internet peut être utilisée pour CSS votre Pen. Les valeurs de propriété et de valeur qui doivent être utilisées sont des préfixes de fournisseur fréquemment attribués. Vous pouvez appliquer un script à votre Pen depuis n'importe quel ordinateur en utilisant le navigateur Web. Si vous ajoutez une URL ici, nous l'ajouterons dans l'ordre que vous spécifiez, avant d'ajouter le JavaScript. Nous essaierons de traiter le script avant de l'appliquer s'il contient une extension de fichier appartenant à un préprocesseur.
Comment dessiner un demi-cercle en Svg ?

Un demi-cercle peut être créé en svg en utilisant la commande arc elliptique. La commande prend quatre paramètres, qui sont les coordonnées x et y du centre de l'ellipse, les rayons x et y de l'ellipse et l'angle de début et de fin de l'arc. Les angles sont mesurés en degrés, 0 degré étant le début de l'arc et 180 degrés étant la fin de l'arc.
Si vous écrivez dans l'éditeur HTML, vous pouvez également inclure tous les éléments contenus dans la balise head du modèle HTML5. CSS peut être appliqué à votre Pen à partir de n'importe quel document de style que vous pouvez trouver sur Internet. Il est d'usage d'inclure des préfixes de fournisseur dans les propriétés et les valeurs afin d'obtenir la meilleure prise en charge entre navigateurs. Un script peut être appliqué à votre Pen depuis n'importe où sur Internet. Vous pouvez y ajouter l'URL ici afin qu'elle apparaisse avant le JavaScript que vous utilisez. Nous essaierons de traiter l'extension de fichier du script que vous liez afin de l'appliquer.
Pour créer un arc, utilisez d'abord la forme de base SVG pour créer un cercle, puis utilisez la commande A pour générer l'arc. La commande arcs spécifie le rayon x et le rayon y du point de départ, le rayon de l'arc et l'angle auquel les arcs doivent être dessinés. Le point de départ et le point d'arrivée sont reliés par une ligne courbe. Outre la création de formes SVG, vous pouvez également créer d'autres types de formes avec la forme de base. Vous pouvez créer une étoile en utilisant d'abord la forme de base, puis en utilisant la commande S pour définir les points de l'étoile ; par exemple, vous pouvez créer un cercle en utilisant la forme de base SVG puis la commande S pour définir les points de l'étoile. Il est également possible d'utiliser la forme de base de SVG pour créer une spirale en créant d'abord un cercle de base, puis en utilisant la commande R pour générer les points de la spirale. C'est un excellent outil pour créer une variété de formes et de graphiques. Il est facile de créer des lignes courbes, des cercles, des étoiles et d'autres formes avec SVG.
Astuce Svg : comment créer un demi-cercle
Si vous souhaitez créer un demi-cercle en SVG, utilisez l'élément circle>, qui contient le point central ainsi que les attributs cx et cy, ainsi que le rayon.
Comment créer un cercle de progression dans Figma?

Pour créer une barre de progression circulaire dans Figma, vous devez d'abord créer un nouveau cadre en cliquant sur le signe '+' dans le panneau de gauche. Dans le nouveau cadre, sélectionnez l'icône de la barre d'outils pour l'outil de forme ovale. Vous pouvez créer un cercle en cliquant et en faisant glisser sur la toile.
Le plus grand kit d'interface utilisateur et système de conception de Figma, Untitled UI, est désormais disponible dans le monde entier. Ce package contient tous les composants nécessaires pour créer un excellent système de conception Figma. Le kit de concepteur comprend presque tout ce dont un concepteur pourrait avoir besoin de manière moderne, efficace et systématique. Tout sur l'interface utilisateur sans titre est fantastique en moins de 60 secondes. Matt Walker est le fondateur de Mailchimp. En tant qu'utilisateur de Figma, j'ai hâte de l'utiliser pour des maquettes rapides de mes idées. L'interface utilisateur de Fox Sports Untitled, dirigée par Dan Mcleay, est extrêmement bien organisée et axée sur les détails. Tom Bekkers, fondateur et directeur créatif de Flowbase, est une figure bien connue de l'industrie. Quel kit fantastique pour Figma.
Comment créer un quart de cercle dans Illustrato
La première étape de la création d'un quart de cercle consiste à utiliser le raccourci [O] pour créer une ellipse. Maintenez la touche [Maj] enfoncée tout en cliquant et en faisant glisser jusqu'à ce que vous obteniez un cercle parfait. Après cela, supprimez l'un des quatre points principaux.
Cercle de barre de progression SVG
Un cercle de barre de progression svg est un excellent moyen de visualiser la progression sur un site Web ou une application. Ils sont faciles à utiliser et peuvent être personnalisés pour s'adapter à l'apparence de votre site.

J'avais besoin d'une belle barre de progression pour faire la démonstration de mon nouveau produit, d'un formulaire d'inscription par e-mail poli pour les écrivains et les blogueurs, et d'une barre de progression magnifiquement conçue pour présenter mon produit. Initialement, l'objectif était de fournir une simple barre de progression verticale basée sur l'état de la batterie d'un téléphone. Parce que ce sera l'une des premières impressions que les gens auront du produit, je voulais que le design soit beau. Il y avait quelques astuces pour faire fonctionner le système; cependant, quelque chose a mal tourné. Avant de lire ces commentaires sur un article de Dev.to sur la solution, j'avais prévu de l'implémenter. Quand il a cliqué, c'était dans un format sva. J'ai trouvé que travailler avec du texte à l'intérieur de sva me permet de concentrer davantage mon attention sur le pourcentage de progression, j'ai donc utilisé du HTML brut pour le coder. Je n'ai ensuite eu qu'à coder le JS pour animer la barre de progression et modifier le texte de progression.
Réagissez au progrès du cercle Svg
React a un moyen intégré de gérer les fichiers SVG, et il peut être utilisé pour créer une barre de progression. Pour créer une barre de progression, vous devez utiliser le React. SVG. Composant cercle . Ce composant s'occupera du rendu SVG pour vous.
Sur les applications Web et mobiles, une barre de progression affiche des activités telles que les téléchargements de fichiers, les téléchargements, le chargement de données, etc. À l'aide de SVG, nous montrerons comment créer un indicateur de progression simple, personnalisable et facile à utiliser pour React. Parce que ce projet concerne les cercles, j'ai choisi de le nommer SVG Pi. Dans cet article, nous verrons comment créer un simple indicateur de barre de progression avec un tableau d'éléments SVG simples. Une piste et un indicateur de progression peuvent être constitués de deux formes circulaires en forme d'anneau qui se chevauchent, chacune servant de piste et l'autre d'indicateur de progression. Voici quelques calculs basés sur cette théorie. C'est un calcul simple basé sur le cercle.
Voici quelques exemples de styles pour les anneaux indicateurs basés sur des calculs précédents. Les URL suivantes seront ajoutées par ordre alphabétique à l'éditeur : Le CSS peut être utilisé à partir d'un autre Pen en utilisant son URL et son extension d'URL appropriée. JSX est inclus dans le préprocesseur JavaScript Babel. Comme le montre la démonstration suivante, la valeur de la propriété stroke-dashoffset influence l'origine du trait en pointillés. La première étape consiste à créer une application React construite autour de Node. La deuxième étape consiste à effacer toutes les anciennes données et à entrer nos paramètres par défaut. Ensuite, vous devrez ajouter ces nouveaux styles CSS à l'application afin qu'elle soit au milieu de l'écran.
Dans React, implémentez tout ce que nous avons fait avec SVG ci-dessus. Nous pouvons modifier notre indicateur de progression à l'aide de React Hooks, et nous pouvons également contrôler l'écran de chargement et les données numériques affichées. Avant la fin du chargement des composants nécessaires, le composant ProgressBar affiche l'état de l'application. Au lieu d'utiliser les propriétés CSS, l'utilisation des attributs SVG vous permet de contrôler et d'utiliser votre application plus efficacement. Les attributs HTML et SVG en camelCase ne sont pas pris en charge par JSX ; ils sont plutôt écrits au format HTML et SVG. Nous utiliserons une fausse API dans notre application afin d'obtenir des données. L'objectif est de montrer les progrès tout en vous permettant de les suivre.
De même, évoquons les données que nous avons utilisées dans l'API. S'il y a des données là-bas, nous les listerons, et s'il n'y en a pas, il y aura une option pour afficher une ProgressBar. L'indicateur de progression doit être correctement activé en divisant la durée de chargement par 100. Si vous disposez du code source des exemples utilisés dans ce didacticiel, veuillez le faire dans GitHub. Bien que ces indicateurs aient fière allure sur les transitions de page React, nous verrons comment ils fonctionnent dans un article séparé. LogRocket peut être utilisé pour surveiller l'état de Redux et identifier les erreurs JavaScript, ainsi que pour suivre les demandes réseau lentes et les temps de chargement des composants.
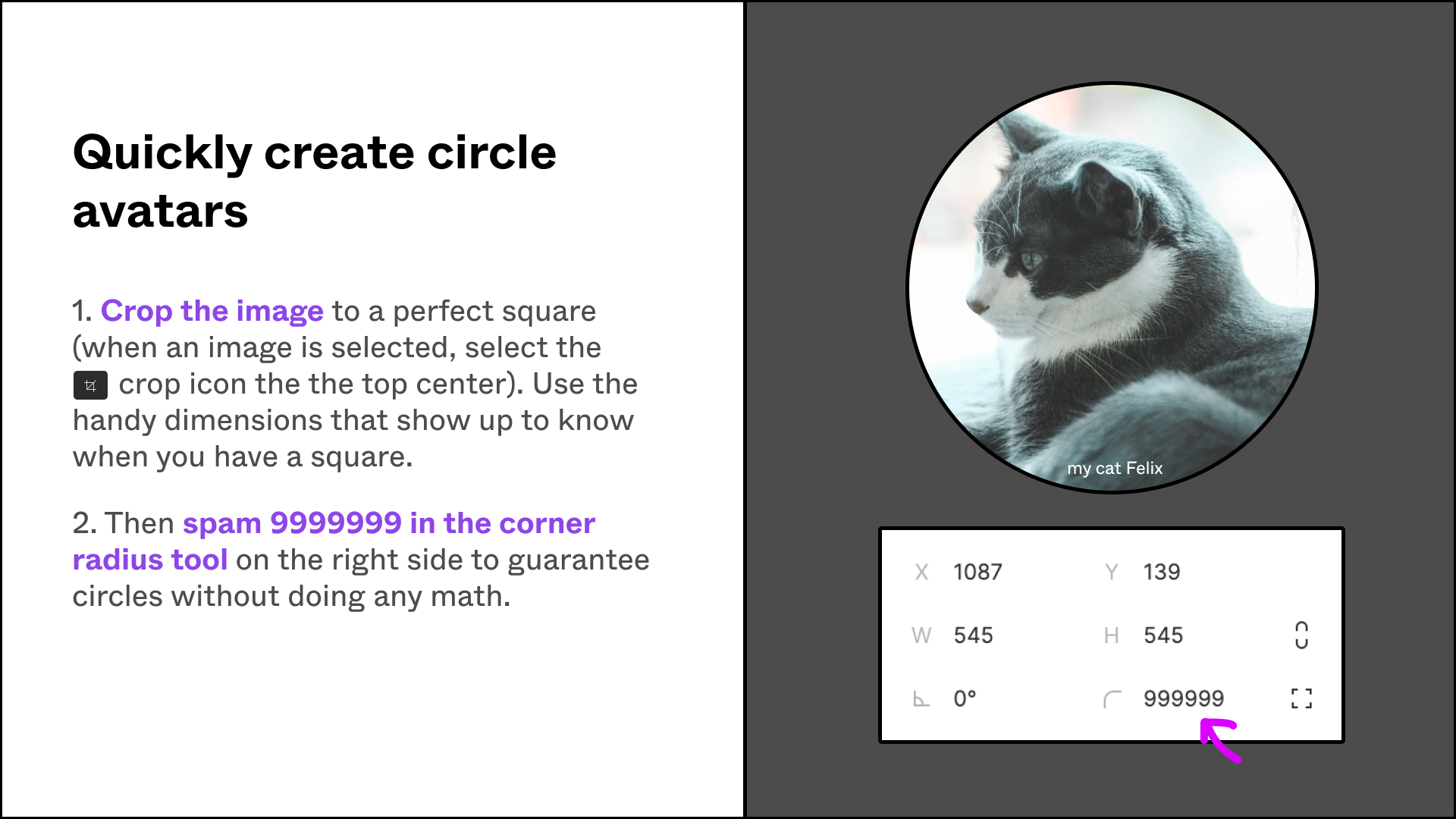
Comment créer un cercle dans React Js ?
Vous pouvez facilement créer un cercle en sélectionnant border-radius.
Élément de cercle SVG
Le point central est généralement défini comme le point SVG (x, y) auquel le cercle doit être dessiné, avec le rayon défini sur la distance entre ce point et le centre du cercle. En conséquence, la coordonnée (x, y) au centre du cercle est le point central, tandis que le rayon (longueur) au centre du cercle est la longueur du point central au centre. Pour illustration, l'élément cercle> SVG est utilisé pour dessiner des cercles basés sur un point central et un rayon.
Cercle SVG
Les cercles SVG sont créés à l'aide de l'élément svg. Les attributs cx et cy définissent les coordonnées x et y du centre du cercle. L'attribut r définit le rayon du cercle.
Comment dessiner un cercle autour de Svg ?
Dans le code, il existe deux attributs cx et cy qui définissent x. Les coordonnées du centre du cercle sont Y. Sans cx et cy, le centre du cercle sera (0,0). Le rayon d'un cercle est déterminé par l'attribut R.
Qu'est-ce que le cercle Svg ?
Un élément SVG appelé "cercle" est une forme de base utilisée pour créer des cercles basés sur un point central et un rayon.
Comment ajouter une image à un cercle Svg ?
Lors de l'affichage d'une image à l'intérieur d'un cercle SVG , utilisez l'élément *circle>, puis définissez le chemin de détourage. ClipPath est un élément qui spécifie un chemin de détourage. Dans les graphiques sva, l'élément *image= est utilisé pour définir l'image.
Cercle de pourcentage SVG
Un cercle de pourcentage svg est un type de graphique qui utilise des graphiques vectoriels évolutifs (svg) pour créer un cercle rempli à X pour cent, où X est un nombre compris entre 0 et 100. Le cercle est alors généralement entouré d'un anneau à X pour cent. rempli, où X est le même nombre qu'avant.
L'éditeur HTML vous permet d'écrire ce que vous voulez dans les balises <body> d'un modèle HTML5 de base. Si vous souhaitez accéder à des éléments de niveau supérieur, tels que la balise HTML, c'est ici qu'il faut aller. CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style trouvée sur Internet. Votre Pen peut être lié à un script dans n'importe quelle langue à l'aide de n'importe quel navigateur Web. Dans ce cas, nous l'insérerons ici dans l'ordre dans lequel vous les avez ; entrez simplement l'URL ici et nous ferons le reste. Si votre lien contient une extension de fichier qui fait partie d'un préprocesseur, il vous sera demandé de traiter le fichier avant de postuler.
